今、Webに関わる仕事の需要はどんどん増えています。
今記事では、Webデザイナーに必要なプログラミング言語について紹介します。
今、Webデザイナになるためにはプログラミングの知識も必要なのです!
ではなぜ、Webデザイン の仕事になぜプログラミングが必要なの?
プログラミングはプログラマーに任せたらいいんじゃないの?
どうやってプログラミングはどう勉強すればいいの?
そんな疑問を抱える方も多いと思います。
この記事を読めば、Webデザイナーにプログラミングが必要な理由、必要なプログラミング知識や、学習方法について理解できます。
ぜひ最後まで目を通してみてください。
この記事のまとめ
- Webデザイナーが学ぶべきプログラミング言語は『HTML, CSS JavaScript』の3つ。
- プログラミングを学ぶべき理由は
- 自身の市場価値を上げるため
- エンジニアと円滑にコミュニケーションを取れるようにするため
目次
Webデザイナーとは
Webデザイナーとは簡単に言うと、Webサイトをデザインする仕事です。
PhotoshopやIllustratorなどのグラフィックソフトを使い、Webのデザインを行ったり、HTMLやCSSの言語を使いWebのサイトを構築したりする人を指します。
近年の働き方改などの影響により、Webデザイナーになりたいと言う人は今まで以上に増えています。
今やWebは必要不可欠で、誰もがWebを利用する時代です。
ますます拡大するWeb業界に伴って、Webデザイナーの需要も高まりを見せています。
Webデザイナーが学ぶべきプログラミング言語
- HTML(画面の骨組みを作る言語)
- CSS(HTMLの骨組みに色や位置を指定する言語)
- JavaScript(画面に動きを持たせる言語)
HTML

HTMLとは、HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略で、Webページを作成するために開発された言語です。
現在インターネット上で公開されているWebページのほとんどは、HTMLが使われています。
HTMLは画面に表示する情報を整理し、表示させるための言語です。正確に言うと、プログラミング言語ではなく、マークアップ言語と呼ばれています。
HyperText Markup Language(ハイパーテキストマークアップランゲージ)のハイパーテキストとは、ハイパーリンクを埋め込むことができる高機能なテキストです。
ハイパーリンクというのは、ウェブページで下線の付いたテキストなどをクリックすると別ページへ移動するリンクのことです。
ハイパーテキストでは、画像や文字に別のWebページのリンクを貼ったり、Webページ内に動画や音声などを埋め込んだりすることが可能です。
マークアップとは、見出しや段落、表など文章の各部分がどのような役割を持っているのかを示すと言うことです。
文書内の各部分に目印をつけて、その部分がどんな要素なのかを明確にすることで、コンピュータがその文書の構造を理解できるようになり、閲覧しやすいように表示することができます。
このようにコンピューターに理解できるように文書の構造を定義することこそが、HTMLの最も重要な役割と言えるでしょう。
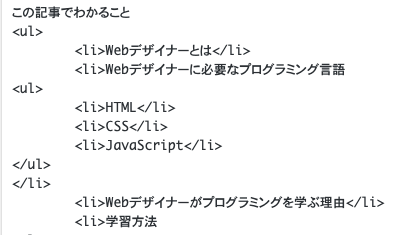
この際、目印をつけるための記号として使用されるのがHTMLタグです。

