figmaは、SketchやAdobe Xdと同じデザインツールです。
SketchやAdobe Xdと大きく違う点は、ブラウザ上で使用可能であるということです。
インストールなしですぐに使えるので多くの人が手軽に利用できるかつ、基本的に無料で利用できるデザインツールなので簡単なデザインの作成ならfigmaはかなりオススメできます。
初心者の方にもオススメできるデザインツールとなっていますので、今回は、UIデザインのツールとして知られているfigmaの使い方について、実際に使いながらわかりやすく解説していきます。
目次
figmaの使い方
figmaの基本的な操作方法について簡単にご紹介します。
figimaでは以下の操作を覚えておけば、デザインを作成することが可能です。
- フレームを作る
- ページの使い方
- コンテンツを作る
- プロトタイプを作る
- 共有する
- コメントする
実際にデザインを作っていきながらそれぞれの利用方法をみていきましょう。
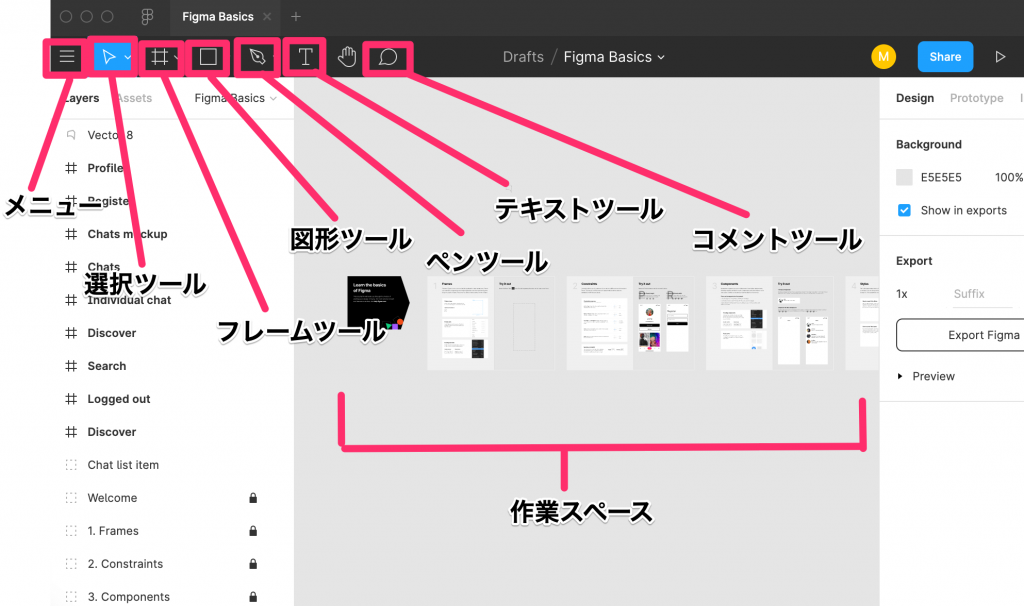
画面の基本の説明
デザインを作成する前にfigmaの画面にあるそれぞれボタンについて解説していきます。
真ん中のグレーのスペースは作業をするスペースです。
デザインはこのグレーのスベースに作成していきます。
次に上にある黒いバーがツールバーです。

ツールバーはデザインを作るために様々な操作を行うために利用します。
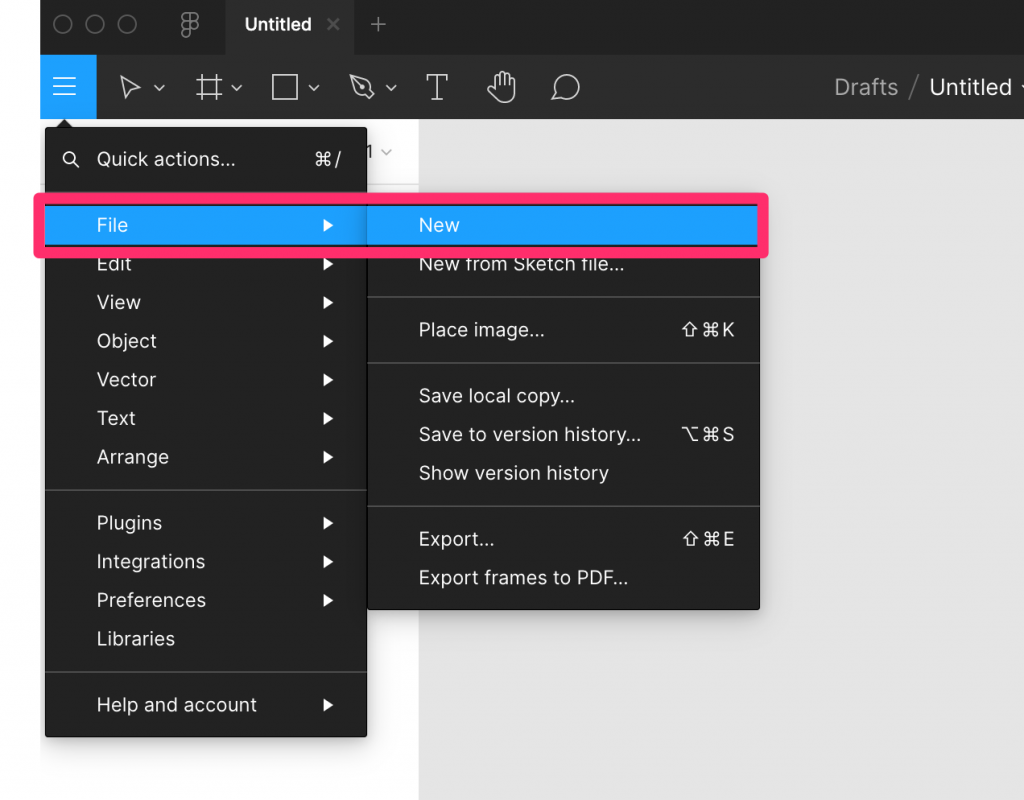
メニューから「file→new」を選択すると新しいファイルを作ることが可能です。

