レスポンシブデザインとは、表示される画面サイズの幅によって見え方が変わるようにデザインされたWebページのことです。
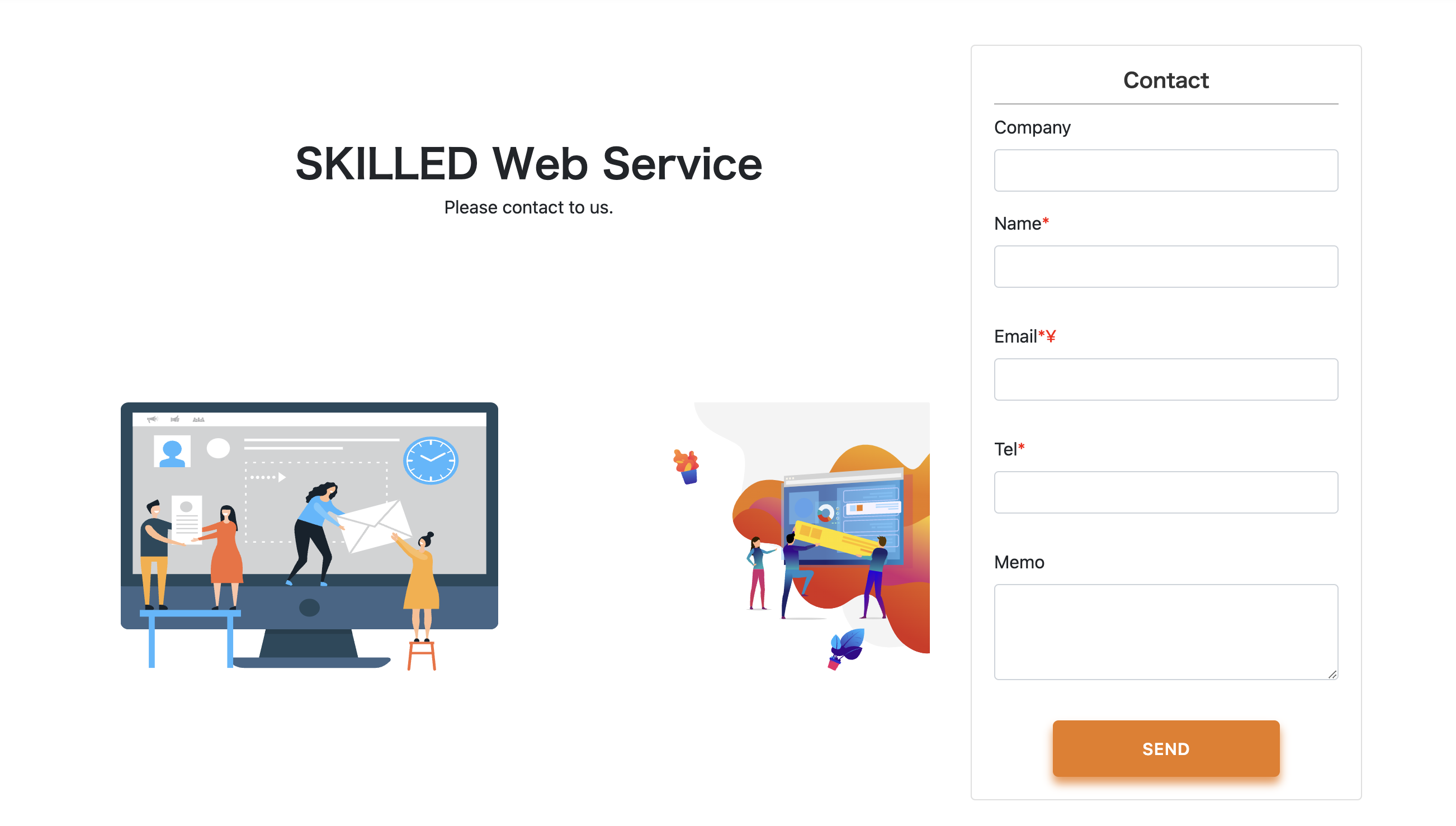
例えば以下のWebサイトは同じものになりますが、パソコンで見た時とスマートフォンで見た時にデザインが異なっています。
パソコンで見た場合
スマートフォンで見た場合
パソコンとスマートフォンの画面サイズは大きく異なります。スマートフォンの普及によってWebページはパソコンとスマートフォンそれぞれのデザインを作成し対応するということが一般的になりました。
今回はマークアップする上でレスポンシブデザインにどのように対応するかを解説していきます。
目次
レスポンシブデザインのマークアップのポイント
レスポンシブデザインの具体的な対応方法について解説する前に、まずはレスポンシブデザインをマークアップする際のポイントについてお話します。
レスポンシブデザインをマークアップする上での重要なポイントは
「基本的にHTMLのコードは共通のものを使い、CSSでサイズや位置を調整して対応する。」
デザインが異なる場合、HTMLやCSSのコードを全て分けることも考えられますが、修正する場合に毎回2箇所で修正する必要が出てきたり、パソコンデザインのコードとスマホデザインのコードの2つがあるとコードの管理も大変です。
CSSにはmediaクエリという画面サイズに応じてCSSを適用できる機能があり、これを利用してレスポンシブデザインを実装することができます。
具体的にどのように対応するかを見ていきましょう。
mediaクエリ
mediaクエリとは、Webページの画面サイズに合わせて適用させるCSSの機能です。
このmediaクエリを使うと、『画面の大きさが1000px以上の時のみ特定のstyleを反映させる』ということができます。
レスポンシブデザインのマークアップではこのmediaクエリを使用し、画面サイズがスマホサイズの場合は文字サイズを下げる、横並びを縦並びに変えるといった設定を適用させて対応していきます。
mediaクエリの書き方は以下の通りです。
.title {
font-size: 64px;
}
@media screen and (max-width: 768px) {
.title {
font-size: 24px;
}
}
@mediaと記述した部分がmediaクエリの部分です。@mediaの後に{}のスタイルを適用したい条件を記載します。
上記の場合はscreen and (max-width: 768px)としています。
これは
「スクリーンの横幅のサイズが768px以下であれば適用させる」
という条件になっています。
768pxは一般的なタブレットの横幅サイズとなります。
つまり、上記のコードではtitleクラスの文字サイズはパソコンサイズであれば 64px、タブレット以下の画面サイズであれば 24px に調整することができます。
このようにmediaクエリを使用し、画面サイズによってスタイルを調整していくのが具体的なレスポンシブデザインのマークアップの方法になります。
ブレークポイントについて
mediaクエリを使い、レスポンシブデザインに対応させる場合は、画面サイズを基準にスタイルを使い分けることがほとんどです。
この画面サイズのしきい値のことを「ブレークポイント」と呼びます。
以下は一般的な端末の種類の横幅になります。
完璧に覚える必要はありませんが、端末の種類によって大体どれくらいなのか把握しておくようにしましょう。
レスポンシブデザインを考慮した際の一般的なブレークポイントの例です:
- Small(S): 576px スマートフォンの横幅サイズ
