こんにちは。
今記事では、AdobeXDでアニメーションをする方法について解説していきます。
AdobeXDのアニメーション機能を使えば、デザイン初心者の私でも簡単に、アニメーションを作ることができました。
初心者の方にも理解していただけるように丁寧に解説していきます。
皆さんも是非一緒にアニメーションを作っていきましょう。
目次
AdobeXDアニメーション種類
アニメーションとは、コマ撮りなどによって、複数の静止画像により動きを作る技術です。

2021年5月時点でのAdobeXDで設定できるアクションは、
- トランジション
- 自動アニメーション
- オーバーレイ
- スクロール先
- ひとつ前のアートボード
- オーディオ再生
- 音声を再生
の7種類です。
1つずつ簡単に解説していきます。
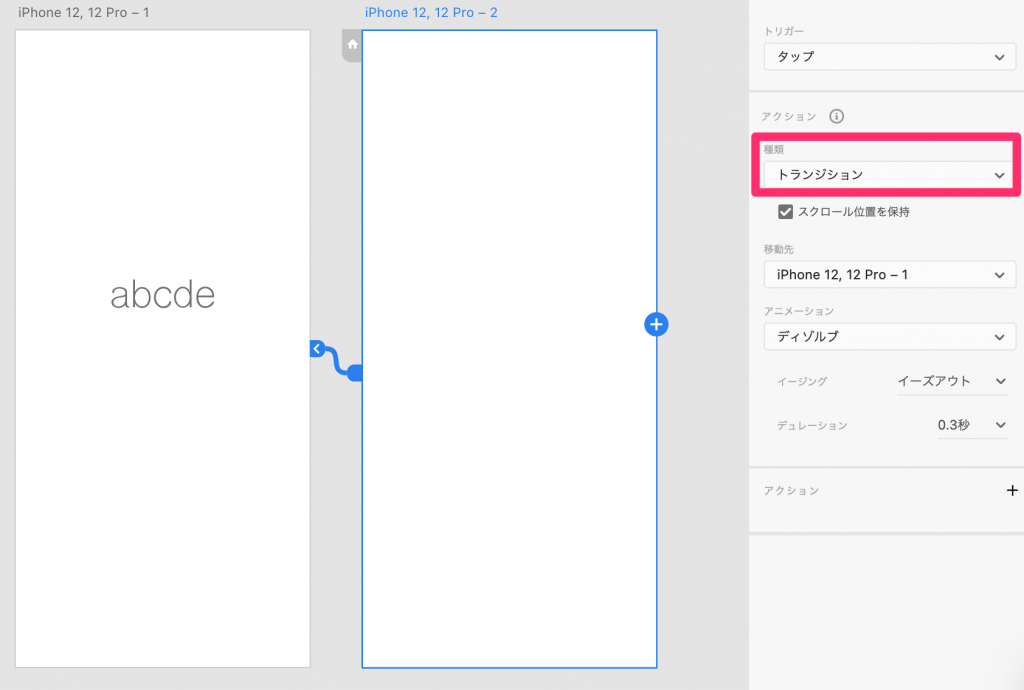
トランジション
トランジションとは、遷移という意味があります。
アートボードからアートボードに遷移する際のつなぎ目をスムーズに、また、印象的に見せてくれる効果があります。

