こんにちは。
最近ではとても有名なAdobeXDですが、AdobeXDを使うと何ができるのでしょうか。
今記事ではAdobeXDを使って何をすることが可能なのか、
また、AdobeXDではできないことは何なのか、
さらに、コーディングができるメリット、おすすめのプログラミングスクール、
以上の4点について解説していきます。
XDについて知りたい、何ができるのかを知りたい、XDではできないことについても知りたい、という方は最後までぜひ目を通してください。
目次
AdobeXDとは、、、
Adobe社製のデザインツールにはXDの他にPhotoshopやIllustratorなどがあります。AdobeXDとは、UI/UXに優れたウェブサイトやアプリなどのデザインを簡単に作成することのできるデザインツールです。
PhotoshopやIllustratorは画像・デザインの幅広さ重視です。
一方でXDは、UI/UXデザイン・効率重視で、ワイヤーフレームを作りたい方や、UI/UXに効果的なデザインをしたい方におすすめです。
| 特化していること | |
| XD | ・UI/UXデザイン(ユーザーインターファイス/ユーザーエクスペリエンス) ・グラフィックデザイン(見た目重視のデザイン) |
| Photoshop | ・写真/画像加工 |
| Illustrator | ・イラストを描く・紙媒体 |
操作が簡単で、初心者の方でも簡単に感覚的に操作できるのもとても魅力的です。
また、効率よく作業を進めることができる多くの機能を搭載しています。
料金は、以下のようになっています。
| スタータープラン | 無料 |
| XD(単体プラン) | 1,298/月 |
| XDグループ | 2,178/月 |
| コンプリートプラン | 6,248/月 |
コンプリートプランには学割があり、学生であれば初年度65%OFFの2,178円で利用することが可能です。
無料のスタータープランでは共有ドキュメント数や追加編集者数、クラウドストレージ容量などに制限がありますが、
Adobe XDの機能はほぼ利用できるので、初めて使う方はスタータープランの利用をおすすめします。
料金やプラン比較などは以下の記事で確認できます。
XDでできること
ここでは、Adobe XDを使ってできる3つのことについて詳しく説明します。
- デザイン制作
- プロトタイプ作成
- 共有
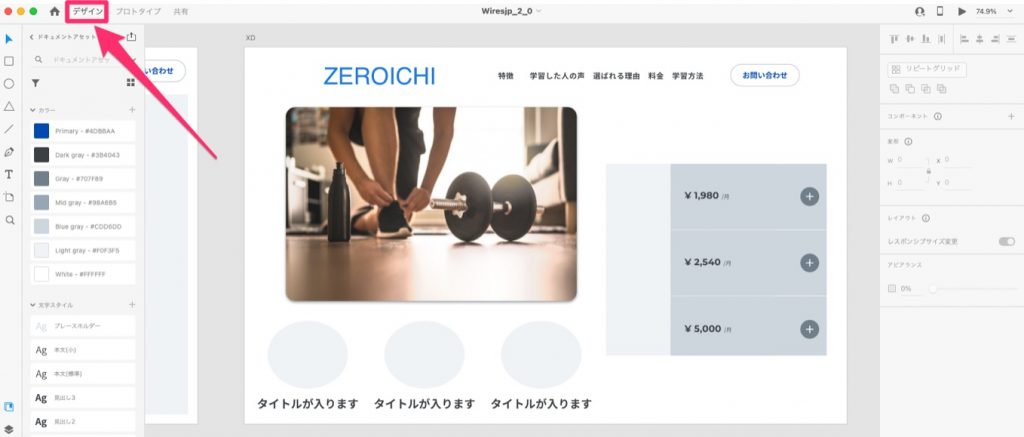
デザイン制作

まず1つ目にAdobeXDのデザインモードで行うデザイン作成です。
AdobeXDではクオリティの高いWebサイトやアプリのレイアウト・デザインを作ることが可能です。
