この記事のまとめ
- XDからWebページを作成する4つのポイント
- 文字情報の所得
- 画像の書き出し
- 要素情報の所得
- CSSの所得
- Webデザイナーでコーディングができるメリット
- 工数の短縮
- コミュニケーションが円滑に行える
- デザインの幅を広げることができる
- フリーランスを目指せる
こんにちは。
今記事では、AdobeXDのデザインデータからコーディングを行う方法について解説していきます。
コーディングって難しそう、、、
コーディングと聞くと難しいという印象を持つ方も多いと思います。
実際に私もそうでした。
しかし、AdobeXDでのコーディングは、理解すれば簡単に行うことができます。
初心者の方にもわかりやすく解説していきます。
ぜひ最後まで目を通してみてください。
目次
XDとは
AdobeXDとは、正式名称「Adobe Experience Design」という、 2017年10月に正式版がリリースされたWebサイトやモバイルアプリのUI/UXデザインツールです。
AdobeXDでは、デザイン作成・プロトタイプ作成・共有コメントといった主に3つのことを効率よく行うことができます。
動作が軽く効率を上げることが可能な便利で人気のあるツールです。
まだダウンロードしていないという方は、以下の記事を参考にインストールしてみてください。
どのようにコーディングを行うのか
Adobe XDデータからのコーディングするということは、つまりXDデータから必要なデータを取得するということです。
