Webアプリケーションをデザインする上で欠かせないものがワイヤーフレームです。
今回は、そんなワイヤーフレームが簡単に作れるfigmaのワイヤーフレームについての解説しました。
スクショを交えて分かりやすく解説したので作り方が分からないという方はぜひご覧になってみてください。
記事内容
- figmaとは
- ワイヤーフレームとは
- figmaでワイヤーフレームを作るメリット
- ウェブ上で利用可能で容量が軽い
- 複数人がリアルタイムで共有・編集できる
- さまざまな便利な機能
- figmaを使ってワイヤーフレームを作ってみよう
- UIキットでワイヤーフレームを作成する方法
- figma おすすめのUIキット
目次
そもそもfigmaとは?
figmaは、SketchやAdobe Xdと同じデザインツールです。
SketchやAdobe Xdと大きく違う点は、ブラウザ上で使用可能であるということです。
インストールなしですぐに使えるので多くの人が手軽に利用できるかつ、基本的に無料で利用できるデザインツールとして近年注目を集めています。
簡単なデザインの作成をするのであればfigmaはとてもおすすめです。
初心者の方にもおすすめできるデザインツールとなっています。
まだダウンロードしていない方はこちらの記事をご参考ください。
ワイヤーフレームとは?
ワイヤーフレームとは、一言で表すと設計図のようなものです。
ウェブサイトを作る際、何かをデザインする際、その後の作業を効率的に行うために欠かせないのがワイヤーフレームです。
また、ワイヤーフレームには、整理整頓をしたり、レイアウトを決めたりするだけでなく、プロジェクトのチームメイトやクライアントとのコミュニケーションを取りやすくする役割もあります。
ワイヤーフレームの役割や作成手順について詳しく知りたい方は以下の記事をご覧ください。
figmaでワイヤーフレームを作るメリット
- ウェブ上で利用可能で容量が軽い
- 複数人がリアルタイムで共有・編集できる
- さまざまな便利機能
ウェブ上で利用可能で容量が軽い
figmaの大きな特徴は、ウェブブラウザベースのデザインツールであるということです。
ウェブブラウザベースのツールなので、SketchやAdobe XDとは異なり、どのOSでも使え、自分のパソコンでなくても使えるのがとても魅力的です。
つまり、オフィスでも家でも場所を選ばず、パソコンとネット環境さえあればログインするだけで、作業を進めることが可能です。
また、プロジェクトファイルの容量が小さく、軽いため、快適に作業を進めることが可能です。
作業スピードが上がり、ストレスなく作業を進められる点はfigmaの大きなメリットです。
複数人がリアルタイムで共有・編集できる
デザイナーの間でとても有名なチャットツール、Slackとの相性が非常によく、デザインの共有や編集をSlack上で行うことができます。
一人、もしくは二人で作業をする場合は、クラウド上限や機能の制限がなく、ほとんどの機能が無料で使えます。
チームで作業をする際には課金する必要がありますが、複数人で作業を行うことに非常に優れています。
右上の『share』というボタンを押し、共有相手のメールアドレスを入力、もしくは、サイトのURLを送るだけでデザインの共有ができ、リアルタイムで他の人が編集することも可能です。
便利な機能
- プレビュー機能
UIデザインには欠かせないプレビュー機能もしっかりと備わっています。
- プラグイン
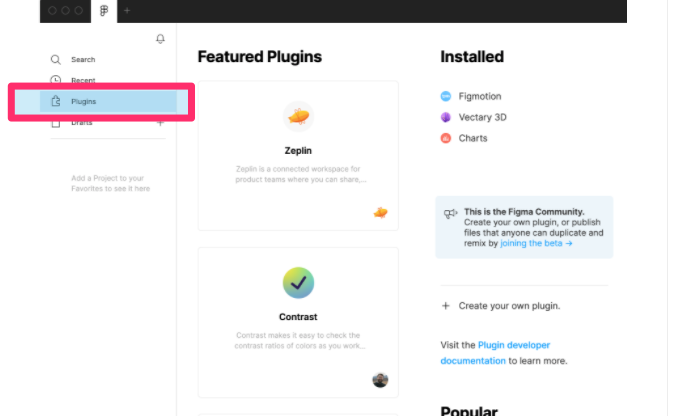
ホーム画面の左にある『plugin』をクリックします。
例えば、架空の住所や名前を生成できたり、無料で使える画像をダウンロードできたりします。

