Adobe XDとはデザイナーによるデザイナーのためのツールです。
2016年よりリリースされ、Webページや、アプリのUI/UXデザインができます。
Adobe XDの使い方を学習すれば、コーディング知識がなくてもワイヤーフレームを手軽に作成でき、またデザインを効率よく作ることやプロトタイピングツールとしての利用も可能です。
Adobe XD は、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
また、動作が軽く効率を上げることが可能な便利で人気のあるツールです。
さっそくインストール方法、各プランの料金を見ていきましょう。
以下のサイトからダウンロード可能です。
目次
Adobe XDインストール方法
①無料で始めるをクリックすると、ダウンロードされるので、インストールします。

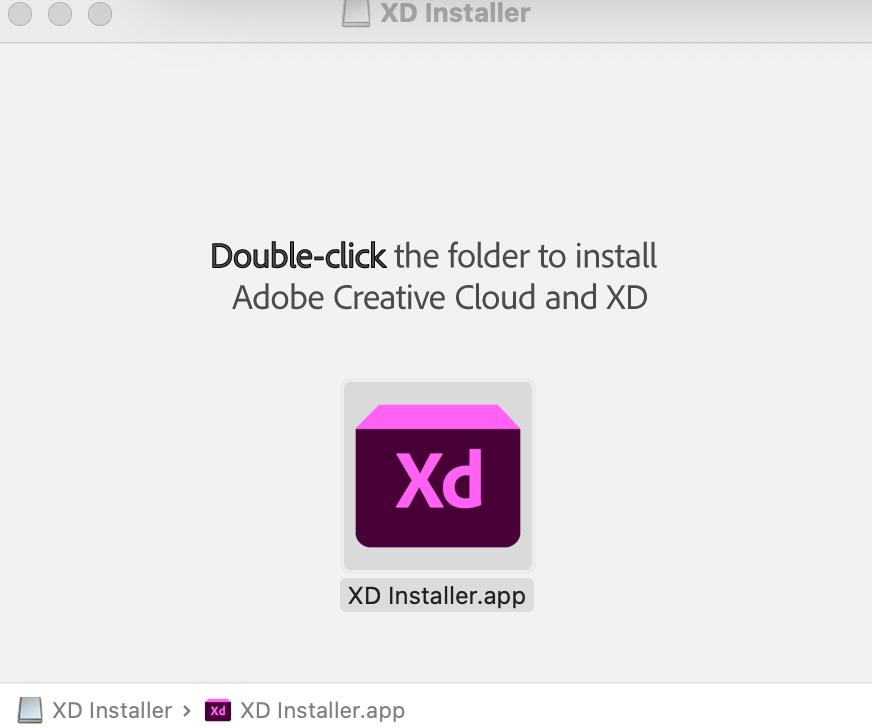
②この画面が出てきたら、ダブルクリックをします。

③次にインストールするためにパスワードを入力します。
