こんにちは。
今記事では、AdobeXDとはどのようなサービスなのか、値段やできること、簡単な使い方などAdobeXDを理解できるように解説していきます。
Adobeとは、米国のソフトウェア企業の1つで、プロフェッショナル向け画像編集ソフトウェアなどの世界最大手です。
とても人気でwebデザイナーであれば誰もが使用しているAdobeのサービス。
Adobeのサービスの中でも一番成長中と言えるXDは無料で使用することも可能で第注目のアプリです。
デザイン初心者の私でも少し触ると、簡単に色々なものを作成することができました。
早速どのようなサービスなのかみていきましょう。
この記事でわかること
- AdobeXDとは
- XDの魅力
- XDの料金
- プラン比較
- XDの使い方
- ワークスペース名称と機能
- デザインモードとプロトタイプモード
- ワイヤーフレームやデザインカンプの作成
- その他の機能
- 他のアプリケーションとの連携
- まとめ
目次
AdobeXDとは
AdobeXDとは、デザイナーによるデザイナーのためのツールです。
構想をそのままデザイン
本物のようなルック&フィールのデザインでストーリーを語ろう。ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。
AdobeXDは、デザインに欠かせないワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えがとても簡単に行えるオールインワンのツールです。
素晴らしいですね。
Photoshopとの違いは?
Adobeと同じデザインツールとしてAdobeが販売するPhotoshopがあります。
Photoshopとは、写真編集をメインとした有料の画像加工ソフトです。
XDもPhotoshopもAdobeが販売するデザインツールアプリですが、何が違って何に特化しているのでしょうか。
XDとPhotoshopの大きな違いは、XDはUI/UXデザイン・効率重視でPhotoShopは画像・デザインの幅広さ重視です。
つまり、
ワイヤーフレームを作りたい/シンプルにデザインしたい/UX・UIに効果的なデザインをしたい
→AdobeXD
グラフィカルなデザインをしたい
