こんにちは。
私は最近、徐々にwebデザインについての理解が深まってきました。
『何かをウェブ上で作成するのってするのって難しそう、、、』
って思いますよね。
しかし、今の時代便利なツールがたくさんあります。
ツールの機能さえ使いこなすことができれば、ワイヤーフレームもウェブサイト開発の作業も簡単に、かつスムーズにすることが可能です。
今回は人気デザインツールであるAdobeXDの欠かせない機能の1つである『プロトタイプ』について、詳しく解説していきます。
また、皆さんも一緒にプロトタイプ機能を使ってみましょう。
この記事でわかること
- AdobeXDのプロトタイプについて
- プロトタイプの共有方法
AdobeXDのプロトタイプとは?
AdobeXDとは、『デザイナーによるデザイナーのためのツール』。
構想をそのままデザイン。本物のようなルック&フィールのデザインでストーリーを語ろう。ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。
引用:AdobeXD
プロトタイプとは、試作品という意味があります。

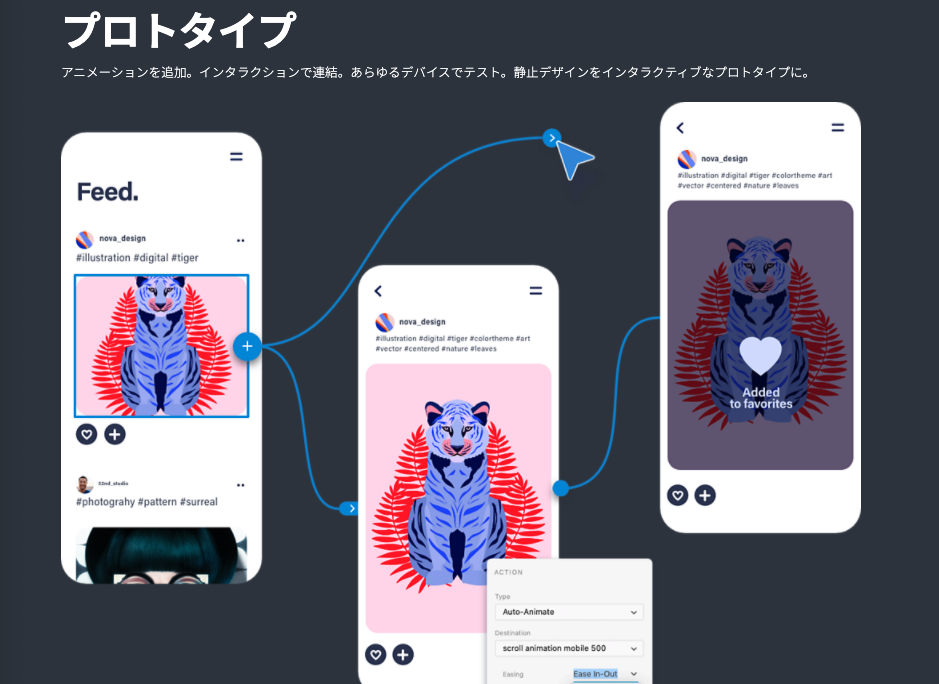
AdobeXDホームページでは、プロトタイプの説明を
『アニメーションを追加。インタラクションで連結。あらゆるデバイスでテスト。静止デザインをインタラクティブなプロトタイプに。』
というふうにしています。
つまり、プロトタイプとは、簡単にいうと画像に動きをつけ、より完成に近い作品にすることということができます。
Adobe XDでは、『プロトタイプ』という機能を用いて、作成したデザインに簡単に動きをつけていきます。
プロトタイプを利用することで、チームのメンバーやクライアントとのコミュニケーションが取りやすくなります。
また、動きがつくことでデザイン段階からウェブサイトやアプリのイメージが湧きやすく、製作側にも依頼側にもメリットとなります。
さらに、デザイン段階から動作検証が可能になるため、修正作業にかかるコストを減らすことも可能です。
プロトタイプの使い方
