こんにちは。
今記事では、ウェブデザイナーにとってコーディングスキルが必要かどうか、という疑問についてお答えしていきます。
結論から先にお伝えすると、ウェブデザイナーにとってコーディングスキルは必要です。
そもそもコーディングとは?
コーディングとは、デザインしたものをブラウザ上で見える形にすることです。
実はデザイン制作を完了しても、ウェブサイトやアプリはできません。
そのデザインをもとに、HTMLやCSSといったマークアップ言語で見出しをつけたり、文字の色を変えたり、、、制作したデザインをブラウザで見える形にして初めてウェブサイトやアプリが完成します。
コーディング作業は、サイト制作・アプリ開発には欠かせない作業です。
ただ、ウェブデザイナーがコーディングのスキルをつけ、コードを書く必要があるのか、と言われると、スキルがなければ働けないというわけではありません。
しかし、小学生にもプログラミングの教育が導入され、今までより一層IT社会になっている今のウェブ業界では、デザインだけをするウェブデザイナーの将来性は期待できません。
では、早速解説していきます。
ウェブデザイナーがコーディングの知識が必要な理由、コーディングスキル有無で変わってくること、ウェブデザイナーが所得するべきコード(言語)などついて、みていきましょう。
この記事のまとめ
- コーディングはデザインされた制作物をHTML、CSSを使ってWeb上に動作できるようにすること
- Webデザインの場合はコーディングの工程が次に入っている
- ウェブデザイナーがコーディングを覚えるとメリットは3つ
- 工数の短縮につながる
- デザインの幅を広げることができる
- コミュニケーションが円滑に行える
目次
ウェブデザイナーの仕事内容
まず、webデザイナーとはどのようなことをするのか、仕事内容をみてみましょう。
ウェブデザイナーとは、その名の通り、Webサイトのデザインを行う人です。
クライアントの求めるデザインと構成を提案し、実際にコーディングするという役割を持っています。
Webデザイナーの仕事は「デザイン」と「コーディング」の大きく2つです。
デザイン
デザインソフトを使って、Webサイトやバナーのデザインをします。
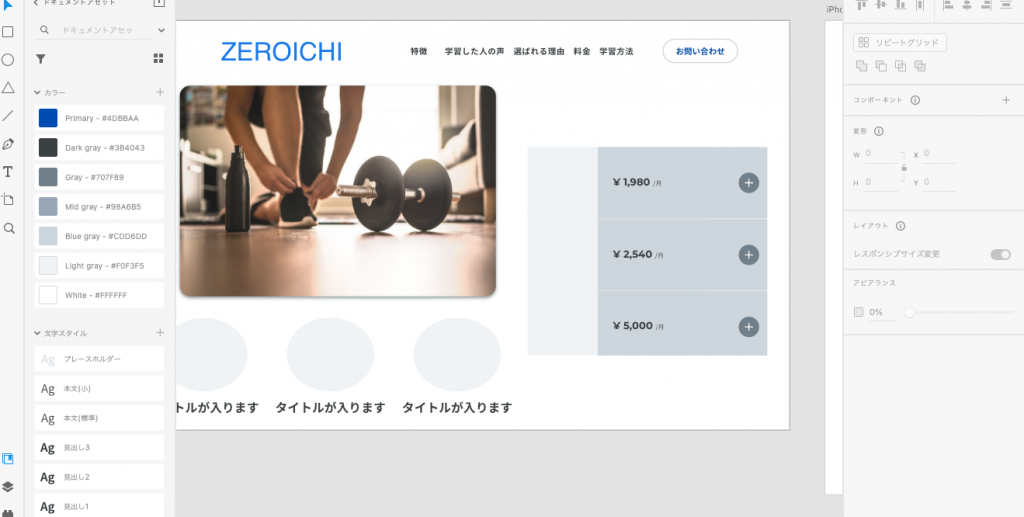
以下はAdobeXDというデザインソフトで、サイトのデザインを制作しています。

AdobeのPhotoshopやIllustrator、XDなどがよく使われる人気なデザインツールです。
Webサイトのデザイン以外にも、バナーのデザインをすることもあります。
また、最近では、デザインの元となるUIキットが多く出回っており、初心者の方でも簡単に様々なデザインを作ることが可能です。
コーディング
「コーディング」とは、HTMLとCSSという言語を用いて、デザインしたものを元にサイトを構築していく作業です。
画像や要素を動かしたい時などには、JavaScriptというプログラミング言語を用いることもあります。

コーディングエディタとして有名なものとしては、Visual Studio Codeや、AdobeDreamweaverが挙げられます。
エディタとはコーディング用のソフトです。
このようにデザインしたものにコードをつけていくことによってサイトが完成していきます。
コーダーの仕事内容
