こんにちは。
今回は、最近注目されているデザインツールであるfigmaの書き出し方法について開設していきたいと思います。
figmaでは、エクスポート機能を利用することで書き出すことができます。
Figmaのエクスポートは、PNG ・ JPG・ SVG・PDFでの書き出しが可能となっています。
誰でもとても簡単に書き出すことが可能なので、早速書き出してみましょう。
目次
書き出し手順
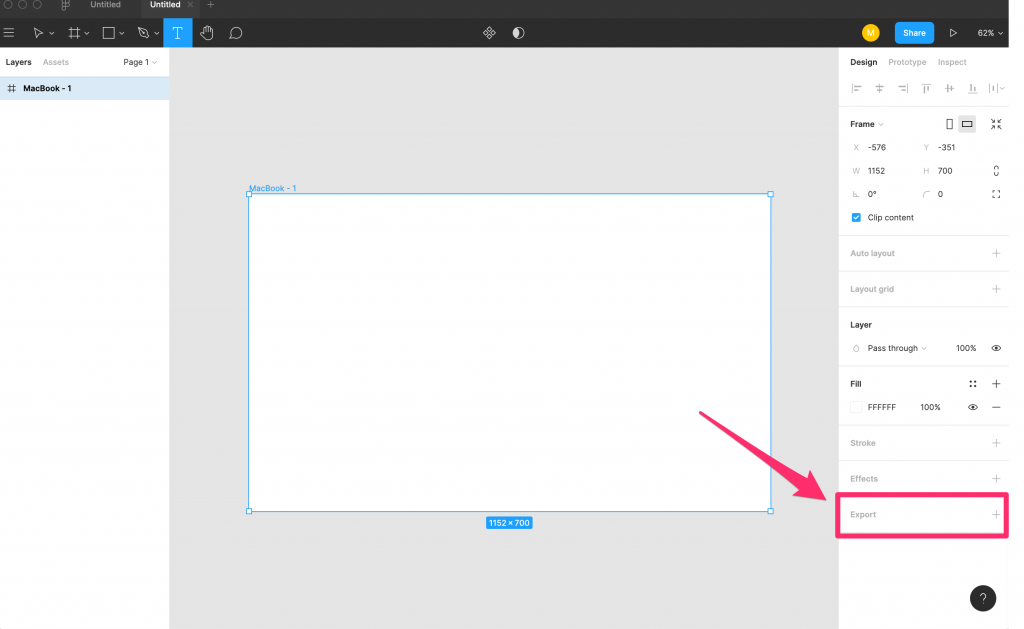
書き出したいフレームや図形を選択しながら、右下にある「export」をクリックするだけで書き出しをすることが可能です。
フレームの書き出し
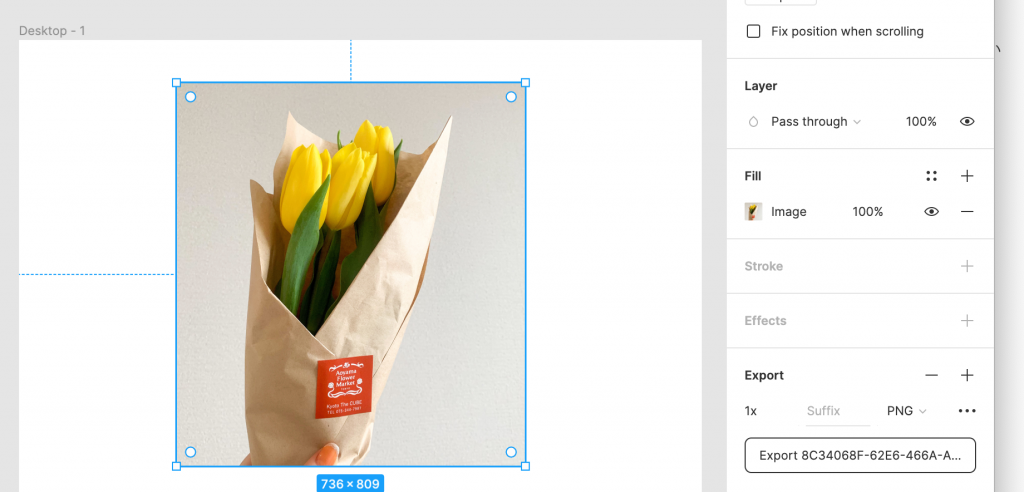
このフレームを書き出したい時、フレームを選択しながら、右下の「export」をクリックします。