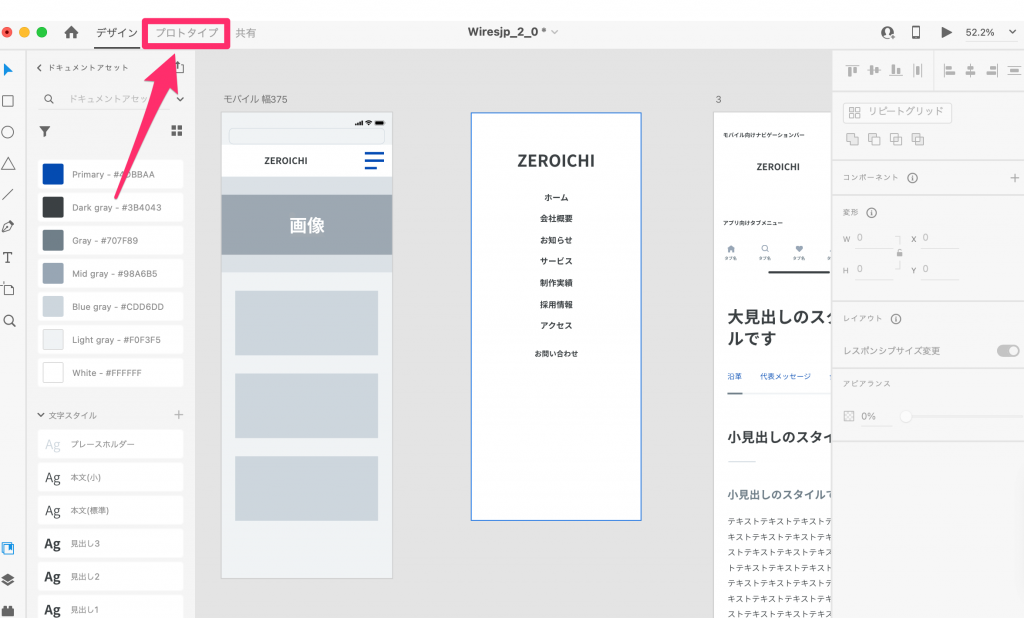
①画面左上のプロトタイプをクリックし、プロトタイプモードにします。

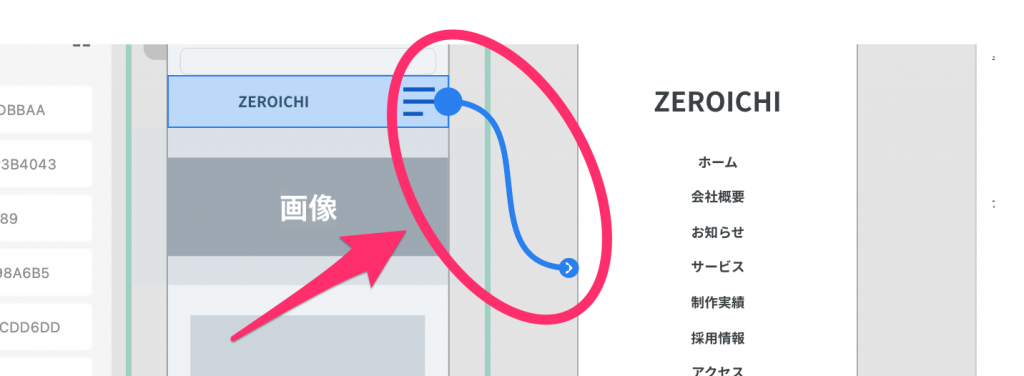
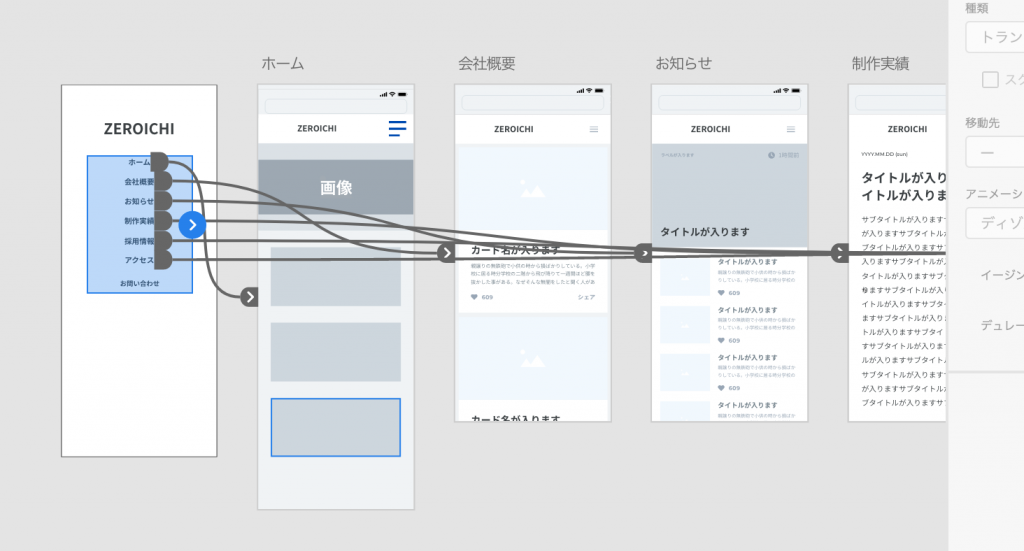
②インタラクションで画面遷移させたいオブジェクトとアートボードを繋げます。
インタラクションとは、プロトタイプモードの画面遷移を表すために使用する青色のコネクタのことです。
では、画面遷移させてみましょう。
オブジェクトとアートボードが青色のコネクタでつながった状態になれば、インタラクションの設定完了です。

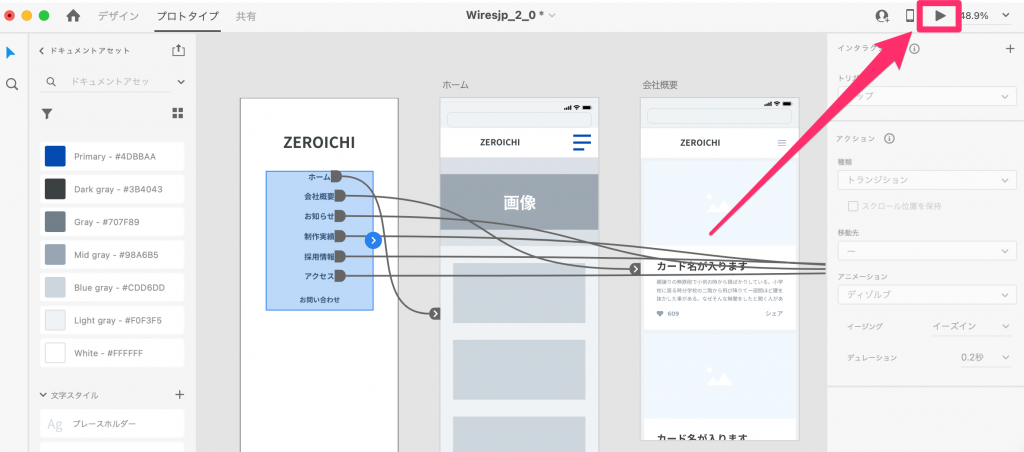
③プロトタイプを実行する
インタラクションの設定ができたら、実際にプロトタイプを実行してみます。
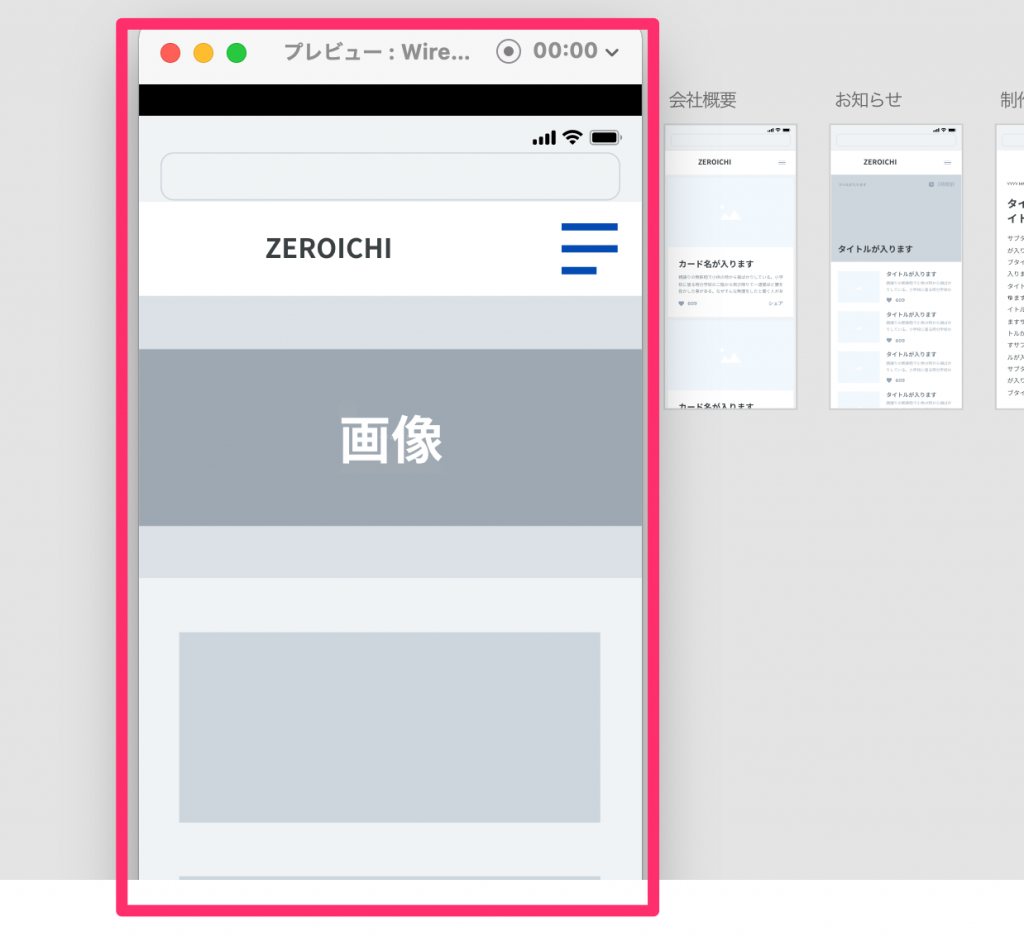
プロトタイプを実行する際は、右上の▶︎ボタン、プレビュー機能を利用します。