→Adobe Photoshop
ということになります。
用途に合わせて使い分けてみましょう。
XDの魅力
ここでは私が感じるXDの3つの魅力について解説させていただきます。
3つの魅力
①シンプルで使いやすい
②効率よく作業できる
③他ツールとの連携が神
①シンプルで使いやすい
AdobeXDは無駄な機能が一切なく、シンプルで初心者でも簡単に使いこなすことができます。
実際私が初めてXDを触った際、難しいと感じることはなく、テンプレートを利用し、とてもスムーズにデザインを作ることができました。
つまり、学習コストがとても低いです。
誰でも簡単に、デザインからプロトタイプまで直感的にUIを作成することが可能です。
また、UIキットがたくさん出回っているところもXDのいいところです。
②効率よく作業できる
共同作業やフィードバック機能、コメント機能、コンポーネントなどによって、効率よく作業がしやすいのもXDの魅力です。
後ほど紹介しますが、リピートグリッド機能やスタック機能など作業効率を上げる機能が多く搭載されています。
また、基本機能の他にもプラグインを活用することで、修正や微調整なども簡単にスピーディーに行うことが可能です。
③他ツールとの連携が神
これも後ほど紹介するのですが、XDは他ツールとの連携にとても優れています。
Adobe製品ならではの魅力です。
PhotoshopやIllustratorで作成したデザインをXDで編集したり、動画制作ソフトであるAdobe After Effectsへ書き出したり、他のAdobe製品同士の互換性があるのはとても便利です。
XDに慣れて他ツールと連携させてより良いデザインを作っていきたいという方は、少し値段は上がりますがコンプリートプランを契約するのもおすすめです。
Adobexdの料金
では次にXDの料金についてみていきましょう。
Adobe XD の料金は以下の4通りあります。
| スタータープラン | 無料 |
| XD(単体プラン) | 1,298/月 |
| XDグループ | 2,178/月 |
| コンプリートプラン | 6,248/月 |
プラン比較
プランごとの内容を詳しくみてみましょう。
| 機能 | スタータープラン | XD | XDグループ | コンプリートプラン |
