Webデザイナーとしてキャリアアップしていくにはどうすればよいか?
まず考えられるのは『実績を積んでいく』ということです。
様々な案件を受けてポートフォリオを更新していくことで実績がクライアントに認められ案件に繋がる可能性も増えていきます。
しかし、実績を積んでいく場合、経験が浅い方は実績を積んでいくこと自体が難しいことも事実です。
『Webデザイナーになったけど思っていたほどの収入を得られない…。』
という方も多いのではないでしょうか。
今回はWebデザイナーになったはいいが思うように稼げていないという方のために、Webデザイナーとして収入を挙げる方法についてご紹介していきます。
※ 本記事は企業務めのWebデザイナーではなくフリーランスとして収入を得たい方向けの内容となっています。
目次
Webデザイナー市場の現状
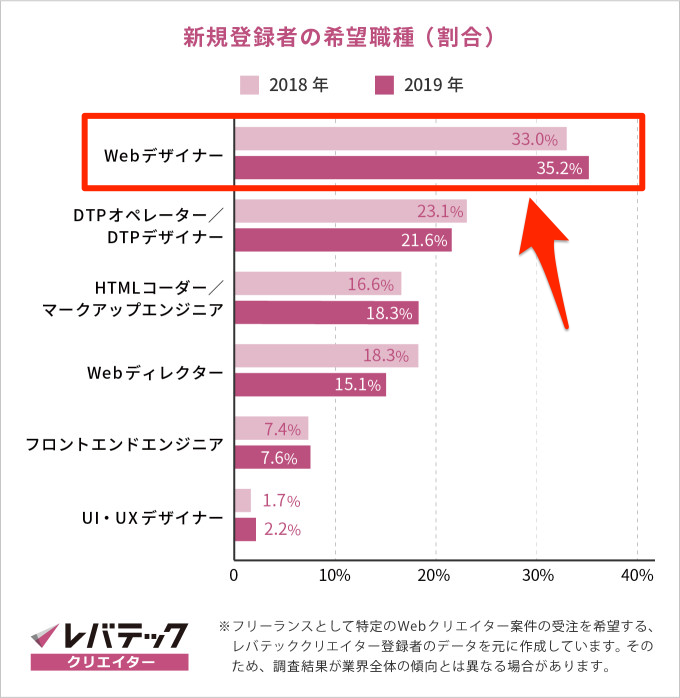
大手求人提案サービス『レバテッククリエイター』の調査によると、レバテッククリエイター登録者の希望職種はWebデザイナーが最も多い職種となっています。

2019年では登録者のうち35%、つまり3人に1人がWebデザイナーを希望しています。
この結果からも分かる通り、まずWebデザイナーの数は他の業種と比べても多いということが分かります。
Webデザイナー案件は減少している
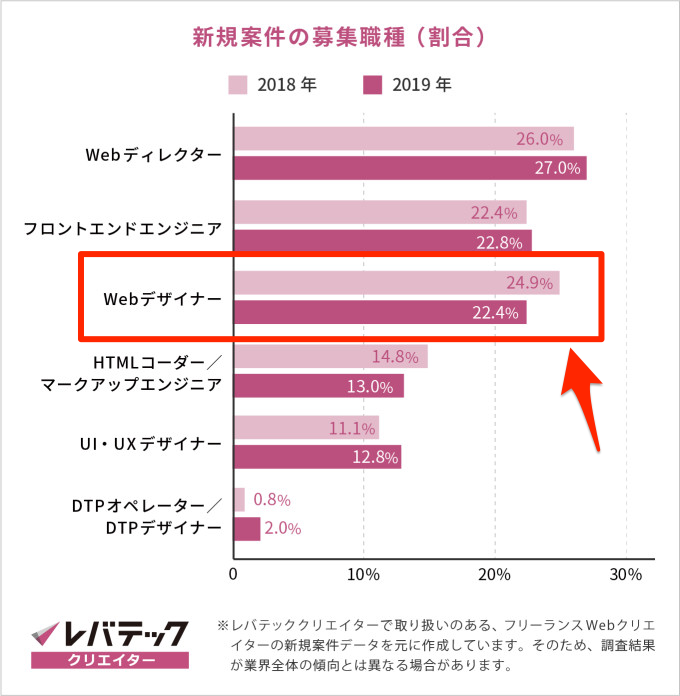
Webデザイナーが増えていますが、フリーランスとして案件は減少傾向にあります。