実際にデザインしてみよう!
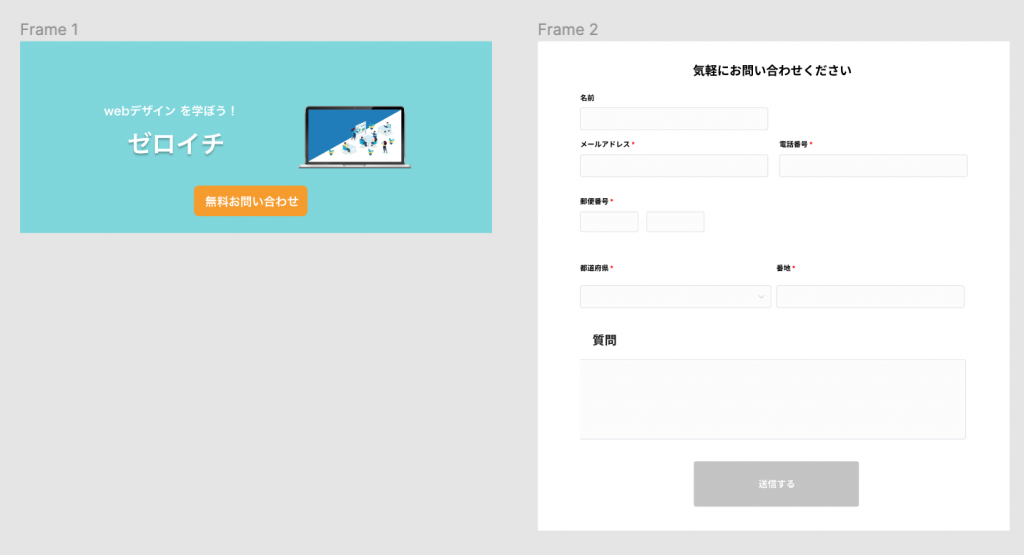
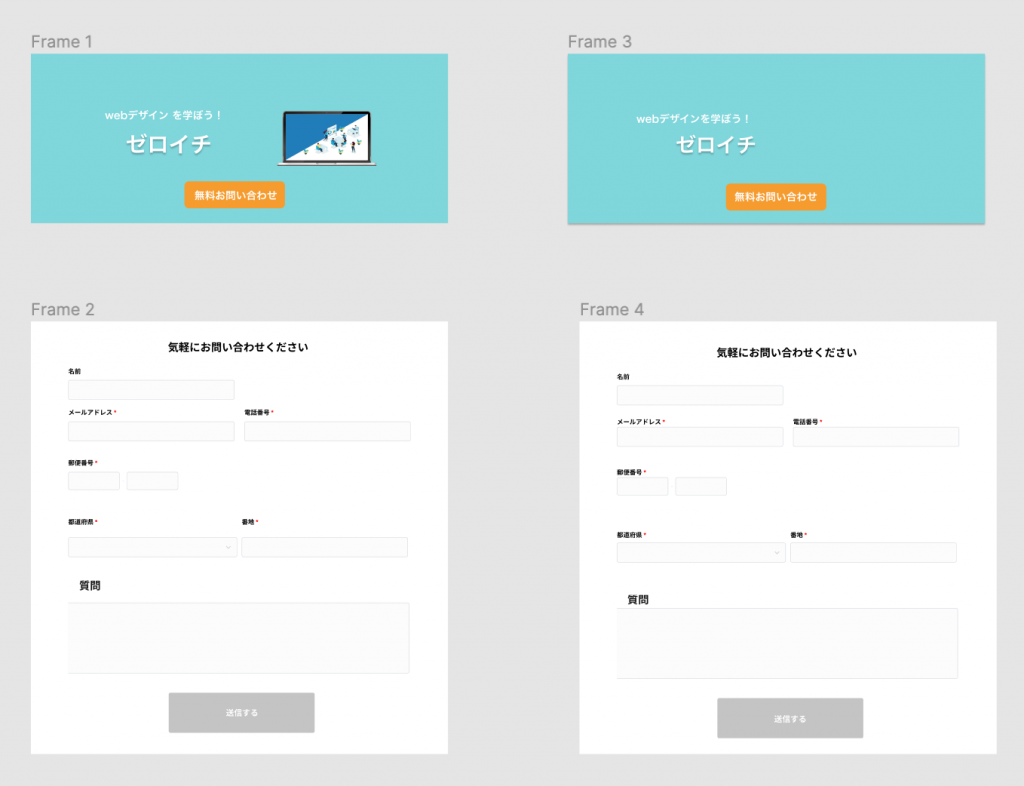
今回は下のデザインをfigmaの使い方を説明しながら、作っていきたいと思います。
見様見真似で一緒に作成していくと基本的な操作を覚えられますので、ぜひお試しください。

フレームを作成
フレームとは、Sketch の「アートボード」に対応する概念です。
figmaでは、「フレーム」と呼びます。
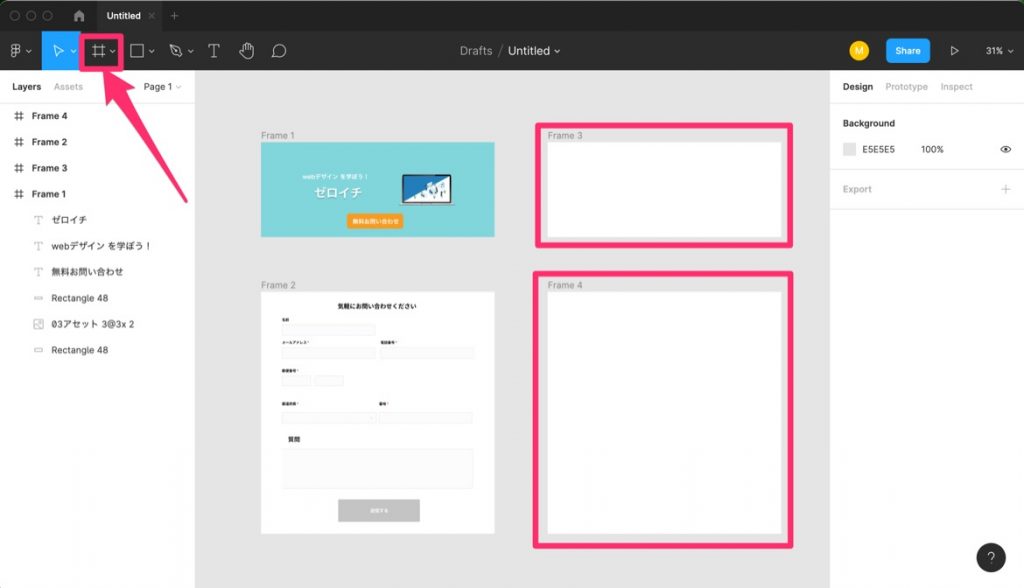
まずは、フレームを作成しましょう。
フレームツール、もしくはFキーを押すと右側にフレームの選択肢が出てきます。
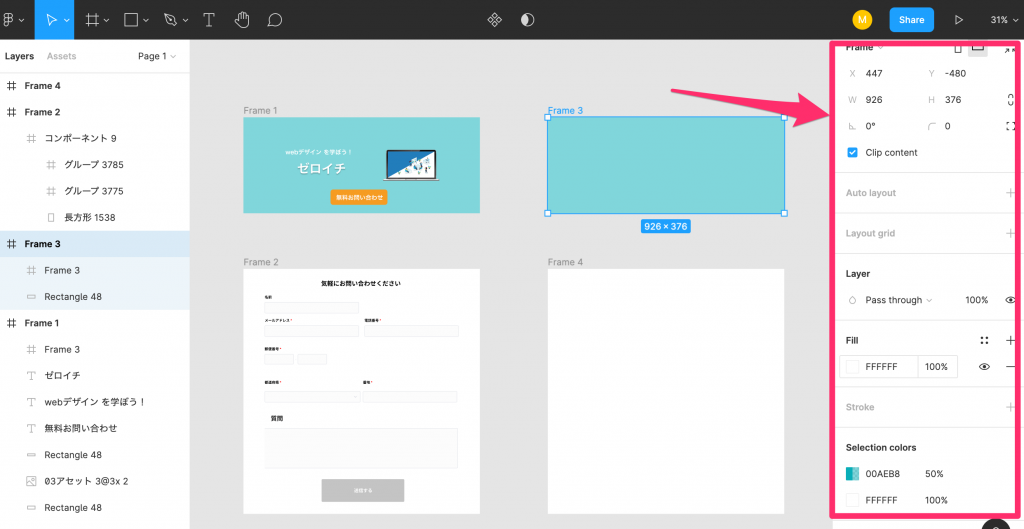
今回は、横926・縦376のフレームと、横926・縦960のフレームを作ってみましょう。

