今のHTML、CSSコーディングで必須で求められるのは『レスポンシブデザインへの対応』です。
PCデザインだけでなく、スマホ画面でもレイアウトの崩れなくコーディングする必要があります。
そんなレスポンシブデザインで必須となるが『メディアクエリ(@media)』の知識です。
メディアクエリを使えば画面サイズによってスタイルを出し分けることが出来るようになります。
今回はメディアクエリの使い方を知りたいという方のために解説していきます。
目次
メディアクエリとは?
そもそもメディアクエリとは、Webサイトの画面幅に応じて表示を変えるために利用できます。
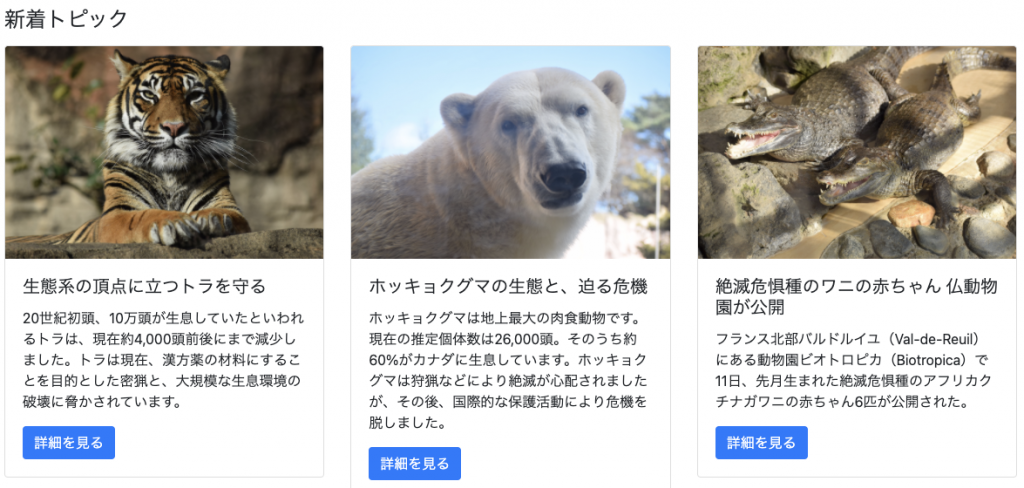
例えば、PCデザインでは3列に並べてスマホで見た場合は1列に並べにしたいという時があるのではないでしょうか。


このようにPCとスマホなどで画面幅違う場合にデザインを変えたいという場合に利用するのがメディアクエリです。
メディアクエリは上記のような状況の時に利用することで、対応することができます。
メディアクエリの書き方
まずメディアクエリは2種類の書き方があります。
- スタイルシートにCSSをかき分ける
- link要素で指定する
それぞれの書き方について詳しく解説していきます。
スタイルシートに書くことも可能
メディアクエリと使う一般的な書き方がスタイルシートに書き込む方法です。
スタイルシートとは『style.css』ファイルなどでCSSが記載されているファイルのことを指します。
cssファイルの中でメディアクエリは以下のようなに記述します。
ポイントとしては以下の3つです。
- @mediaを指定する
- メディアタイプを指定(scrennの部分)
- min-widthやmax-widthで画面幅の指定
まず@mediaという語句を指定します。
次にメディアタイプを指定しましょう。
メディアタイプは端末のカテゴリを表すもので種類は以下のようなものがあります。
all
→ 全ての端末に一致します。
→ ページ付きの素材や、印刷プレビューモードで画面に表示されるためのもです。
screen
→ 画面のタイプを指定します。
speech
→ 音声合成のために指定します。
上記のようなタイプがありますが、レスポンシブなデザインを指定する場合は 『screen』を使うのが一般的ですので、どれを指定すれば分からない場合はscreenを指定しましょう。
最後にandで括り min-widthやmax-widthを使い画面サイズの指定を行います。
例のコードではmin-width: 480px;を指定しているので、画面幅が481px以上の画面幅のみ中のスタイルが適用されます。
逆にmax-width: 960pxなどを指定した場合は指定した数字以下の画面幅の場合に中のスタイルを適用することが可能です。
link要素で指定
link要素を指定する場合はスタイルシートの中ではなく<html>タグの中に記述します。
cssを読み込む場合に、<link>タグを用いて読み込みますが方法自体は一緒でメディアクエリを使う場合は以下のようにmedia属性を使います。
media属性の中に、メディアタイプや画面幅の指定を行います。
例えば、上記のコードの場合max-width: 480px を指定しているので、480px以下の画面サイズ時にこのスタイルシートが適用されることになります。
端的に言えば、PC画面の時はこのスタイルシートは読み込まれることはなく、style.cssのスタイルは適用されません。
PCとスマホのレスポンシブ対応例
メディアクエリの使い方はご紹介しました。
ここからは具体的にPCとスマホの画面幅でレスポンシブ対応するにはどのようにしていけばいいかを解説していきます。
レスポンシブに対応するにはスマホとPCデザインに切り替えるブレークポイント値を決め、その値を超える画面幅であればパソコンのデザインに設定するという方法が有効です。
一般的にはPCとスマホの境界線の値は『768px』を設定しておくのが一般的です。
具体的なコードは以下の通りです。
上記のコードでは@mediaの中に書いたコードは678px以下の画面サイズでしか適用されないので、スマホの画面サイズのみにスタイルを適用できます。
実践的なHTML、CSSを学びたいなら『スキルド』
| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
メディアクエリについてご紹介しました。
メディアクエリはレスポンシブ対応を行う上では必須のスキルとなります。
『スキルド』ではそんなHTML、CSSの実践的なスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
レスポンシブデザインへの対応もカリキュラムに含まれており、コーディングスキルを学びたいという方にはオススメのスクールとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。