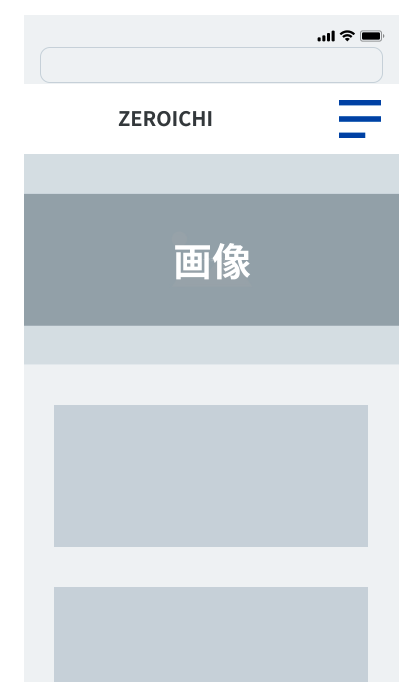
プレビューを実行すると、XDのワークスペースとは別にウィンドウが開き、作ったサイズにあった仕様のデザインが閲覧できる様になります。
今回はスマートフォン向けのデザインを作ったので、上のように表示されました。
また、先ほど設定したインタラクションがここでは実際にリンクとして機能します。
そのため、実際にクリックすると画面遷移できるので確認してみてください。
プロトタイプをさらに使いこなしたい!という方
プロトタイプには、『トリガー』『アクション』という機能があります。
2つの機能で何が設定できるかというと、
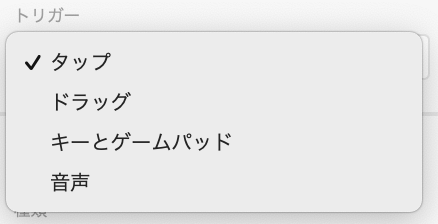
トリガー(何をしたら)
- タップ:タップ操作された時実行する
- ドラッグ:ドラッグ操作された時に実行する
- キーとゲームパッド:対応したキー(ボタン)が押された時に実行する
- 音声:対応した音声が入力された時に実行する