XDで作ったデザインをコーディングするためには、文字のサイズやカラーコード、要素の幅などを知る必要がありますよね。
Webページはモニターサイズによって画面の幅が変わるため、画面サイズによって変更しなければいけません。
安易にXDに書いてあるCSSに頼ると画面サイズや文字サイズがずれることがあるので注意しましょう。
デザインデータをコーディングするために必要なことは、以下の4つのことになります。
- 文字情報の取得
- 画像の書き出し
- 要素情報の取得
- CSSの取得
この4つができれば、デザインデータをコーディングすることができます。
以下で詳しく解説していきます。
重要な4つのこと
①文字情報の取得
コーディングに利用する文字情報は以下の6つになります。
・フォント(font-family)
・大きさ(font-size)
・太さ(font-weight)
・色(color)
・行の高さ(line-height)
・文字間隔(letter-spacing)
これらを知ることでテキストをCSSに反映させることができます
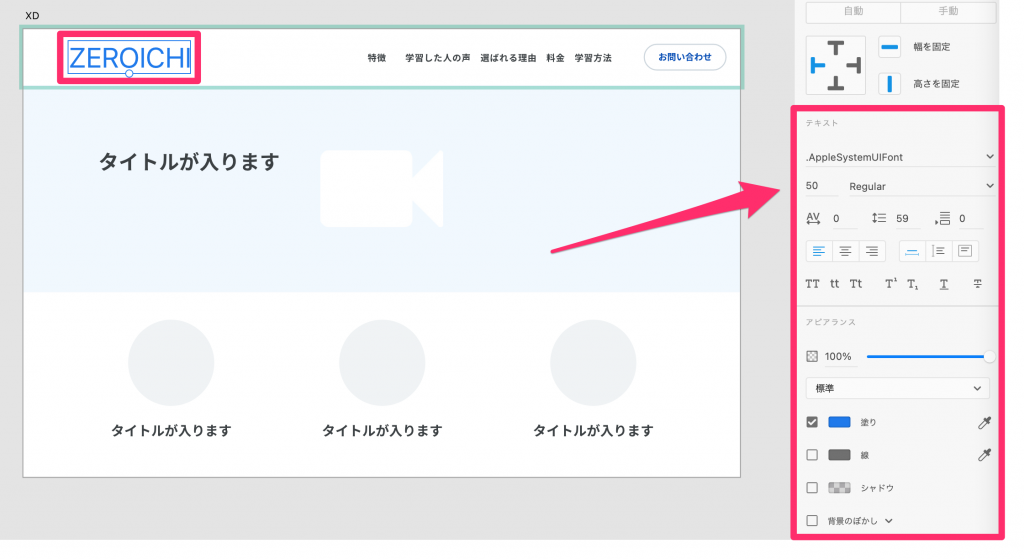
対象のテキストを選択
選択ツールの状態で対象のテキストを選択します。
※要素がグループ化されている場合、ダブルクリックでテキストを選択することができます。

「Skilled」を選択しました。
選択すると、右側のサイドバーにテキストの詳細が出てきます。