右側に選択したフレームの情報が表示されます。
塗りつぶしや、縁の色、彩度などの細かい編集が可能です。

パーツを配置する
フレームを作成したら次は中身を作っていきます。
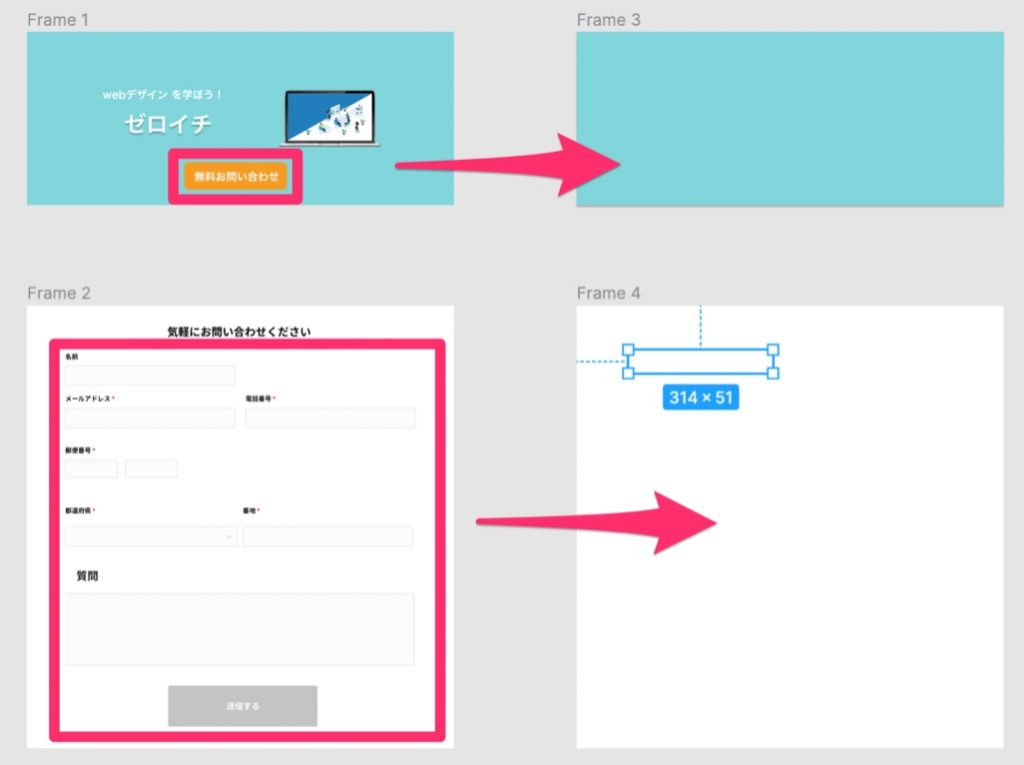
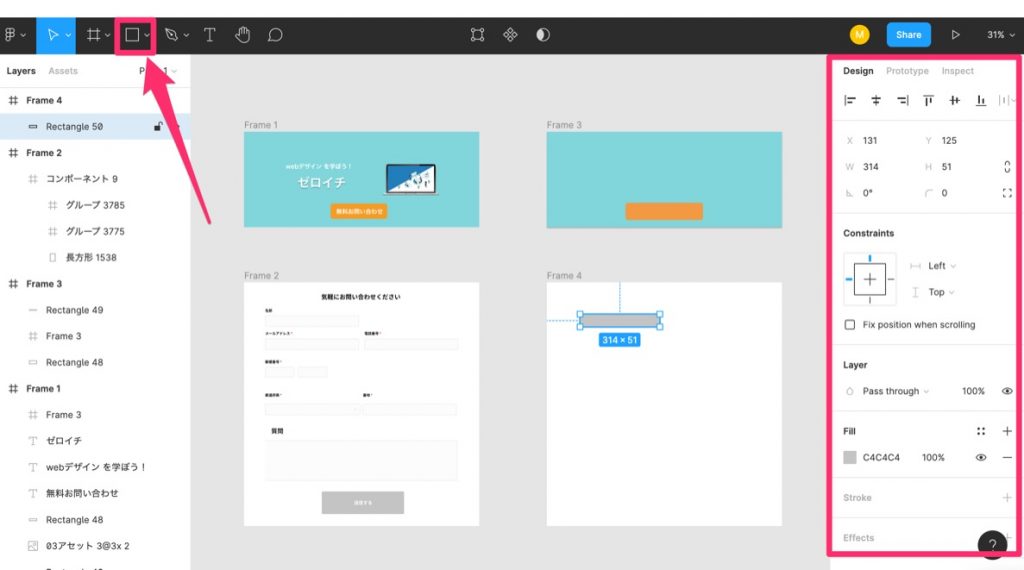
図形ツールを使って赤の四角で囲った部分のパーツを配置していきましょう。