| 料金 | 無料 | 1,298/月 | 2,178/月 | 6,248/月 |
| レイアウトとデザインの機能 | ○ | ○ | ○ | ○ |
| プロトタイプとアニメーションの機能 | ○ | ○ | ○ | ○ |
| 共同編集 | 共有ドキュメントの数、1追加編集者の数、1 | 共有ドキュメントと編集者の数、無制限 | 共有ドキュメントと編集者の数、無制限 | 共有ドキュメントと編集者の数、無制限 |
| リンク共有 | 共有リンクの数、1 | 共有リンクの数、無制限 | 共有リンクの数、無制限 | 共有リンクの数、無制限 |
| 書き出しツール | ○ | ○ | ○ | ○ |
| ドキュメント履歴 | 10日間 | 30日間 | 30日間 | 60日間 |
| クラウドストレージ | 2GB | 100GB | 100GB | 100GB |
| Creative Cloudライブラリ | ○ | ○ | ○ | ○ |
| Adobe Fontsの利用 | 無料プラン一部フォントセットのみ | Portfolioプラン全フォントライブラリ | Portfolioプラン全フォントライブラリ | Portfolioプラン全フォントライブラリ |
| Creative Cloudアプリ | XD | XD | XD | 20以上のCreative Cloudアプリ、XDを含む |
スタータープラン
Adobeを利用したことがない方は、どのようなサービスなのか、どのような使い方があるのか、などを知るためにもまずは無料のスタータープランから始めてみましょう。
XD 単体プラン
不自由なく多くの機能を使うことができます。
webデザインをしようと思っている方には必須と言えるでしょう。
XDグループ
XD単体プランの団体版です。
できることは変わりませんが、グループで利用可能なプランです。
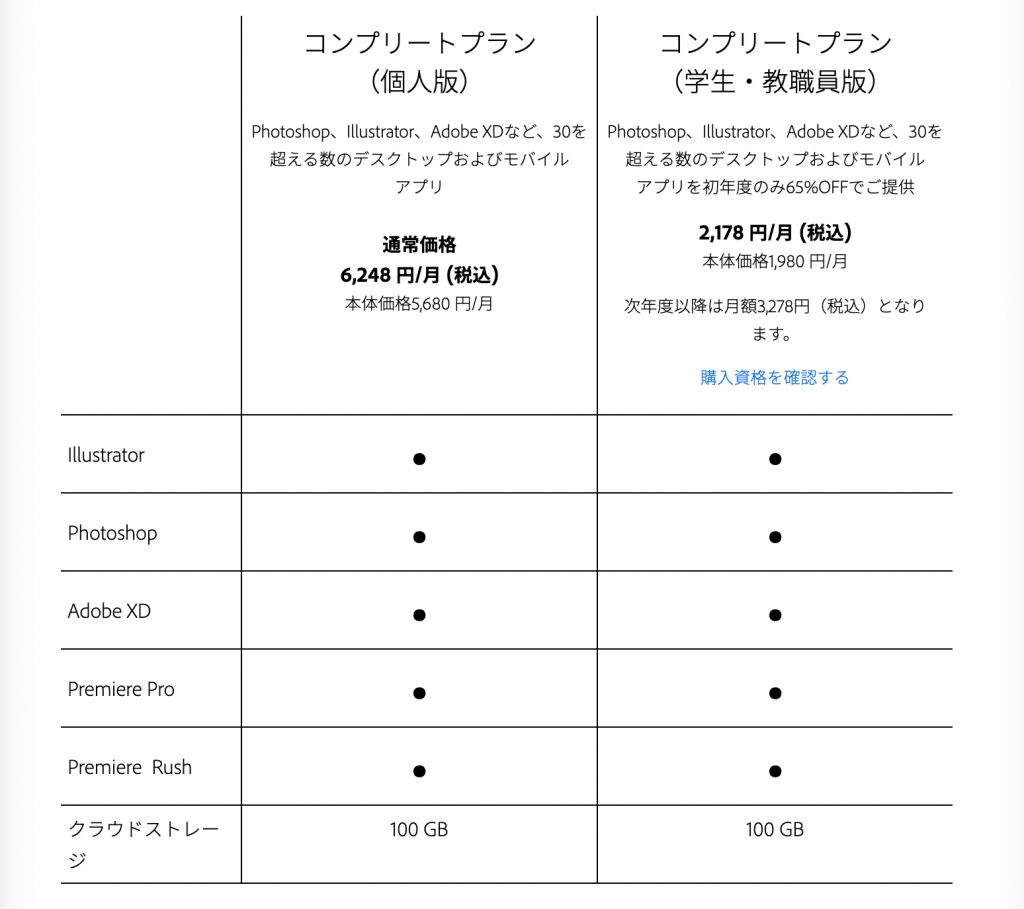
コンプリートプラン
コンプリートプランは全アプリ使い放題のプランです。
先ほど紹介したPhotoshopやillustratorなど他30以上のアプリが使い放題の非常にお得なプランです。
プロのクリエーターから趣味の利用まで、あらゆるクリエイティブ制作に必要な製品とサービスを提供しています。
