Webページの読み込みを高速化することはユーザーのエクスペリエンスを向上させるだけでなく、サイトスピードが上がることはSEOにも良い影響を与えます。
読み込みを高速化させる方法は画像サイズの圧縮など様々な方法がありますが、その中でも今回は minify について解説していきます。
方法を知っていればどのWebサイトでも使用することができるので、ぜひ覚えていきましょう。
minifyとは?
HTMLやCSS、JavaScriptはファイル内で、行やインデント、コメントを付けたりして読みやすいコードを書いていくのが一般的です。
ですが、これらはあくまで自分たちが読みやすいようにしているだけであってWebページとして表示される段階では不要になるものです。
minifyとはこれらのWebページに表示するには不要な記述を削除することを言います。
不要な記述を削除することで、ファイル容量を削減することができ、より早くページの読み込みが出来るようになることがメリットです。
minify前のコード
.background {
width: 100vw;
height: 100vh;
}
.sunny {
background: linear-gradient(90deg, #64ddea, #b2e53a);
}
.cloudy {
background: linear-gradient(90deg, #5a5a5b, #62696a);
}
.rainy {
background: linear-gradient(90deg, #646dea, #080148);
}
p {
font-size: 48px;
color: white;
text-align: center;
padding: 40px 0;
}
.container {
width: 100%;
max-width: 1080px;
padding-top: 60px;
margin: auto;
font-weight: bold;
}
minify後のコード
.background{width:100vw;height:100vh}.sunny{background:linear-gradient(90deg,#64ddea,#b2e53a)}.cloudy{background:linear-gradient(90deg,#5a5a5b,#62696a)}.rainy{background:linear-gradient(90deg,#646dea,#080148)}p{font-size:3pc;color:#fff;text-align:center;padding:40px 0}.container{width:100%;max-width:810pt;padding-top:60px;margin:auto;font-weight:700}
minifyされたファイルの見分け方
minifyされたファイルは一般的にapp.min.cssというようにminの拡張子が付いています。
CSSだけに限らずapp.min.jsというようにJavaScriptのファイルもminifyされることがよくあります。
minifyする方法
minigyする方法はgulpなどのコンパイルツールを使って記述したソースコードを自動的にminifyする方法もありますが、ライブラリのインストールやセットアップが必要になるため今回は手軽にminifyできるWebサービスを紹介します。
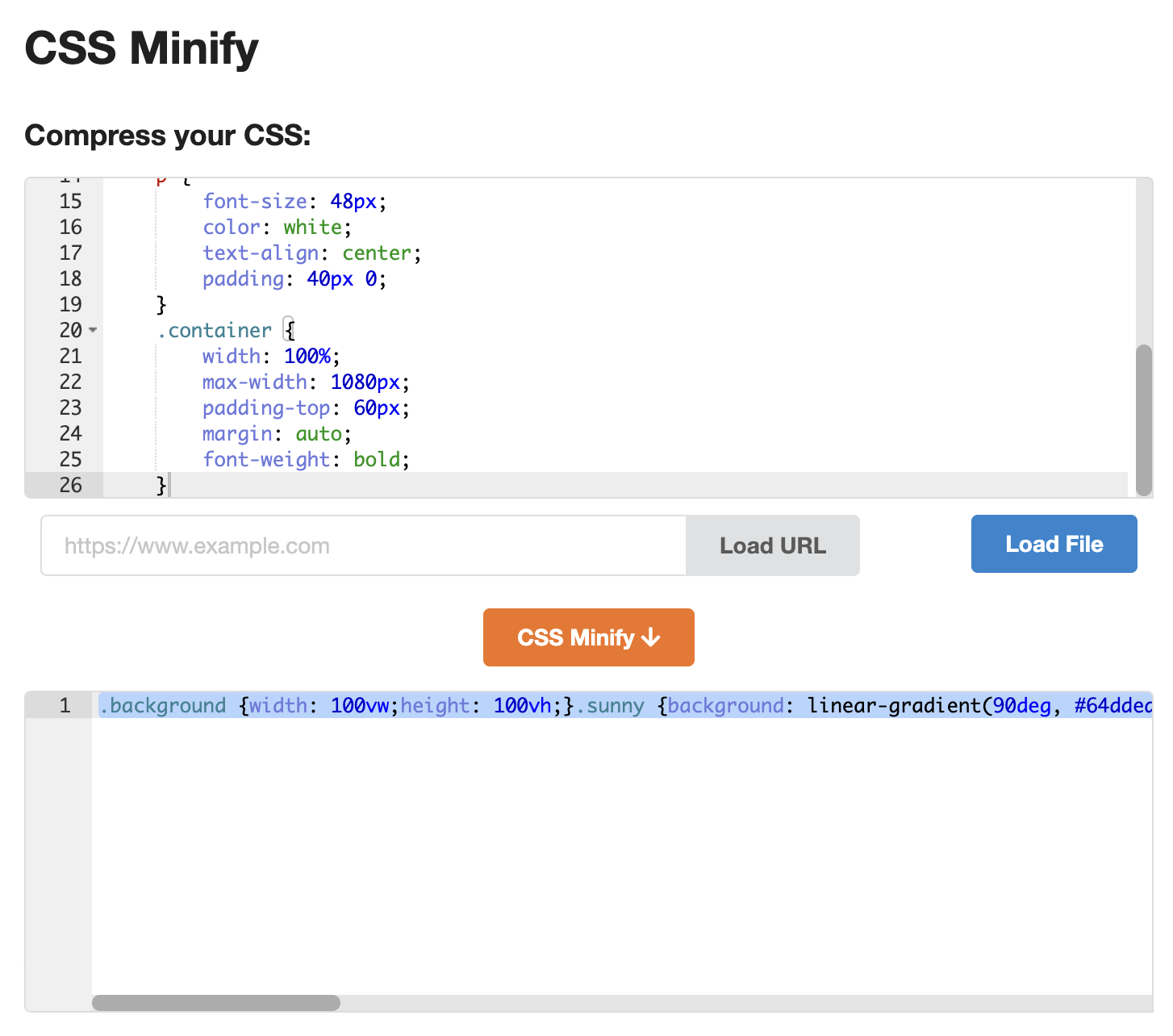
CSS Minifier(https://www.cleancss.com/css-minify/)はコードを貼り付けてボタンをクリックするだけでminifyすることができます。

実際にCSSをminifyしてみたところ、以下のような結果となり3割ほどファイルサイズを軽減することができました。
| ファイル名 | ファイルサイズ |
|---|---|
| style.css | 29KB |
| styke.min.css | 19KB |
ファイルサイズ
Webページの読み込みの高速化はSEOにも効果があり、minify自体も手軽に行える施策ですので、ぜひお試しください。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。