右側で線や塗りのデザイン編集が可能です。
Fill、Stroke、Effectsを利用してデザインを真似してみましょう。

右側のプロパティパネルで線や塗りの色を選ぶことが可能です。
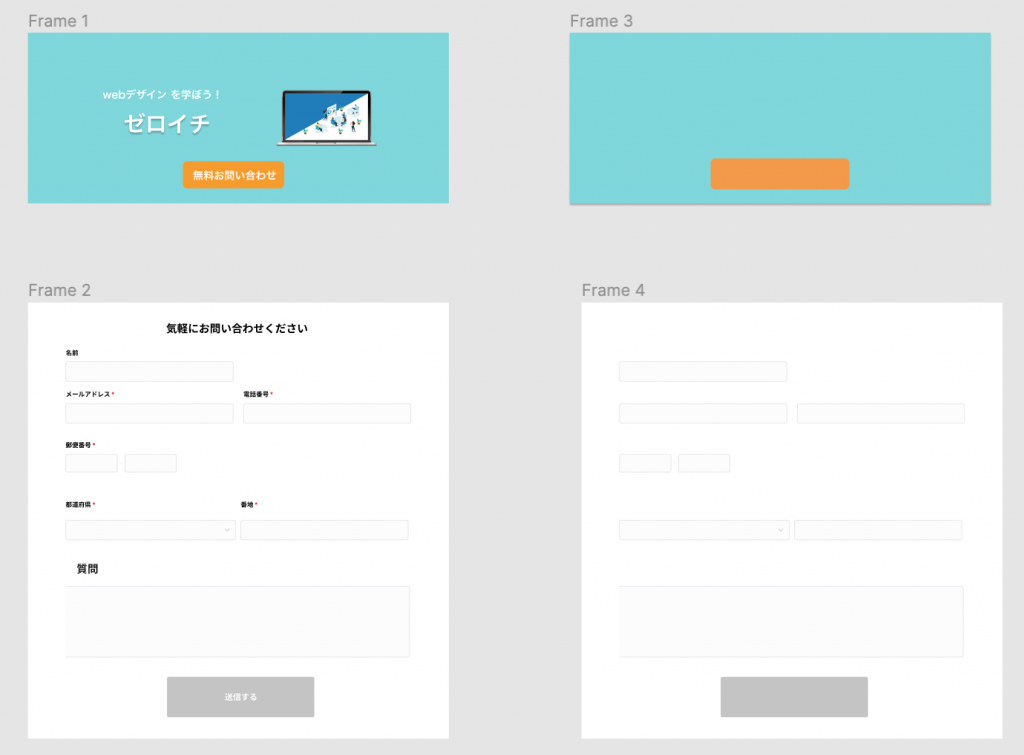
以下のようにパーツを配置することができました。
右側のプロパティについては次に解説しています。

プロパティパネル
プロパティとは、塗りや枠線などの設定情報のことです。
プロパティパネルとは、右側に出てくるパネルです。
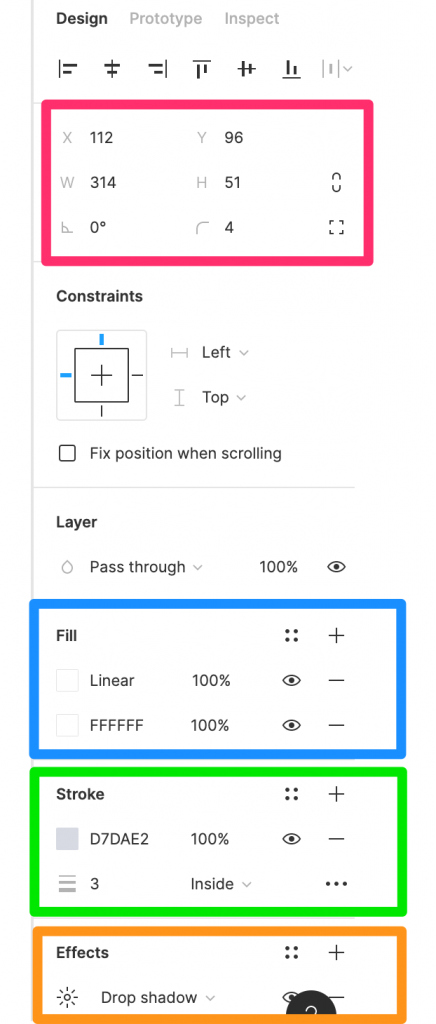
図形のプロパティ

図形のプロパティでよく使うのが、四角で囲った部分です。
一番上のピンクの四角の部分では、サイズや角の丸みを設定できます。
青の四角の部分『Fill』は塗り、緑の四角の部分『Stroke』は線、オレンジの四角の部分『Effects』は効果に当たります。
Fillは図形の色をつけ、Strokeでは枠線をつけ、Effectsでは影をつけることが可能です。
それぞれ、領域右上の「+」ボタンをクリックすると追加でき、追加したものを削除する際には「ー」ボタンを押します。
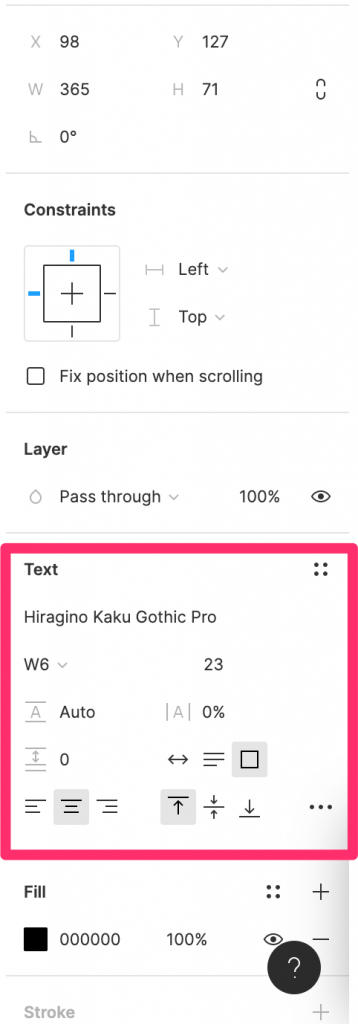
テキストのプロパティ

テキストを選択するとプロパティパネルに、Textの項目が表示されます。
ここではフォント名、太さ、サイズ、行間、文字間隔、段落間のスペース、ボックスの扱い、文字揃え等を設定することができます。
Fill、Stroke、Effectsは図形のプロパティと同じ使い方です。
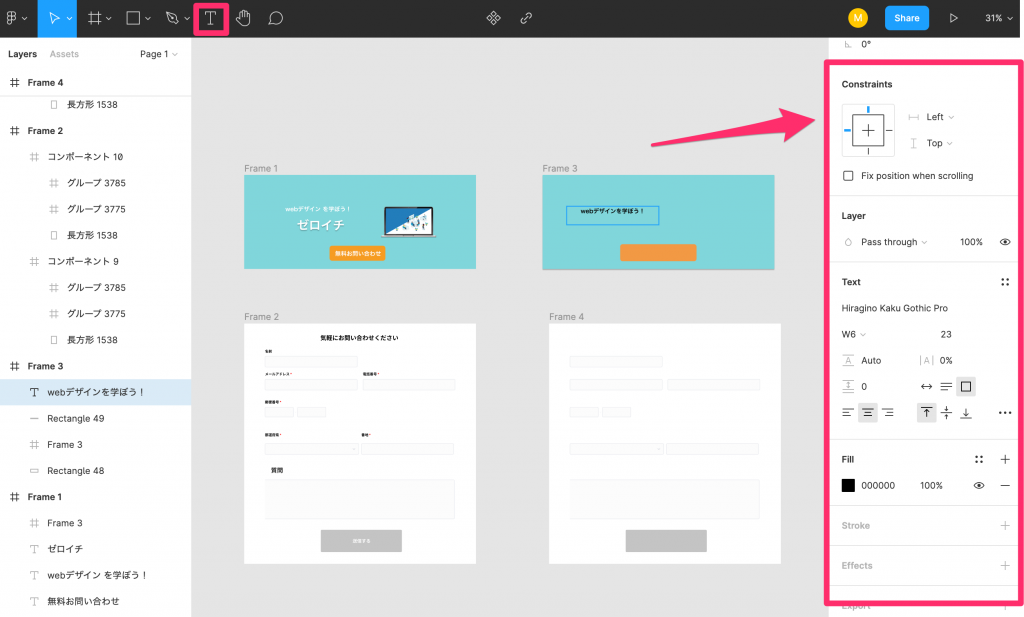
テキストを配置する
パーツが配置できたら、次にテキストツールを用いて、テキストを配置していきます。
右側のプロパティパネルでフォント・大きさ・揃え方などの細かい編集を行いましょう。