公式に日本語バージョンはありませんが、Google ChromeでFigmaを使う際、日本語化の拡張子があるので、この機能を使ってみてもいいかもしれません。
figmaを使ってワイヤーフレームを作ってみよう!
ワイヤーフレーム制作の4ステップ
基本的にワイヤーフレームを作成する手順は以下の通りです
- 掲載する情報の整理
- アートボードの作成
- レイアウトを決める
- コンテンツを配置する
それぞれ詳しく見ていってみましょう。
なお、ワイヤーフレームを作る前にfigmaの操作方法についてまず知りたいという方は以下の記事をご覧ください。
①掲載する情報の整理
まずは、ワイヤーフレームにどんな文章や画像を配置するのかといった情報をまとめましょう。
メモなどに書き出してみても良いかもしれません。
ここでは、明確にではなく、大まかな最低限の情報でいいので思いつくことを整理してみましょう。
②画面フレームの作成
画面フレームとは、絵画に例えると絵を描くためのキャンバスのようなものです。
画面のテンプレートとなるフレームを選択します。
フレームは設計者自身でサイズを設定することもできますが、デフォルトでスマートフォンやタブレット、PCの規格が用意されています。
作成するアプリケーションに合わせてフレームのサイズを選択しましょう。
③レイアウトを決める
レイアウトとは、画面をどう分割するかという分割方法のことです。
テキスト、画像や決めておいたコンテンツをどこにどう配置するか決めて入れていきます。
以下の3ステップを繰り返し、フレーム内に部品を作成していきましょう。
- オブジェクトを決める
- サイズを決める
- 色やテキストを入れる

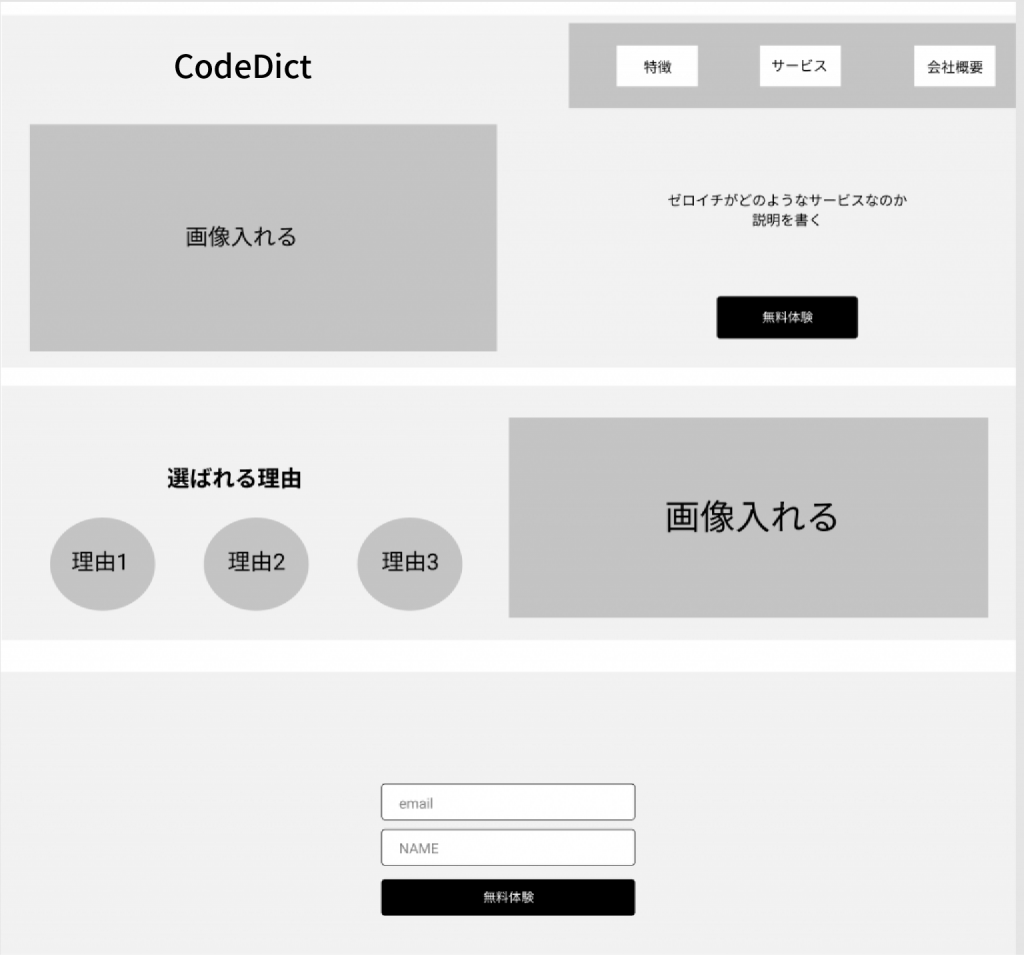
④コンテンツを配置する
レイアウトを決めることができたら、コンテンツを配置していきます。

