こんにちは。
今回はAdobeXDのテンプレート、UIキットについて解説していきます。
AdobeXDのUIキットは本当に種類が豊富です。
たくさんある中でも、おすすめの10選を後に紹介していきたいと思います。
目次
UIキットとは?
UIキットとは、AdobeXD専用に作られた、様々なデザインが集まったデザイン集のようなものです。
UIキットを参考にすることで、優れたデザインのアイデアを見つけることできます。
また、フリーのUIキットであれば、コピーアンドペーストをし、パーツを組み合わせて短時間でクオリティが高いUIデザインを作ることも可能です。
デザインに自信がない方も初心者の方もUIキットを使うことで、簡単に完成度の高い制作物を作ることができます。
UIキットを使ってできること
UIキットを使う目的は生産性を上げることです。
UIキットはデザイナーに見取り図となるものや、画面のデザインに役立つ素材を提供しています。
具体的にUIキットでは以下の様なことができます。
- デザインツール自体の使い方を学ぶ
- 素材を集める
- ワイヤーフレームを作る
- おしゃれなデザインを作る
- 画面に動きをつける
- テキストフリーを体験する
おすすめのUIキット10選
| おすすめな人 | UIキット | |
| Webサイト用 | ワイヤーフレームを作る! | Wires jp |
| Bootstrapで作業をする! | Bootstrap 4 UI | |
| ファッション系Webサイトを作る! | Seoulify – Fashion store | |
| ウェブサイトに動きをつける!(アニメーション) | FREE | Web UI & Animations | |
| ショッピングサイトを作る! | E-Comm Free UI Kit | |
| アプリ作成用 | トレンドなデザインをしたい! | Free Neomorphic |
| プロトタイプで実装できるアニメーションを使用したい! | Swissfund App Adobe XD+Auto animation + XD DOWNLOAD | |
| 書店アプリを作りたい!アプリケーションをデザインしたい! | BookStore Application | |
| その他 | グラデーションを使用したい! | 60 XD Gradients |
| アニメーションに興味がある! | Auto-Animate UIKit 白 | |
| さまざまなデザインを見たい!デザインの勉強をしたい! | AdobeXD 公式ホームページ |
以下詳しく紹介していきます。
Webサイト用UIキット
- Wires jp 2.0
- Bootstrap 4 UI
- Seoulify – Fashion store
- FREE | Web UI & Animations
- E-Comm Free UI Kit
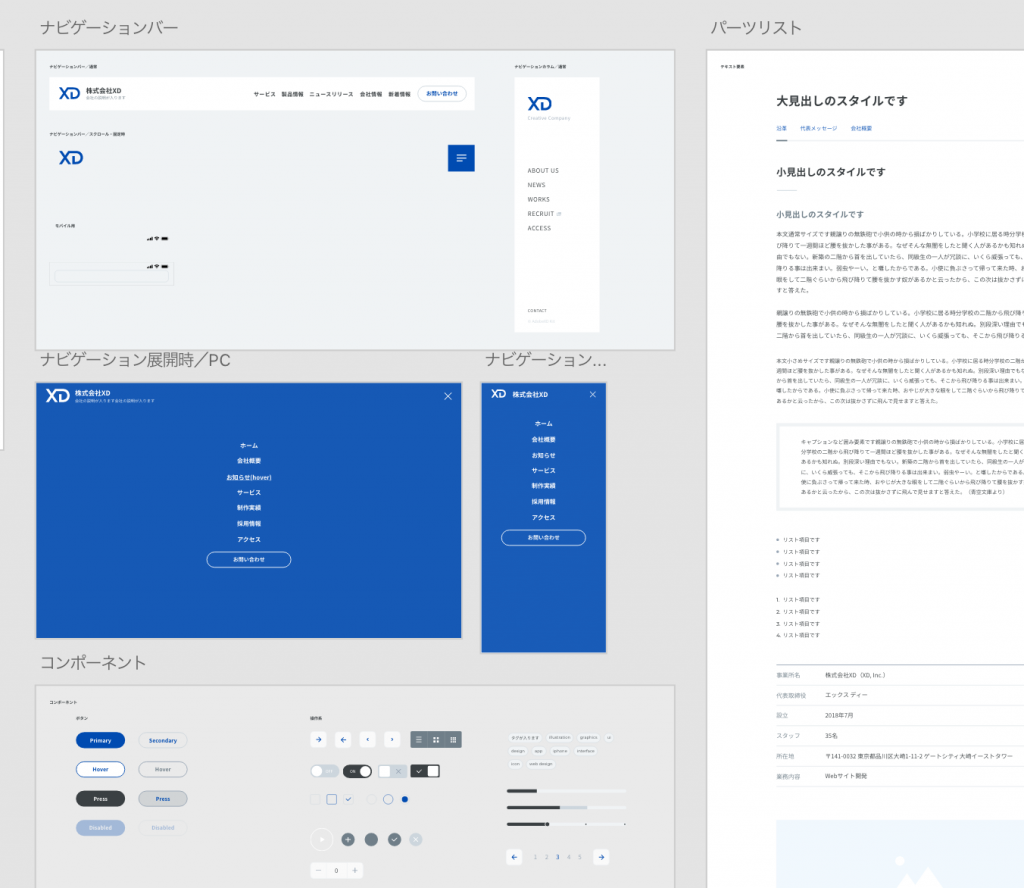
Wires jp 2.0