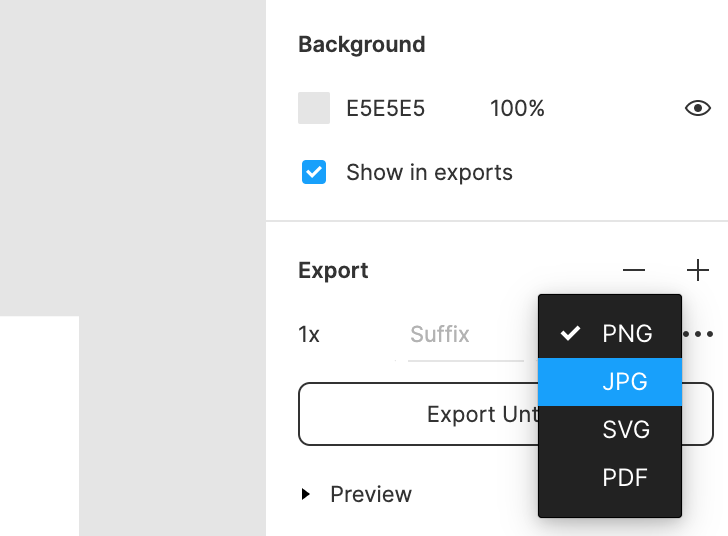
figmaでは、PNG ・ JPG・ SVG・PDFでの書き出しが可能となっていますので、書き出したい形式を選択します。

ファイルに名前をつけ、保存場所を選択し、「保存」を押して書き出し完了となります。

画像を書き出す方法
画像を書き出したい時も、上と同様の手順で行います。

書き出したい画像を選択しながら、「export」を選択します。
書き出し先を選んで、書き出しましょう。
フレームや図形など、なんでもこの方法で書き出すことが可能です。
オブジェクトをまとめて書き出す方法
複数のオブジェクトをまとめて書き出す方法です。

シフトキーを選択しながら、この2つのオブジェクトを選択します。
その後、上と同様の手順で「export」を選択し、書き出しを行います。
フレームをPDFにエクスポート
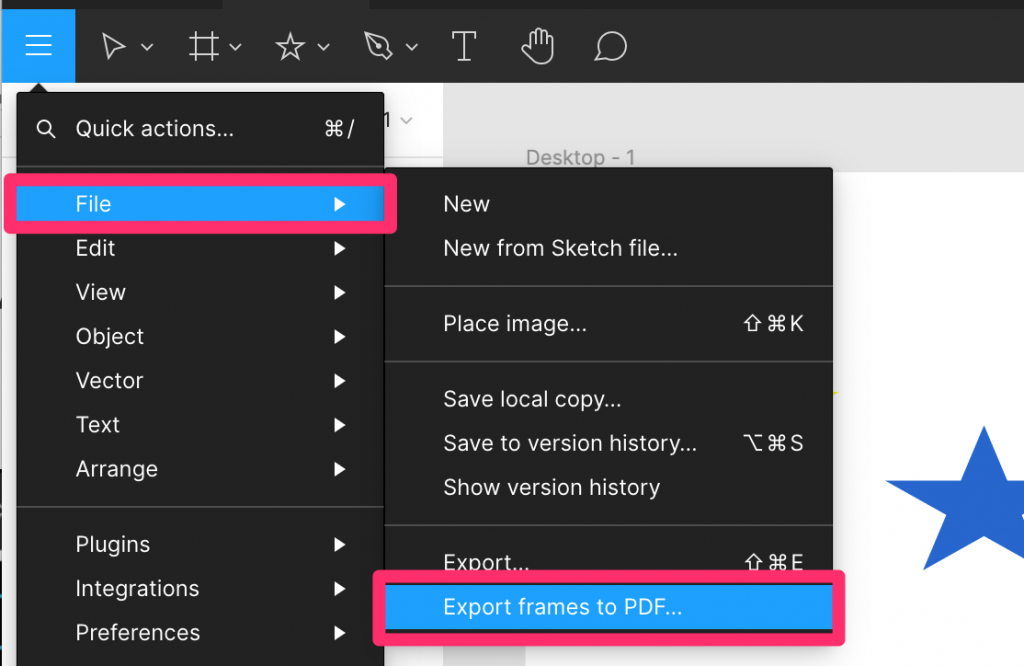
フレームをPDF化したい場合は、左上のハンバーガーメニューから「Export Frames to PDF」を選択します。