また、6月4日(金)まで最大42%OFFのセールをしています。
この機会にコンプリートプランを購入するのもアリかもしれません。

学割

学生・教職員個人版は、Creative Cloudを最大65%OFFでご購入いただける教育向けの特別プランです。
学生・教職員の方は、コンプリートプランを初年度は2,178円/月、2年目以降は3,278円/月で利用可能です。
AdobeXDの使い方
- ワークスペース名称と機能
- デザインモードとプロトタイプモード
- デザインモード
- プロトタイプモード
- ワイヤーフレームやデザインカンプの作成
- その他の機能
- 書き出し方
- アニメーション
- グラデーション
- リピートグリッド
- 他のアプリケーションとの連携
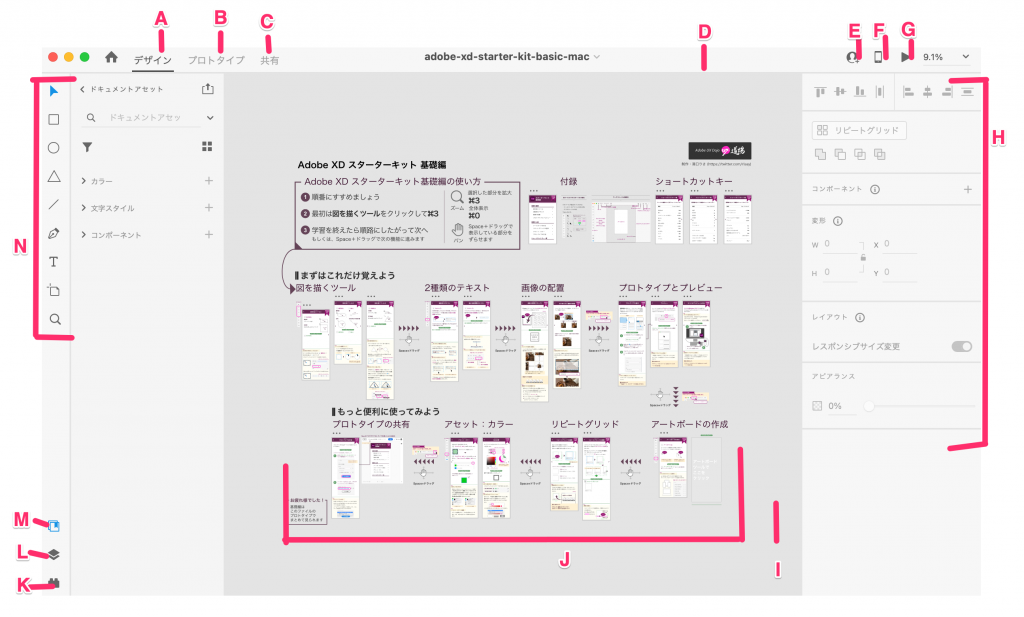
ワークスペース名称と機能
ワークスペースの名称と機能を大まかに理解し、さらに作業効率を上げていきましょう。

ワークスペースの名称
A.デザインモード:デザインの制作ができるモードに切り替える。
B.プロイトタイプモード:デザインのプロイトタイプ作成ができるモードに切り替える。
C.共有モード:デザインレビューやユーザーテスト用のリンクを作成できる。
D.アプリケーションのツールバー:各種モードやカンバスのズームレベルを変更できる。
E.ドキュメントに招待:1つのファイルに他のユーザーを招待し、共同編集ができる。
F.デバイスでプレビュー:USBを経由して他のデバイスでプレビューができる。
G.プレビュー:AdobeXD内で作成したプロイトタイプを実際に表示されるのと同じように見ることができる。また、プレビューを見ながら作業を進めることも可能。下のように表示されます。
H.プロパティインスペクター:背景、塗り、オブジェクトサイズなどを指定できる。
I.ペーストボード:既存のアートボードに含めない作品を配置できる。
J.アートボード:作品を操作するスペース。
K.プラグイン:AdobeXDの機能を拡張できる。
L.レイヤー:アートボードのレイヤーを管理できる。
M.アセット:カラーや文字スタイル、コンポーネントを設定できる。