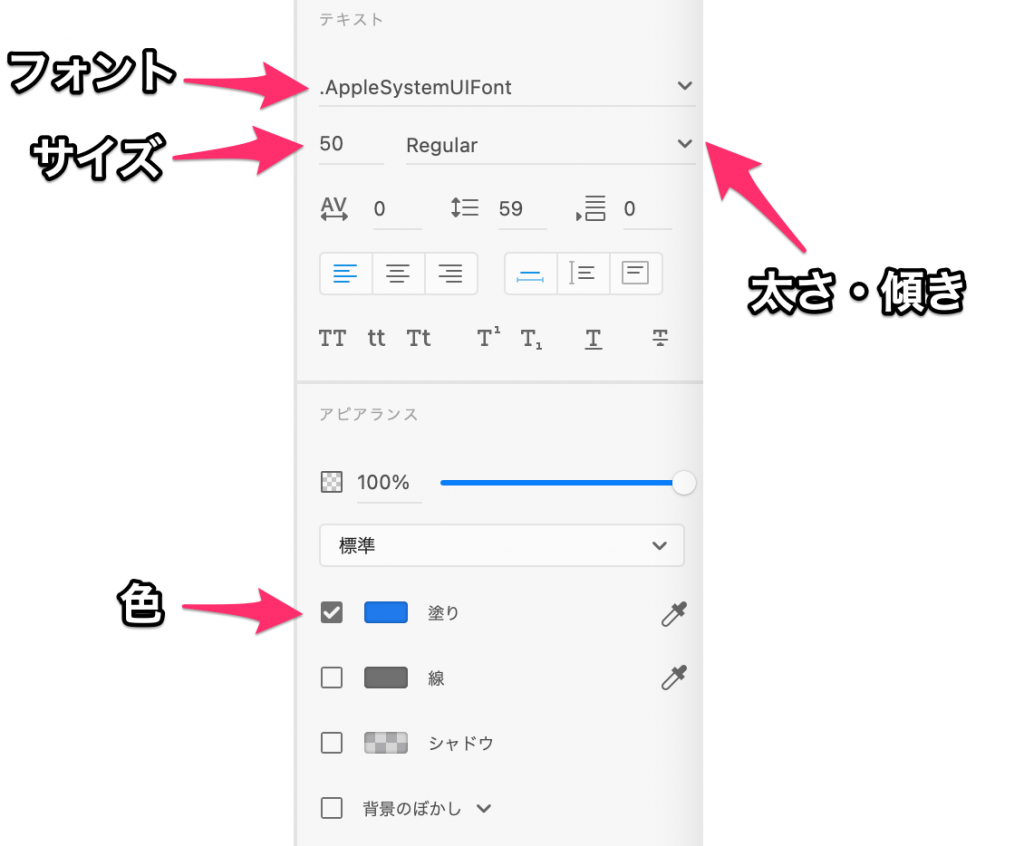
サイドバーを見て文字情報を取得
文字情報は全て右側のサイドバーにあります。

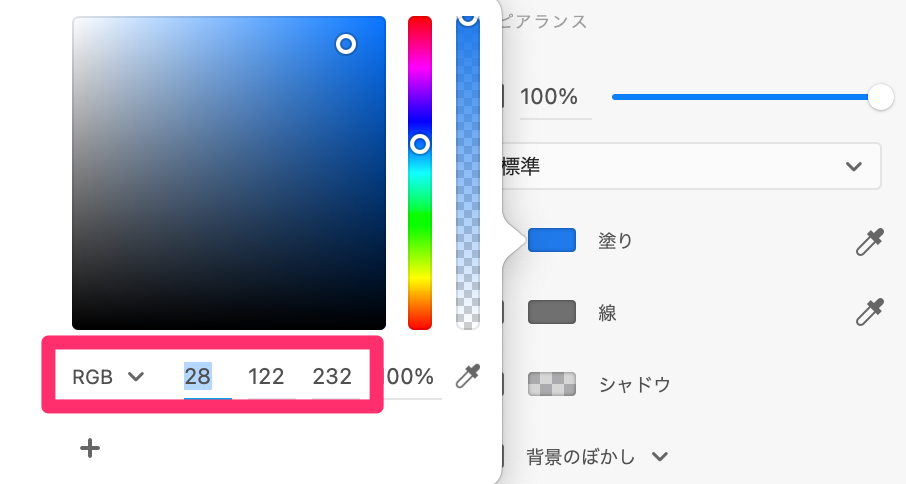
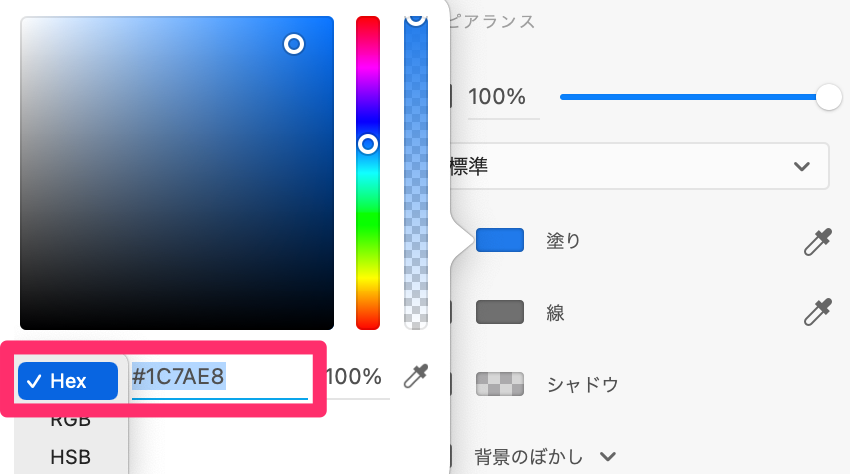
さらに色の「塗り」箇所をクリックするとRGB値やカラーコードを確認することが可能です。
RGB値

カラーコード

所得情報
・フォント(font-family)=.AppleSystemUIFont
・大きさ(font-size)=50px
・太さ(font-weight)=Regular
・色(color)=#1C7AE8
これら4つの情報は計算しなくても良い値です。
上の4つに加えて必要な値として、
・行の高さ(line-height)
・文字間隔(letter-spacing)
があります。
この2つの情報については、画面で取得した値から計算して取得する必要があります。
まずは、行の高さ(line-height)計算してみます。
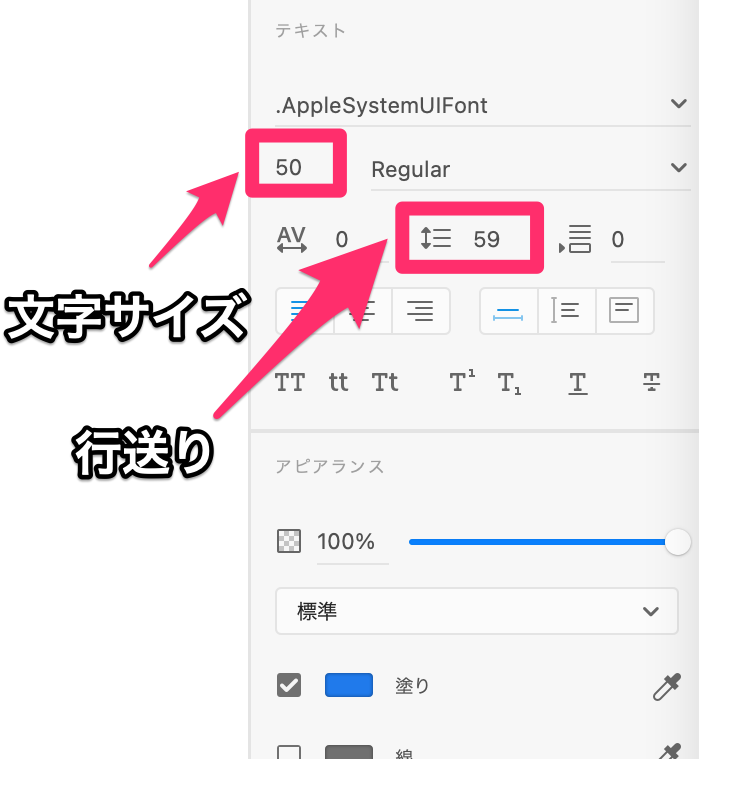
行送りと文字のサイズ箇所を確認します。

行の高さ(line-height)=行送り/文字のサイズ
上の画像の場合だと、
59/50=1.18
よって、行の高さ(line-height)は1.18ということになります。
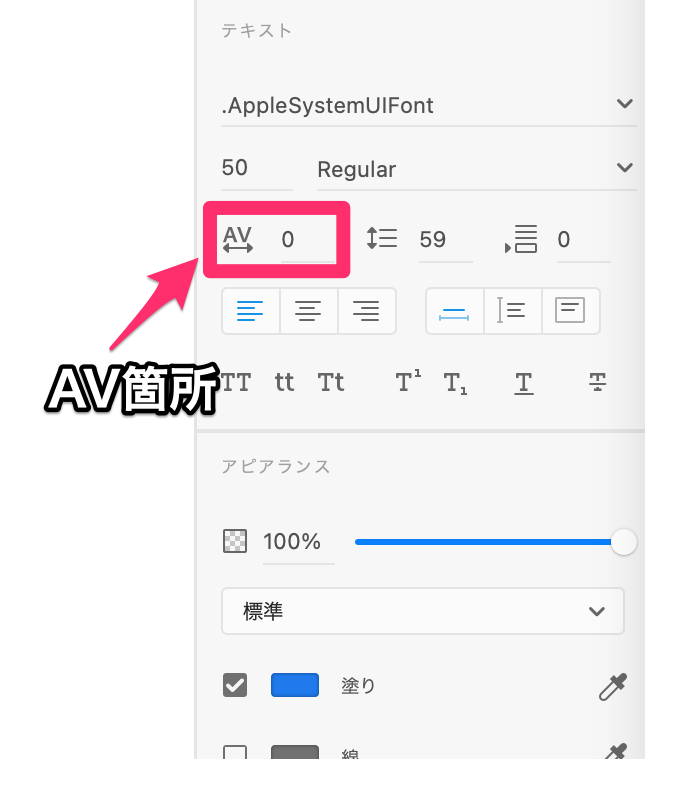