PhotoshopやIllustratorよりも直感的に操作することが可能で、初心者の方にもわかりやすく簡単に使いこなすことができるのでおすすめです。
レイアウトの作成では、ボタンや写真を簡単に移動させたり、コンテンツのサイズを変更したりすることできます。
また、デザインの面では、XD独自のリピートグリッドやアセット機能などをうまく使うことでボタンや写真の配置、サイズ変更を簡単にスピーディーに行うことが可能です。
さらに、他のAdobe製品との親和性がとても高く、Photoshop、Illustrator、Sketchなどと連携させることで、思い通りのデザインを作ることもできます。
また、XDはUIキットが豊富なので、UIキットを使うことで簡単にスピーディーにデザイン作成ができたり、UIキットを使って勉強したりするのもおすすめです。
簡単な操作でスタイリッシュなデザインやモダンなデザインなど、思い通りのデザインを簡単に作れるのがXDの大きな魅力となっています。
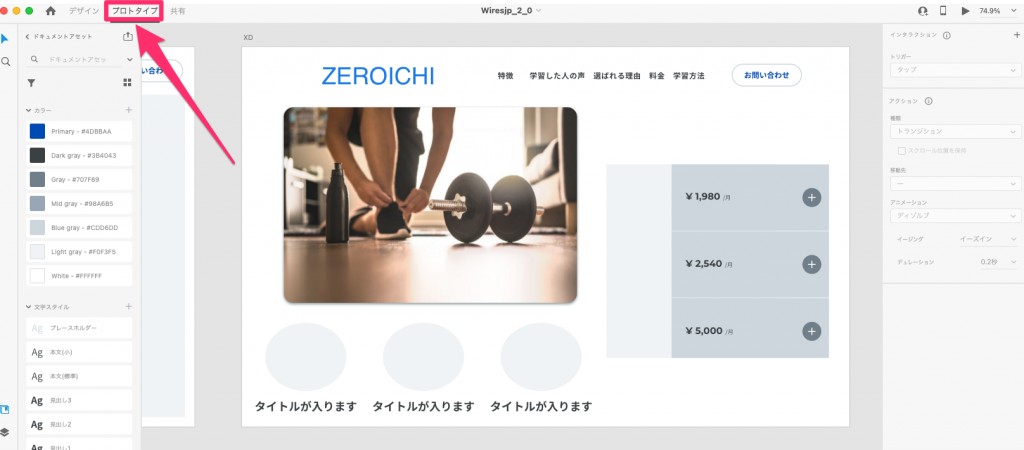
プロトタイプ作成

次にプロトタイプモードです。
プロトタイプとは、試作モデルという意味を持ちます。
XDのプロトタイプモードは、デザインモードで作ったレイアウトやデザインに、アニメーションやレスポンシブを加え、実際のWebサイト・アプリのように動かすことができるモードです。
PhotoshopやIllustratorとの大きな違いの1つは、このプロトタイプ機能です。
プロトタイプを利用することで、デザイン段階から動作検証が可能になり、デザインや操作の動きのイメージが共有しやすくなります。
そのため、コーダーやクライアントとのコミュニケーションや修正作業にかかるコストを減らすことにつながります。
通常の場合、実際表示される動きを確認するためにはコードを記載する必要がありますが、Adobe XDを利用すれば、コードなしに動きを確認することができます。
また、多くのアニメーション機能も搭載されており、簡単に動きをつけることが可能です。
コーディングなしで、様々なアニメーションやレスポンスを確認することができるため、サイト・アプリ設計に要する時間を大幅に削減するこにつながります。
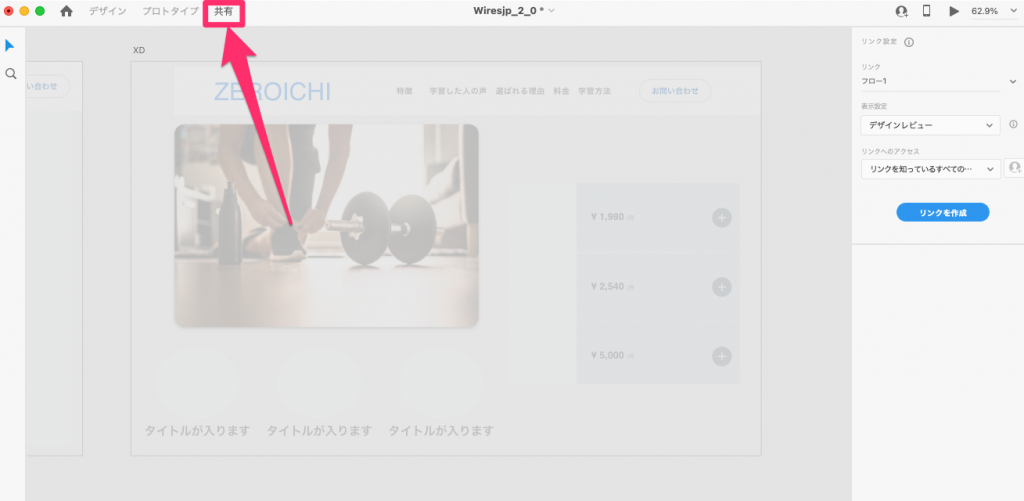
共有

3つ目に共有です。
この共有モードを使うことで、チーム間やクライアントとのやりとりをスムーズに行うことができます。
XDの共有モードでは、デザインの共有だけでなく、コメント・フィードバックや、ビデオ録画、共同作業も行うことが可能です。
ウェブサイトやアプリを作る際には、チームやクライアントなど様々な人の意見を取り入れ修正をしていく必要があります。
XDには、共同作業をスムーズに行うための多くの機能が搭載されています。