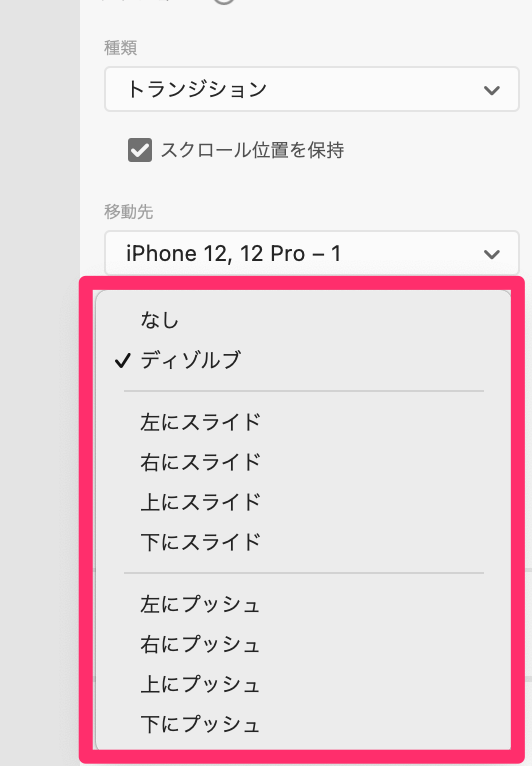
トランジションのアニメーションは下のように多くあります。

アニメーション「右にスライド」を選択すると次のようなアニメーションができます。

自動アニメーション
自動アニメーションでは、以下のようなことができます。
- 位置(スライド)
- サイズ
- 色
- 角度(回転)
- 不透明度
- 形
これらを変化させていくことが可能です。
これら全てを同時に変更することも可能です。
また、複数のアートボードをつなげることで、動きを加えていくことも可能です。
後ほど自動アニメーションを使って実際にアニメーションを作ってみます。
オーバーレイ
オーバーレイとは、重ね合わせるという意味を持ちます。
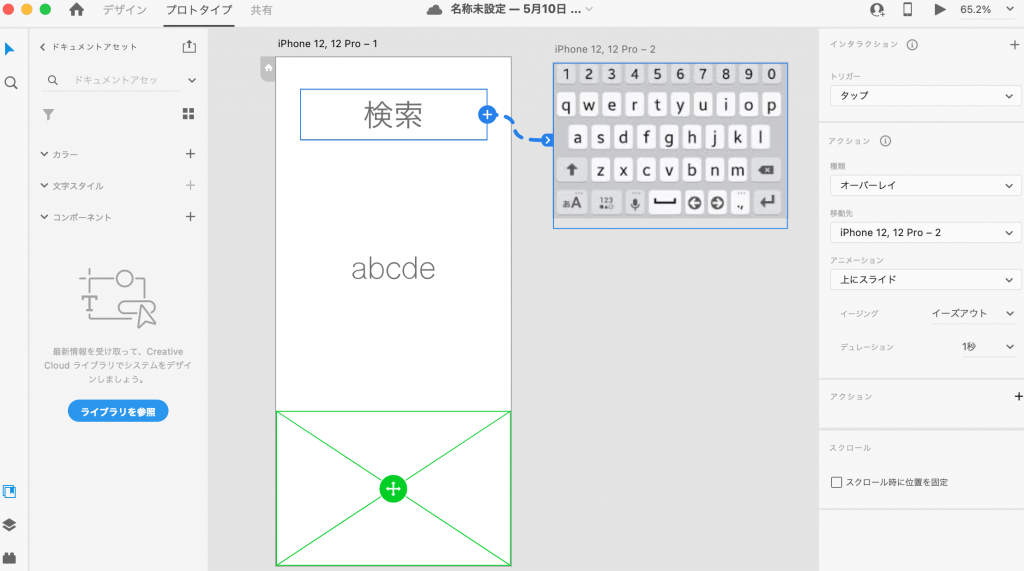
アクションの種類でオーバーレイを選択すると、このような画面になります。
オーバーレイは何かを重ねて表示したい時に使います。
例えば、画面の一部にキーボードを表示したい際や、画像一覧から拡大写真を表示したい際に使用します。

プロトタイプモードで、検索からキーボードに向かってハンドルを伸ばします。
1の画面には、オーバーレイ表示の位置を示すバウンディングボックスが表示されます。
ドラックすることで、オーバーレイの表示位置を変更することができます。

プレビューボタンからプレビューしてみると、検索の部分をクリックすることで、キーボードが表示されるようになりました。

スクロール先
スクロール先とは、アンカーリンクを設定することです。
メニューやボタンなどのオブジェクトからリンクしたいポイントまでハンドルを伸ばすことで設定することができます。
クリックして同一アートボード内の一番最後のオブジェクトを表示させたいという際などに使用します。
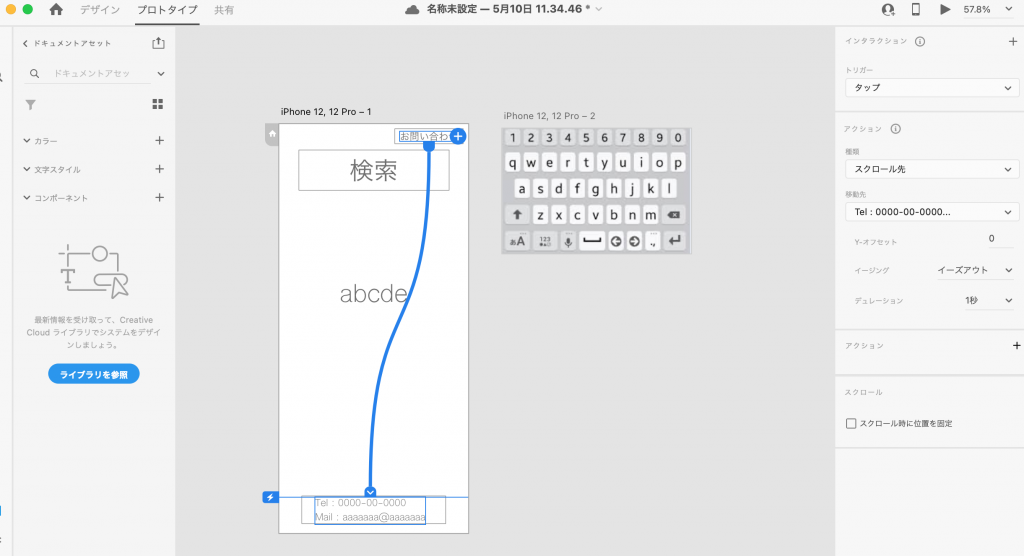
「お問い合わせ」をクリックして、「tel/mail」を表示する場合は、お問い合わせからtel/mailまでハンドルを伸ばします。

