要素がフォーカスされたときなど、要素の特定の状態を指定するものを『擬似クラス』と言います。
CSSでは擬似クラスにスタイルを適用することで、要素の特定の状態の時に装飾することが出来るようになります。
今回は擬似クラスへの装飾の記述方法などについて解説していきます。
疑似クラスの記述方法
疑似クラスの記述方法はセレクタ+擬似クラスで記述します。
<a>CLICK!!</a>
<style>
a:hover {
cursor: pointer;
transition: 1s;
color: orange;
}
</style>
上記のコードはaタグにマウスオーバーさせた時の装飾を定義しています。
マウスオーバーさせた時に、文字色をオレンジにし、transitionプロパティはその文字色が変化するまで時間を定義しています。
よく使う擬似クラスの種類
今回は擬似クラスの中でもよく利用されるものを紹介します。
| 擬似クラス | 説明 |
|---|---|
| ;hover | ユーザーがカーソルを合わせた時 |
| :focus | 要素にフォーカスが当たった時 |
| :checked | ラジオボタン、チェックボックスが選択された時 |
| :disabled | 要素が無効化されている時 |
| :first-chiled | 小要素の中で最初の要素 |
| :last-chiled | 小要素の中で最後の要素 |
| :nth-child(n) | 小要素の中でn番目の要素 |
それそれの使用例について紹介していきます。
hover
ユーザーがカーソルを合わせた時に定義したスタイルが適用されます。リンクやボタンがマウスオーバーされた時のデザインを装飾する際によく利用します。
<a>CLICK!!</a>
<style>
a:hover {
cursor: pointer;
transition: 1s;
color: orange;
}
</style>
プレビュー

focus
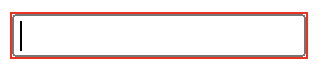
要素にフォーカスが当たった時に定義したスタイルが適用されます。inputをクリックした時の枠線の色を変更する際にはfocusの擬似クラスに装飾を加えます。
<input name="name" />
<style>
input:focus {
outline: 1px solid red;
}
</style>
プレビュー

checked
ラジオボタン、チェックボックスが選択された時に定義したスタイルが適用されます。
<label><input type="radio" name="test" /><span class="radio">Check</span></label>
<style>
input[type="radio"]{
display: none;
}
.radio{
font-size: 16px;
margin-right: 12px;
padding-left: 20px;
position:relative;
}
.radio::before{
background: white;
border: 1px solid red;
border-radius: 50%;
content: "";
display: block;
position: absolute;
top: 2px;
left: 0;
width: 16px;
height: 16px;
}
input:checked + .radio::after{
background-color: red;
border-radius: 50%;
content: "";
display: block;
position: absolute;
top: 6px;
left: 4px;
width: 10px;
height: 10px;
}
</style>
プレビュー

disabled
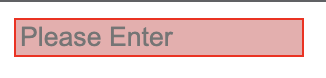
要素が無効化されている時に定義したスタイルが適用されます。
<input disabled name="name" placeholder="Please Enter"/>
<style>
input:disabled {
border: 1px solid red;
background: #ecacac;
}
</style>
プレビュー

first-child
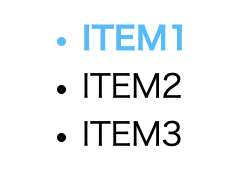
小要素の中で最初の要素を変更します。リストやテーブルの始めの要素を装飾したい時に使われます。
<ul>
<li>ITEM1</li>
<li>ITEM2</li>
<li>ITEM3</li>
</ul>
<style>
li:first-child {
color: deepskyblue;
font-weight: bold;
}
</style>
プレビュー

last-child
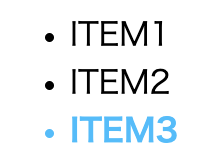
小要素の中で最後の要素を変更します。リストやテーブルの最後の要素を装飾したい時に使われます。
<ul>
<li>ITEM1</li>
<li>ITEM2</li>
<li>ITEM3</li>
</ul>
<style>
li:last-child {
color: deepskyblue;
font-weight: bold;
}
</style>
プレビュー

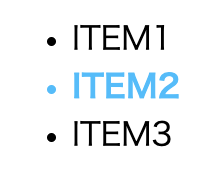
nth-child(n)
小要素の中で引数で指定したn番目の要素を装飾します。リストやテーブルの指定した順番の要素を装飾したい時に使われます。
<ul>
<li>ITEM1</li>
<li>ITEM2</li>
<li>ITEM3</li>
</ul>
<style>
li:nth-child(2) {
color: deepskyblue;
font-weight: bold;
}
</style>
プレビュー

フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。