そのため、面倒なやり取りが減り、作業効率が上がるのもXDの魅力と言えます。
XDの特徴的な機能5選
では、次にXDの特徴的な5つの機能を紹介します。
- 複雑なオブジェクト作成
- リピートグリッドによる効率化
- プロトタイプ
- チームで同時編集が可能
- コメント機能
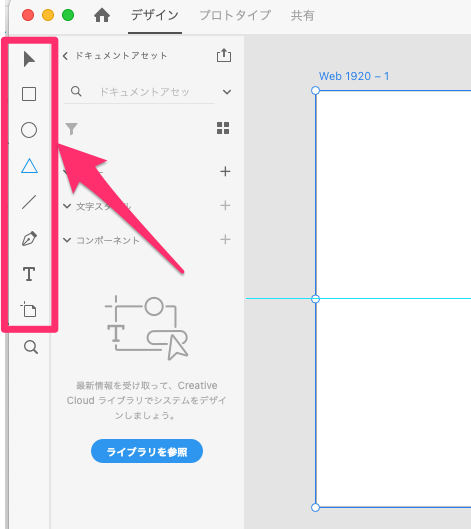
複雑なオブジェクト作成
XDでは、イラストやレイアウトに特化しているillustratorで作ったかのような複雑な形のオブジェクトを作成することができます。
デザインモードの左側にあるツールバーにある描画ツールを使用することで、単純なアイコンやグラフィックをスピーディーに描画できます。

単純なものだけでなく、複合シェイプや複合オブジェクトを作成したり、シェイプの一部をマスクしたりして、複雑なオブジェクトを作成することが可能です。
わざわざ他のツールを開かずにXDひとつで完結するのは、XDの魅力と言えるでしょう。
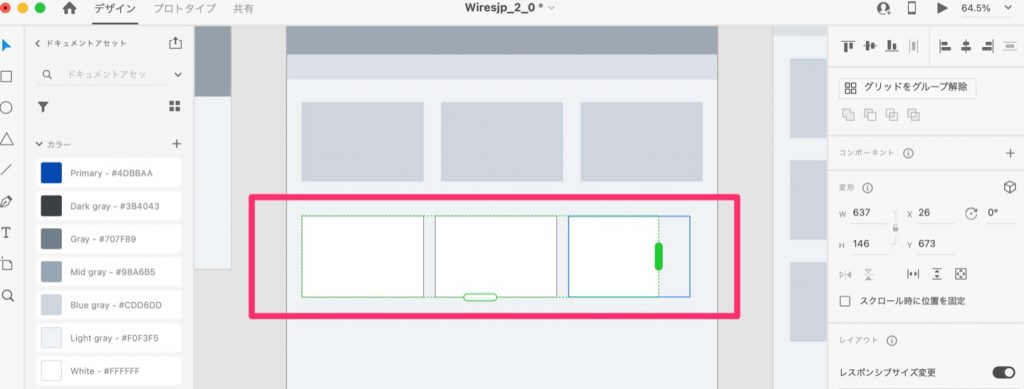
リピートグリットなどによる効率化
XDには便利で高機能なリピートグリットという機能があります。
これは個人的に非常によく利用する本当に便利な機能です。
同じ要素を複製して並べる機能です。
使い方はとても簡単で、オブジェクトを選択後右側のリピートグリッドをクリックし、リピートしたい方向にボタンを伸ばしていきます。

要素を好きな間隔でコピーすることができ、それぞれのグリッド要素を個別で編集することも可能です。
また、リピートグリッドに複数の画像やテキストをドラッグ&ドロップすると各要素に自動的に配置してくれます。
リピートグリッドを使うことで、デザイン配置や調整にかかる時間を大幅に削減することができます。
プロトタイプ
先ほど、上で出てきたプロトタイプです。
プロトタイプを作成することで、デザインの段階でどのような動きになるか確認することができるため、認識のずれを減らし、スムーズにウェブサイト・アプリを制作することが可能です。
デザインに動きをつけることができることは、XDの特徴です。
XDひとつのツールで複雑なデザインからアニメーション、プロトタイプを作成できるのはとても魅力的です。
チームで同時編集が可能
XDでは、リアルタイムでチームのメンバーが同じドキュメントを使用して、同時進行で作業を進めることが可能です。

自分以外の人がどの部分を作業しているのかが明確にわかリます。
PhotoshopやIllustratorでも相手に送ったり、同じネットワーク上で管理したりして原本を共有することはできます。
しかし、同時編集やデータの更新ができないので、チーム間で作業をする場合は、XDを使うことをおすすめします。