次に、文字間隔(letter-spacing)を計算していきます。
文字間隔は、AV箇所をみます。

文字間隔(letter-spacing)=AVの数字/1000(単位はem)
上の画像の場合だと、
0/1000=0(em)
よって、文字間隔は0ということになります。
これで、必要な6つの文字情報を所得することができました。
上のテキストの文字情報は以下となります。
・フォント(font-family)=.AppleSystemUIFont
・大きさ(font-size)=50px
・太さ(font-weight)=Regular
・色(color)=#1C7AE8
・行の高さ(line-height)=1.18
・文字間隔(letter-spacing)=0
情報が取得できたら、CSSに反映させます。
②画像の書き出し
デザインデータからコーディングに必要な画像を書き出す必要があります。
書き出す画像は主に下記の3パターンです。
- 背景画像
- イラスト
- 写真
フォントも書き出すことは可能ですが、フォントはSEOの観点からなるべくコーディングで実装することをお勧めします。
書き出し手順
まず、選択ツールの状態で対象のオブジェクトを選択します。
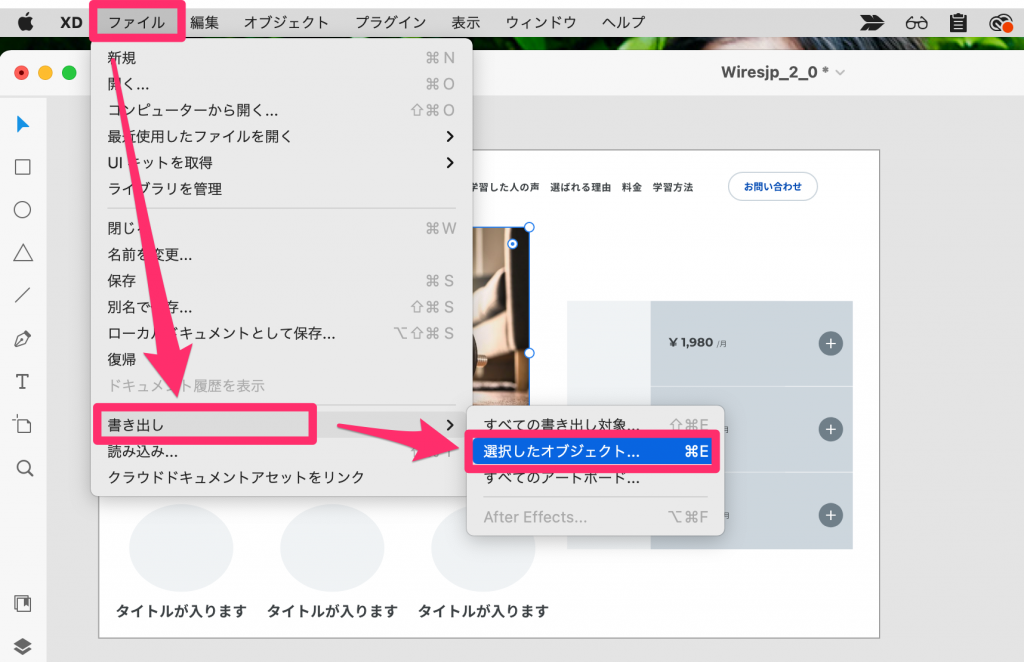
ファイル→書き出し→選択したオブジェクトを選択します。
command+Eキーでも書き出し可能です。(Windowsの場合、Ctrl+E)