スクロール先を使用することで見えないところを見るために表示位置を動かすことができます。
ただ、今はまだ別のアートボードのオブジェクトへはリンクすることができません。
「ここのページのこの位置にリンクしたい!」という時もあると思うので、今後のアップデートに期待です。
ひとつ前のアートボード
ひとつ前のアートボードとは、ひとつ前のアートボードに遷移することです。
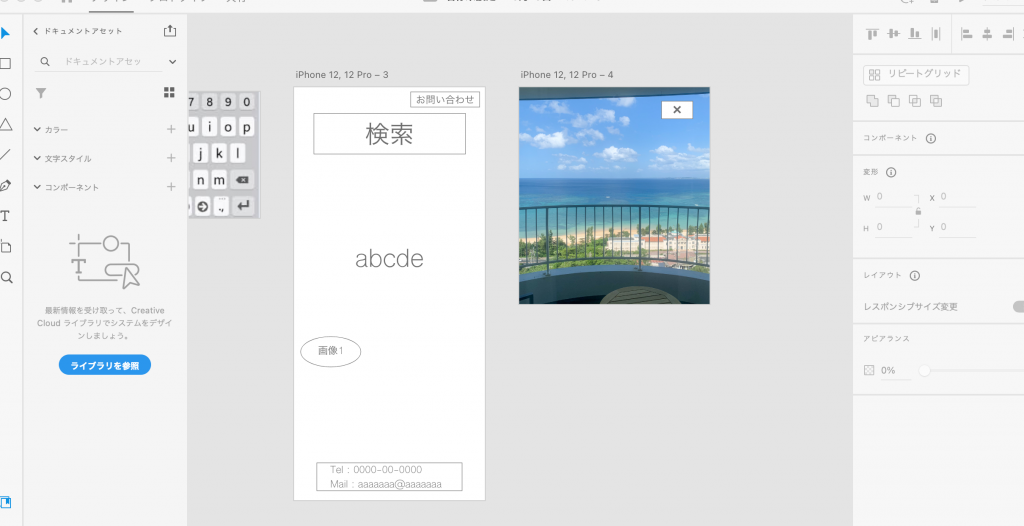
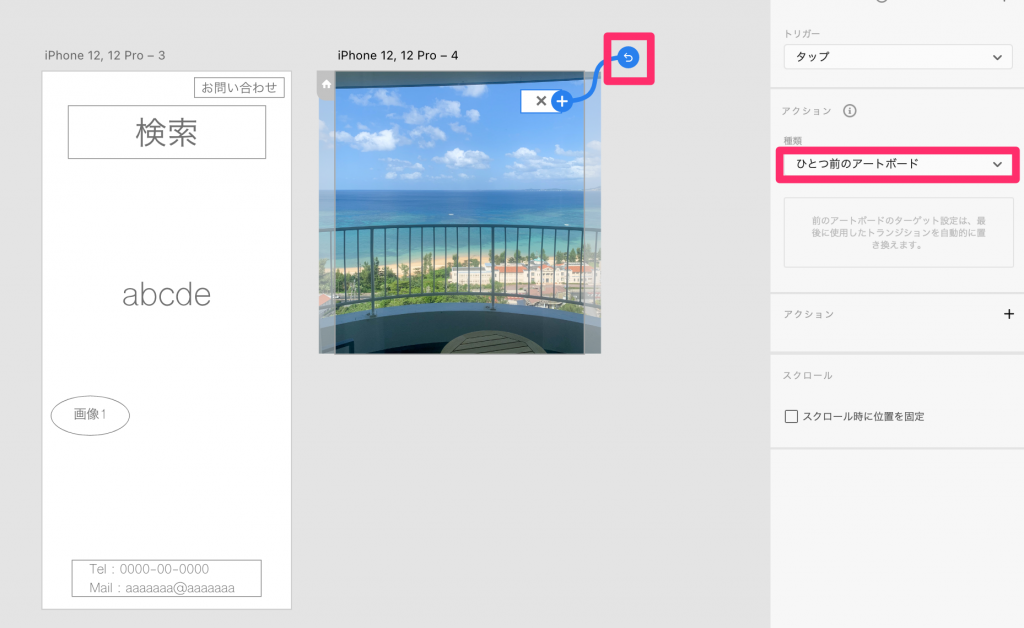
例えば、下の画像で「画像1」をクリックし右の画像に遷移した後、画像の右上「×」をクリックすると前の画像に戻す、という際に使用します。

プロトタイプモードで、「画像1」から右の画像にハンドルを伸ばし、アクション「トランジション」を選択します。
次に「×」を選択し、アクションの種類を「ひとつ前のアートボード」を選択することで、設定できます。

オーディオ再生
オーディオ再生とは、サウンドエフェクトを追加することです。
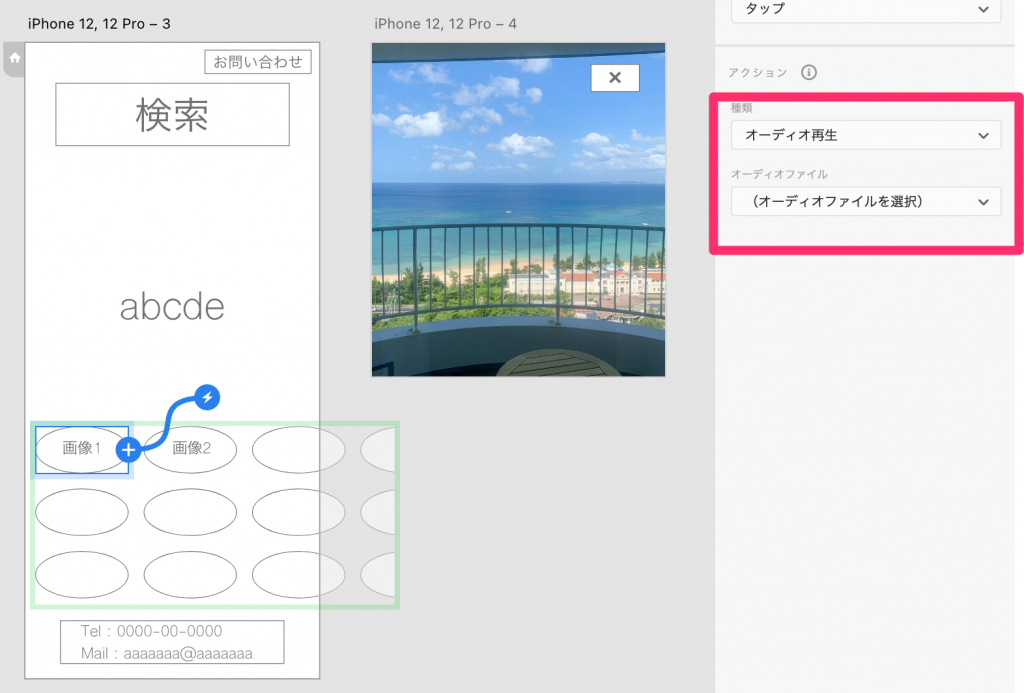
プロトタイプモードでアクションに「オーディオ再生」を選択します。
オーディオファイルに新規または読み込み済みのファイルを指定することで、プレビュー時にオーディオが再生されます。
例えば、クイズ形式のアプリを作成するときに、選択した答えが合っていたら「ピンポン」、間違っていたら「ブブー」という音を追加することなどが可能です。