ワイヤーフレームの段階では、細かいデザインの指示は不要なので、この程度で十分だと思います。
Webページを作成するとなると、これを30ページほど作っていくことになるので、初心者の方が1から自分で作っていくのは大変です。
キットを使えば初心者の私でも簡単に作ることができたので、ぜひキットを使用してみてください。
また、プロトタイプ機能を使って部品とフレームをつなげることによって、動きをつけることも可能です。
作り終えたら、右上の▶︎をクリックし、実行操作を行ってみましょう。
UIキットを使って作成する方法
最近では、無料キットが多くあります。
そのため、初めてワイヤーフレームを作る方でも取り組みやすく、簡単に作ることができます。
作りたいものをイメージしながら好きなキットを使ってワイヤーフレームを作ってみましょう。
入手したUIキットを開き、必要な要素を使用したい箇所にコピペして使うことができます。
よく使う要素はアセットに登録しておくととても便利です。
初心者におすすめ figmaのUIキット
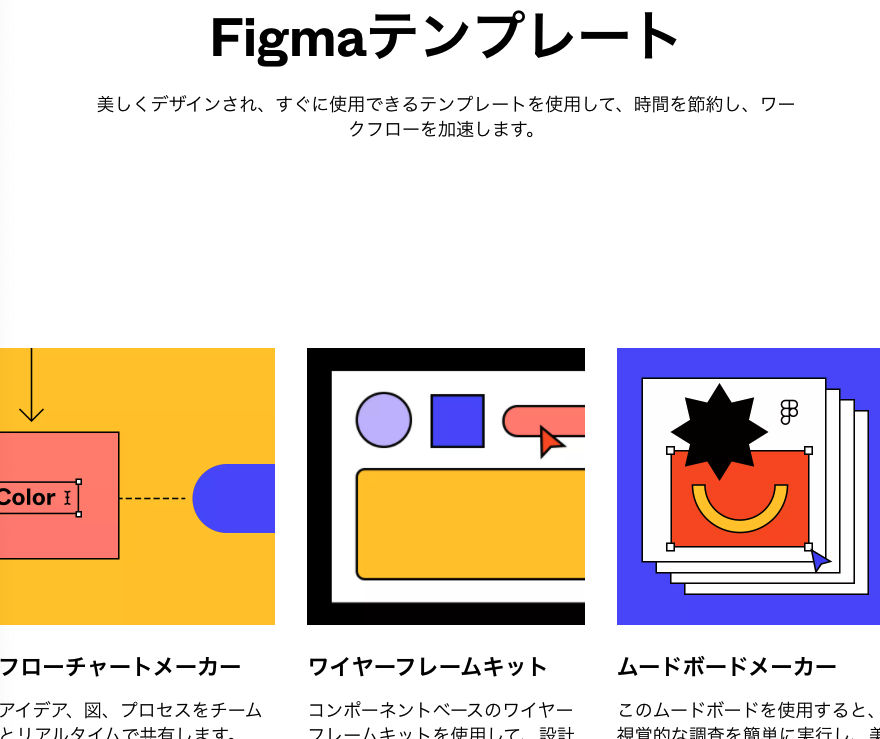
Templates – Figma Official

Templates – Figma Officialは、Figma公式サイト内にある、目的ごとのテンプレートファイルを配布しているページです。
ワイヤーフレームやFacebook、Instagramやユーザーストーリーマップなど、色々なファイルが用意されています。
Assets – Figma Official

こちらも先ほどと同様、figma公式サイト内のページで、さまざまな目的に合わせたUIキットやデザイン素材が紹介されています。
英語表記でわかりにくい部分もあるかもしれませんが、種類が豊富で使いやすくおすすめのキットとなっています。
sketchのUIキット
figmaはsketchファイルをインポートすることが可能であるため、sketch用のUIキットをインポートして使用することができます。
sketchのキットはfigmaよりもサイトも種類も豊富なので、figmaのサイトに探しているものがなければ、sketchのデザイン素材から探してみることをおすすめします。
まとめ
今回はfigmaのワイヤーフレームについての記事を書きました。
figmaは初心者の方にとっても経験者の方にとっても、とても使いやすいと思います。
ぜひワイヤーフレームを作成してみてください。
コーディングスキルを学ぶならスキルド

- オンライン完結
- 費用がとにかく安い
- LP制作を学びたい方には充分なカリキュラム
『スキルド』はコーディングスキルを最短で覚えられるプログラミング学習サービスです。
Webデザインをするなら合わせて覚えておくと便利なコーディングスキルがオンラインで学べるプログラミング学習ツールとなっています。
現在無料体験キャンペーンを実施中なので気になる方はぜひご覧になってみてください。
| 料金 | 4,980円/月額 |
| 学べるスキル | Web制作に必要なスキル。(HTML, CSS, JavaScript) |