昨年対比で2.5%落ちており、案件数の割合についても1位ではなく3位になっている点にも注目です。
そのため、案件獲得の倍率が上がっているのが今のWebデザイナー市場になります。
経験が浅い方には闘いづらい市場に
冒頭でも紹介したように、Webデザイナーに限らずフリーランスとして案件を獲得していく上で重要なのは『実績』です。
発注者にとっては経験豊富な方に依頼するほうが安心して任せることが出来るため、市場でも経験があるということが有利になります。
そのため、まだWebデザイナーになって間もない方は今のWebデザイナーが増えている市場では案件が取りづらくなってしまっているのがWebデザイナーの現状です。
コンペ形式ならチャンスはある
フリーランスの案件の中には実績や経験を見て発注者が決める案件だけでなく『コンペ形式』というものがあります。
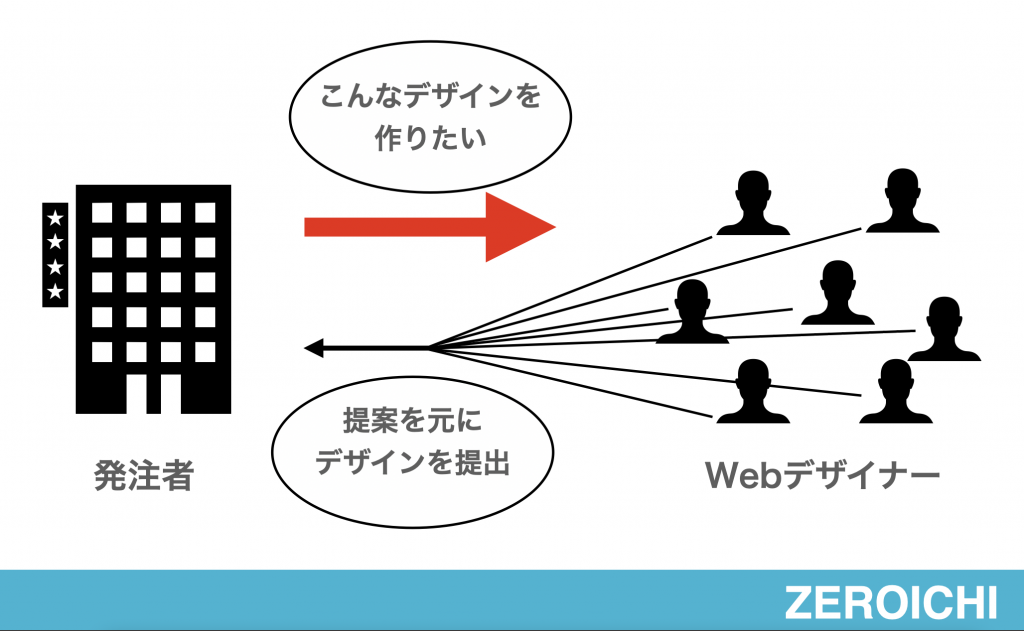
コンペ形式とは発注者『こんなデザインのものを作りたい』と予め提案があり、デザイナーはその提案を元にデザインを作成し提出します。
発注者は提出されたデザインから最も合うデザインを選択するのがコンペ形式になります。

コンペ形式では実績や経験よりも実際のデザインが発注者の目に留まれば案件を獲得することが可能です。
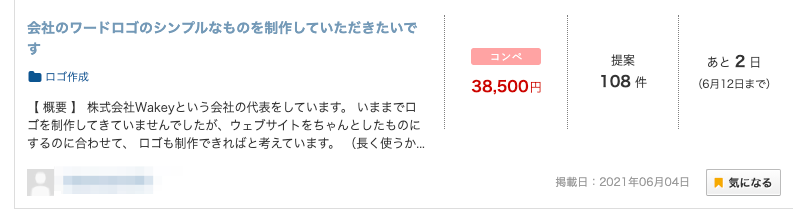
ただ、提案数は100件を超えることもあり、難易度はかなり高いです。