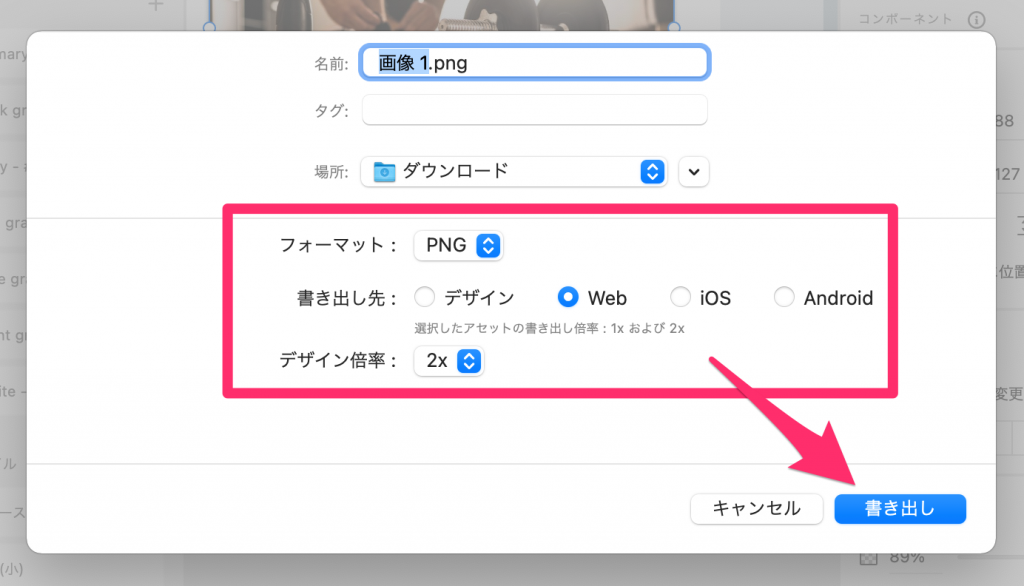
以下の項目を選択し、[書き出し]をクリックします。
- 形式:「png」、「svg」、「jpg」、「pdf」から選択
- 書き出し形式:コーディングで利用するので「WEB」を選択
- デザイン倍率:「2x」を選択

このような手順で書き出します。
背景画像、イラスト、写真、どれも同じ手順書き出し可能です。
デザイン倍率を2倍にしている理由としては、画面サイズを変えた時に元の画像より大きく表示させる場合だと画質が荒くなってしまうことがあるためです。
そのため、デザイン倍率は2倍がおすすめです。
③要素情報の取得
コーディングする際には、幅や高さなど要素に関する情報の取得を取得する必要があります。
具体的には以下のような情報です。
- 要素の横幅(width),縦幅(height)
- 要素の境界(border-radius),背景色(background)
- 要素の影(shadow)
- 要素の透過(opacit)
- 余白(padding)
情報取得手順
横幅、縦幅
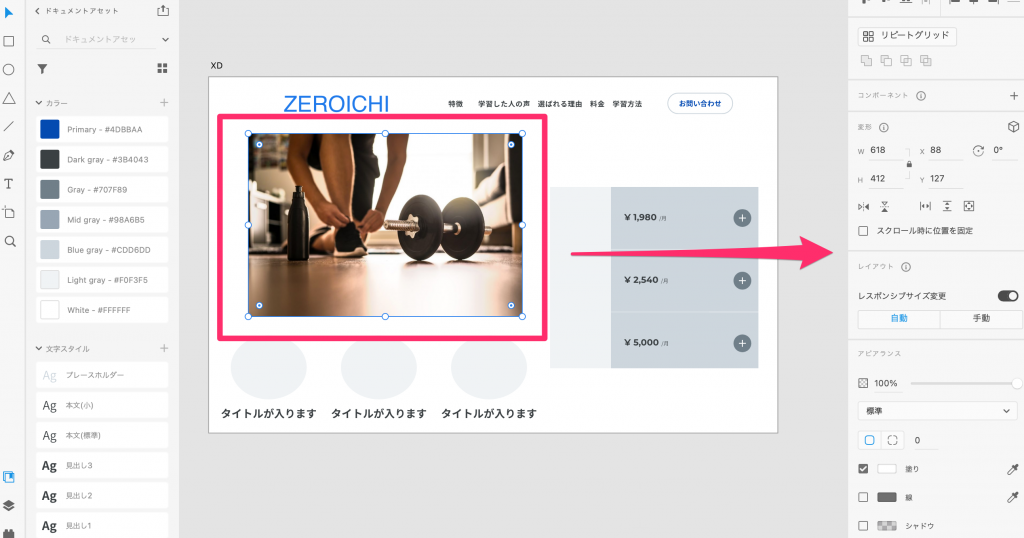
選択ツールの状態で対象のオブジェクトを選択します。
右側のサイドバーに要素に関する情報が出てきます。

要素の横幅(width),縦幅(height)

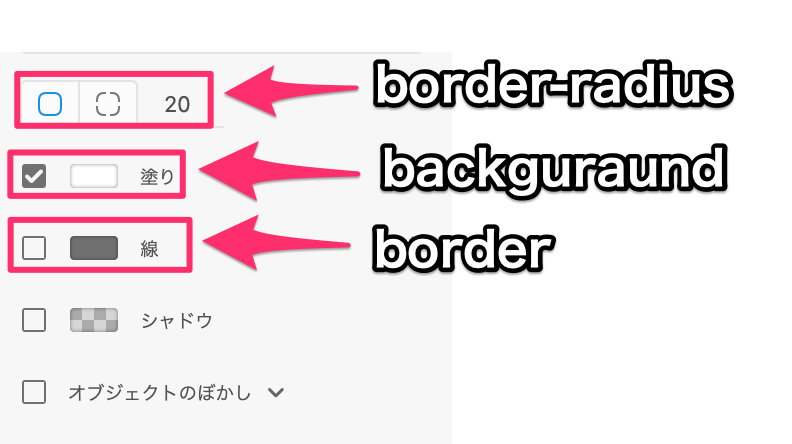
要素の境界と背景色

- border-radius:境界角の丸み(px指定)