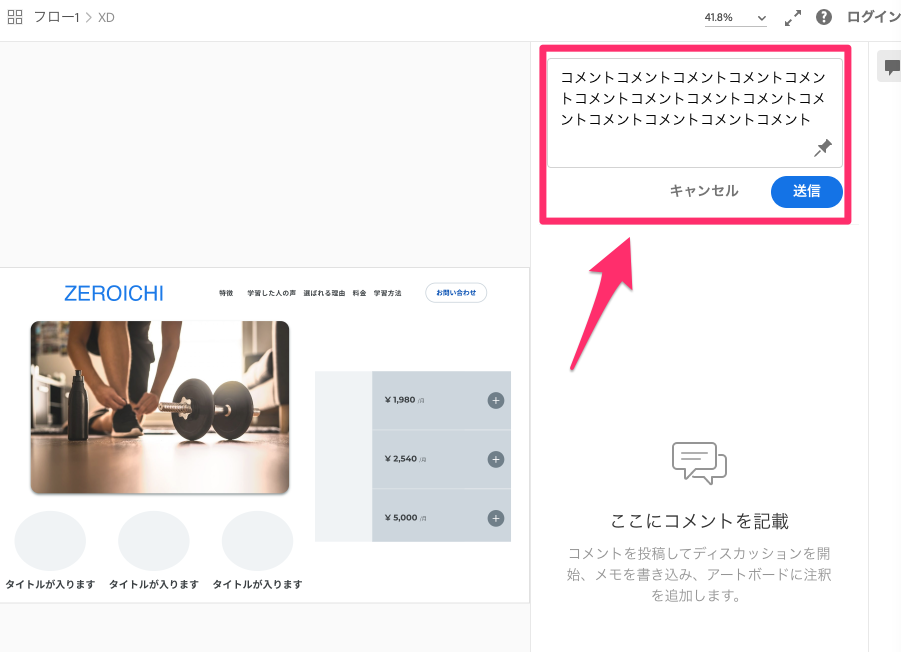
コメント機能
XDでは、メモやメッセージを使わなくても、XD上でコメントを残し、チーム間でコメント内容を共有することが可能です。

データを共有することで上のようにコメントすることができます。
XD上でコメントをすることでメモを含めたデータを管理してくれるため、メモしたデータがなくなってしまうというトラブルも起きません。
また、共同作業者からもコメントすることが可能なのでフィードバックや修正内容も共有することができます。
AdobeXDではできないこと
今まで、XDでできることを紹介してきましたが、
反対にXDではできないことは、どのようなことなのでしょうか。
ここでは、Photoshop、Illustratorと比較し、XDではできないことを書き出しています。
(ひとつ目のコードの書き出しはXD、Photoshop、Illustrator全てでできないです。)
- コードの書き出し
- 写真、動画の編集
- レイヤー効果
コードの書き出し
ウェブサイト・アプリを作成するためには、デザインしたものを画面上に表示するためにコーディングする必要があります。
XDではそのコーディングの作業はできません。
そのため、デザインしたものをコーダーに共有して、コーディングしてもらう必要があります。
WebデザイナーがXDを利用してクライアントのイメージに合うデザインを作成し、コーダーに共有してコーディングをして仕上げてもらうという流れになります。
写真、動画の編集
XDはあくまでもデザインツールなので、写真の編集ができません。
しかし、XDは他のアプリケーションとの連携を簡単に行うことができます。
写真の編集をしたい場合はPhotoshopを、
イラストの編集をしたい場合はIllustratorを、
動画の編集をしたい場合はAfter Effectsを、
それぞれ使用することをお勧めします。
それぞれのツールで編集したものを書き出してXDでデザインする、
XDでデザインしたものを書き出して他のツールで編集するなど、
他のアプリケーションをうまく活用して思い通りのデザインを作りましょう。
レイヤー効果
XDでは、画像レタッチやレイヤー効果ができません。
レイヤー効果とは、レイヤーに対してシャドウ・交際などの効果をつける機能のことです。
XDでもシャドウやぼかしなど簡単なことはできますが、光彩・オーバーレイ・細かなシャドウなどの細かいレイヤー効果はできません。
そのため、バナーや写真メインのWebサイトデザインをするのであれば、XDは向いていないと言えるでしょう。
コーディングまでできれば尚いい!
上で述べたように、XDではコーディングはできません。
