CSSの基本となるスキルとして必須ともいえるのが『余白』です。
しかし、そこでややこしくなるのが『margin』と『padding』です。
この2つはどちらも余白を空けることができるプロパティですが、違いがよく分からないという方も多いのではないでしょうか。
CSSを学習し始めたばかりの方向けにこの『margin』と『padding』の使い方や違いについてご紹介していきます。
目次
marginとpaddingの違いは外側か内側か
まずmarginとpaddingの違いについて説明します。
marginとpaddingの違いは簡潔に言えば『余白を付ける位置が外側か内側か』になります。

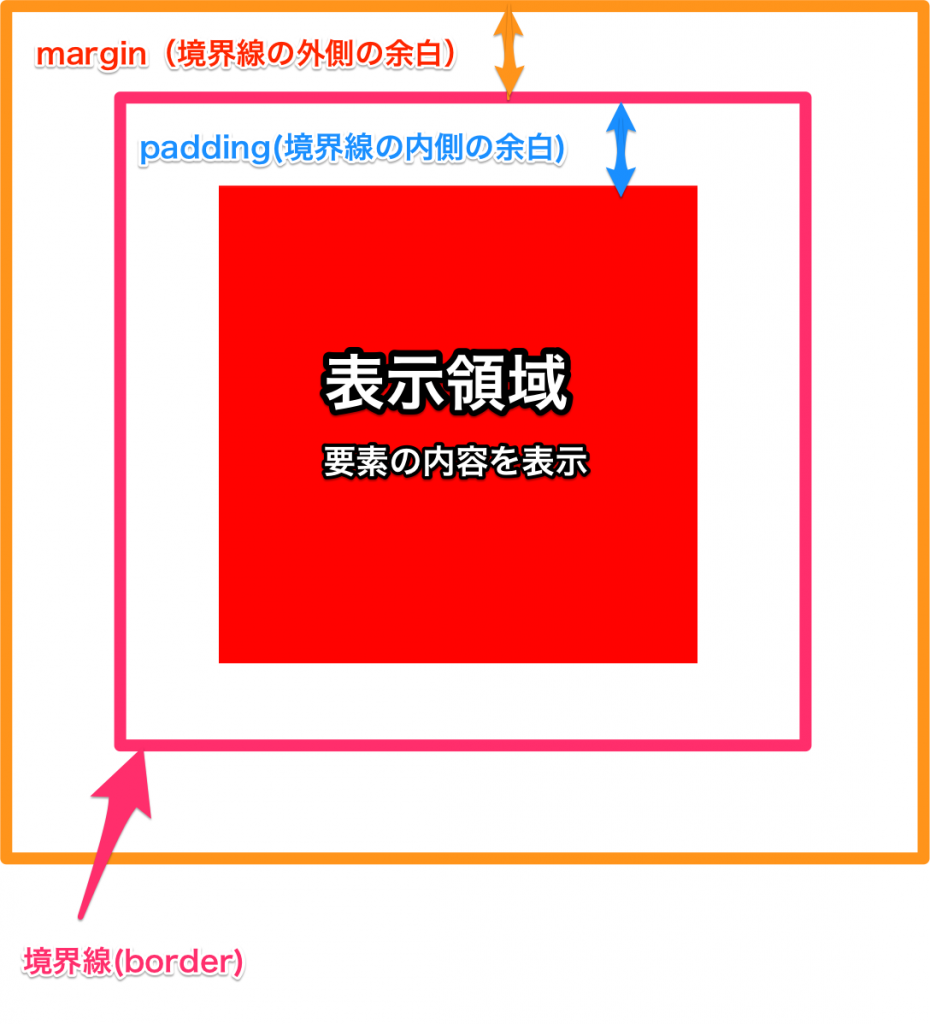
HTMLでは要素毎に要素の大きさの外側に境界線があり、この内側の余白を表示させるのかそれとも外側の余白を表示させるのかでmarginとpaddingを使い分けます。
marginであれば境界線の外側に余白が作られ、
paddingであれば境界線の内側に余白を作ることが可能です。
marginとpaddingを使い分けるケース
どちらも余白できますが、marginとpaddingには使い分けるケースがあります。
例えばborderで枠線を付けるケースです。
borderはご紹介した境界線上に表示されます。
