この記事のまとめ
- マージンは『m-○(数字)』で指定できる
- パディングは『p-○(数字)』で指定できる
- mt-1などで単一方向の余白も設定可能
- Gridに対応しているのでレスポンシブデザインにも対応可能
Webページを作成する際に必ず必要になるのが『余白の設定』です。
CSSを利用しmarginやpaddingで余白を取るのいいですが、Bootstrapでも余白を空けるクラスが用意されていることはご存知でしょうか。
今回はBootstrapの余白のユーティリティクラスについてご紹介します。
目次
marginを指定できる『m-○』クラス
まずmarginを空けたい時は『m-○(数字)』というクラスが用意されています。
○の中の数字の中には0~5の数字を入れることができ、数字が大きいほど余白も大きくなります。
以下のコードでは画像にm-1とm-5のクラスを当てそれぞれ余白を取っています。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
m-1~m-5までをCSSで表現すると以下のようになります。
| クラス名 | CSS |
|---|---|
| m-0 | { margin: 0 !important; } |
| m-1 | { margin: 0.25rem !important; } |
| m-2 | { margin: 0.5rem !important; } |
| m-3 | { margin: 1rem !important; } |
| m-4 | { margin: 1.5rem !important; } |
| m-5 | { margin: 3rem !important; } |
注意点として付けられる数字は0~5の整数値のみとなっており、1.5のような少数値は付けることはできません。
また、6以上の数字を設定しても余白は付けられないので、m-5よりも大きく余白を設定したい場合は自身でスタイルを当てる必要があります。
paddingを指定できる『p-○』クラス
paddingを指定したい場合はmではなくpaddingの頭文字である『p-○(数字)』と表記します。
p-1とp-5を指定した場合は以下のような差があります。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
| クラス名 | CSS |
|---|---|
| p-0 | { padding: 0 !important; } |
| p-1 | { padding: 0.25rem !important; } |
| p-2 | { padding: 0.5rem !important; } |
| p-3 | { padding: 1rem !important; } |
| p-4 | { padding: 1.5rem !important; } |
| p-5 | { padding: 3rem !important; } |
m-○クラスと同じように、付けられる数字は0~5の整数値のみとなっており、1.5のような少数値は付けることができません。
また、6以上の数字を設定しても余白は付けられないので、m-5よりも大きく余白を設定したい場合は自身でスタイルを当てる必要があります。
mt-○などで一方向のみに余白を空けられる
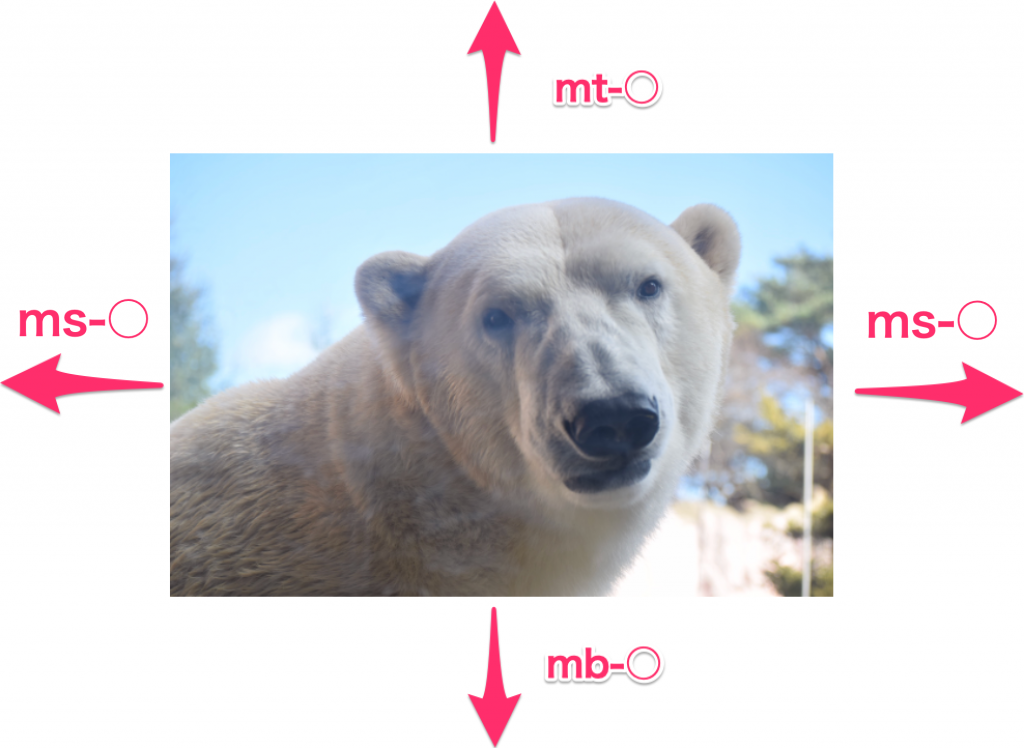
m-1やp-5と指定すると4方向に余白が付いてしまいますが、mやpの後に一文字追加すれば1方向のみに余白を空けられるようになります。
空ける方向の文字は以下のようになります。
- 上 → t (topの略)
- 下 → b (bottomの略)
- 右 → s (startの略)
- 左 → e (endの略)
- 左右 → x
- 上下 → y

例えば 上にマージンを付けたい場合は『mt-5』と指定すると上のみに余白を空けることが可能です。
Bootstrap4の注意点
Bootstrap4を扱っている場合には1方向に余白を付ける場合に注意が必要です。
Bootstrap4では左右の設定の方法が変わっています。具体的には
| Bootstrap4 | Bootstrap5 | |
|---|---|---|
| 左余白 | ml-○ (leftの略) | ms-○ (startの略) |
| 右に余白 | mr-○ (rightの略) | me-○ (endの略) |
このように指定する文字が4と5では変わっています。
バージョンの違いによって動かないなんてことも良くあるので、もしBootstrapの余白クラスが機能しないとなった場合はBootstrapのバージョンも確認してみるのがオススメです。
BootstrapのGridにも対応
BootstrapのGridにも余白ユーティリティは対応しています。
例えば『m-md-4』と指定した場合はmdの幅である768px以上のみマージンを適用することが可能です。
単一方向の余白にも対応しており、『mb-sm-2』と指定すれば576px以上のみ下に余白が設定されることになります。
PCデザインで余白を空けたいけど、スマホデザインの場合は余白を空けたくないといった時に利用できますので、ぜひ覚えておきましょう。
実践的なHTML、CSSを学びたいなら『スキルド』

| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
Bootstrapの余白ユーティリティについてご紹介しました。
Bootstrapには今回の余白クラス以外にも便利なユーティリティクラスやコンポーネントが用意されています。
『スキルド』ではそんなHTML、CSSの実践的なスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するような実践的なカリキュラムを用意しています。
Bootstrapをベースに作られているので、Bootstrapをより詳しく知りたいという方にもオススメのコースとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。