N.ツールバー:選択ツール、テキストツールなど様々なツールが選べる。
デザインモードとプロトタイプモード
Adobe XDには大きく分けてデザインモードとプロトタイプモードの2つのモードがあります。
デザインモード
デザインモードとは、その名の通りデザインをするモードのことです。
Adobe PhotoshopやAdobe Illustratorと同じくレイヤー構造になっており、ベジェ曲線やパスの結合機能、マスク機能も使用できます。
デザインモードの便利な機能
①レスポンシブリサイズ機能
レスポンシブリサイズ機能とは、レスポンシブデザインを作成するものです。
レスポンシブデザインとはどんな大きさの画面でもみやすく、使いやすいサイトにするために欠かせないものです。
例えば、ウェブサイトを作成する際、スマホ版、タブレット版、デスクトップ版など様々なサイズに合わせたアートボードを用意し、複製したコンテンツを手動で配置し直さなければなりません。
レスポンシブリサイズ機能では、配置されているコンテンツをグループ化し、それを拡大縮小するだけで相対関係が自動的に調整され、維持された状態でのリサイズが可能となります。
つまり、XDのレスポンシブデザインモードを使用することで、制作効率を上げ、優れたUIを実現させることが可能です。
また、より細かい部分を修正したければ手動モードに切り替えて配置することも可能です。
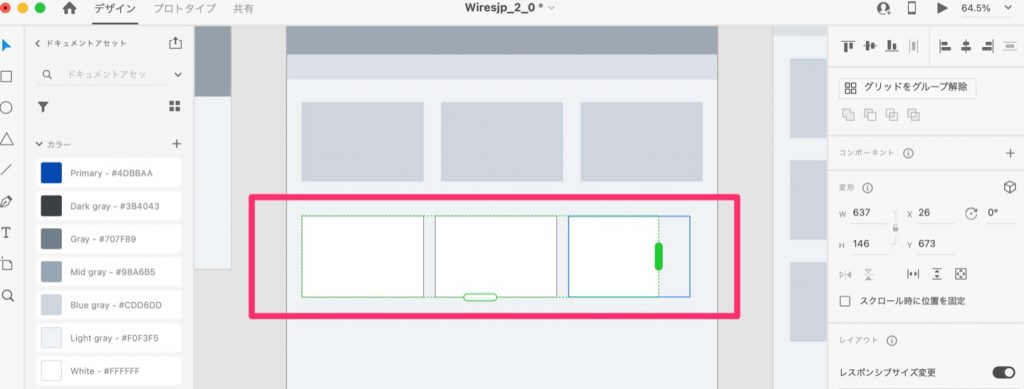
②リピートグリッド機能

リピートグリッドとは、アートボード内に配置した図形や文字ブロック、画像を複製し、規則正しく整列させる機能です。
同じ形のオブジェクトを等間隔に配置したい場合にとても役立ちます。
要素を好きな間隔でコピーすることができ、それぞれのグリッド要素を個別で編集することも可能で、デザイン配置や調整にかかる時間を大幅に削減することができます。
また、リピートグリッドに複数の画像やテキストをドラッグ&ドロップすると各要素に自動的に配置してくれます。
③スタック機能
2020年6月のアップデートで追加された機能です。
スタックとは、基本的なデータ構造の1つで、要素が入ってきた順に一列に並べ、後に入れた要素から順に取り出すという規則で出し入れを行うという意味を持ちます。