ワイヤーフレームに使える様々なテンプレートが用意されているAdobe XDのUIキットです。
Wires jp 2.0はWires jpをベースに、日本向けに再構成されたUIキットとなっています。
Wires jpは、スマホ向けのテンプレートが170種類、PC向けのテンプレートが90種類もあります。
コンポーネントの種類もログインフォームやニュースフィード、プロフィール画面や支払画面など240種類用意されています。
Wire jp 2.0はそれほどのデザインは揃えていませんが、日本人向けでとても使い心地が良いです。

これを使えば、初心者の方でもすぐにワイヤーフレームが作れます。
ワイヤーフレームとは何?という方は以下の記事をご覧ください。
- ワイヤーフレームを作る人向け
Wires jp 2.0はこちら
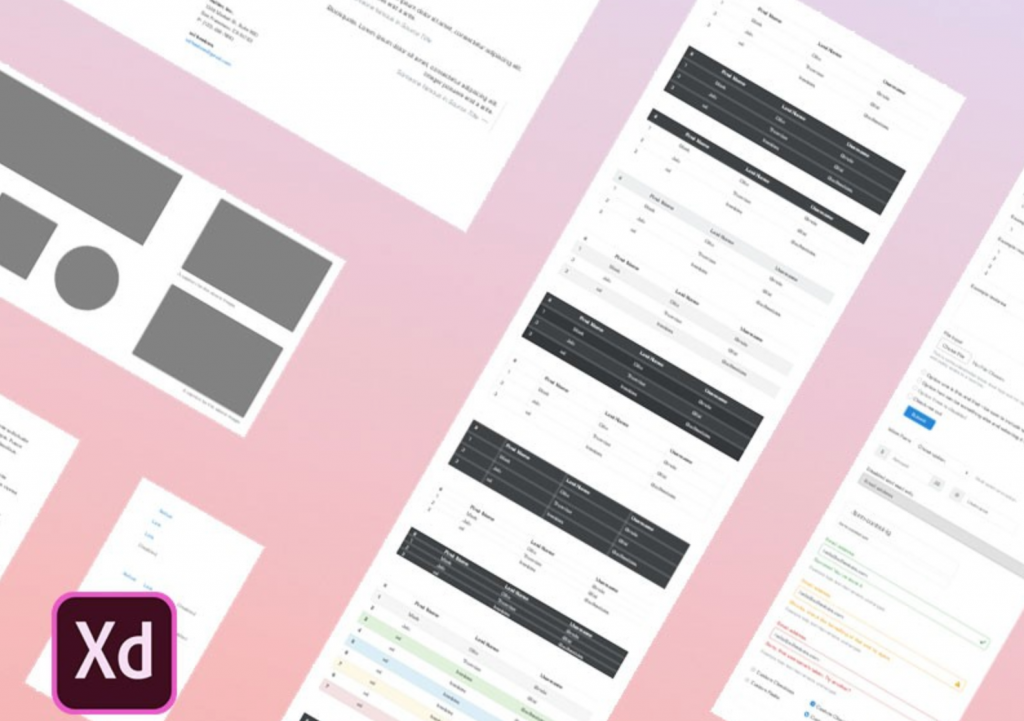
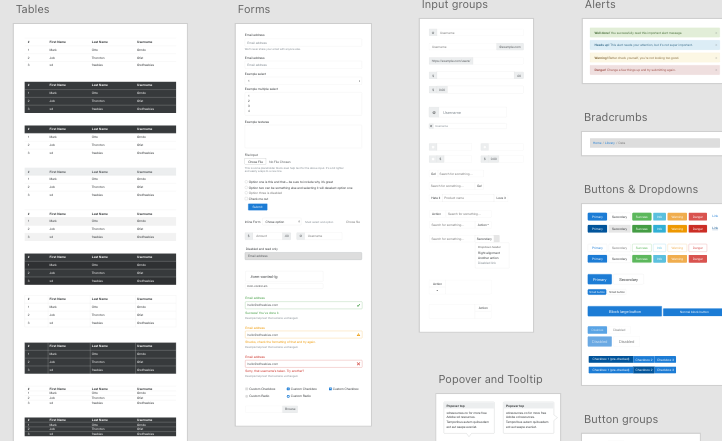
Bootstrap 4 UI

Bootstrapを使用するなら非常におすすめなBootstrapのUIキットです。
BootstrapとはHTML/CSS/JavaScriptから構成される最も有名なWEBフレームワークです。
また、Bootstrapは印象的で見やすいWebページを作ることに適しているフレームワークです。
Bootstrapでは、ナビゲーションバー、サイドバー、メニュー項目、ボタン型リンク、段組レイアウトなどを活用した、PC・モバイル両対応のページを簡単に作ることが可能です。
さらに、レスポンシブデザインに対応していたり、グリッド機能があったり、さまざまなフォームを見やすく便利に作れたりします。