- background:背景色
- border:境界線
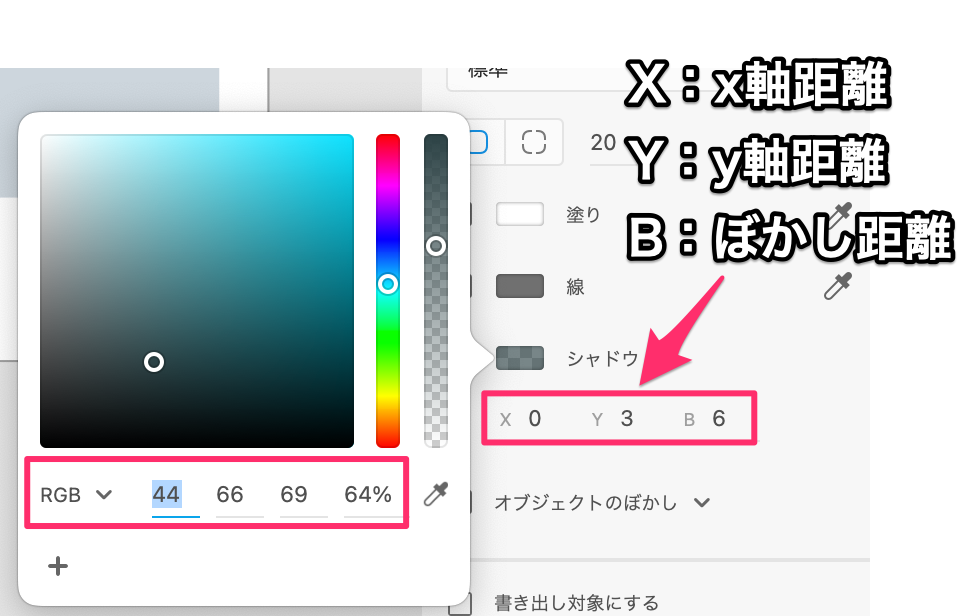
要素の影
サイドバーのシャドウを選択すると、要素の影情報を取得することが可能です。
上の画像の場合、
box-shadow: 0 3 6px rgba(44, 66, 69, 0.64);
とCSSに記載すると表現できます。
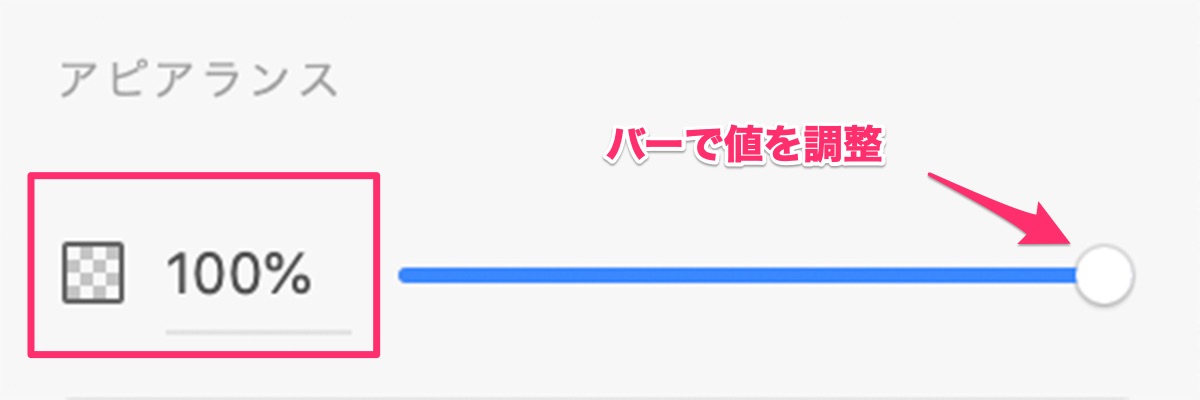
要素の透過
0%の場合オブジェクト全てが透過している状態で、100%の場合不透明度は1で全く透過していない状態です。
例えば55%の場合、CSSではopacity: 0.55;と表現します。
余白
選択ツールの状態で、要素の幅を測りたい対象のオブジェクトを選択します。
要素を選択した状態でを[option]キーを押しながら他のオブジェクトにホバーすると、画面上に余白の値がピンク文字で表示してされます。
※Windowsの場合、[Alt]キーを押します。
④CSSの情報の取得
コーディングに必要な情報を1つずつ取得するのはなかなか大変ですよね。
今回は、プラグイン「Copy CSS」を利用して、1番簡単にCSSを取得できる方法を紹介します。
導入方法
まだ、「Copy CSS」をインストールしていない方はインストールしましょう。
初めに画面上の「プラグイン」を選択し、「プラグインを参照」をクリックします。