具体的にはこういったタグです。
はじめてHTMLを見ると、まるで暗号のように複雑に感じられるかもしれませんが、 実際にはHTMLはそれほど難しい言語ではありません。
簡単なウェブページなら、数種類のタグを覚えれば十分に作成することが可能です。
CSS
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、ウェブページのスタイルを指定するための言語です。
CSSは先ほど紹介したHTMLと組み合わせて使用する言語であり、スタイルシート言語と呼ばれています。
HTMLがウェブページを作る骨組みであれば、CSSはそれを装飾するものとなっています。
例えば、ウェブページがスクリーンに表示される際の色・レイアウトなどの表示スタイルや、 音声で読み上げられる際の再生スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
この記事で表示されている文字の見た目やデザインなども全てCSSを使用して作り出されています。
デザイナーをする上では最も重要な言語であり、色やレイアウトなどの表示スタイルや出力スタイルなどを指定することが可能です。
JavaScript
JavaScriptとは、プログラミング言語であり、Webサイトに動きを与える役割を持っています。
知らない方も多いと思いますが、私たちはみんなスマートフォンやコンピューターなどでJavaScriptを毎日何十回も使っています。
また、JavaScriptはユーザー側のWebブラウザと、Webサイトまたはウェブサービスの相互間のやりとりを、円滑にするためにも使用されています。
実質的に、私たちがブラウジングで体験できることのすべては、ブラウザの中で使われているJavaScriptの処理によるものです。
Webサイトに動きを与えることができるため、WebサイトやWebアプリの開発で利用しやすく、Web業界の中でも需要が高く、頻繁に利用されます。
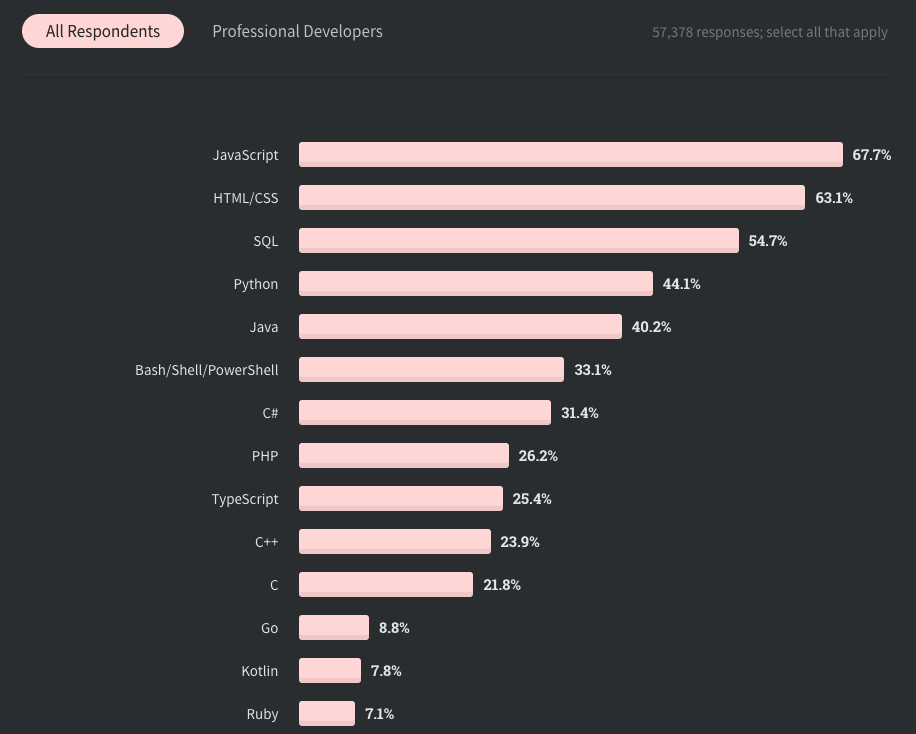
下の画像は エンジニア向けに仕事に関するアンケートを実施し、「2020年のデベロッパー報告」としてリリースされたStackOverflowの報告です。

これを見てもわかりますが、JavaScriptは人気テクノロジーランキングで1位、HTML・CSSは2位となっています。
StackOverflowの担当編集者は、「JavaScriptは地球上で最も広く使われているプログラミング言語です。」といいます。
また、求人数も多くあり、JavaScriptはブラウザとエキストエディタがあれば動かすことが可能で取り掛かりやすいので、初心者向きの言語になっています。
JavzScriptを使用すると、Webページの動作やWebアプリの開発、スマホアプリの開発、ブラウザでできるゲームの開発をすることが可能です。
JavaScriptで開発されたサービスとしては、LINEやFacebookなどのSNS、iPhoneやAndroidのアプリ、ブログやウェブサイトなどが挙げられます。
Webデザイナーがプログラミングを学ぶ理由
- 市場価値の高いデザイナーになるため
- エンジニアとのコミュニケーションを取りやすくするため
市場価値の高い人材になるため
IT業界は需要が高く、転職する人、副業で仕事をする人もどんどん増えています。
つまり、現在、同じようなスキルを持ち人が多く、差別化がしにくい時代になっています。今後はますますそういった時代になっていくでしょう。
周りと差をつけるには、webデザインの知識の他に別のスキルを学んでいく必要があります。
そこで、プログラミングの知識があると、作ったデザインのアプリやWebページを自分で作れるようになります。
つまり、ウェブデザイナー一人で、デザインしたものを動く状態で顧客に渡せるようになります。
そうすることで、コーダーなどの人件費削減、コミュニケーションを取ることなく進めることができるので開発の高速化、また、収入アップにもつながります。
もし、これからwebデザイナーを目指したい、もしくは、すでにwebデザイナーであり今後もデザイナーとして活躍したいと考えている方は、価値の高い人材として活躍するためにプログラミング言語を学ぶことをお勧めします。
また、プログラミングを学ぶことで、就職・転職・キャリアアップにも優位に働くでしょう。
コミュニケーションが取りやすくなるため
Webデザイナーはエンジニアやコーダーとコミュニケーションを頻繁に行う必要があります。
デザイナーがデザインを作成し、エンジニアがコーダーが画面を作ることで、私たちが見えるウェブ上に表示されるようになるからです。
デザイナーがエンジニアやコーダーの知識を身につけ、一人でWebで見える形まで完成させられることが1番ですが、少しでも知識があれば、エンジニアやコーダーとのコミュニケーションがスムーズに進みやすいです。
なぜなら、いいデザインでも実際に作るのが難しいと、デザインを作ってもまた1からデザインの修正が必要となるからです。
このような手間を省くためにもプログラミング学ぶことをお勧めします。
プログラミングをWebデザイナーが学ぶことで、コミュニケーションが取りやすくなり、作業効率を上げることが可能です。
学習方法
独学で学ぶ方法
初心者の方でも独学で学ぶことは十分に可能です。
今現在はWebデザインやプログラミングの教材も本だけでなくネットやYouTubeにも閲覧ができものがあり、コーディングなどの専門的な技術もオンラインツールで習得することが可能です。
webデザインやプログラミングを独学で学習するための環境が昔よりも格段に整っています。
ただ、それでも独学で学ぶことはなかなか難しいと言われています。
明確な目標設計や日々の勉強時間の確保など計画性を持って学習を進められる方は、独学でもスキルを身につけることが可能でしょう。
独学で挑戦したいと考えている方は一度以下の記事をご覧ください。
スクールに通って学ぶ方法
早くスキルを身につけたいのであれば、スクールに通うことが1番です。
スクールごとで学習の進め方、メンター、サポート制度など色々と特徴があるので、ご自身に合ったスクールを見つけましょう。
今記事では、HTML、CSS、JavaScriptが学べるおすすめのスクールを3つ紹介していきます。
| スクール名 | 料金 | 期間 | 学習内容 | 総学習時間 |
|---|---|---|---|---|
| スキルド | 5,000円~ 50,000円 |
1~12ヶ月 | HTML CSS 実務スキル |
150時間以上 |
| テック アカデミー |
209,000円~ 309,000円 |
2~4か月 | HTML CSS JavaScript |
160時間 |
| INTERNET ACADEMY | 180,000円 | 3~6ヶ月 | HTML CSS JavaScript Dreamweaver |
47時間 (受講時間のみ) |
スキルド