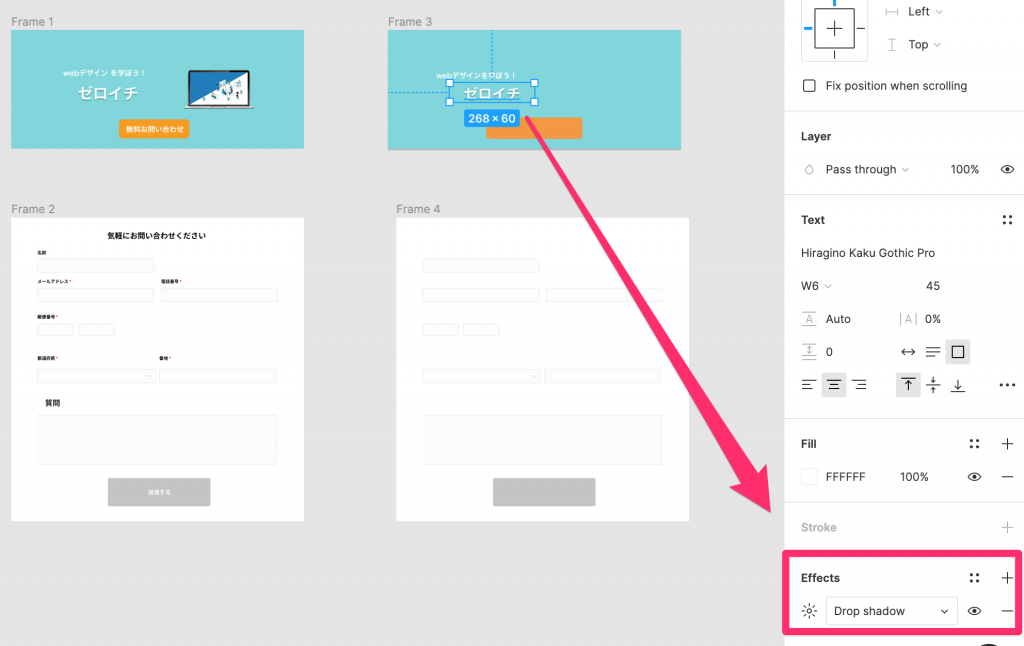
『スキルド』の部分には影がついているので、Effectsを利用して影をつけます。

frame3、4ともに1、2と同じようにテキストを入れることができました。

画像を配置する
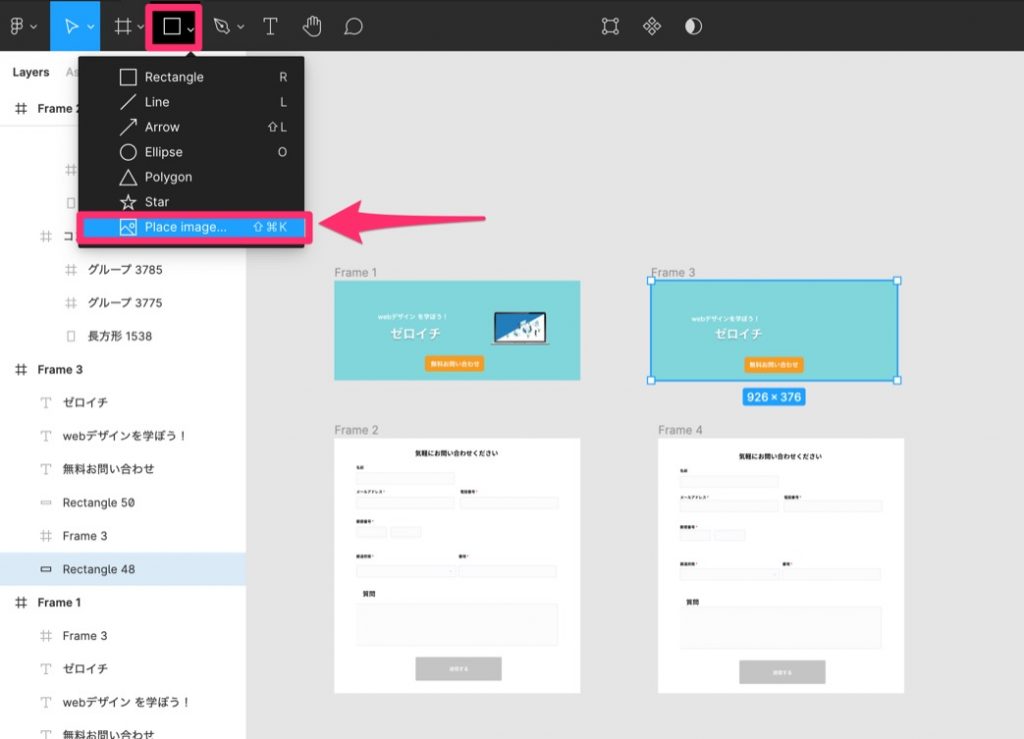
ここまでできたら、次に画像を配置していきましょう。
画像は、図形ツールのplace imageから選びましょう。