ウェブサイトを作ろうと考えている方、Bootstrapを使おうと考えている方には、とてもおすすめなUIキットです。
なお2022年現在、Bootstrapの最新のバージョンは5となっていますが、デザインはほとんど変わっていません。
Bootstrap4 UIでデザインしたモノをBootstrap 5で実装することも可能なので引き続き利用していくことが可能です。
- Bootstrapを使用する人向け
Bootstrap 4 UIはこちら
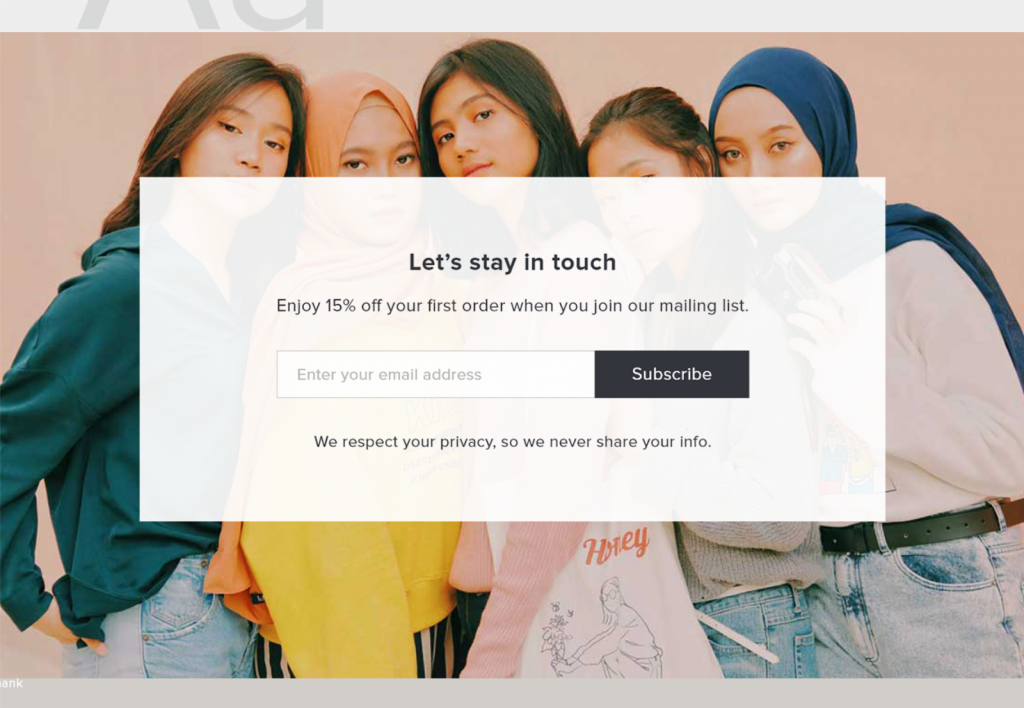
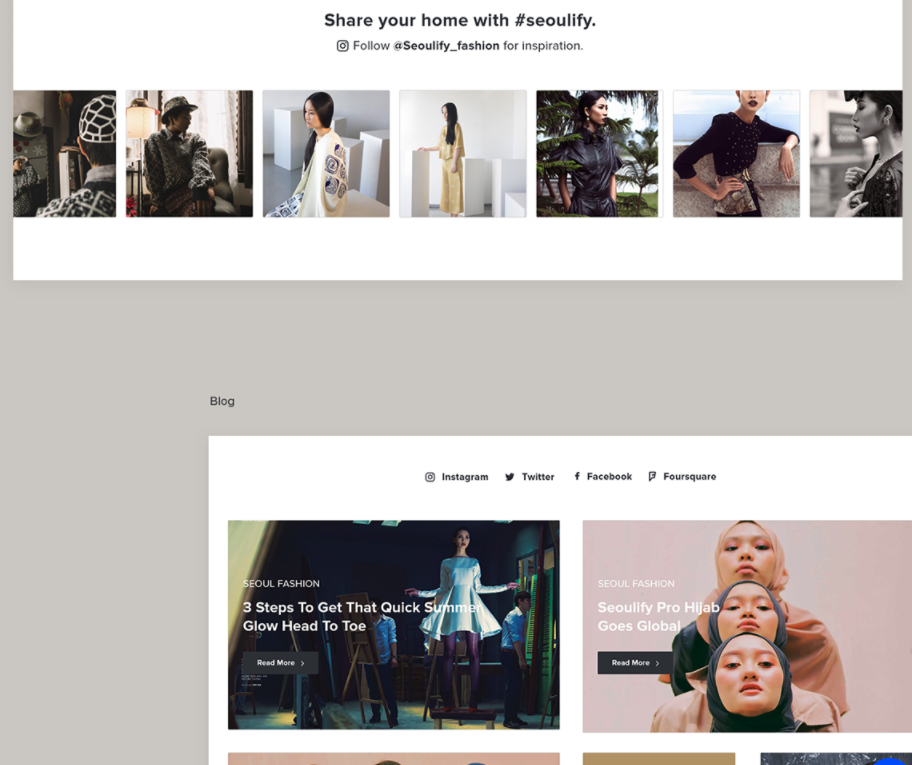
Seoulify – Fashion store

ファッション系のサイトを作成するときにとても参考になるUIキットです。
ファッション系サイトらしい洗練されたおしゃれなテンプレートとなっています。
余白の使い方や色使いがとてもおしゃれです。