- Medium(M): 768px タブレットの横幅サイズ
- Large(L): 992px ノートパソコ
ンの横幅サイズ
- Extra Large(XL): 1200px デスクトップパソコンの横幅サイズ
これらのブレークポイントは、Bootstrap などのCSSフレームワークでよく使われるものを基にしています。
実際の現場では576pxや768pxがブレークポイントとしてよく扱われます。
理由としては、スマートフォンの縦向きだけで対応させたければ、576pxのブレークポイントが妥当です。
しかし、スマートフォンの横向きの場合は横幅が576px以上になるため、768pxをブレークポイントとしてスマートフォンの縦向き、横向きの両方で同じレイアウトを揃えるために指定することもあります。
プロジェクトによって、指定するブレークポイントの要件は変わってきますので、指定がなければ以下の点を最低限確認してブレークポイントを決めるようにしましょう。
- スマートフォンでの横向きの場合はどちらのデザインを採用するか
- タブレットでの表示はどちらを採用するか
デザインが大きく異なる時の対応
mediaクエリだけでレスポンシブデザインに全て対応できるわけではありません。
パソコンデザインとスマートフォンデザインでHTMLの構造自体を変える必要がある場合、mediaクエリでのスタイル調整だけでは実現できません。
その場合は以下のように、パソコンとスマートフォンそれぞれで表示されるようにするclassを作成し、それぞれのデザインを作成する方法があります。
<!--パソコン用のマークアップ-->
<div class="is-pc">
</div>
<!--スマートフォン用のマークアップ-->
<div class="is-sp">
</div>
<style>
.is-sp, .is-pc {
display: none !important;
}
@media screen and (max-width: 678px) {
.is-sp {
display: block !important;
}
}
@media screen and (min-width: 679px) {
.is-pc {
display: block !important;
}
}
</style>
上記のclassには is-pcが付与されているものはタブレットサイズ以上でしか表示されず、is-spが付与されている部分はタブレット以下のサイズでしか表示されない制御がされています。
このようにして、パソコンサイズとスマートフォンサイズでそれぞれマークアップを分けることも可能です。デザインが大きく異なる場合、このdisplay: noneを用いた方法が有用です。
viewportの指定
レスポンシブデザインに対応させるためには、viewportの指定が必須です。
viewportとはWebサイト内のページ設定のことで、viewportが設定されていないと、サイトはブラウザが表示している端末の横幅を正しく認識できません。必須となるので、必ず設定しましょう。
HTMLファイルのhead内に以下の情報を含めることで、表示領域が端末の横幅で認識されるようになります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
スマートフォンの普及に伴い、Webデザインはパソコンとスマートフォンの両方でのデザインが求められるようになりました。
当然、マークアップする際もレスポンシブデザインへの対応は求められるので、mediaクエリはマークアップする上での必須知識となります。しっかりと抑えておきましょう。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。