今回はこの画像を貼り付けていきます。

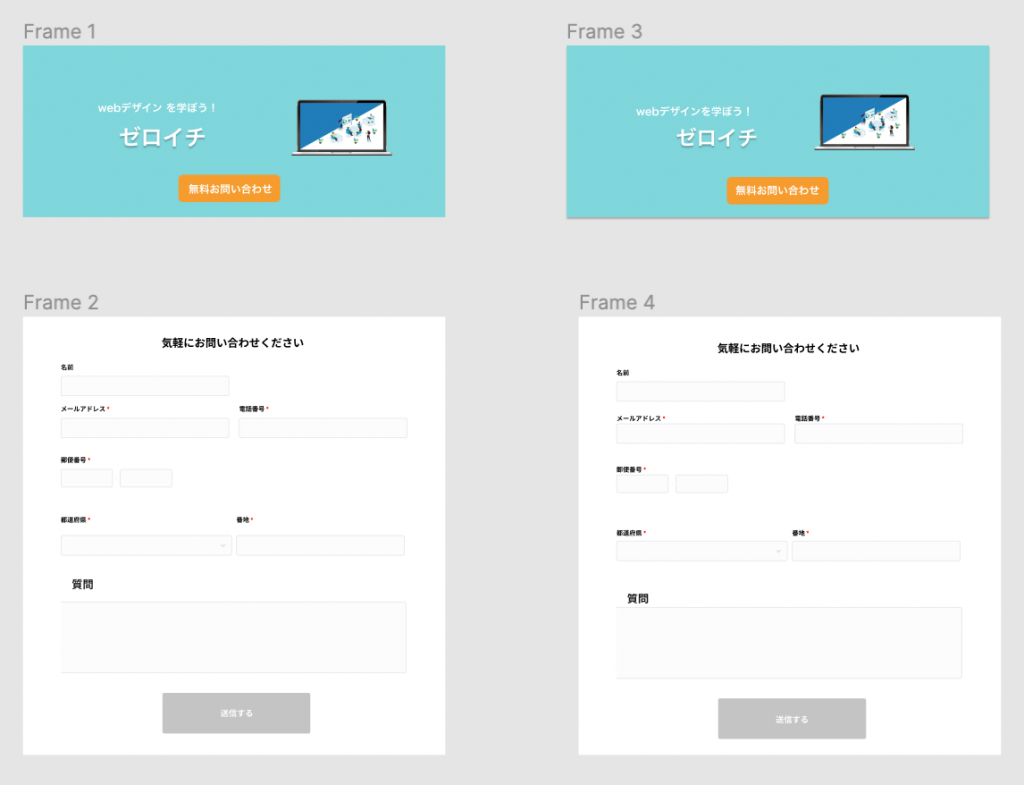
完成しました。

figmaを利用すると、さまざまなデザインを簡単に作ることができます。
プロトタイプを作る
次にプロトタイプを作成します。
プロトタイプとは、『試作モデル』と言う意味で、画像に動きをつけていきます。
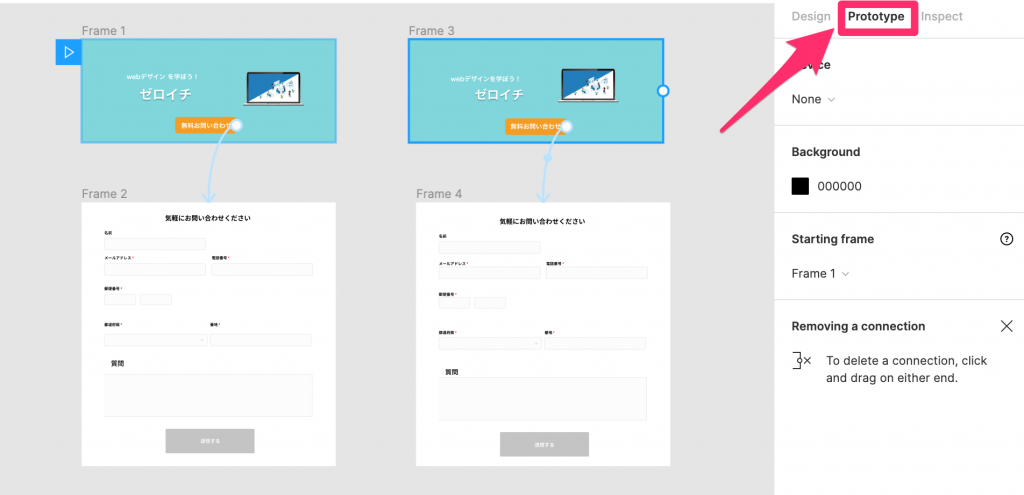
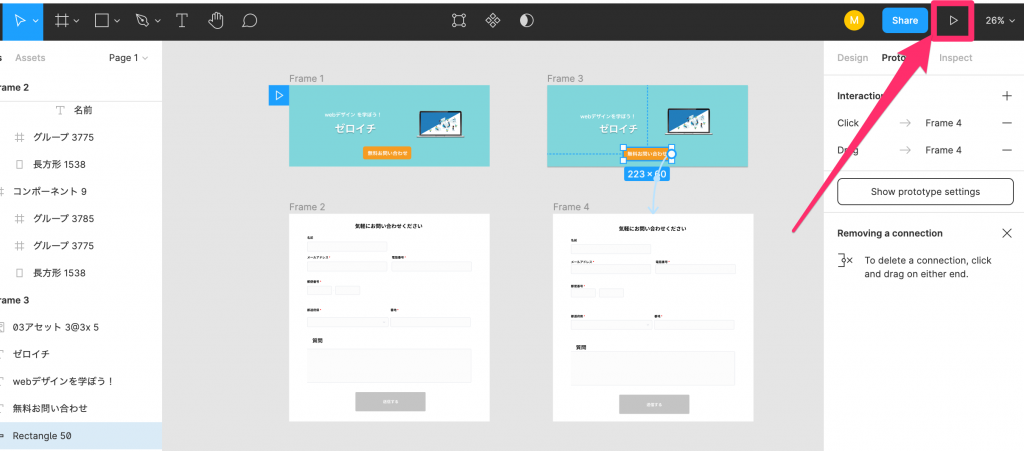
右上に3つのタブ「Design」「Prototype」「Inspect」がありますが、「Prototype」を選択します。
- Designはデザインするとき。
- Prototypeは動きをつけるとき。
- Inspectは
そうすると「Prototype」モードに切り替わります。