- ファッションサイトを作る人向け
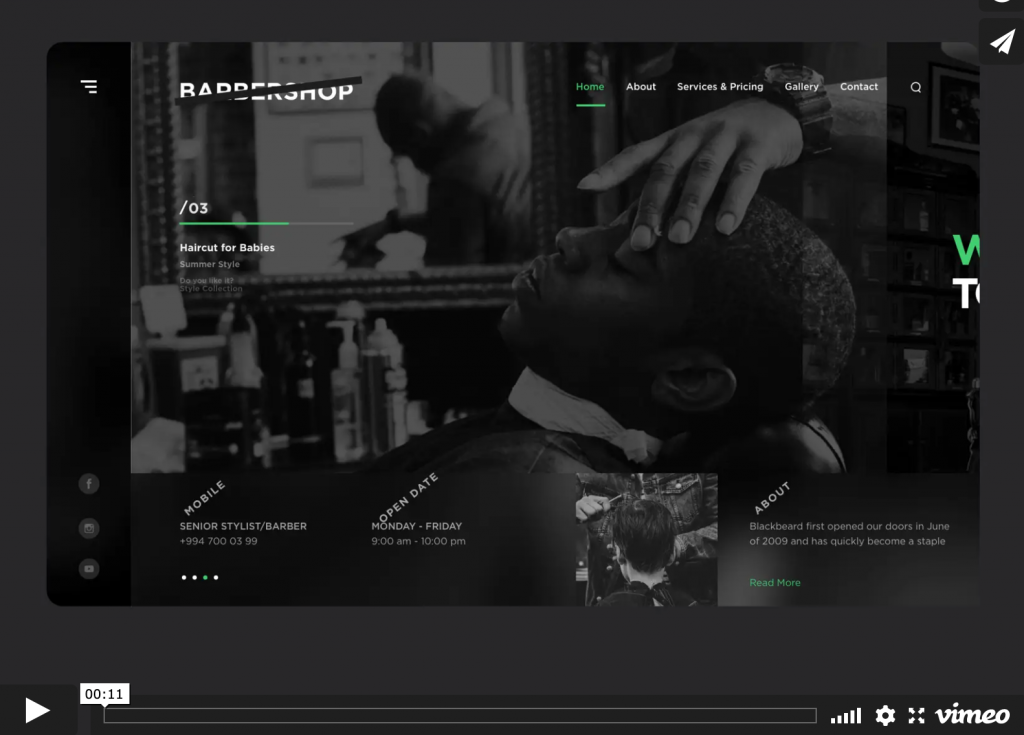
FREE | Web UI & Animations

こちらはアニメーションの参考になるUIキットです。
ユーザーインターフェース(UI)はトラジションやアニメーションといった動きをつけるユーザーエクスペリエンス(UX)の一部の要素となり、今や多くのウェブサイトにさまざまな動きがついています。
FREE | Web UI & Animationsは、テーマが豊富で、インスピレーションを得ることができ、とても勉強になります。
Adobe XDではプロトタイプ機能を使用してアニメーションの実装も作成可能です。
また、アニメーションをつけることで、クライアントやチームメイトにイメージを伝えやすくなります。

- アニメーションを巧みに使いたい人に向け
FREE | Web UI & Animationsはこちら
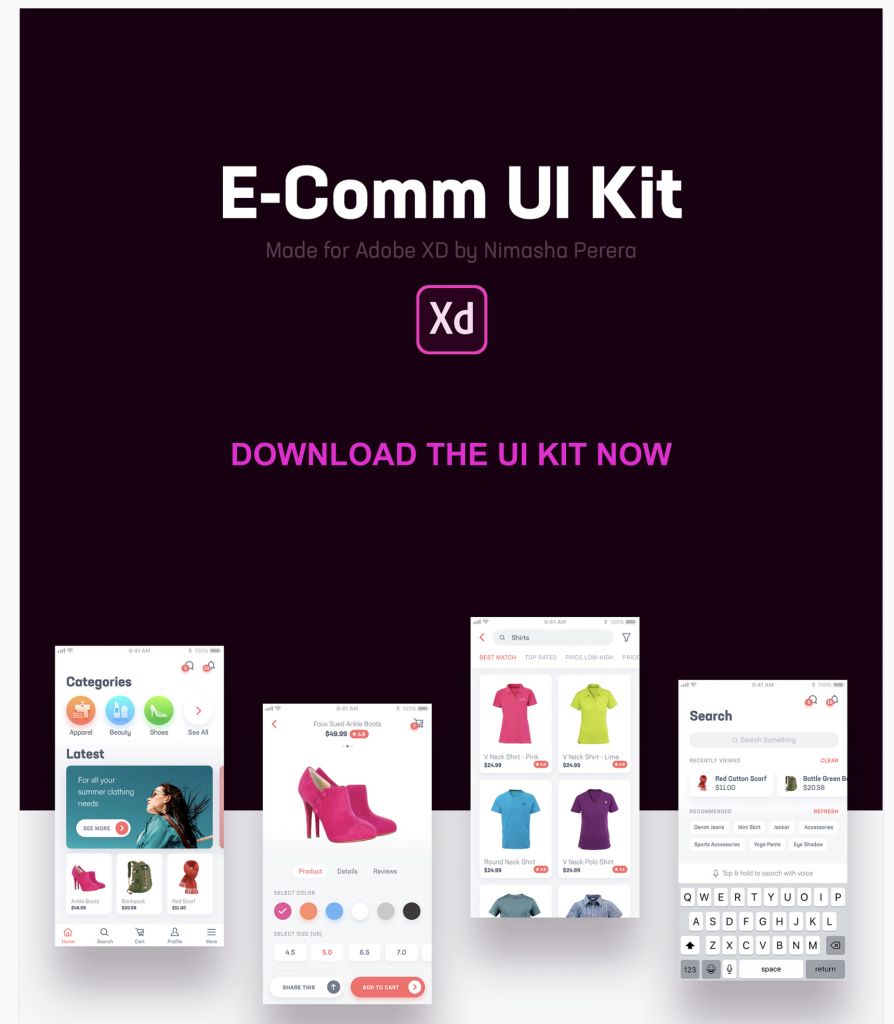
E-Comm Free UI Kit