スタック機能とは、まとまった要素内の配置や順序をドラッグするだけで簡単に入れ替えることのできる機能のことです。
修正で配置変更をした際にレイアウトが崩れるのを防ぐことができます。
また、スタックをさらにスタックするということもできるためレイアウト全体の管理がとても楽になります。
シンボルも作成できるため、アイコンやボタンなどの同じ要素を複数のアートボードで使用できます。
プロトタイプモード
プロトタイプとは試作品、プロトタイプモードとは、実際にで倍頭上でどのように見えるのかデザインに動きをつけるモードのことです。
XDにはプロトタイプモードがあり、デザインモードで作成したデザインのページ間の遷移を追うことができます。
デザインモードから数クリックでプロトタイプモードに切り替えることができます。
インタラクティブな動きの表現やオーバーレイ機能に加え、自動アニメーション機能やドラッグジェスチャー機能も搭載されており、とても簡単に質の高いプロトタイプを作成することが可能です。
作成したプロトタイプは共有が可能で、編集者を追加したり、プレビュー画面で動きを確認したり、デザインスペックの共有したりと、相手に合わせてさまざまな形で共有することができます。
モバイルデバイスでのプレビューもできるため、モバイルアプリやスマートフォン用のデザインをプロトタイプで確認することも可能です。
ワイヤーフレーム、デザインカンプの作成
ワイヤーフレームとは、Webページのレイアウトを決める設計図のことです。
デザインカンプとはデザインの完成イメージのことです。
ワイヤーフレームとデザインカンプは以下の手順で作成していきます。
①アートボードの作成
②レイアウトを決める
③コンテンツを配置する
早速簡単なワイヤーフレームを作成してみます。
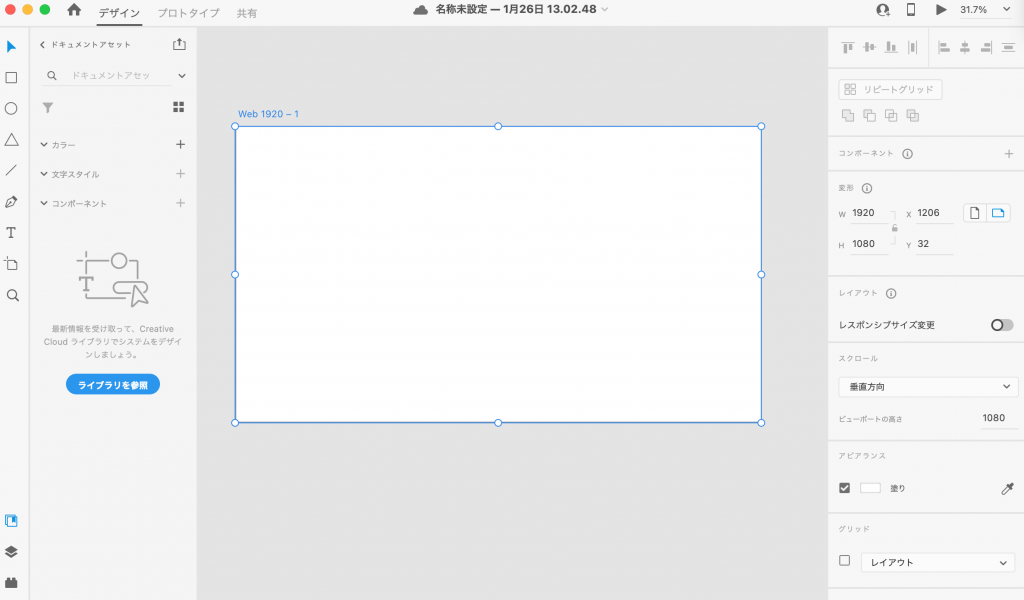
①アートボードを作成する
AdobeXDを起動し、好きなサイズを選びアートボードを作成していきます。
アートボードは後からでも変更可能です。

②図形・ブロックを作成する

アートボード内に図形や文字ブロックを作成していきます。
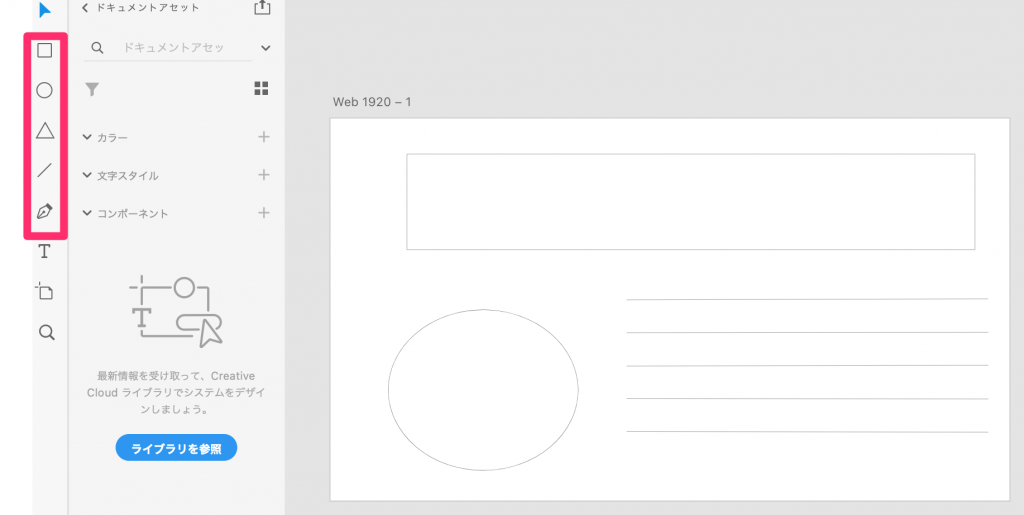
