CSSで枠線を付けたい時ありますよね。
そんな時に使うプロパティが【border】です。
枠線は頻出するデザインですので、Webページをコーディングする上ではぜひ覚えておきたいプロパティになります。
今回は実際のコーディングしながら、borderプロパティについてご紹介していきます。
目次
borderプロパティでできること
まずborderプロパティができることを改めて確認していきます。
borderプロパティを利用すると様々な要素に枠線を配置することができます。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
枠線は上だけでなく一方向のみにも設定することもできます。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
このようにborderプロパティただ枠線を作るだけでなく、見出しなどのワンポイントのデザインにすることも可能です。
次に実装方法について見ていきましょう。
boderの記述方法
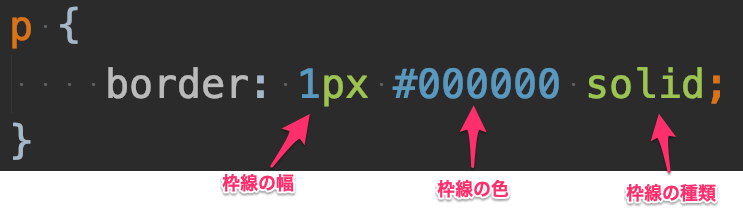
borderプロパティは3つの値によって構成されています。
3つの値のうち1つでも抜けていると表示されなくなるので注意が必要です。
具体的には以下の記述します。
border: 1px #000000 solid;
それぞれの値は
- 枠線の幅
- 枠線の色
- 枠線の種類
の3つの意味を示しています。

この3つの値を記述するとborderが表示されるようになります。
枠線の種類とは?
borderの値の中でも特殊なのが【枠線の種類】の指定です。
枠線の種類は8種類が値として用意されており、種類によって枠線のデザインが大きく変わってきます。
以下の表に種類と対応するデザインについてまとめたのでぜひ参考にして頂ければ幸いです。
| 枠線の種類 | デザイン |
|---|---|
| solid | |
| double | |
| dashed | |
| dotted | |
| groove | |
| ridge | |
| inset | |
| outset |
種類とデザインを分類すると、上記のようになります。
また、下4つについてはデザインの変化は感じられませんが、それぞれ以下のようなデザインになっています。
- groove → 立体的にに窪んだ線
- ridge → 立体的に隆起した線
- inset → 上と左のボーダーが暗く、下と右のボーダーが明るく表示され、ボーダーで囲まれた領域全体が立体的に窪んだ線
- outset → 上と左のボーダーが明るく、下と右のボーダーが暗く表示され、ボーダーで囲まれた領域全体が立体的に隆起した線
1方向のみに設定する方法
borderは囲み線だけでなく、1方向のみにborderを設定することも可能です。
1方向に設定したい場合はborderプロパティではなくborder-topといったそれぞれの方向に対応したプロパティを利用します。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
それぞれの方向に対応したプロパティは以下の通りです。
- border-top → 上方向
- border-bottom → 下方向
- border-left → 左方向
- border-right → 右方向
囲い線ではなく文字などのワンポイントデザインとして加えたい時は上記のプロパティを利用しましょう。
複数指定も可能
上記のプロパティは複数指定することも可能です。
例えば上下に線を入れたいのであれば、以下のように記述します。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
それぞれの枠線の色も変えて表示することも可能です。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
線の種類も変えることは可能なので、上下左右にそれぞれの色、線の種類を設定することができます。
borderで三角デザインも作れる
borderプロパティは線のイメージが強いですが、使い方を工夫すれば以下のような三角形のデザインを作成することも可能です。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
transparentを使い、それぞれの色を透明化することで、矢印のようなデザインを作ることが可能です。
方法は簡単で矢印を向けたい逆側の方向に色を指定し、他の方向にはtransparentを使用して色を透明化し三角形を作成しています。
三角形はデザインパターンとして出てきますので、borderでも出来ることを頭の片隅に置いておいて貰えれば幸いです。
実践的なHTML、CSSを学びたいなら『スキルド』
| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
枠線の設定方法についてご紹介しました。
枠線やborderを使ってワンポイントデザインを作ることはWEBページをコーディングする際に頻出するデザインですよね。
『スキルド』ではそんな頻出するデザインの実践的なコーディングスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
レスポンシブデザインへの対応もカリキュラムに含まれており、コーディングスキルを学びたいという方にはオススメのスクールとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。