音声を再生
音声を再生とは、設定した文章を音声で再生する機能です。
アクション「音声を再生」を選択し、スピーチさせる文章を入力します。
タップすることで設定した音声が再生されるようになります。
アプリやウェブサイトを制作する際にはとても使える機能です。
自動アニメーションを使ってみる
XDのアクションは上で説明した通り7種類あります。
今回はとても便利な自動アニメーションを使ってアニメーションを作ってみます。
今回作るアニメーション
- ふわっと出てくる
- トグルボタン
一緒に作ってみましょう。
まずは好きな形のアートボードを用意しましょう。

ふわっと出てくる
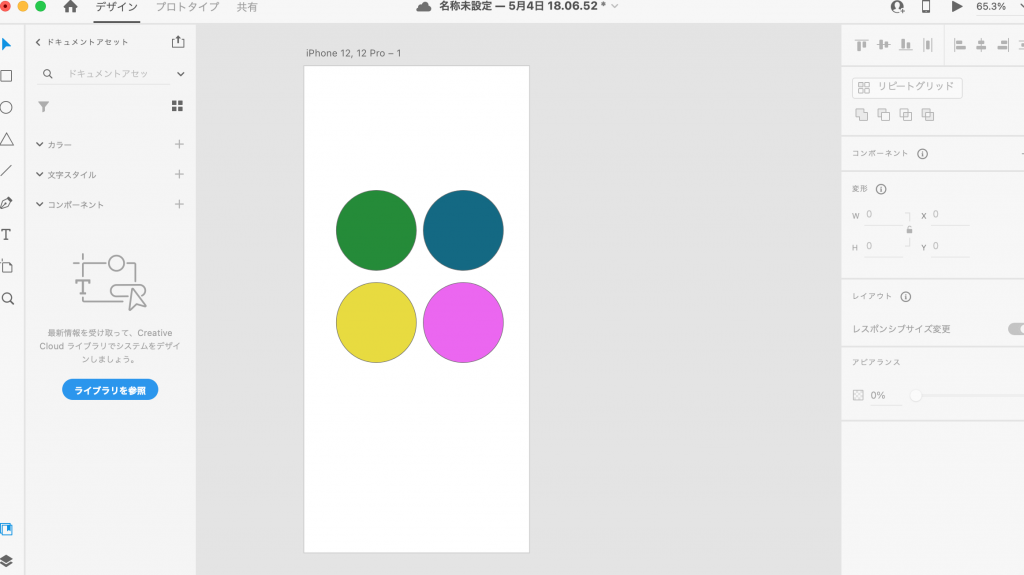
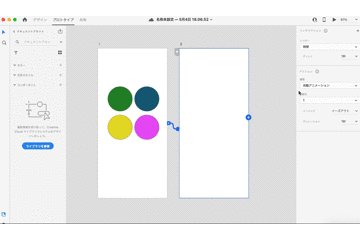
以下の画像を動かしていきます。
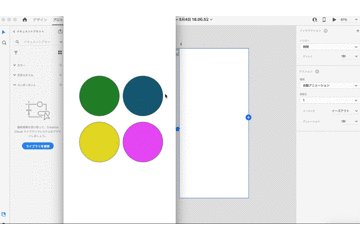
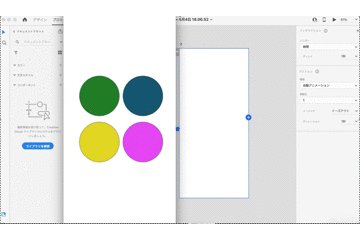
まずは以下の画像を真似してアートボードに4つの円を書いてみてください。
右上にあるリピートグリッドを使うととてもスピーディーに行うことができます。
リピートグリットとは、指定した内容を縦横にリピートさせることができる機能です。
リピートグリッドというをクリックすると、選択した部分が緑色に変わるので、リピートしたい方向に向かって動かします。