そのため、枠線の内側に余白を作りたい場合はpaddingを利用します。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
上記のソースコードはborder要素があるタグにpaddingを設定したケースですが、線の内側に余白が作られています。
逆にmarginを設定すると、以下のような表示になります。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
marginを設定した場合は外側に余白が設定されているのが分かるでしょうか。
このように枠線などがある場合は表示に違いが出てしまうので、適切にmarginとpaddingを使い分ける必要があります。
marginとpadding指定方法
marginとpaddingプロパティは上・右・下・左とそれぞれの値を設定することが出来ます。
複数のプロパティがありますので、それぞれ覚えておきましょう。
- margin → 後述しますが最大で4つの値を設定(margin: 10px 20px 50px 60px)
- margin-top → 上のmarginを設定
- margin-bottom → 下のmarginを設定
- margin-right → 右のmarginを設定
- margin-left → 左のmarginを設定
paddingも同様にpadding-topなどで指定することが可能です。
margin,paddingプロパティの設定方法
margin の設定の仕方は値を最大で4つ設定でき、個数によって上下左右のどこにmarginを当てるのかが変わってきます。
各パターン毎に【実行例】として、 .title (「見出し」と表示されている部分)に対して margin を設定しています。赤枠との距離を見ていただければ理解いただけると思います。
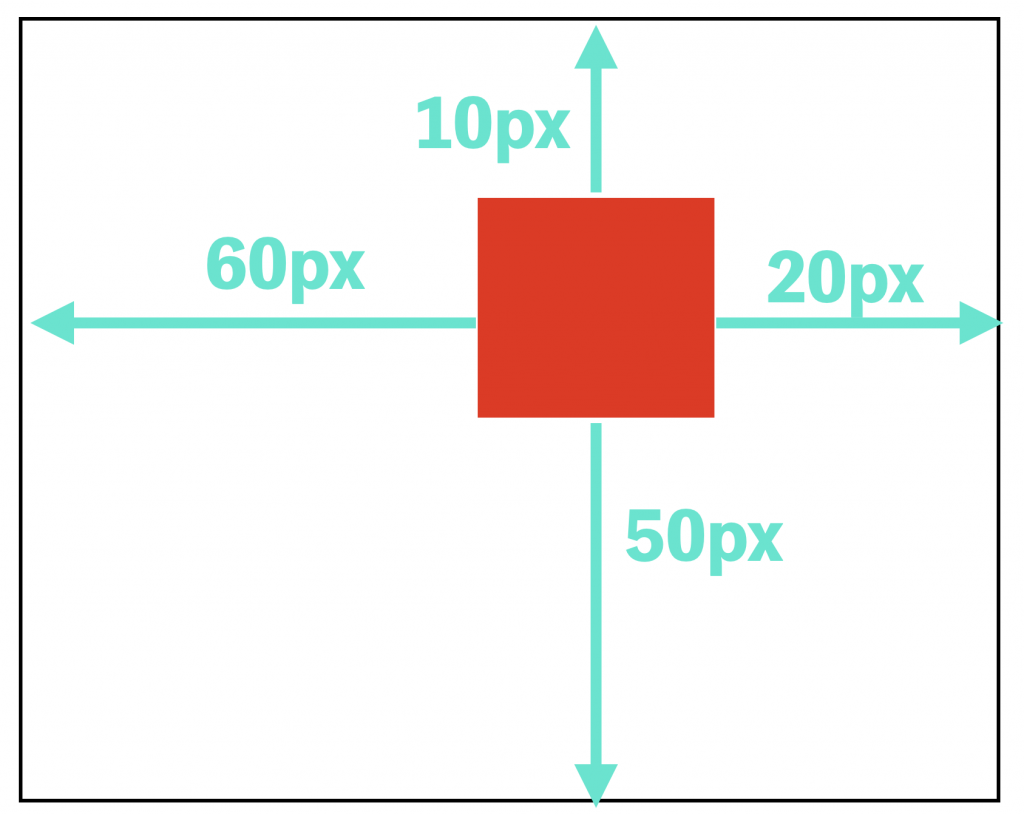
値を4つ設定した時(margin: 10px 20px 60px 50px;)
4つの値を設定した時は『上・右・下・左』の順で値が反映されます。
上記の例であれば
上に10px
右に20px
左に60px
下に50px
のmarginが当てられています。

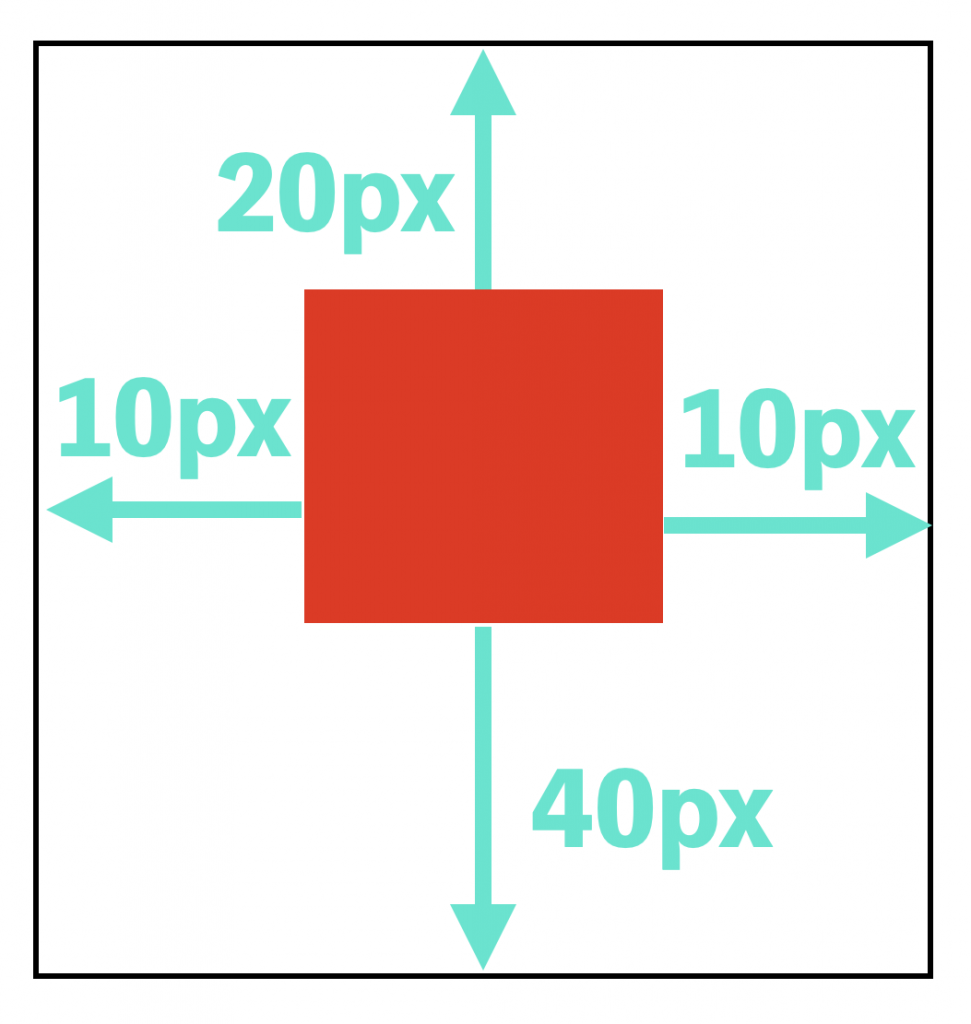
値を3つ設定した時(margin: 20px 10px 40px;)
3つの値を設定した時は『上・左右・下』 で値が反映されます。
上記の例であれば
上に20px
右に10px
左に10px
下に40px
のmarginが当てられています。

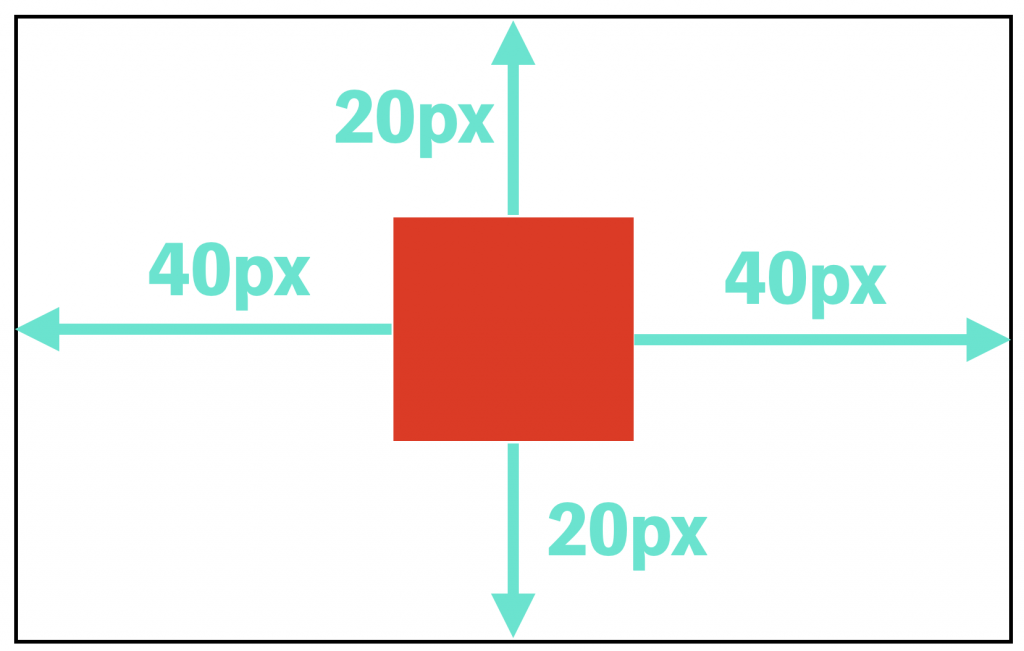
値を2つ設定した時(margin: 20px 40px;)
2つの値を設定した時は『上下と左右』 で値が反映されます。