コードの書き出しをせずに高性能なwebデザインができ、実際にデバイス上で動くように表示させることができるというのは、XDが人気な理由の1つです。
しかし、今後ウェブデザイナーとしてウェブ業界で生き残っていくためにも、制作現場での無駄を省くためにも、コーディングスキルは必須と言えます。
最近はWebに関わる副業をする人が増えていますが、中でも、比較的容易に始めることのできるウェブデザイナーの仕事はとても人気が高いです。
その分競争率も高くなります。
まずは目的に応じたデザインが作れることが大切ですが、少しでもコーディングの知識があれば仕事の幅やできることが広がります。
ウェブデザイナーがコーディングができるメリットとしては、
- 効率よく、無駄な工数をかけずに作業を進めることが可能
- コーダーとのコミュニケーションを円滑に行える
- コーディングのルールを知ることで、デザインの幅を広げることができる
- 「デザイン+コーディング」ができれば、フリーランスを目指すことができる
です。
上の4つの理由を少し詳しくいてみましょう。
効率よく、無駄な工数を省く
何かを制作するときには、クライアントやデザイナー、コーダーなど複数の人が関わります。
コーディングを知らないデザイナーが制作するデザインは、当たり前ですが、その後のコーディングを意識したものとは程遠いデザインになっていることが多いです。
たとえば単位が違ったり、カラーモードが違ったり、できなくはないけれどとても時間のかかるデザインであったり、、、と。
これらは、そのままコーディングにうつることができないため、デザインを作ってコーダーに提出した後、再度デザイナーにデータを修正してもらう必要があります。
とても手間がかかってしまします。
やはり仕事なので工数の短縮、効率の良さはとても大切です。
コミュニケーションを円滑に行える
仕事をする上でデザイナーとコーダーの相互理解はとても大切です。
コーディングの知識が少しでもあれば、工数の短縮につながり、コードを考えたデザインができる、そして結果的にコーダーとのコミュニケーションが円滑になります。
また、デザイナー自身である程度の「できるかできないか」といった判断が行えるので、度々の確認の手間も省くことができます。
スムーズな連携を取るためにも、デザイナーがコーディングを意識しておく必要があります。
デザインの幅を広げることができる
Webのみならず、あらゆるデザイン行為には「ルール」がつきものです。
Webデザインは、最終的にはソースコードとして出力されるというルールがあります。
つまりWebデザイナーは、デザインの段階でそのことを見越して、デザインをする必要があります。