E-Comm Free UI Kit はショッピングアプリのデザインに特化したUIテンプレートです。
商品一覧画面や検索画面、商品詳細画面や決済画面までショッピングサイトに必要な画面のデザインが多数用意されています。
普段よく見るショッピングサイトのデザインを作りたいという方にはオススメのUIテンプレートです。
アプリ制作専用のUIキット
- Free Neomorphic
- Swissfund App Adobe XD+Auto animation + XD DOWNLOAD
- BookStore Application UI Free kit
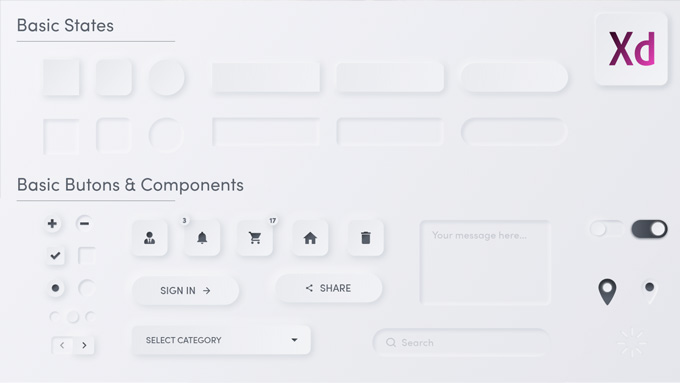
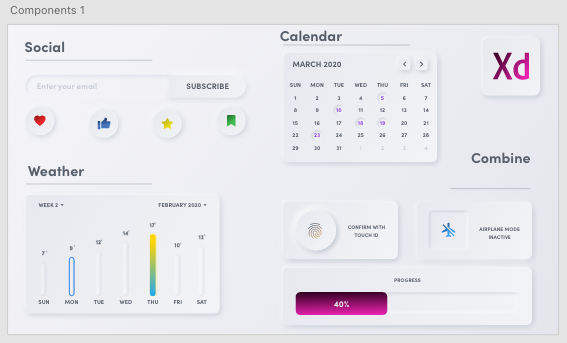
Free Neomorphic

デザイントレンドでもある「ニューモーフィズム」を取り入れた、UIキットです。
ニューモーフィズムとは、立体的で質感がありリアルなことが特徴の「スキューモーフィズム」と、シンプルでミニマムな特徴を持つ「フラットデザイン」や「マテリアルデザイン」の2つを組み合わせた新しいデザイン手法です。
ニューモフィズムを取り入れることで、近代的でスタイリッシュな統一感のあるデザインを作ることが可能です。
また、ベースとなる色を変えるだけで、サイトの雰囲気をガラッと変えることができます。
トレンドを取り入れたUIを作りたい時にとても役立つUIキットとなっています。