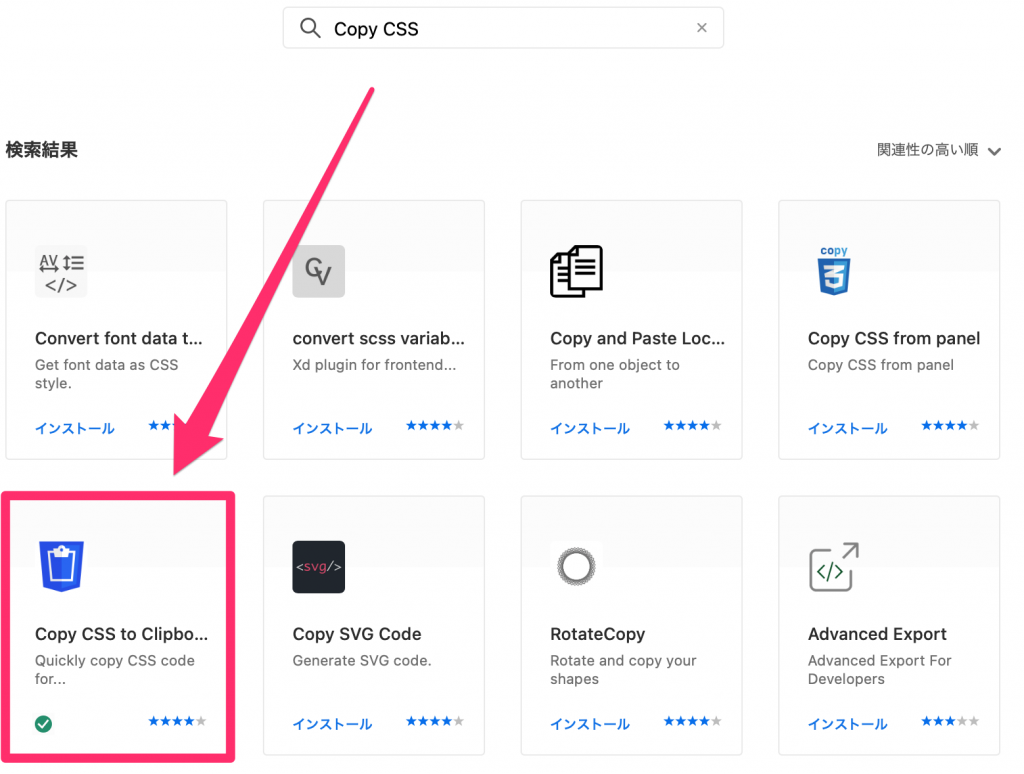
すると下の画面が出てくるので、Copy CSSと検索します。


上記のような青いアイコンのが出てきます。
そこで右側にある「インストール」を押し、「インストール済み」となればインストール完了です。
使い方
では次に「Copy CSS」の使い方について解説します。
まずはCSSを取得したい要素を選択します。
今回は、下の画像を選択します。

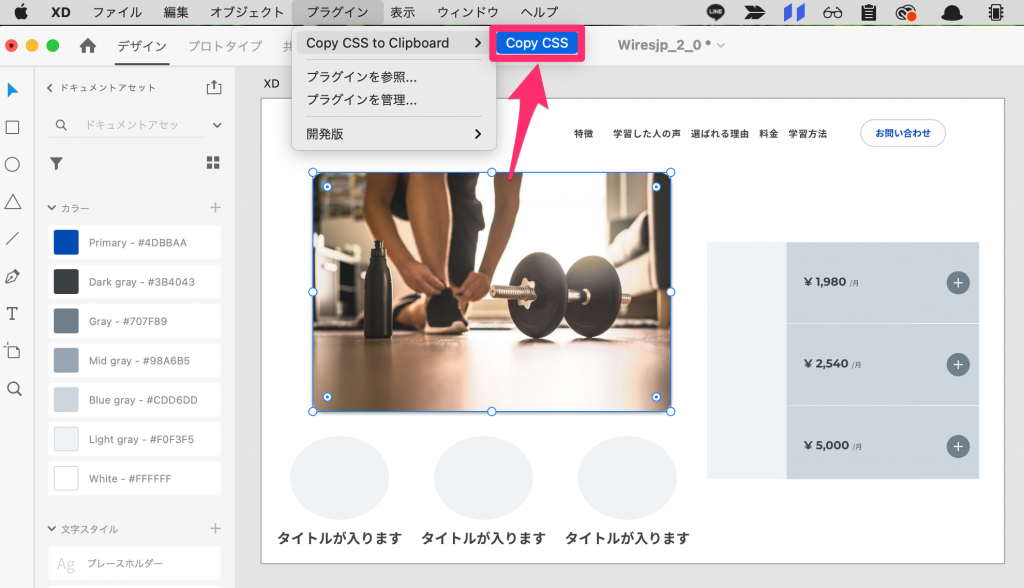
選択した状態で、上にあるプラグインを選択しましょう。
Copy CSS to Clipboard → Copy CSS を選択します。
これで選択した要素のCSSがコピーされました。
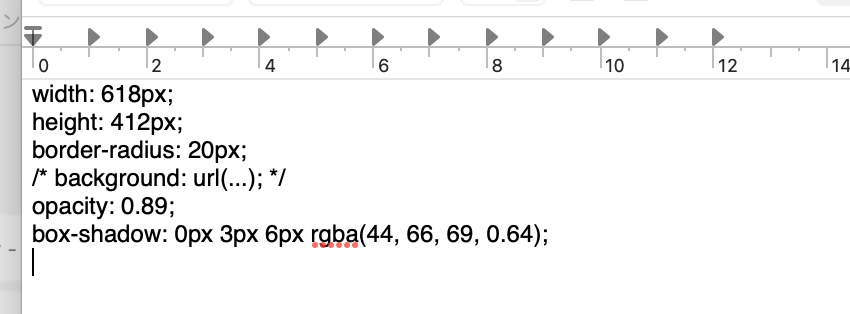
最後に、テキストエディタにペースト(貼り付け)すれば下記のようにCSSが貼り付けられ完了です。

とても楽ですよね。
ただ、実際のコーディングでは必要のないCSSがコピーされることもあるので、頼り切らずに必要に応じて変更しましょう。
この「Copy CSS」が使えるとコーディングの時間がとても短縮できます。
コーディングができるメリット
ここまでAdobeXDのデザインデータからコーディングを行う方法について解説しきました。
そこで、こんな疑問を持つ方がいらっしゃると思います。
「ウェブデザイナーがコーディングまでする必要があるのか。」
結論から先に述べると、あります!
