Webサイトをマークアップする際は必ずといっていいほど、画像を設置することがあります。
画像をそのまま配置するだけであれば、imgタグを使用するだけでいいですが、設置した画像の上に要素を配置したいこともあります。
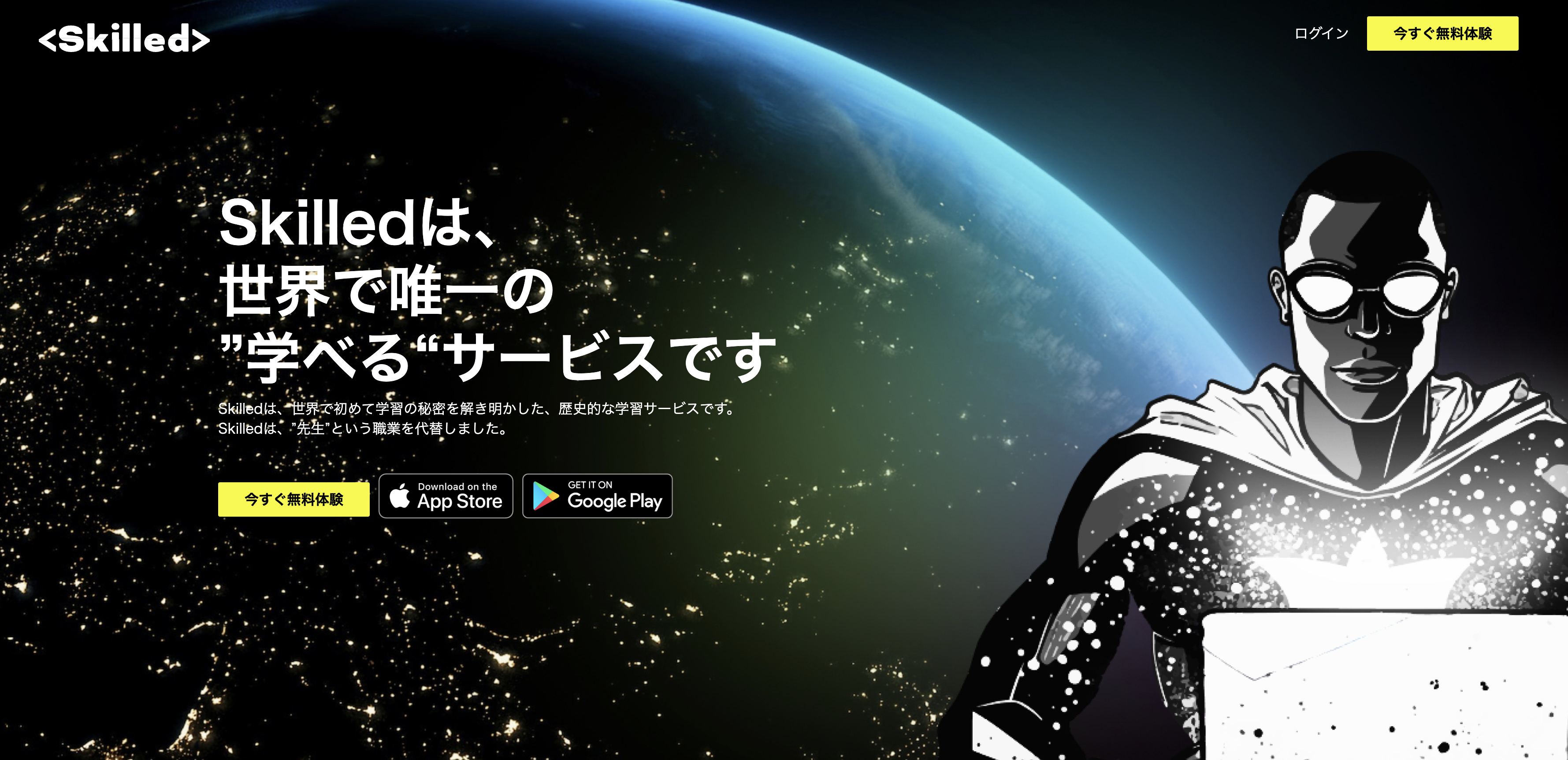
背景に画像を配置した例
画像の上に要素を設置したい場合は、imgタグだけでは配置することは出来ません。
今回は背景画像を設置する方法について学習していきます。
目次
背景画像の設置にbackground-image プロパティを使用する
背景画像を設置する際は<img>を使用せずにCSSのbackground-image プロパティを使用します。
background-imageプロパティとはその名の通り、背景に画像を設置するためのCSSのプロパティです。
例えば、以下のようにコードを指定するだけで、背景の画像を設定可能です。
<div class="background">
</div>
<style>
.background {
background-image: url(../img/lp/kv_bg.jpg);
}
</style>
プレビュー
画像の上に要素を設置する場合は、背景画像を指定した要素の中に要素を追加するだけで要素を重ねるように設置することができます。
<div class="background">
<div class="container">
<h1 class="title">
Skilledは、<br>
世界で唯一の<br>
”学べる“サービスです<br>
</h1>
<p class="hint">
Skilledは、世界で初めて学習の秘密を解き明かした、歴史的な学習サービスです。<br>
Skilledは、”先生”という職業を代替しました。
</p>
</div>
</div>

背景画像のサイズ調整
背景として画像を指定したいが画像のサイズが小さすぎたり、大きすぎたりと合わないことがあります。
その場合は background-size プロパティを利用して画像のサイズを調節することが可能です。
指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| auto | 自動算出される。指定がない場合はこの値が適用される |
| contain | 元画像の縦横比は維持して、要素に元画像が全て収まるように調整される |
| cover | 元画像の縦横比は維持して、要素にの大きさに合うように調整される |
| 数値px | 絶対値で大きさを調整 |
| 数値% | 要素に対しての割合で指定 |
背景画像の位置調整
サイズだけでなく、背景画像の位置を調整させたい時もあります。
この場合は background-position プロパティを利用して画像の位置を調節することが可能です。
指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| left | 左側に寄る |
| center | 真ん中に寄る |
| right | 右側に寄る |
| top | 上部に寄る |
| bottom | 下部に寄る |
| 数値px | 絶対値で位置を調整 |
| 数値% | 要素に対しての割合で位置を指定 |
背景画像の繰り返しの設定
背景画像は1枚の画像とは限らず、小さいアイコンを繰り返して表示させたいという時は background-repeatプロパティを使用することが出来ます。
このプロパティは指定した背景画像を繰り返し表示させるかを設定するプロパティとなっています。
指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
| repeat | 左側に寄る |
| repeat-x | 真ん中に寄る |
| repeat-y | 右側に寄る |
| no-repeat | 上部に寄る |
ショートハンド記法
紹介したプロパティで背景画像、サイズ、位置調整までおコアぬことが出来ますが、複数のプロパティを記述する必要がありコードが冗長になってしまいます。
しかし、backgroundプロパティにはショートハンド記法という省略形が用意されているので、以下のように指定すれば複数のプロパティを指定することなく記述することが可能です。
.background {
background: url(../img/lp/kv_bg.jpg) center center / cover no-repeat;
}
上記の例では
background; 画像のURL、横の位置、縦の位置、画像サイズ、画像の繰り返し
の設定を1行で指定しています。
上記のように指定出来るので、
background-image, background-size, background-position のプロパティが省略出来て、簡潔に背景画像の指定が出来ることを覚えておきましょう。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。