PDFに出力することで、クライアントへの受け渡しがスムーズになることもあります。
また、エクスポートしたデータは、PDFファイル内で各フレーム左上から右下に向かって順序付けされたページで表示されます。
自動的に順序付けしてくれるのはとても便利ですよね。
書き出し設定について
figmaの書き出しではファイル形式以外にも以下の設定をすることが可能です。
- サイズ
- 背景色の有無
- 塗りの無視設定
それぞれ詳しく見ていきましょう。
① サイズ
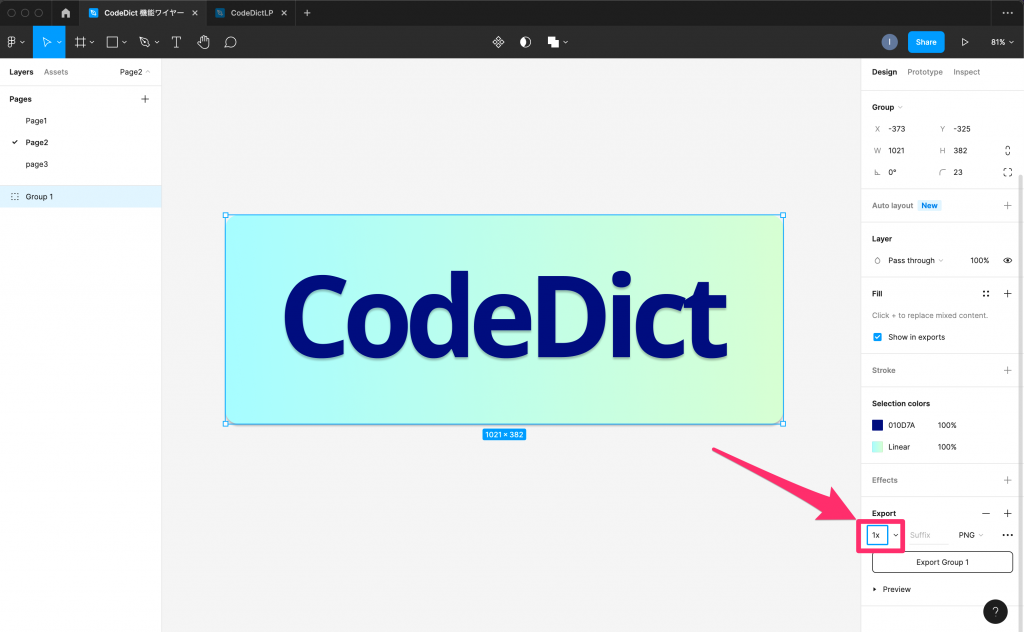
書き出す際のサイズを指定することが出来ます。『Export』ボタンを押すとファイル形式を選択する箇所の左隣に『1x』と書かれたフォームがあります。