上記の例であれば
上に20px
下に20px
右に40px
左に40px
のmarginが当てられています。

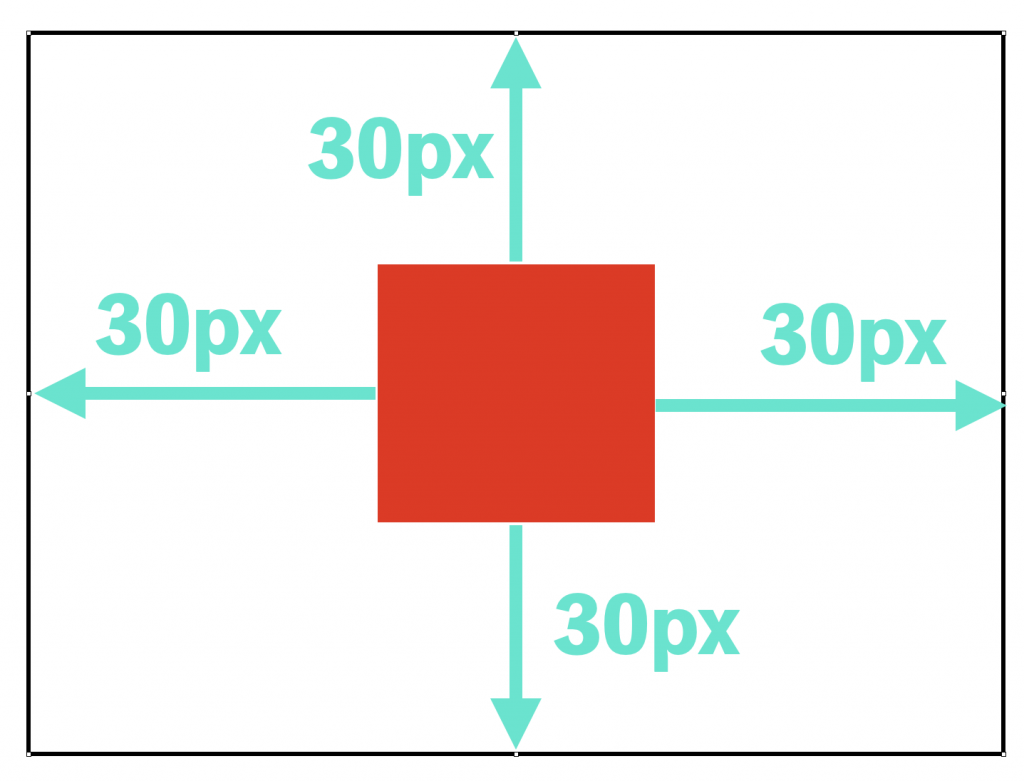
値を1つ設定した時(margin: 30px;)
1つの値を設定した時は『上下左右』同じ値が反映されます。
上記の例であれば
上に30px
右に30px
左に30px
下に30px
のmarginが当てられています。
paddingの値の設定方法もmarginと同一の設定方法で設定することが出来ます。

実践的なHTML、CSSを学びたいなら『スキルド』
| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
margin、paddingについてご紹介しました。
marginとpaddingの理解はWEBサイトをコーディングする上では欠かせないスキルです。
『スキルド』ではそんな頻出するデザインの実践的なコーディングスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
レスポンシブデザインへの対応もカリキュラムに含まれており、コーディングスキルを学びたいという方にはオススメのスクールとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。