この時のパスワードはMacBookを開く際に使っているものです。
④アカウントを作成します。

⑤質問に回答し、インストールを待ちましょう。

アプリケーションの起動
インストーラーが終了するとアプリが起動します。

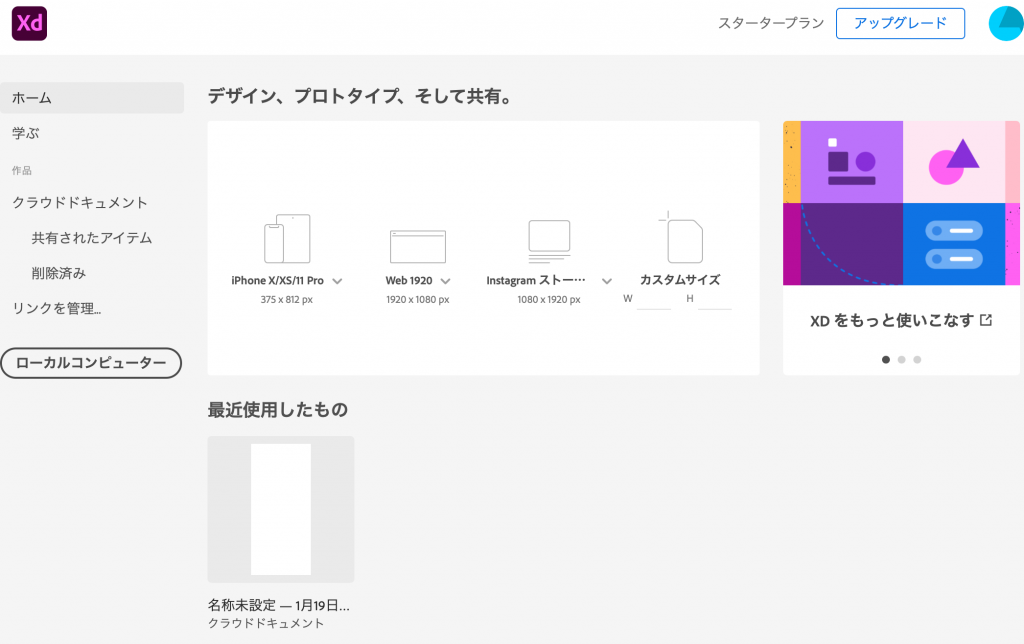
開くをタップすると、新規ドキュメントを作成できます。
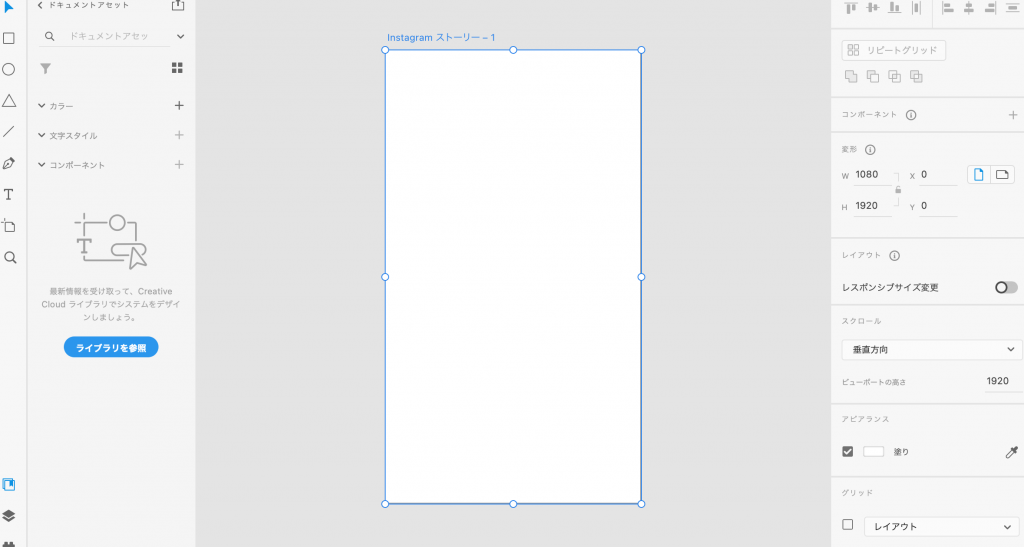
例えば新規ドキュメント作成から、「Instagramのストーリー」をタップします。

すると1080×1920pxのInstagramストーリーサイズのアートボードが初期状態で出てきます。

ですが、アートボードの初期のサイズがそのサイズというだけで、自由自在にサイズを変更可能です。
はじめは何も気にせずに色々と試してみましょう。
ホームをクリックすると、最初の起動時にでたホーム画面に戻ります。
先ほど作成したアートボードが、クラウドドキュメントとして保存されています。