コーダーとは、Webデザイナーがデザインしたサイトやアプリなどを基に、HTML・CSS・JavaScriptなどを使って、ユーザーがWeb上で閲覧・動作させることができるように作り上げる職種のことです。
コードを書くことをコーディングと言います。
つまり、コーダーの主な仕事内容は、デザインデータが実際に動く、または、見えるようにするためにコードを書き、構造や機能を正しく作り込むことです。
また、閲覧するブラウザや端末によって、コーディングしたデザインや機能に不具合が生じる場合もあります。
このように不具合が生じた際に、随時コードの確認や修正を行うこともコーダーの重要な仕事です。
指示通りにコーディングを行うことを前提として、デザイナーやシステムを開発するプログラマーの趣旨をくみ取りつつ作業を行うことも大切です。
ただ、上のデザイナーの仕事内容のところで紹介した通り、今やコーダーという仕事はデザイナーの仕事の一部になっています。
特に企業内でWebサイトを内製化している場合やフリーランスなどの場合、Webデザイナーがコーディング作業まで行うことが多いです。
しかし、Web制作会社では分業しているのが一般的です。
コーディングスキルが必要な理由
ウェブデザイナーにとってコーディングスキルは必要です。
ただ、ここで勘違いしてほしくないポイントとしては、コーディングスキルを身につけて、上で説明したようなコーダーになる必要があるというわけではないということです。
コーディングスキルを4つの段階に分けてみます。
①基礎的なHTMLやCSSを書くことができる
②コーディングのトレンドなども抑え、HTMLやCSSを書くことができる
③HTMLやCSSに加え基礎的なJavaScriptを書くことができる
④本格的なWebアプリケーションの開発ができる
このうち①は、ウェブデザイナーもできる必要があります。
②〜④に関しては、できるようになることでスキルアップにつながります。
ここでは、ウェブデザイナーが最低限コーディングスキルを必要とする理由を解説します。
理由は3つあります。
- 工数の短縮につながる
- デザインの幅を広げることができる
- コミュニケーションが円滑に行える
詳しく解説します。
工数の短縮
ウェブサイト制作やアプリ制作には、デザイナーやコーダーなど複数の人が関わります。
コーディングを知らないデザイナーが制作するデザインは、当たり前ですが、その後のコーディングを意識したものとは程遠いデザインになっていることがほとんどです。
たとえば単位が違ったり、カラーモード違ったり、できなくはないけれどとても時間のかかるデザインであったり、、。
こういった場合、コーダーにデータを渡した後コーディングに移ることが難しいため、再度デザイナーにデータを修正してもらう必要があります。
とても手間がかかります。
やはり仕事なので工数の短縮、効率の良さは非常に重要です。
ウェブデザイナーにとって目的にあったデザインを制作することが何より大切ですが、その上でコーダー含め全体の工数の短縮を考慮できるデザイナーこそ、一流の「Webデザイナー」と呼べるでしょう。
デザインの幅を広げることができる
Webデザインは、最終的にはソースコードとして出力されるというルールがあります。
つまりWebデザイナーは、デザインの段階でそのことを見越しておく必要があります。