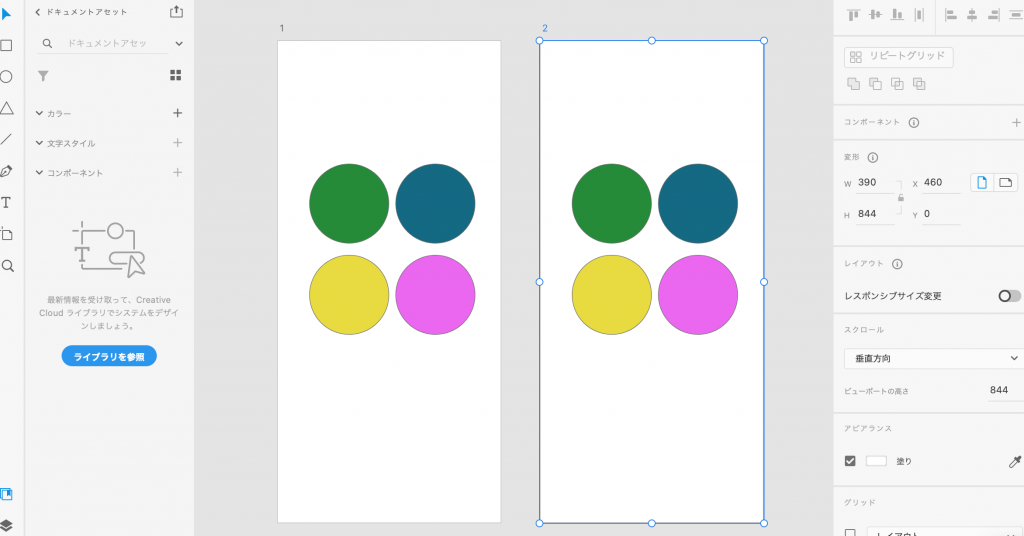
アートボードをコピーまたは、複製します。

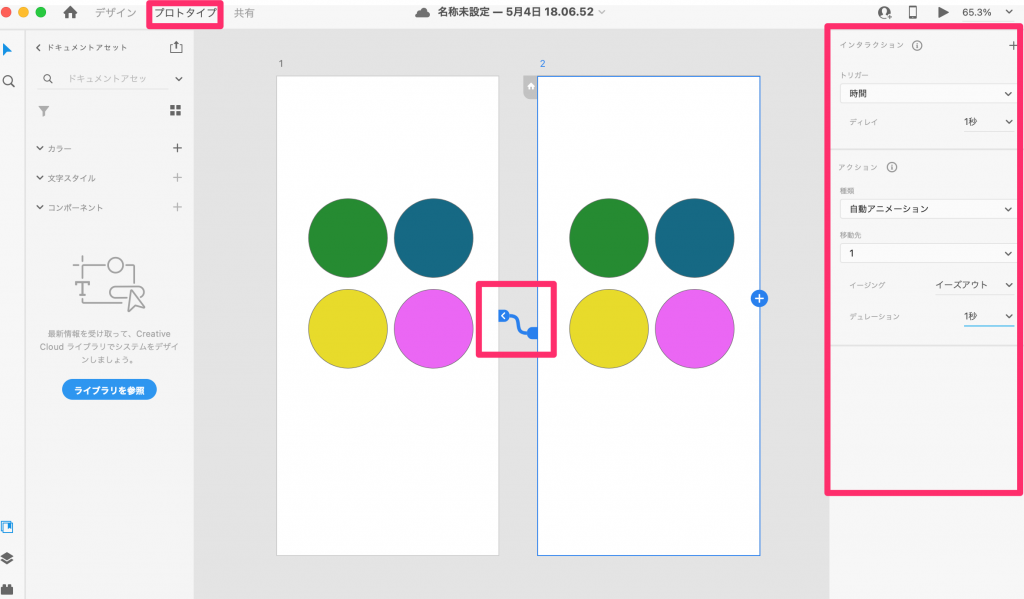
次にデザイン画面から上にあるプロトタイプへ切り替えます。
プロトタイプに切り替えたら、2→1に線を繋げます。