- トレンドなデザインをしたい人向け
Free Neomorphicはこちら
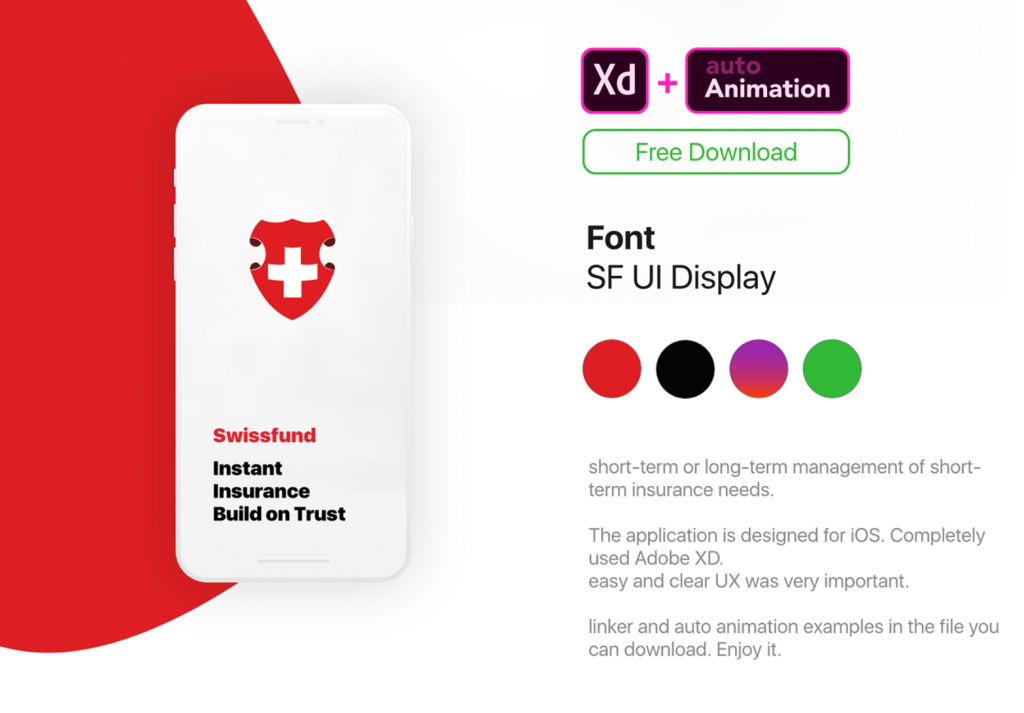
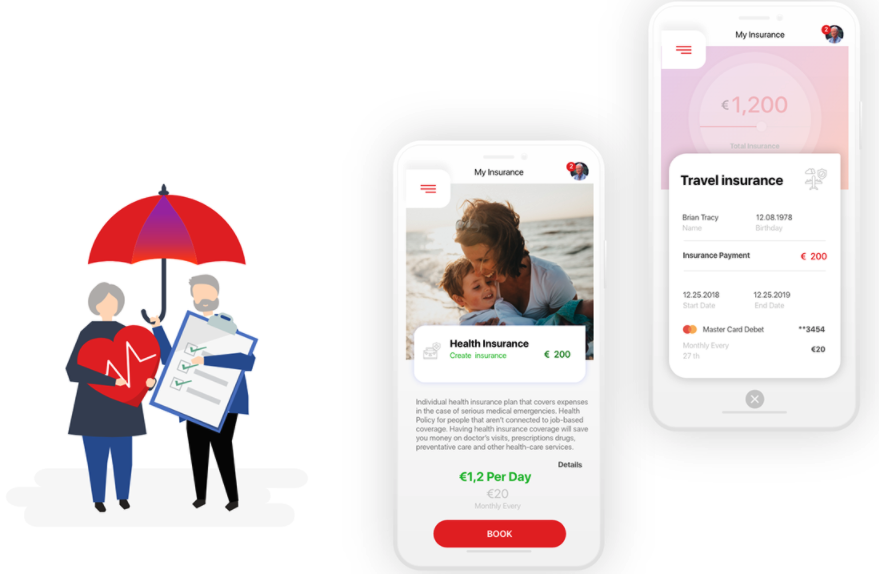
Swissfund App Adobe XD

Adobe XDのプロトタイプで実装できるアニメーションの参考になるUIキットです。
以前は、プロトタイプを作るためにプログラミングが必要とされていましたが、現在ではさまざまなツールが発展し、デザイナーは直感的にプロトタイプを作成できる様になりました。
プロトタイプのデモとして、このUIキットを用いることで、スピーディーにハイクオリティなデザインを作成することが可能です。

- アプリのプロトタイプを作成したい方向け
Swissfund App Adobe XD+Auto animation + XD DOWNLOADはこちら
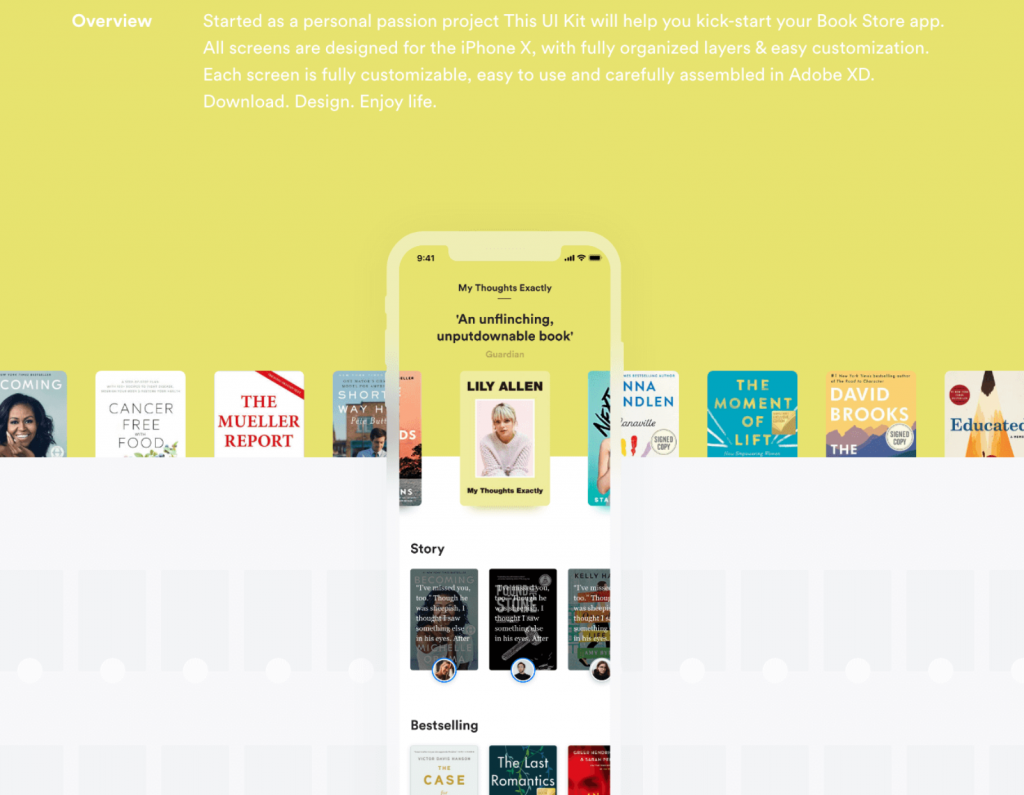
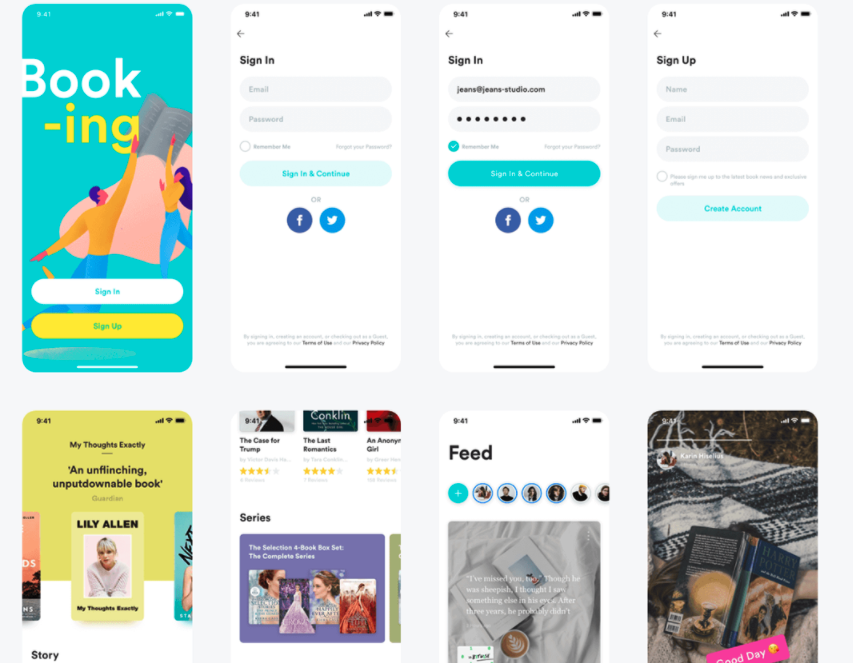
BookStore Application UI Free Kit