経験が浅くても収入を挙げるためには?
コンペ形式では経験が浅い方でも案件を受けられる可能性はありますが、100件以上の提案数がある中々案件を獲得できないことも十分にあります。
Webデザイン経験の浅い方でも着実に案件を獲得する方法は
『プラスアルファのスキルを身につける』
ということです。
Webデザインスキルだけでは上記で紹介したように人材が増え続けており、案件も減少していることから仕事は取りづらくなっていっています。
Webデザインのスキルを他のスキルと掛け合わせることで他の業種の案件と合わせてWebデザインのスキルを受けていくという方法です。
例えば後述する『コーディングスキル』を取得することでWebページのデザインから制作まで一通りの業務をこなすことができるようになります。
発注者側もコストやコミュニケーションコストを考えるとデザインから制作まで1人にやってもらうことを望んでいるので、Webデザインとコーディングスキルと習得していることは貴重な人材になることが可能です。
Webデザイナーにオススメのスキル
コーディング(HTML, CSS, JavaScript)
プログラミングとコーディングの違いは何か、気になる方もいるかと思いますので、そもそものコーディングについて解説しておきます。
コーディングとはプログラミングの中の一部分であり、HTMLやCSS、JavaScriptを使ってテキスト情報を装飾していく過程のことを指します。
すなわちブラウザ上のデザインとしてテキストを記述していくことであり、言語はHTMLやCSS、JavaScriptを主に用います。
対してプログラミングとはシステムやプログラムを作動させるための過程であり、コーディングはこのプログラミングの一種なのです。
HTMLとは
HTMLとはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)』の頭文字をとった略称で、ウェブページを作成するために開発されたマークアップ言語です。
ブラウザ上にあるWebページは基本的に全てこのHTMLで構成されています。
Webサイトの構造化や意味をもたせることを司ります。
プログラミングを学習する第一歩として有名なので初心者はまずHTMLを学びます。
コーディングを構成する基本言語ですので学習は必要不可欠です。
CSSとは
CSSはHTMLで表示させたコンテンツの大きさ・色などを装飾したり、表示させる位置を変えるといったコンテンツの表示をコントロールする役割があります。
皆さんが普段目にするウェブページはHTMLだけで作ることは不可能です。
CSSでHTMLコンテンツにスタイルを適用して、色や大きさ、位置を装飾し初めて綺麗なWebページを作ることが出来ます。
HTMLだけでは普段目にするような綺麗なページを作ることは出来ず、CSSはHTMLと一緒に覚えることが必要です。
JavaScriptとは
JavaScriptはWebサイトに動的な要素を追加できるようになります。
これによってブラウザ上で画像を拡大表示させたり、入力フォームを設置してメッセージを送信したりできるようになります。
HTMLとCSSを学習した後に、より複雑で動きのあるサイトを作製したくなった場合、JavaScriptの学習が必要となってきます。
コーディングを行ううえで必須とまではいきませんが、覚えていて損がないのは確実なので学習をおすすめします。
コーディング案件の相場
コーディングスキルでも案件が多数募集されています。
クラウドワークスによるとコーディングの案件相場は以下となります。
| 種類 | 案件数 | 相場単価 |
| コーディング | 10,837件 | 10,000〜50,000円 |
| 動画作成・制作 | 6,062件 | 3,000~30,000円 |
| 翻訳 | 5,048件 | 3,000〜10,000円 |
| 様々な代行 | ー | 2,000〜10,000円 |
| アンケートモニター | ー | 3〜100円 |
| ライティング | 119,645件 | 1,000〜10,000円 |
| システム開発・アプリ開発(プログラミング) | 10,343件 | 5,000〜100,000円 |
※2022年6月1日時点のクラウドワークス上の案件
コーディング案件だけでも10,000件以上の案件が募集されており、相場の単価も範囲が広いものの高単価な案件も多くあります。
Webデザインスキルと掛け合わせてデザインからコーディングまで請け負うことができれこれ以上の単価で案件を受けることが可能です。
コーディングスキルはWebデザインと非常に関連性が高くWebデザインの方には最もオススメしたいスキルとなります。
コーディングスキルを学ぶならスキルド

- オンライン完結
- 費用がとにかく安い
- LP制作を学びたい方には充分なカリキュラム
『スキルド』はコーディングスキルを最短で覚えられるプログラミング学習サービスです。
なんといっても値段が安い。価格を抑えてHTML/CSSを学びたいという方は、スキルドをお勧めします。
他のスクールと比較すると、どうしてこんなに安いのかと思う方も多いと思います。
スキルドでは、人件費や広告費など無駄な費用をカットしています。
副業で月5〜10万円ぐらい稼ぎたいな〜と思っている方にはぴったりのスクールです。
| 料金 | 5,000円/月額 |
| 学べるスキル | Web制作に必要なスキル。(HTML, CSS, JavaScript) |