右側のアニメーション設定は
| トリガー | 時間 |
| ディレイ | 1秒 |
| アクション | 自動アニメーション |
| 移動先 | 1 |
| イージング | イーズアウト |
| デュレーション | 1秒 |
です。
実際作るときはアクションと移動先以外は自由な設定で大丈夫です。
次にプロトタイプ画面からまたデザイン画面へ切り替えます。
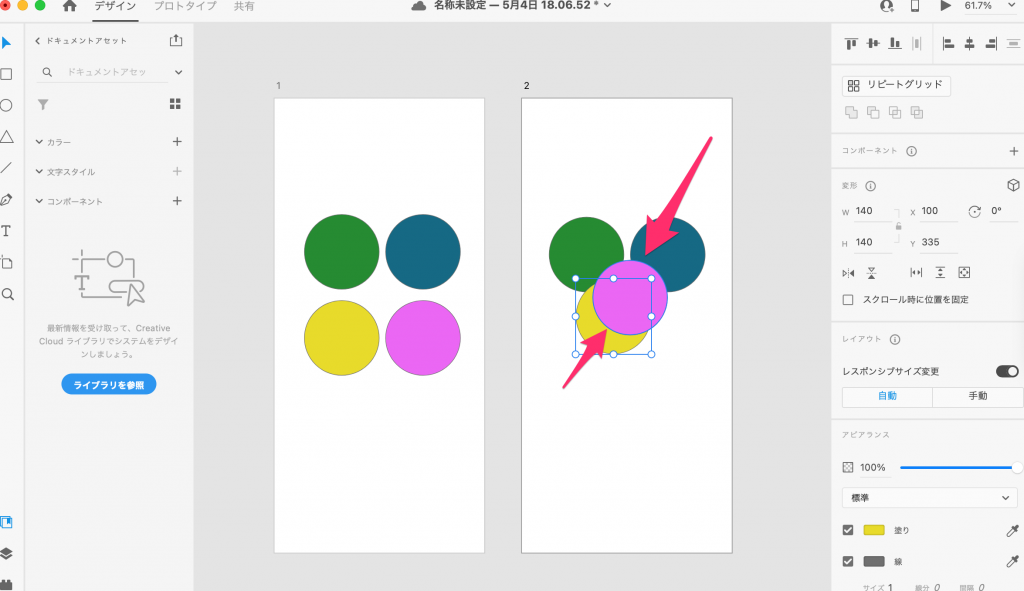
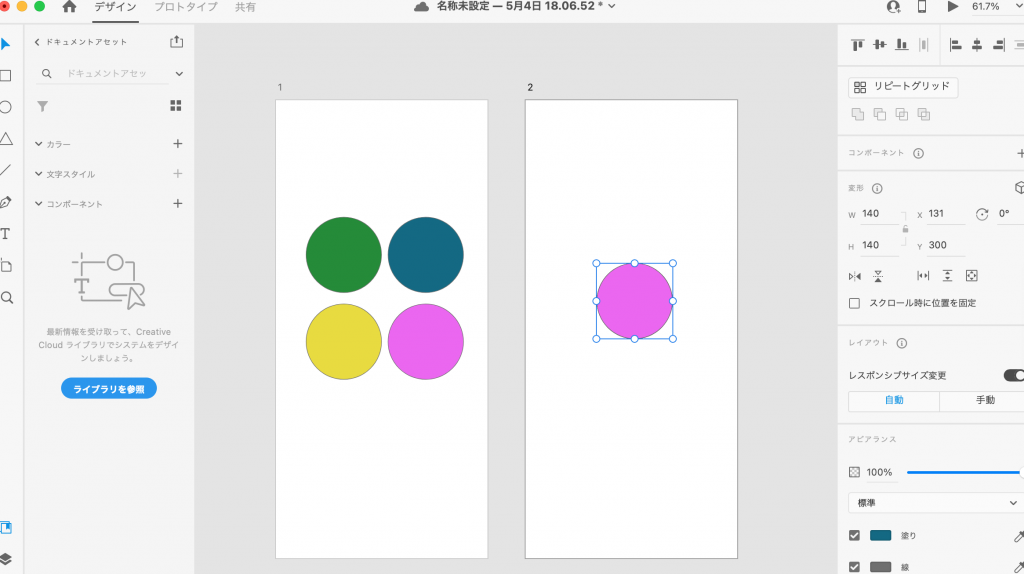
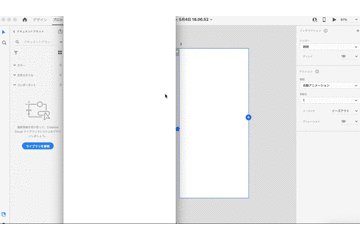
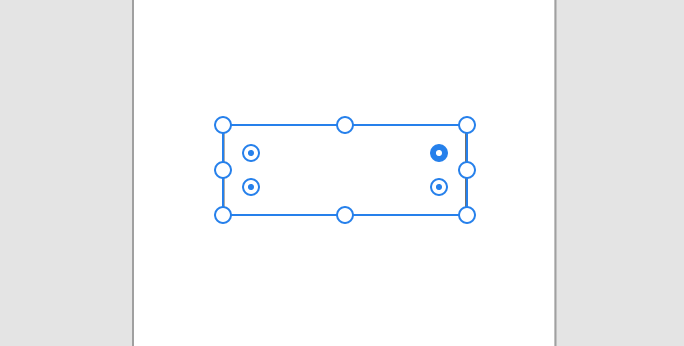
2のアートボード内のオブジェクト全てを重ねます。

下のように全て重ねます。

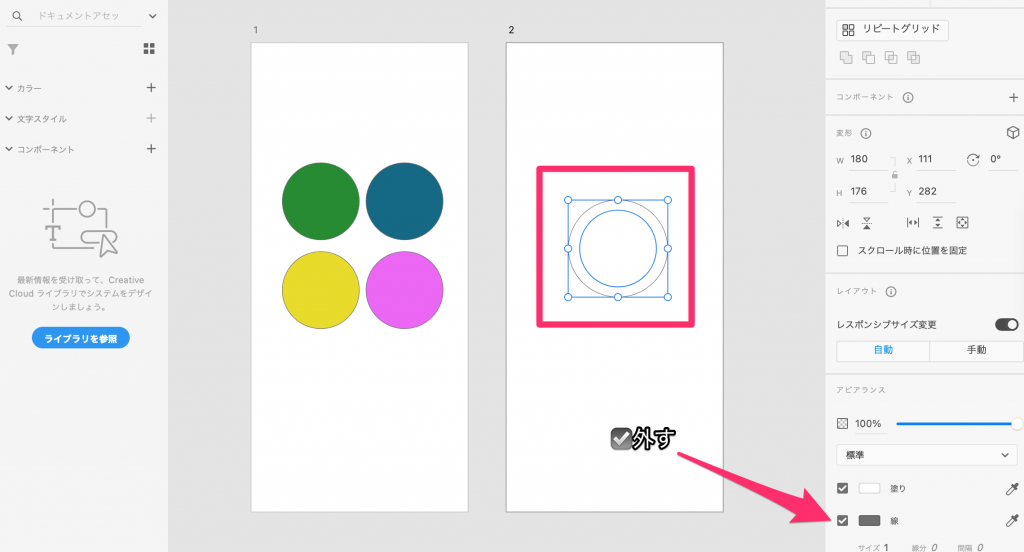
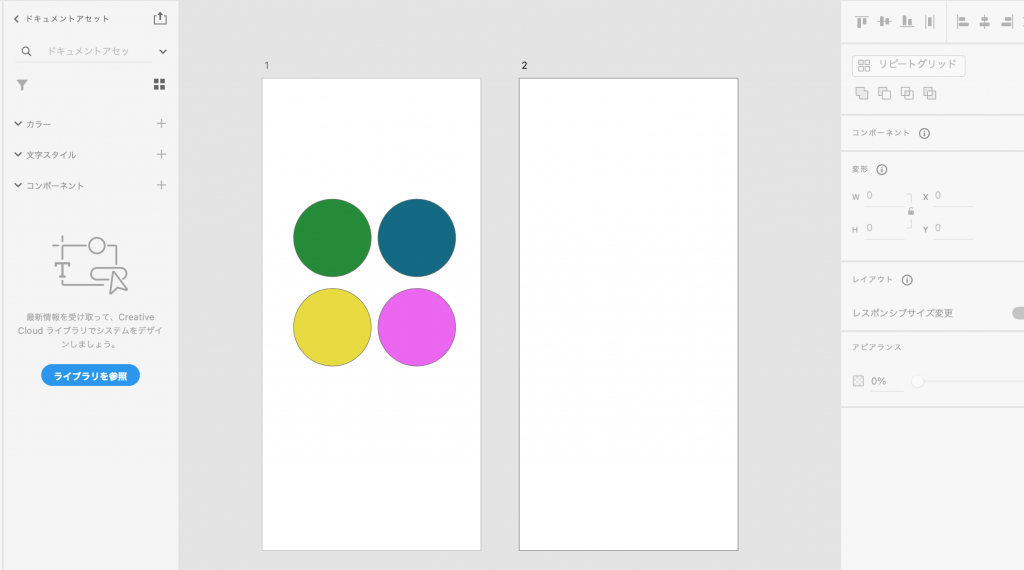
次に、背景と同じ色の円を用意し、先ほど重ねた円の上に被せます。
枠線がある場合は、右の線のチェックを外しましょう。