左側のツールバーから長方形、楕円形、多角形、線、ペンツールのいずれかを選択し、アートボード内でカーソルをドラッグすることで、大小様々な図形を配置することができます。
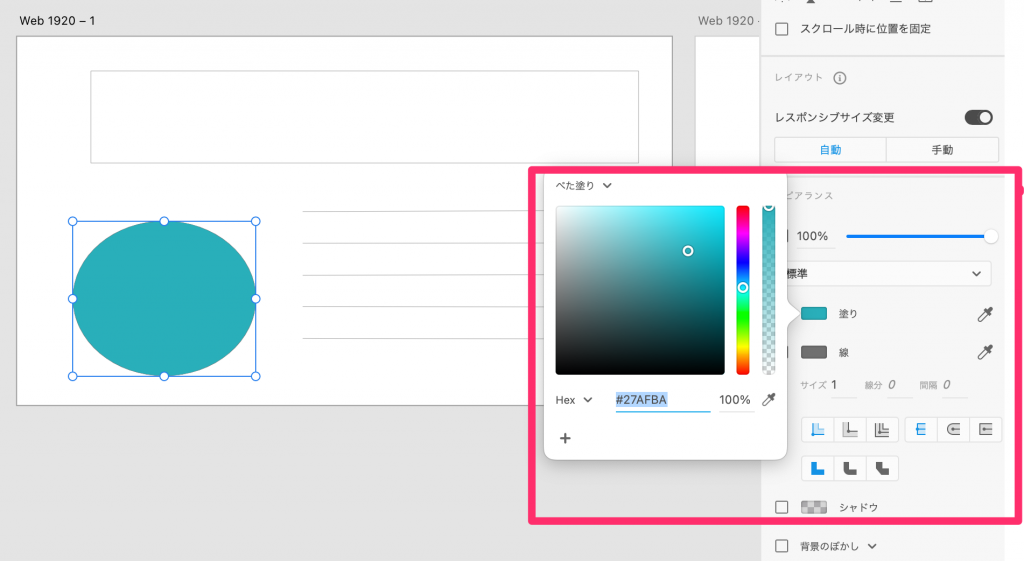
配置した図形の形や色、外縁の太さなどは右側のプロパティインスペクターから自由に変更可能です。

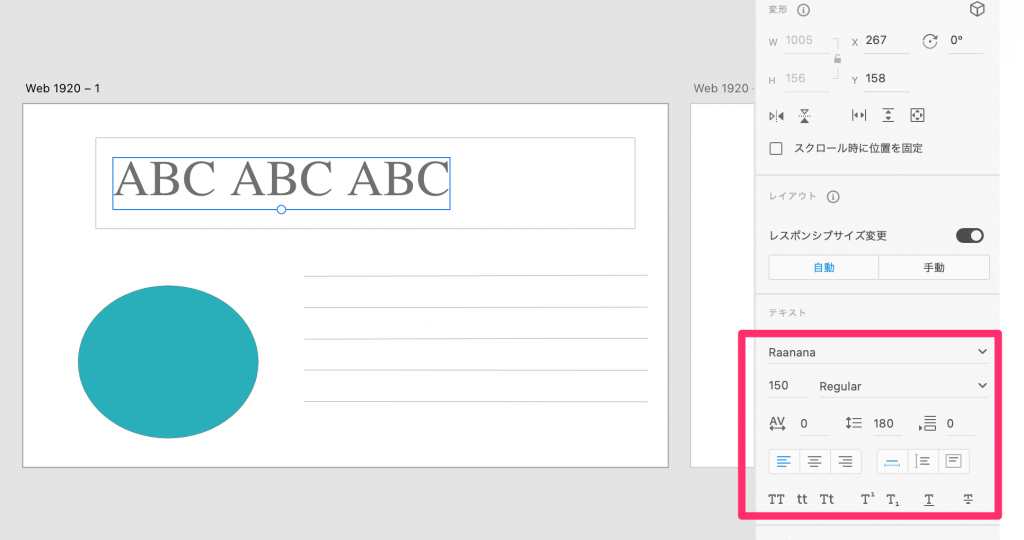
文字ブロックを選択する場合は、左のツールバーからテキストを選択します。
図形の場合と同じように、右のプロパティインスペクターからサイズやフォント変更することができます。

③画像の配置

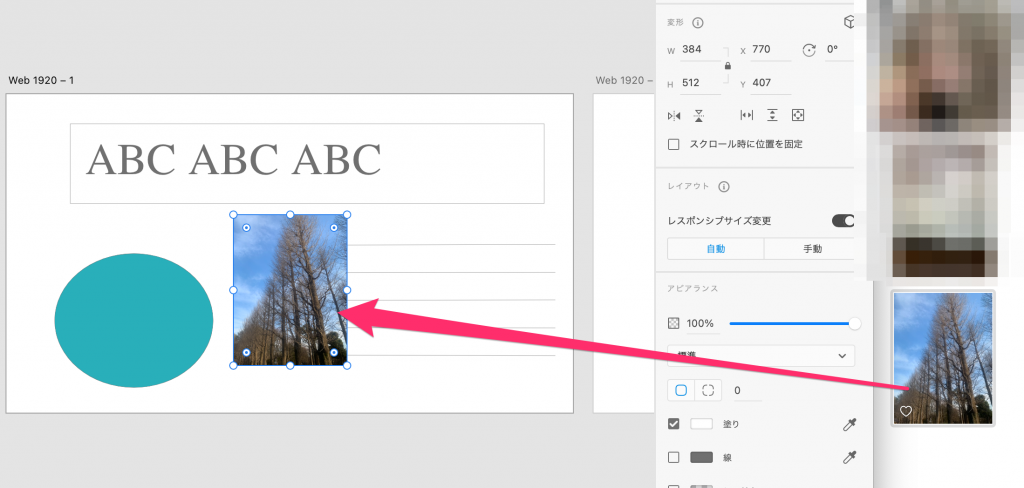
写真やイラストなども簡単に配置することができます。
やり方は簡単で、画像ファイルをアートボード内にドラッグ&ドロップするだけで配置することができます。
無料テンプレート
XDは多くのUIキットがあります。
UIキットを使うことで、簡単にスピーディーにデザインを作成できます。
さらに、UIキットでデザインの勉強をすることも可能です。
多くの種類があるので、目的や好みに合わせて作りたいものをイメージしながらうまく活用していきましょう。
以下の記事でおすすめのテンプレートについて紹介しています。
ぜひみてみてください。
その他の機能
Adobe XDには100を超えるプラグインがあり、より便利な機能を利用することができます。
また様々なデバイスに対応したUIキット、デザイナーによるアイコンセットも提供されています。
ここでは、よく使う3つの機能について紹介していきます。
- 書き出し
- アニメーション
- グラデーション
書き出し
書き出しとは、別のファイル形式に変えて保存することです。
AdobeXDではとても簡単に書き出しを行うことができます。
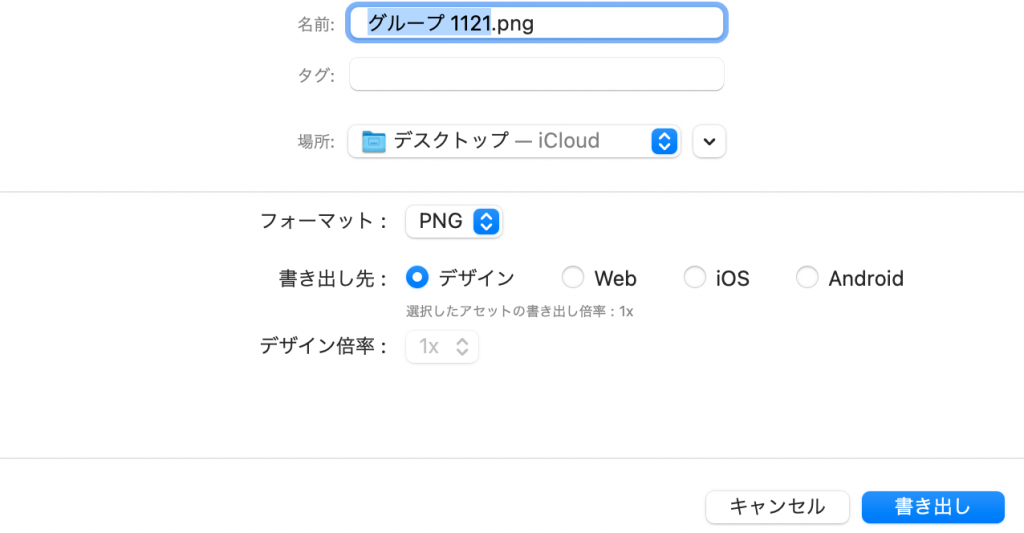
MacBookの場合、書き出したいオブジェクトを選択後、
ファイル→書き出し→選択したオブジェクト(Control +Eでも可能)

するとこの画面が出てくるので、名称や場所をご自身の分かりやすいように変更して書き出し完了です。