今後webデザイナーとして、ウェブ業界で生き残っていくために、制作現場での無駄を省くために、コーディングスキルは必須です。
最近は、時代の流れや働き方、コロナウイルスの影響もあり、Web業界に転身する、Webに関わる副業をする方がどんどん増えています。
その中でも比較的簡単に始めることができるウェブデザイナーの仕事はとても人気が高いです。
その分競争率も非常に高く、少しでもコーディングの知識があれば仕事の幅やできることが広がります。
では、具体的にどんなメリットがあるのかみてみましょう。
4つのメリット
- 工数の短縮
- コミュニケーションが円滑に行える
- デザインの幅を広げることができる
- フリーランスを目指せる
工数の短縮
何かを制作するときには、デザイナーやコーダーなど複数の人が関わります。
コーディングを知らないデザイナーが制作するデザインは、当たり前ですが、その後のコーディングを意識したものとは程遠いデザインになっていることがほとんどです。
たとえば単位が違ったり、カラーモード違ったり、できなくはないけれどとても時間のかかるデザインであったり、、。
これらは、そのままコーディングにうつることができないため再度デザイナーにデータを修正してもらう必要があります。
とても手間ですよね。
やはり仕事なので工数の短縮、効率の良さはとても大事になってきます。
美しいデザインや洗練されたデザインができる作成技術はウェブデザイナーにとってもちろん必須ですが、その上でコーダー含め全体の工数の短縮を考慮できるデザイナーこそ、一流の「Webデザイナー」と呼べるでしょう。
コミュニケーションが円滑に行える
仕事をする上でデザイナーとコーダーの相互理解はとても大切になります。
コーディングの知識が少しでもあれば、工数の短縮につながり、コードを考えたデザインができる、そして結果的にコーダーとのコミュニケーションが円滑になります。
また、デザイナー自身である程度の「できるかできないか」といった判断が行えるので、度々の確認の手間も省くことができます。
スムーズな連携を取るためにも、デザイナーがコーディングを意識しておく必要があります。
デザインの幅を広げることができる
Webのみならず、工業デザインや建築、ファッションなどあらゆる全てのデザイン行為には「ルール」がつきものです。
Webデザインは、最終的にはソースコードとして出力されるというルールがあります。
つまりWebデザイナーは、デザインの段階でそのことを見越しておく必要があります。
しかし、デザイナーがその「ルール」についての知識がない、つまり「コーディングのしらないwebデザイナー」である場合、そもそもどこまで、どのようにデザインして良いものかといった判断がしにくいです。
webデザイン だけでなく、コーディング上のルールも知っていれば、コーディングして実際に端末で見たときにどんな表現になるかを想像することも可能です。
そして結果として、よりスキルや幅の広いデザインを組むことができるでしょう。
フリーランスを目指せる
もし将来的にフリーランスのWebデザイナーを目指すのであれば、コーディングの知識は必須です。
いざフリーランスで仕事を募集しても「デザインのみ」「コーディングのみ」といった案件よりも圧倒的に「デザイン+コーディング」のセット案件が多いです。
「将来は独立してフリーで仕事をしたい」
と考えている方は、デザインとともにコーディングを覚えましょう。
まとめ
以上、今回の記事ではAdobeXDデザインデータからコーディングを行う方法とコーディングがわかるメリットについて解説してきました。
理解いただけたでしょうか。
コーディングのわかるデザイナーはとても需要があります。
初心者の方はまず以下のことを学んでみましょう。
・CSSで可能な表現方法
・html記述順序
・レスポンシブ