下のようになったら、再生してみましょう。

プレビューボタンをクリックし、再生してみると下のようになります。

トグルボタン

とグルボタンを作っていきます。
お好きなサイズのアートボードを用意します。
四角のオブジェクトを用意し、角を丸くします。
次に円のオブジェクトを配置します。


楕円の部分をグレーで色づけます。

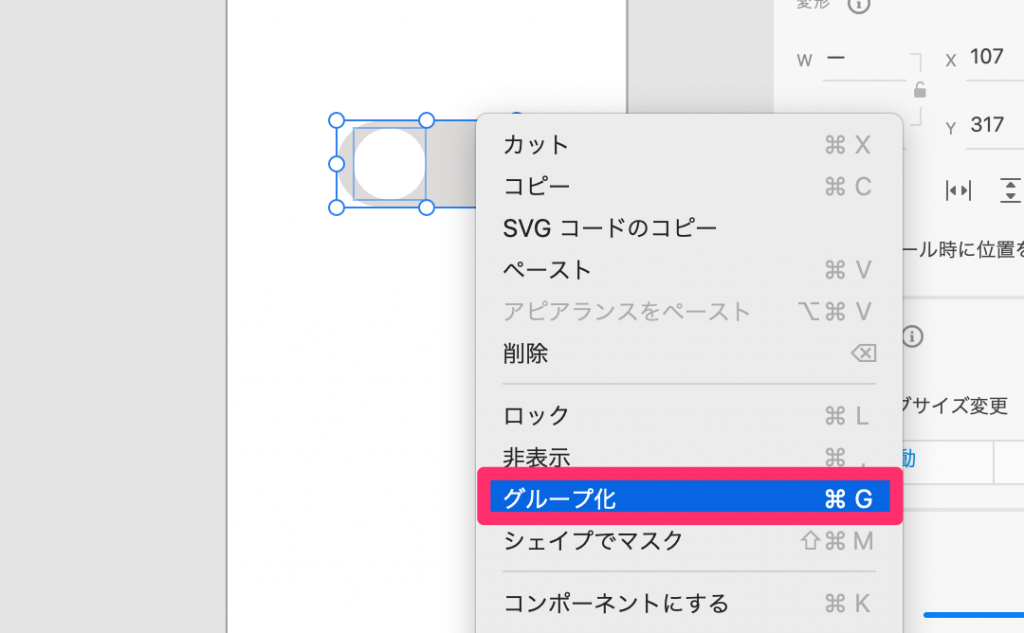
次に、楕円と円の2つをグループ化します。

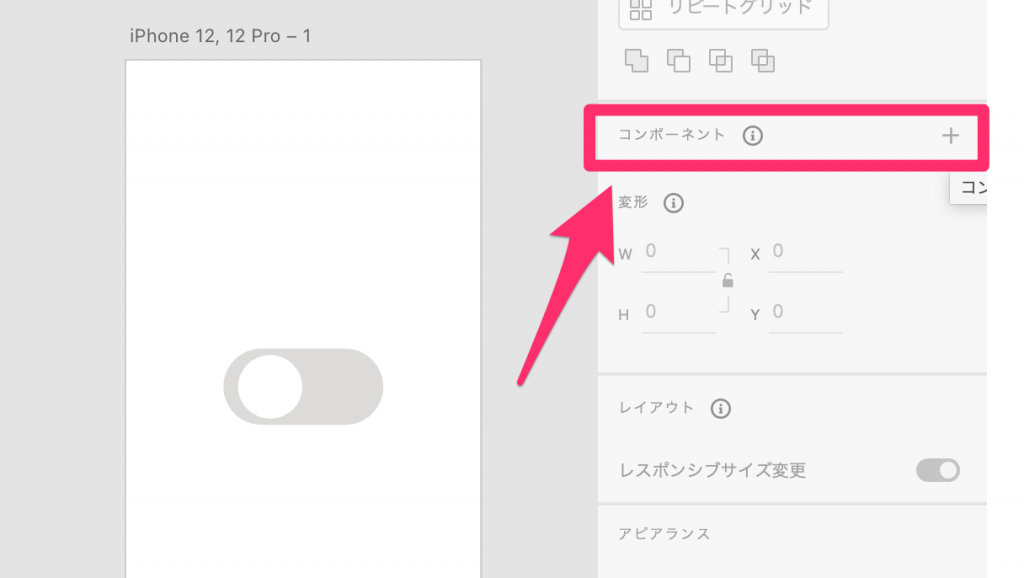
コンポーネントをクリックします。
「コンポーネント」→「初期設定」→「ホバーステート」を選択します。