しかし、デザイナーがその「ルール」についての知識がない、つまり「コーディングのしらないwebデザイナー」である場合、そもそもどこまで、どのようにデザインして良いものかといった判断がしにくいです。
webデザイン だけでなく、コーディング上のルールも知っていれば、コーディングして実際に端末で見たときにどんな表現になるかを想像することも可能です。
そして結果として、よりスキルや幅の広いデザインを組むことができることになるでしょう。
フリーランスを目指せる
もし将来的にフリーランスのWebデザイナーを目指すのであれば、コーディングの知識は必須です。
いざフリーランスで仕事を募集しても「デザインのみ」「コーディングのみ」といった案件よりも圧倒的に「デザイン+コーディング」のセット案件が多いです。
「将来は独立してフリーで仕事をしたい」
と考えている方は、デザインとともにコーディングを覚えましょう。
スキルド
ここでは、ウェブデザイナーを目指している人向けに月額5,000円でHTML/CSSを学ぶことができるプログラミングスクール、『スキルド』について紹介します。
スキルドとは、ウェブ制作に特化したプログラミングスクールです。

ご自身のペースで、オンラインで、全国どこからでも受講可能です。
ウェブデザイナーを目指している方にはとてもお勧めです。
独学で学ぶことも可能ですが、早くスキルを身につけたいのであればスクールに通うことが1番です。
スクールごとで学習の進め方、メンター、サポート制度など色々と特徴があるので、ご自身に合ったスクールを見つけましょう。
以下、参考程度に、HTML、CSS、JavaScriptが学べるおすすめのスクールを紹介いたします。
| スクール名 | 料金 | 期間 | 学習内容 | 総学習時間 |
|---|---|---|---|---|
| スキルド | 5,000円~ 15,000円 |
1~3ヶ月 | HTML CSS 実務スキル |
150時間以上 |
| テック アカデミー |
209,000円~ 309,000円 |
2~4か月 | HTML CSS JavaScript |
160時間 |
| INTERNET ACADEMY | 180,000円 | 3~6ヶ月 | HTML CSS JavaScript Dreamweaver |
47時間 (受講時間のみ) |
まとめ
AdobeXDでできること、できないこと、さらにウェブデザイナーがコーディングまでできるメリットを解説しました。
AdobeXDは本当にオールマイティーな最強ツールだと思います。
触っていることが一番です。
私ももっと様々なデザインを作れるように、色々な機能を使いながら、勉強します。
XDを使う目的は、趣味や勉強、副業など個々でそれぞれですが、皆さんの活躍を祈っています。
最後まで読んでいただきありがとうございました。