まとめてオブジェクトを書き出したい場合や、アートボードごと書き出したい場合は選択する部分を変えると、同じ手順で書き出し可能です。
アニメーション
アニメーションとは、コマ撮りなどによって、複数の静止画像により動きを作る技術です。
デザインにアニメーションを加えることで動きがついて一気にデザインがさらに良いものになりますよね。
XDにはトランジションやオーバーレイなど7種類ののアニメーションが搭載されており、自動アニメーションもあるので、初心者の方でも簡単にアニメーションを加えることが可能です。
アニメーションは基本的にプロトタイプモードで行います。
動きをつけるだけでなく、音声やオーディオ再生も可能となっています。
以下の関連記事では、さらに詳しく解説し、また実際にトグルボタンや簡単なアニメーションを作っていますので、興味がある方はぜひご覧ください。

グラデーション
グラデーションとは、色調、明暗などの段階的変化のことです。
グラデーションには、線形グラデーションと、円形グラデーションの2種類があり、XDを使えばとても簡単にグラデーションをかけることが可能です。
手順としては、カラーピッカーを表示し、グラデーションの角度を調整し、スラデーションしたい色に変えるという3ステップです。
とても簡単に以下のようなグラデーションをかけることが可能です。

以下の関連記事でグラデーションのかけ方や2色以上のグラデーションを紹介しています。
他のアプリケーションとの連携
XDは、他のアプリと連携することが可能です。
Photoshop、Illustrator、Sketchといった他のデザインソフトとの親和性が高く、動画制作ソフトであるAdobe After Effectsへの書き出しも可能です。
そのため、デザインだけでなく動画を使ったデジタルメーケティングに活用できたり、SlackやMicrosoft teamsなどとの連携で仕事効率をアップさせたりすることも可能です。
XDをマスターすれば本当になんでもできてしまいます。
まとめ
以上、今記事はAdobeXDとはどのようなサービスなのかを解説する記事でした。
AdobeXDで本当に色々なことができます。
理解していただくことができたでしょうか。
ぜひマスターしてより良いデザインを作っていきましょう。