この項目の数字を変更することで、ダウンロードする画像サイズを調整することが可能です。
指定方法は『○x、○○w、○○h』の3種類があります。
それぞれの特徴は以下の通りです。
- ○x ⇛ ○に指定した数字の倍率で書き出される(例: 2x ⇛ 2倍のサイズで書き出し)
- ○○w ⇛ 横幅を〇〇pxに固定したサイズで書き出される
- ○○h ⇛ 縦幅を〇〇pxに固定したサイズで書き出される
となっています。
サイズの変更はファイル形式を『PNG、JPG』にした時のみ可能で『SVG、PDF』で指定した場合には設定出来ない点に注意が必要です。
また、サイズ指定項目の右隣になる『Suffix』の項目にテキストを追加すると、書き出し時にファイル名の最後にそのテキストが追加されます。
『2x』でPNG形式で書き出す場合は『@2x』と書くのが一般的で書き出すと『ファイル名@2x.png』となります。
画像の倍率を上げておけば、キレイな画質で掲載することが出来ますがサイズが大きい分、画像容量も増えていきます。
【倍率と画像サイズの例】
| 画像倍率 | 画像容量 |
|---|---|
| 1x (等倍) | 273KB |
| 2x (2倍) | 1MB |
| 5x (5倍) | 5.9MB |
| 10x (10倍) | 19.7MB |
このように、倍率を上げていくと画像サイズも倍以上に増えます。
画像容量が大きいとWebサイトなどでは表示を遅くする原因にもなるので、くれぐれも注意が必要です。
② 背景色の有無
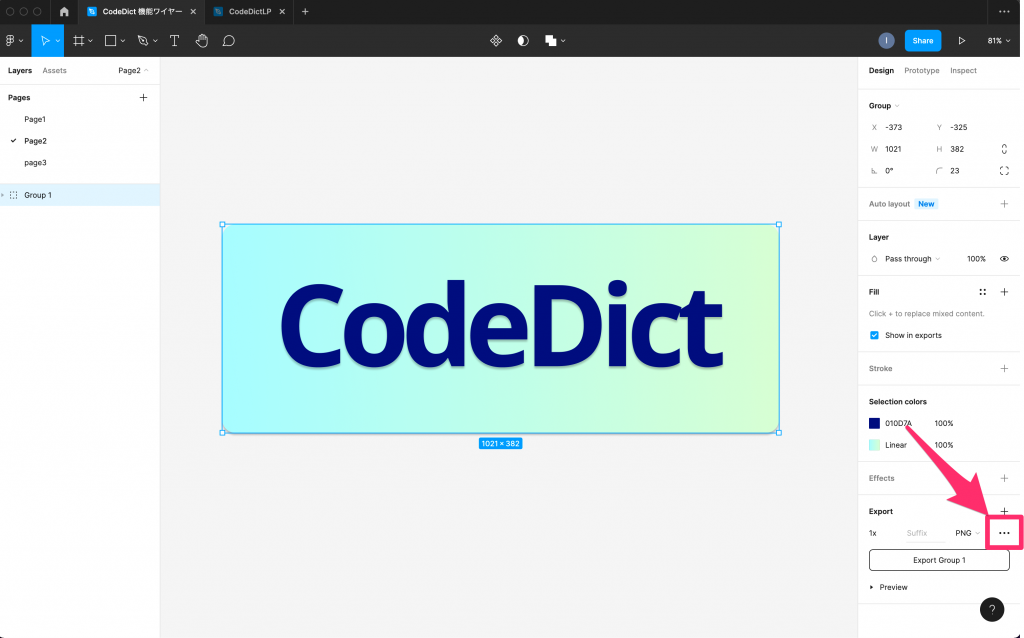
Export部分の右端にある『・・・』をクリックすると、背景色の有無を選択することが可能です。

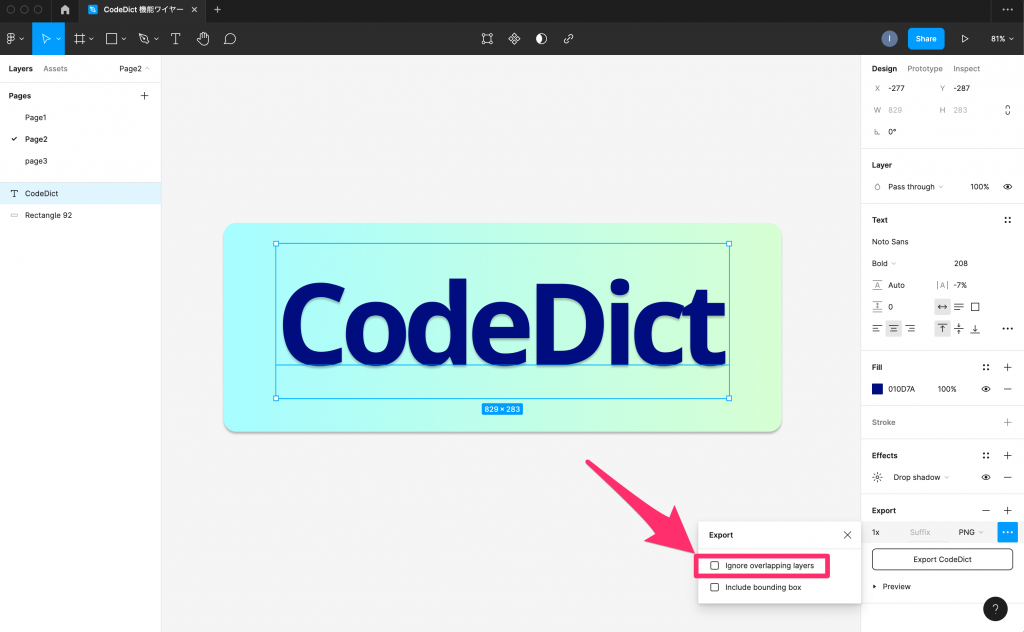
『Ignore overlapping layers(重なる層を無視する)』にチェックが入っているとレイヤーの後ろの要素は一緒に書きだされません。