本屋のアプリをベースにしたUIキットです。
ログインUIや、検索UIの参考にも役立ちます。
色使いやフォントがおしゃれでとても参考になります。

- 書店アプリを作りたい方向け
- アプリ制作をしたい方向け
その他UIキット
- 60 XD Gradients
- Auto-Animate UI Kit
- AdobeXD 公式ホームページ
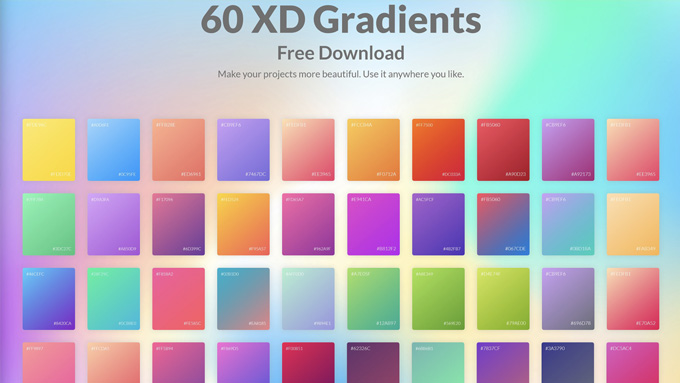
60 XD Gradients

グラデーションのみを集めたキットです。
そのまま色を使うことも、グラデーションを作るときの色の参考にすることも可能です。
グラデーションを作るのは意外と面倒だったりするので、とてもありがたいUIキットです。
- デザインでグラデーションが使いたい人向け
60 XD Gradientsはこちら
Auto-Animate UI Kit

アニメーション用のUIキットです。
ベースの色味は白と黒があります。
このUIキットを使うだけで、簡単に洗練されたアニメーションを付けることが可能です。
アニメーションの勉強にもなります。