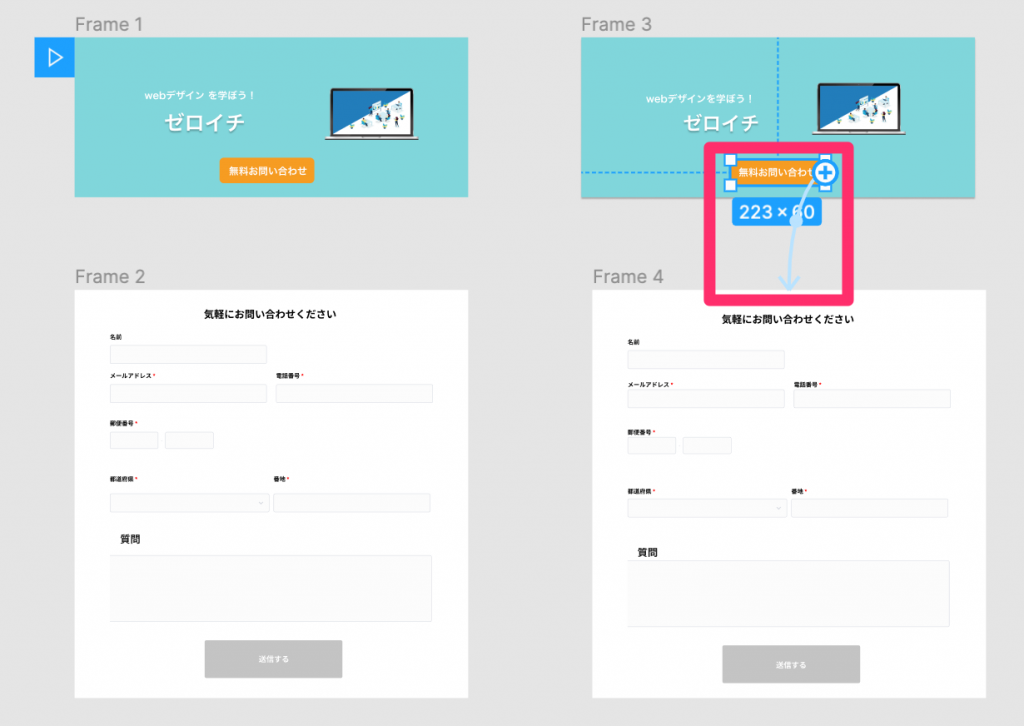
このモードでパーツをクリックします。
すると、青い丸の「+」が出てきます。

この丸をドラッグ&ドロップで次の画面に引っ張ります。
そうすると青い矢印が出てきて、この二ページを繋ぐことができます。
『お問い合わせ』をクリックすると下の画面に遷移する、という動きになります。
遷移を付けたら、一番右上にある「▷」のプレイボタンをクリックしてみてください。
プロトタイプの画面に変わり、実際の動ける画面でデザインを見ることが可能です。

共有する
共有方法を解説します。
Figmaの共有方法は画像データの共有とリンクの共有があります。
画像データで共有
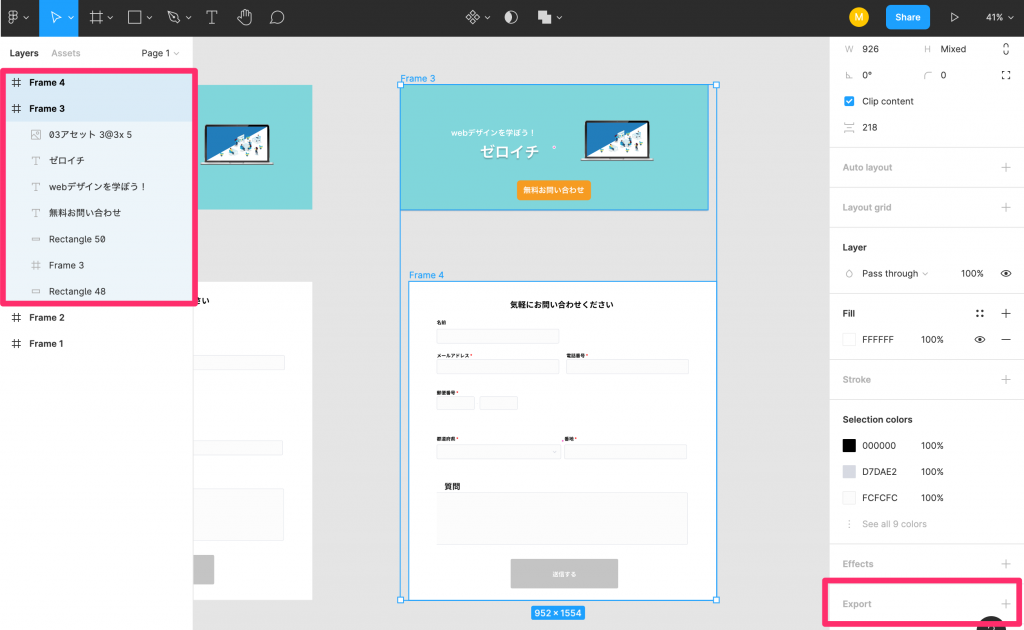
画像データで共有したい場合は、共有したい画面を選択して右側にあるExportの横の「+」ボタンで書き出します。

「+」ボタンを押したらPNG、JPG、SVG、PDFのファイル形式が選べます。
適宜なファイル形式に設定し、exportボタンをクリックすると書き出しが完了されます。
リンクでの共有

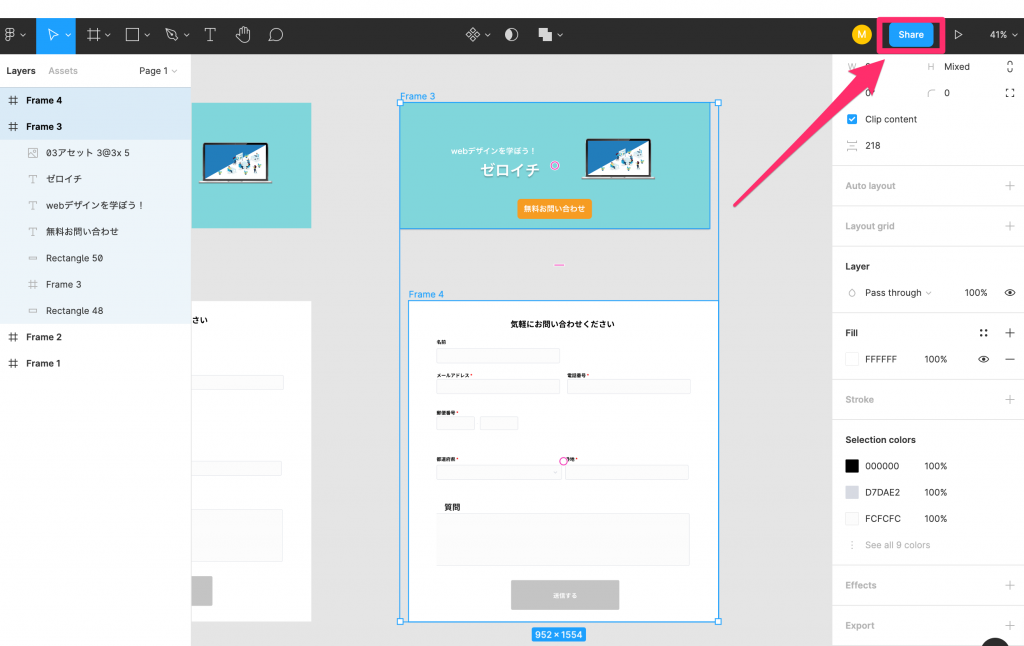
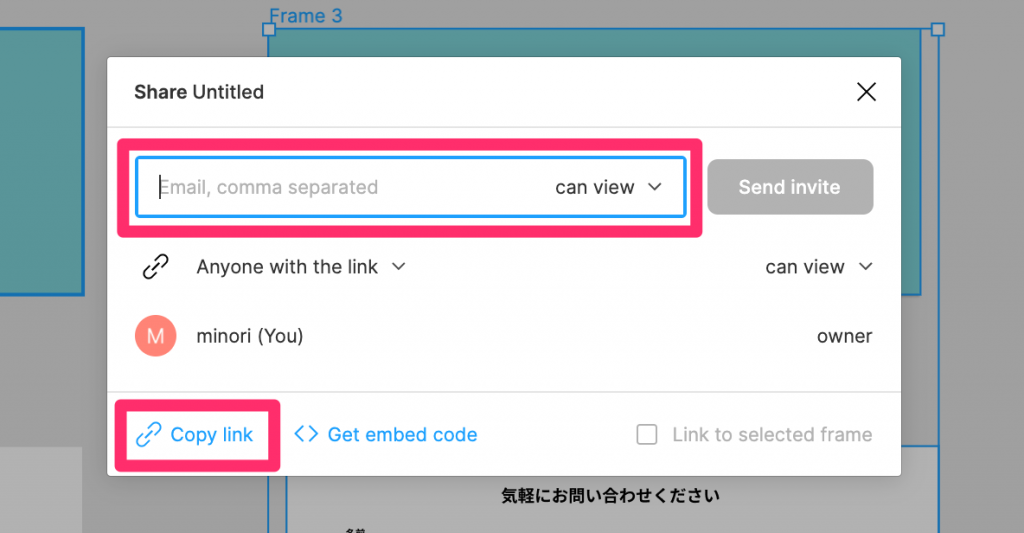
リンクでの共有は、右上の「share」ボタンを押します。
すると、この画面が出てくるので、ここに共有したい相手のメールアドレスを入力し、「send invite」ボタンを押します。
もしくは、「copy link」ボタンを押すとリンクがコピーされるので、共有したい相手にそのリンクを伝えることで、共有可能です。