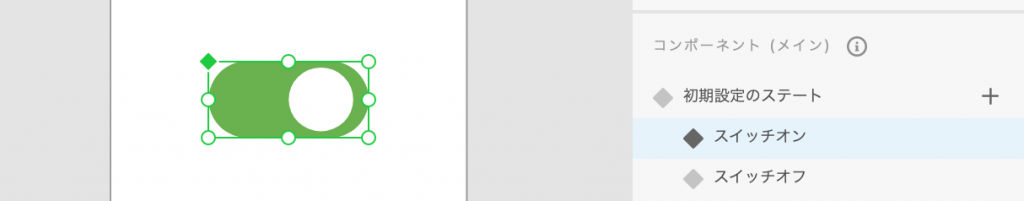
この時わかりやすくするために、「ホバーステート」を「スイッチオフ」という名前に変えておきましょう。
次に円の位置を右側にずらし、楕円を緑で塗りつぶします。
同じように「コンポーネント」→「初期設定」→「ホバーステート」を選択し、名前を「スイッチオン」に変更します。

これができれば、アニメーションをつけいていきます。
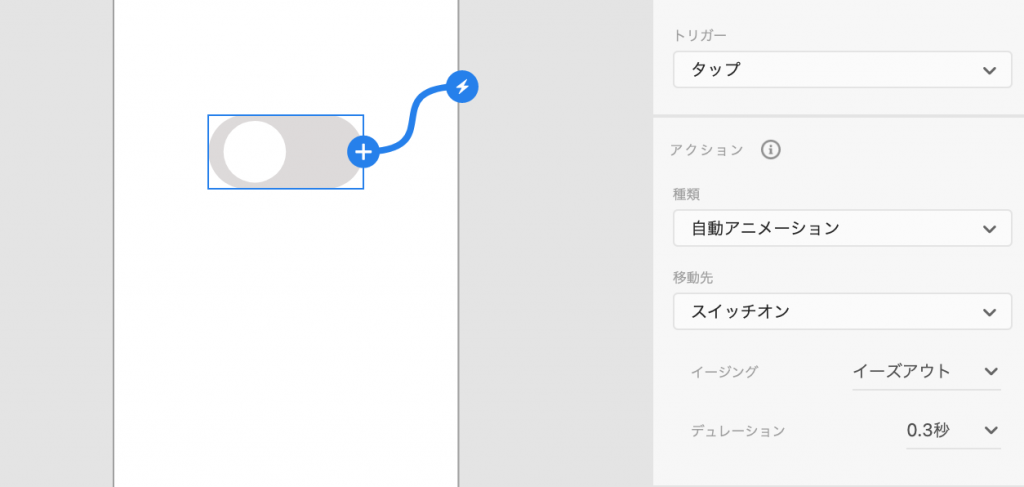
「プロトタイプ」を選択し、ボタンをクリックします。
ハンドルが出てきます。
| トリガー | タップ |
| アクション | 自動アニメーション |
| 移動先 | スイッチオン |
| イージング | イーズアウト |
| デュレーション | 0.3秒 |
を選択します。

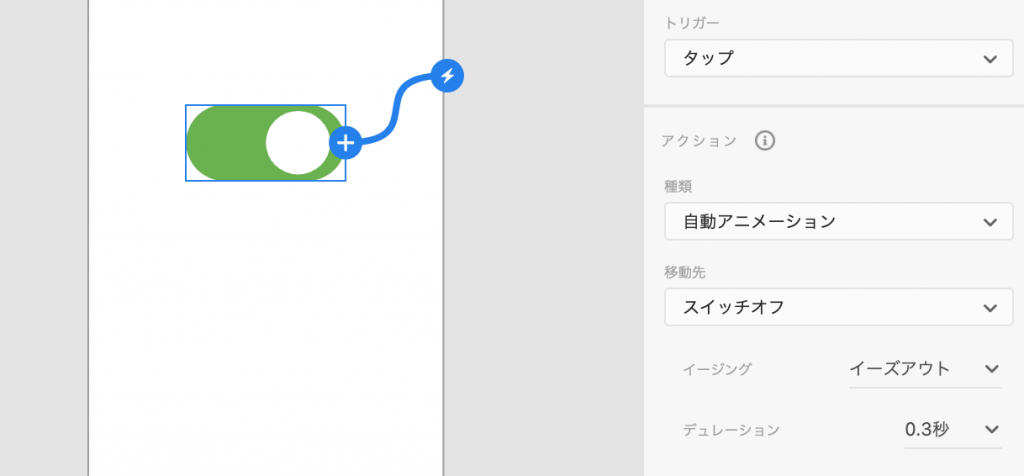
次に初期設定のステートから「スイッチオン」を選択し、同じように設定します。
| トリガー | タップ |
| アクション | 自動アニメーション |
| 移動先 | スイッチオフ |
| イージング | イーズアウト |
| デュレーション | 0.3秒 |
移動先はスイッチオフとなります。

これが設定できたら、プレビューで再生してみてください。
以下のようにトグルボタンの完成です。

まとめ
以上、AdobeXDのアニメーションについて解説しました。
XDだけでとても質の高いアニメーションを作ることができます。
コーディングも他のツールも使わずに、モーション効果、ビジュアルフィードバック、スムーズなトランジションを簡単に作成することが可能です。
高度な技術がなくても、ワンクリックでプロのようなアニメーションを作成できるAdobeXDを有効に活用していきましょう。