- アニメーションをつけたい人
- アニメーションに興味がある人
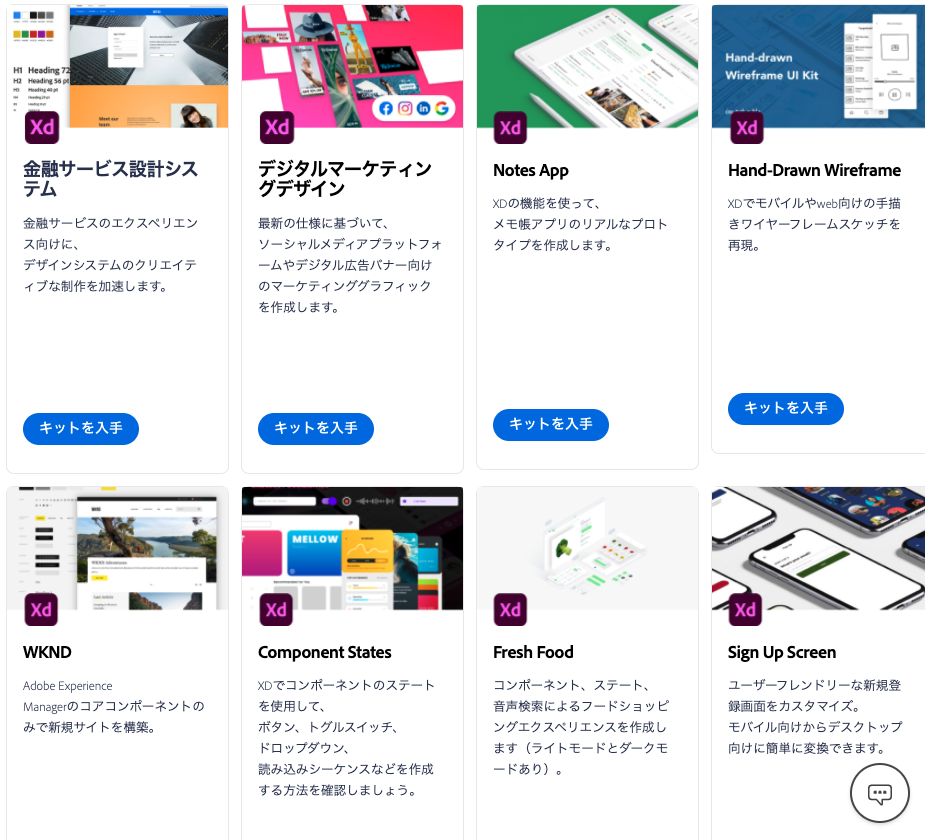
AdobeXD 公式ホームページ

AdobeXD公式ホームページのキットです。


このように公式サイトにも多くのUIキットが掲載されています。
XDを立ち上げ、「ファイル>UIキットを取得>その他のUIキット」を選ぶことでUIキットがたくさん出てきます。
どれもクオリティが高いため、UIキットとしてデザイン制作に利用するだけでなく、UIデザインやXDの使い方などを勉強中の方にもとても役立つと思います。
AdobeXD 公式ホームページはこちら
UIキットを使うメリット・デメリット
メリット
UIキットは、デザインの作成・ワイヤーフレームの作成の時に非常に便利な「テンプレート」です。
具体的なメリット
- 効率よくスピーディーにかつ簡単に作業を進められる
- クオリティの高いデザインを参考にできる
- 初制作の業種サイトやアプリでもデザインの雰囲気を掴める
- キットの種類が豊富で、様々なデザインを作ることができる
- デザインツールの使い方を学ぶことができる
この様に、UIキットを使うことは多くのメリットがあります。
特に、初心者の方はさまざまなキットに触れていくことで、大まかなデザインからレイヤーやコンポーネントの使い方など細かい部分まで多くのことを学ぶことができます。
効率よくスピーディーにかつ簡単に作業を進められる
UIキットを使うことで、自分で1から制作するよりも効率よく、短い時間で制作物を作ることが可能です。
さらにもともとあるキットに自分の内容を入れていくだけで形になるのでとても簡単に作ることが可能です。
クオリティの高いデザインを参考にできる
今やクオリティの高いUIキットは本当に多くあります。
さまざまなシチュエーションに対応するUIキットがあり、デザインもそれぞれです。
動きのついたものや、トレンドを取り入れたもの、自分では思い浮かばない様なデザインが多くあります。
そのため、UIキットは自分で使っていくだけでなく、デザインの参考にすることもできます。
初制作の業種サイトやアプリでもデザインの雰囲気を掴める
初めて作る業種サイトやアプリで、どの様なデザインにすれば良いのかわからないという時もあると思います。
そんな時にUIキットはとても役に立ちます。
様々なデザインに対応しているので、作りたいデザインのテンプレートもおそらくあると思います。
UIキットを参考にすることでデザインの雰囲気も掴むことが可能です。
キットの種類が豊富で、様々なデザインを作ることができる
UIキットを使って様々なデザインを作ることが可能です。
優れたデザインのアイデアを見つけることができたり、フリーのUIキットであればそのパーツを組み合わせてスピーディーにクオリティが高いUIデザインを作tたりすることができます。
多くのキットがあるので、気にいるものをぜひ探してみてください。
デザインツールの使い方を学ぶことができる
UIキットからデザインツールの使い方を学ぶことも可能です。
例えば、レイヤーやアニメーション、グループの管理方法、グラデーション、コンポーネントの使い方などさまざまなことを学ぶことが可能です。
本やウェブでは学ぶことができないこともUIキットで学ぶことができます。
初心者の方には実際にデザインされているもので学ぶことをお勧めします。
デメリット
メリットが多いUIキットですが、デメリットも少しあります。
具体的なデメリット
- デザインが被る可能性がある
- オリジナリティを出すのが難しい
デメリットとして、UIキットはあくまでテンプレートなので、デザインが被る可能性があります。
ただ、UIキットにあるデザインは洗練されていておしゃれなものやトレンドにあったものが多いので、UIキットでデザインを勉強し、オリジナルの制作物を作ることは可能です。
さまざまな使い方があるので、UIキットをうまく活用していきましょう。
まとめ
最後まで見ていただきありがとうございました。
今回は、AdobeXDのテンプレートであるUIキットについて解説してきました。
UIキットを使うことで自分では思い浮かばなかった様なデザインをすることができます。
さまざまな種類のUIキットがあるので、目的に合わせてどんどん活用していきましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。