| スクール名 | 対応時間 | 料金 | オンライン | 開講場所 | 対象年齢 |
|---|---|---|---|---|---|
| スキルド | オンライン質問:10:00〜21:00 | 月額5,000円 | ○ | – | 全年齢 |
Webサイト制作に特化したプログラミングスクールがスキルドです。
なるべく安くスキルを身につけたいと言う方には非常におすすめです。
スキルドはWebサイトの制作やLP(ランディングページ)制作など転職よりもフリーランスとして案件を習得するスキルに特化したプログラミングスクールとなっています。
オンライン専門となっており、クイズや写経問題といった他のスクールにはない学習体系をとっており、未経験でも学びやすいカリキュラムがポイントになります。
現在、無料体験キャンペーンを行っていますので、気になる方はまずは体験から入ってみるのがオススメです。
テックアカデミー

アカデミー
| スクール名 | 料金 | オンライン | 転職支援 | 対象年齢 |
|---|---|---|---|---|
| テック アカデミー |
209,000円 | ○ | ー(オンラインのみ) | 32歳以下 |
最短8週間で未経験からプロに育てることを意義に掲げているオンラインプログラミングスクールです。
オンラインでもチャットなどでサポートが受けられることが好評で、第13回日本e-Learning大賞では「プログラミング教育特別部門賞」を受賞している実績のあるプログラミングスクールです。
安心のパーソナルメンター制度や、転職サポートやジュニアコースなど様々な年代の方に対応可能なこと、コースが30種類以上と豊富にあることからとても人気が高く、オンラインプログラミングスクールの中で受講者数は1番多いです。
無料体験もしていますので、気になるかたはぜひ一度無料体験を受けてみましょう。
INTERNET ACADEMY

| スクール名 | 対応時間 | 料金 | オンライン | 開講場所 | 対象年齢 |
|---|---|---|---|---|---|
| INTERNET ACADEMY | オンライン質問:10:00〜21:00 | 180,000円 | ○ | 渋谷・新宿 | 全年齢 |
教育業界唯一のW3C(World Wide Web Consortium)メンバーであるインターネットアカデミー。
W3Cとは、ウェブに関するさまざまな技術を標準化するために設立された団体です。
多種多様なコースが用意されており、マンツーマン1時間・ライブ授業2時間・オンデマンド授業2時間という3種類の講義スタイルからお好きなものを選択できます。
また、インターネットアカデミーはポイント消費制で、最初に与えられたポイントを使って、マンツーマンは5ポイント、ライブ授業は2ポイント、オンデマンドは2ポイントと決められているので、自身の好きなように授業を組み、学習を進めていきます。
自習室を自由に使えることや、教室ではパソコンを借りれることなどから人気が高まっているスクールです。
無料カウンセリングも行っていますので、気になる方はぜひ参加してみてください。
その他にも多くのスクールがありますので、学習方法や質問対応時間など自身の学習スタイルに合うスクールを選びましょう。
まとめ
以上webデザイナーがプログラミングを学習した方がいい理由、学習言語、学習方法について解説してきました。
理解を深めることはできたでしょうか。
ウェブデザイナーの仕事はWeb業界の中でも人気が高く、取り掛かりやすいため、足を踏み入れる方も多いです。
周りと差をつけるためにもプログラミングを学ぶことは非常にメリットとなるでしょう。