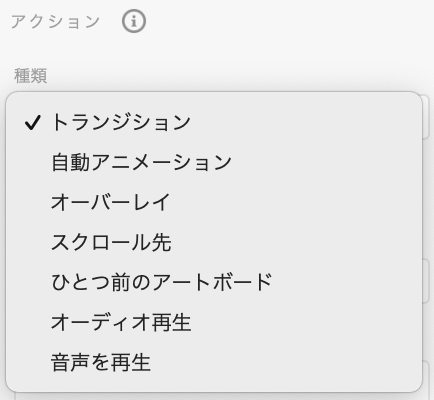
アクション(何が起こるか)
- トランジション:画面を移動する
- 自動アニメーション:アニメーションで変化する
- オーバーレイ:指定したアートボードが現在のアートボードに重なる
- スクロール先:指定したオブジェクト位置にスクロールする
- ひとつ前のアートボード:ひとつ前のアートボードに戻る
- オーディオを再生:指定した音声ファイルを再生する
- 音声を再生:指定したテキストを自動音声で読み上げる

このようなことを設定することが可能です。
設定を変えずに行うと通常の『タップ×トラジション』となり、先程の手順で単純な画面遷移が可能です。
例えば、『音声×オーバーレイ』にすると、
設定したオブジェクトをクリックすることで指定した音声が流れ、指定したアートボードが現在のアートボードに重なるようになります。
プロトタイプの共有方法
AdobeXDでのプロトタイプの共有はとても簡単に行えます。
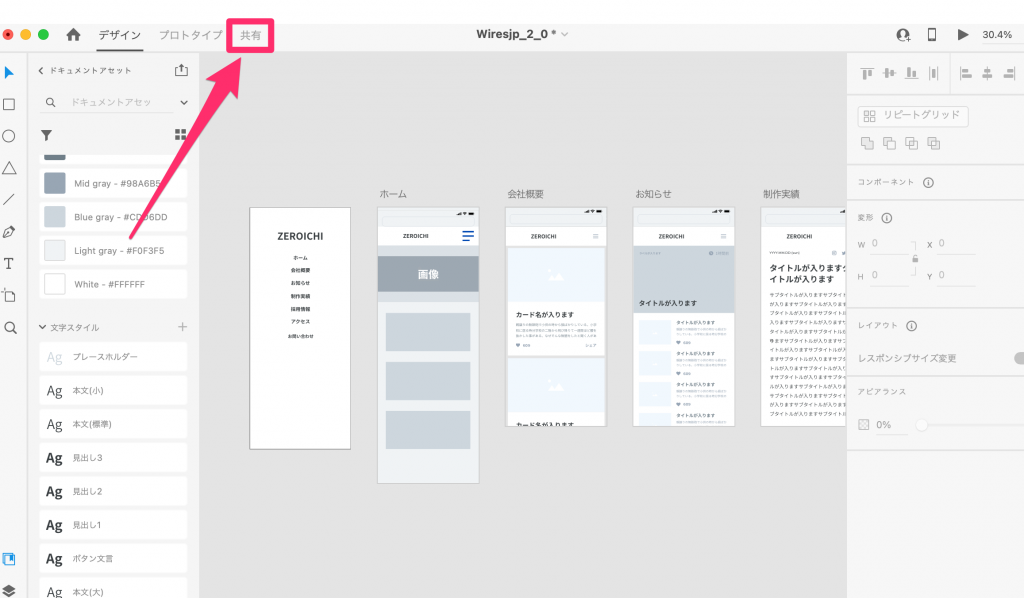