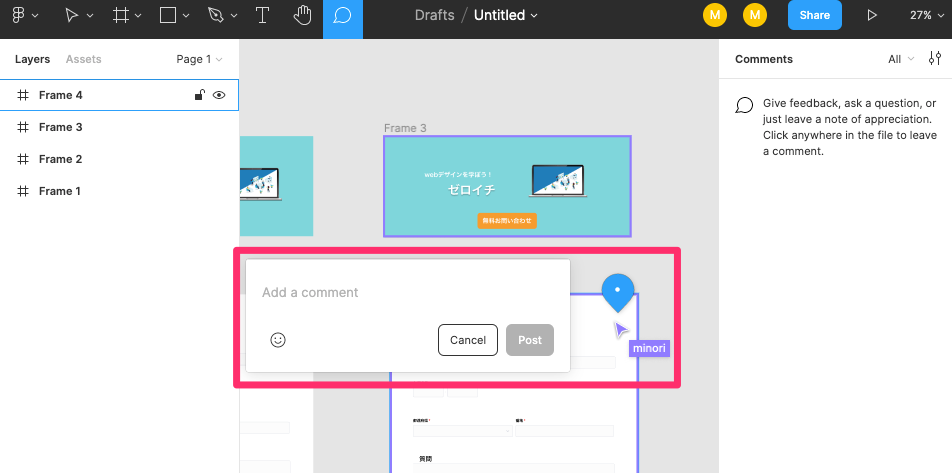
コメント機能
共有した相手は、cキーまたは、コメントツールを選択すると、コメント機能に切り替わります。
ファイルをクリックすると、どこにでもコメントすることができます。

Figmaの特徴
- ウェブ上で利用可能
- 1つのファイルを複数人で共有し、編集可能
- 簡単にデータをPDF化できる
- 3プロジェクトまで無料で利用可能
ウェブ上で利用できる
figmaの一番大きな特徴といえるでしょう。
ウェブ上で利用できるため、アカウント登録さえすれば、誰でも簡単に利用できます。
また、インターネット環境さえあれば場所を選ばず使用可能で、アプリをダウンロードする手間がなく、情報共有・共同作業が容易に行えます。
1つのファイルを複数人で共有し、編集可能
figmaでは、1つのファイルを複数人で共有し、編集することができます。
また、URLを伝えるだけで、制作したデザインを他の人に確認してもらうことができます。
さらに、リアルタイムで共同編集をすることや、コメントをもらってフィードバックをもらうことも可能です。
チームのメンバーだけでなくクライアントにとっても、余分な作業をしてもらうことがないので、とても便利です。
簡単にデータをPDF化できる
UIやワイヤーフレームを作成し、それをクライアントに確認してもらう際、メール添付やChatworkなどの手段ですぐに渡せるため、データをPDF化するととても便利です。
FigmaにはPDFで出力する機能があり、とても簡単にPDF化することができます。
PDFだけではなく、PNG、JPG、SVGファイルとして出力することもできます。
書き出し方法は、以下の記事を参考にしてください。
関連記事:
3プロジェクトまで無料で利用可能
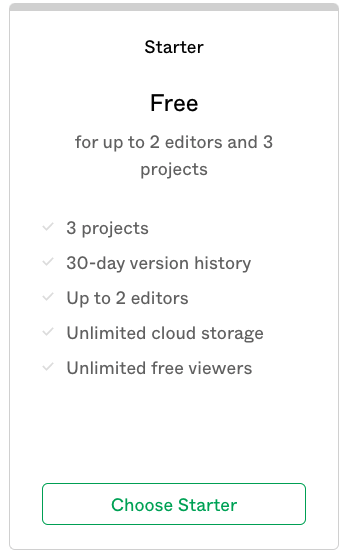
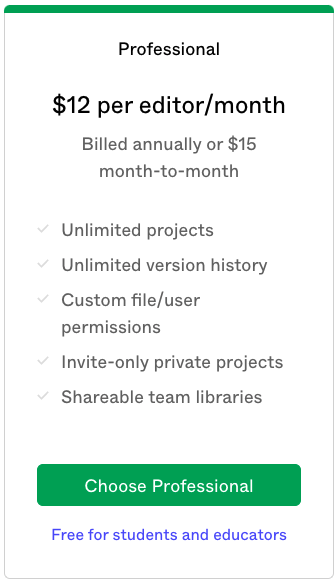
figmaにはStarter・Professional・Organizationの3つのプランが用意されており、3プロジェクト、エディター2人までであれば無料で利用することができます。
また、無料のStarterでは、履歴保存は、30日前までとなっています。
まずは、無料のStarterプランでfigmaを使ってみることをお勧めします。
 |
 |
 |
まとめ
figmaについて理解いただけたでしょうか。
今記事では、figmaの使い方について解説しました。
便利なツールがたくさんあり使いこなすことがなかなか難しいですが、触っていれば使えるようになリます!
上で説明した機能は基本的な機能です。
他にもさまざまな機能があるのでどんどん使ってみましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。