上記の場合は、チェックがされていないので『Skilled』の文字の背景は書き出されずに背景がない文字だけを書き出すことが出来ます。
③ エフェクトの有無
シャドウを付けたボックスなど要素にエフェクトを加えている場合は書き出す際にそのエフェクトまで書き出すかを設定することが可能です。
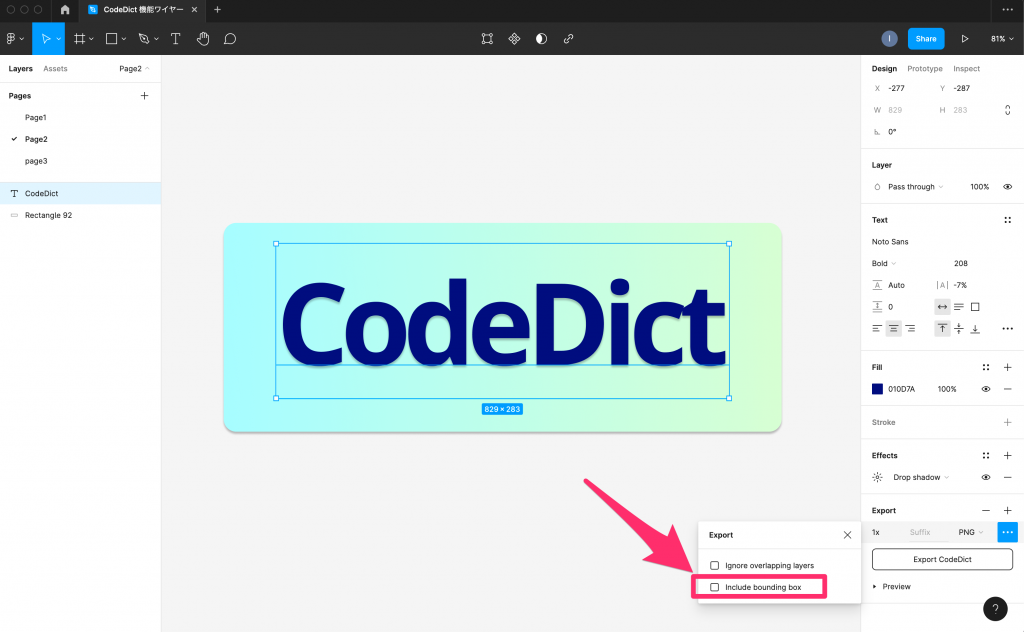
Exportの右端の『・・・』を押して『Include bounding box(境界箱を含める)』にチェックを入れるとエフェクトを含んだまま書き出すことが出来ます。

まとめ
以上、figmaの書き出し方法を紹介いたしました。
figmaはとても簡単に書き出しができます。
AdobexdやIllustratorなどデザインツールはさまざまありますが、figmaは最近どんどん進化し、すごく注目されています。
インストールなしでブラウザですぐに使用可能なので、エンジニア、ディレクター、デザイナー、ビジネスなどサービスに関わる全ての人が手軽に使えるツールです。
また、figmaを使いこなせるようになると、さまざまなデザインやプロイトタイプを作れるようになります。
使いやすく、共有しやすいfigmaをどんどん使っていきましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。

【Webデザイナー】 キャリアアップの秘訣!初心者から収入を得られるデザイナーになるためには?