①左上の共有をクリックします。

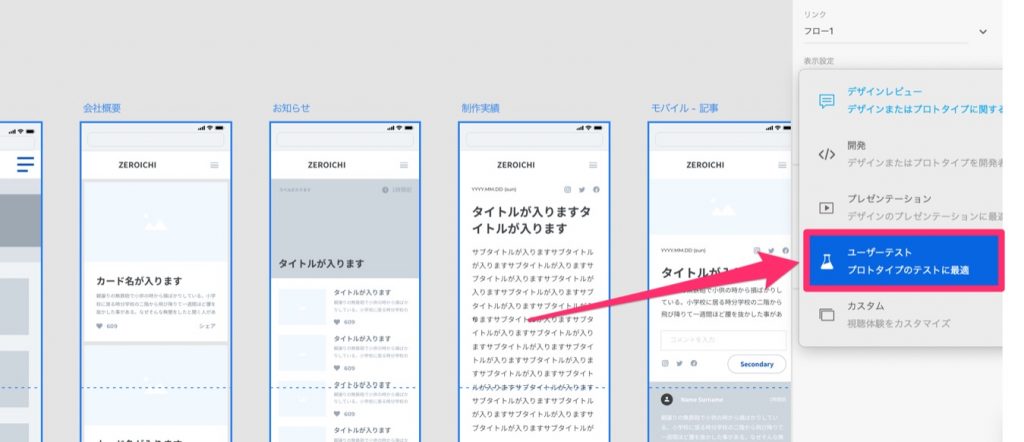
②プロトタイプヲ利用した場合は、右側の表示設定から『ユーザーテストを選択する』を選択します。

③右側の『リンクを作成』を選択し、共有しましょう。
リンクを共有相手に共有するだけで、共有可能です。
共有相手には?
共有相手には、先程プレビューをした時と同じように、画面サイズに合わせた形で表示してくれます。

Webブラウザがあれば、共有リンクを共有するだけでチームメイトやクライアントに共有できるのは、とても便利ですよね。
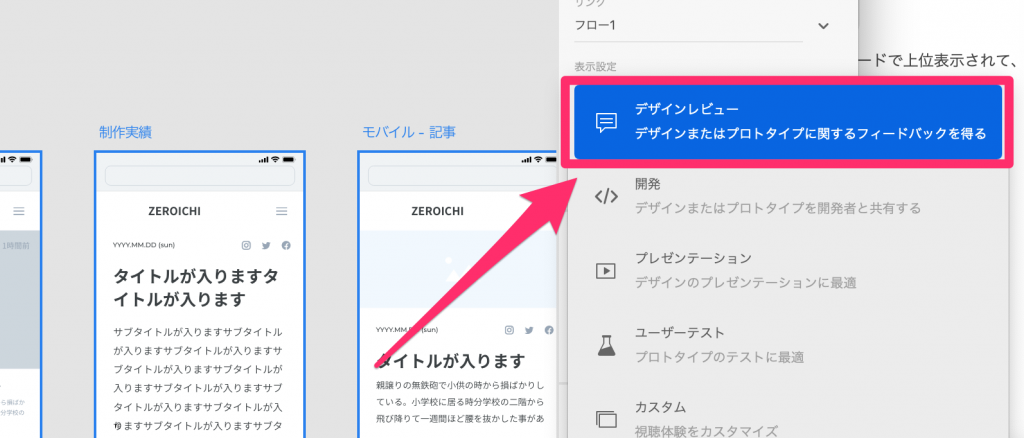
また、先程の表示設定の部分をデザインビューにすると、共有相手からフィードバックをもらうことが可能です。

まとめ
最後まで見ていただきありがとうございました。
今記事では、AdobeXDのプロトタイプについての解説を行いました。
理解を深めることはできたでしょうか。
ぜひ皆さんもプロトタイプを使いこなしていきましょう。