他のデザインソフトと異なり、保存先にクラウドに保存と同時にローカルにも保存できるというメリットがあります。
そのため、環境に関わらずオンラインであればどこからでもデザインデータを持ち歩くことができ、離れた場所からでもチームのメンバーと共同でデザインをしたり、画面を設計したりすることができます。
また、画面設計をしながらそれをみてリアルタイムにデザイン作業をしたり、画面設計をしたり、原稿を急行する人と同時に作業をしたりすることも可能です。
Adobe XDで作られたデザインのサンプルが公開されているのでぜひご覧ください。
Adobe XD の料金
Adobe XD の料金は以下の4通りあります。
| スタータープラン | 無料 |
| XD(単体プラン) | 1,180/月 |
| XDグループ | 1,980/月 |
| コンプリートプラン | 5,680/月 |
プラン比較
プランごとの内容を詳しくみてみましょう。
| 機能 | スタータープラン | XD | XDグループ | コンプリートプラン |
| 料金 | 無料 | 1,180/月 | 1,980/月 | 5,680/月 |
| レイアウトとデザインの機能 | ○ | ○ | ○ | ○ |
| プロトタイプとアニメーションの機能 | ○ | ○ | ○ | ○ |
| 共同編集 | 共有ドキュメントの数、1
追加編集者の数、1 |
共有ドキュメントと編集者の数、無制限 | 共有ドキュメントと編集者の数、無制限 | 共有ドキュメントと編集者の数、無制限 |
| リンク共有 | 共有リンクの数、1 | 共有リンクの数、無制限 | 共有リンクの数、無制限 | 共有リンクの数、無制限 |
| 書き出しツール | ○ | ○ | ○ | ○ |
| ドキュメント履歴 | 10日間 | 30日間 | 30日間 | 60日間 |
| クラウドストレージ | 2GB | 100GB | 100GB | 100GB |
| Creative Cloudライブラリ | ○ | ○ | ○ | ○ |
| Adobe Fontsの利用 | 無料プラン
一部フォントセットのみ |
Portfolioプラン
全フォントライブラリ |
Portfolioプラン
全フォントライブラリ |
Portfolioプラン
全フォントライブラリ |
| Creative Cloudアプリ | XD | XD | XD | 20以上のCreative Cloudアプリ、XDを含む |
無料プランと有料プランの違い
ここで無料プランと有料プランの違いを説明します。上の表を参照ください。
- 共同編集の充実具合
- リンク共有数
- ドキュメント履歴の日数
- クラウドストレージのギガ数
- フォントの充実度
主にこの5つの点で違いがあります。
特にクラウドストレージのギガ数には大きな差があります。
また、誰かと共有して作業を進めるのであれば、有料プランでないと厳しいかもしれません。
ただ、無料プランでも十分に楽しむことができます。
まずは無料プランでできることを試してみましょう。
スタータープラン
とりあえず初めてみようという方は無料のスタータープランから始めてみましょう。
XD 単体プラン
不自由なく多くの機能を使うことができます。
XDグループ
XD単体プランの団体版です。
できることは変わりませんが、グループで利用可能なプランです。
コンプリートプラン

コンプリートプランは全アプリ使い放題のプランです。
Photoshopやillustratorなどの20以上のアプリが使い放題の非常にお得なプランです。
プロのクリエーターから趣味の利用まで、あらゆるクリエイティブ制作に必要な製品とサービスを提供しています。
また、学割もあって、学生・教職員の方は、コンプリートプランを初年度は1,980円/月、2年目以降は2,980円/月で利用可能です。
まずはスターターキットを使って学ぶ

これからAdobeXDを学ぶ人のために無料の学習教材「AdobeXD スターターキット」が用意されています。
初めて使うという方はぜひスターターキットから始めてみてください。公式ページからダウンロードが可能で、XDの基本的な操作を把握できるおすすめの学習ツールです。

XDはほぼ毎月アップデートが更新されていますが、それに合わせてこのスターターキットも随時更新されています。
最新のXDの機能を、実際にデータを触tたり画像や文字を入れたりしながら学ぶには最も有効な方法です。ぜひ試してみてください。
それでもわからない点は、Adobe XDの公式ヘルプ、Twitterや参加自由のユーザーグループ(Facebook)などで情報を探したり質問してみるのもおすすめです。
まとめ
AdobeXDのインストール方法や料金、プランを紹介してきました。
とても使い勝手の良い便利なアプリなので、ぜひ皆さんも使ってみてください。
Adobe XDが使えるようになると、できることが大きく広がります。
Webデザイナーに興味のある方や、デザインすることが好きな方、ぜひAdobeXDを使いこなせるようになりましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。