しかし、デザイナーがその「ルール」についての知識がない、つまり「コーディングのしらないwebデザイナー」である場合、そもそもどこまで、どのようにデザインして良いものかといった判断がしにくいです。
webデザイン だけでなく、コーディング上のルールも知っておくことで、コーディングして実際に端末で見たときにどんな表現になるかを想像することが可能です。
そして結果として、よりスキルや幅の広いデザインを組むことができるでしょう。
コミュニケーションが円滑に行える
仕事をする上で、コミュニケーションを円滑に行うことは非常に重要です。
コーディングの知識が少しでもあれば、工数の短縮につながり、コードを考えたデザインができる、そして結果的にコーダーとのコミュニケーションが円滑になります。
また、デザイナー自身である程度の「できるかできないか」といった判断が行えるので、度々の確認の手間も省くことができます。
スムーズな連携を取るためにも、デザイナーがコーディングを意識しておく必要があります。
以上の3点の理由からウェブデザイナーは最低限のコーディングスキルを必須とします。
ウェブデザイナーの将来性
ここからは、ウェブデザイナーの将来性について少し解説していきます。
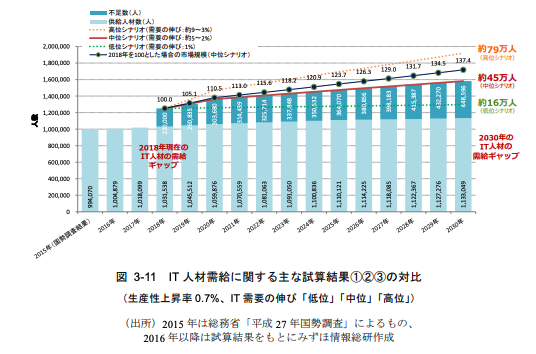
インターネット技術が急速に発展する中、IT人材の需要は年々上昇しています。
2019年、経済産業省の『IT人材需給に関する調査』によると、Webデザイナーを含むIT人材の需給ギャップは、2030年には少なくとも16万人以上となる見込みです。
少子高齢化や人口減少などの影響で、国内の労働人口が減少する一方で、IT需要は今後も増加傾向にあります。

つまり、IT人材需要は年々高まっています。
Web関連の職種のなかでも、UI・UXデザイナーの需要が特に増加していくと予想されています。
企業が提供するサービスのオンライン化、アプリ化が進み、さらにUIやUXの重要性に注目が集まるでしょう。
それに伴ってデザインをコーディングするコーダーの需要も高まると考えられます。
Webデザイナーの将来性が不安視されるのはなぜ?
ウェブデザイナーの需要は非常に高いです。
しかし、「ウェブデザイナーは稼ぐことができない」こういった言葉をネット上でよく見ます。
なぜでしょうか。
それは、ウェブ業界に参入する、ウェブデザイナーになるという方が非常に多く、経験が浅い方にとって戦いづらい市場になっているためです。
ウェブ業界でウェブデザイナーとして長く活躍していきたいという方は、
「周りより優れたデザインを作る」あるいは「プラスアルファのスキルを身につける」
このどちらかです。
前者は経験と実績、さらにセンスも関係してくると思いますが、後者は自身の努力次第です。
ここでは、ウェブデザイナーの将来性が不安視されている以下の2つの理由について解説します。
- 競争率が高い
- AIがますます進んでいる
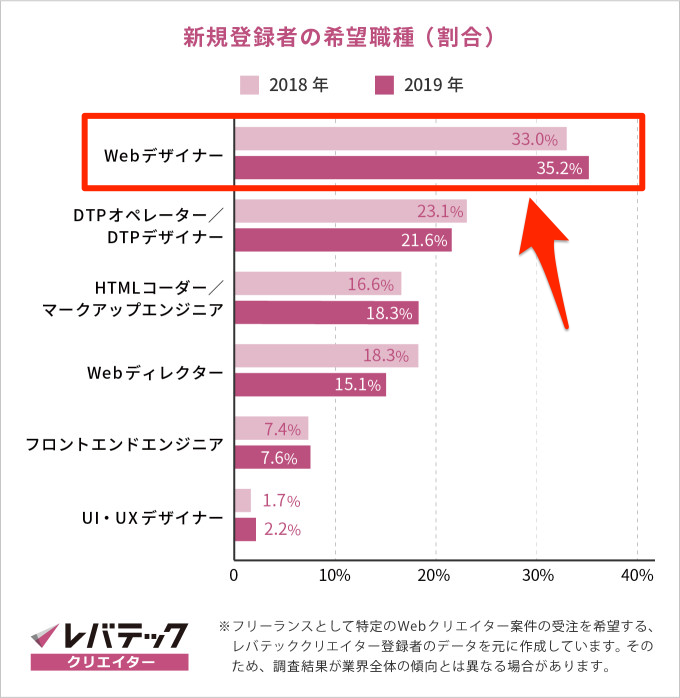
①Webデザイナー増加にともない、競争が激化するから

上の表を見ると、ウェブデザイナーの新規登録者の希望業種は2019年には35%、つまり3人に1人がWebデザイナーを希望しています。
この結果からも分かる通り、まずWebデザイナーの数は他の業種と比べても多いということが分かります。
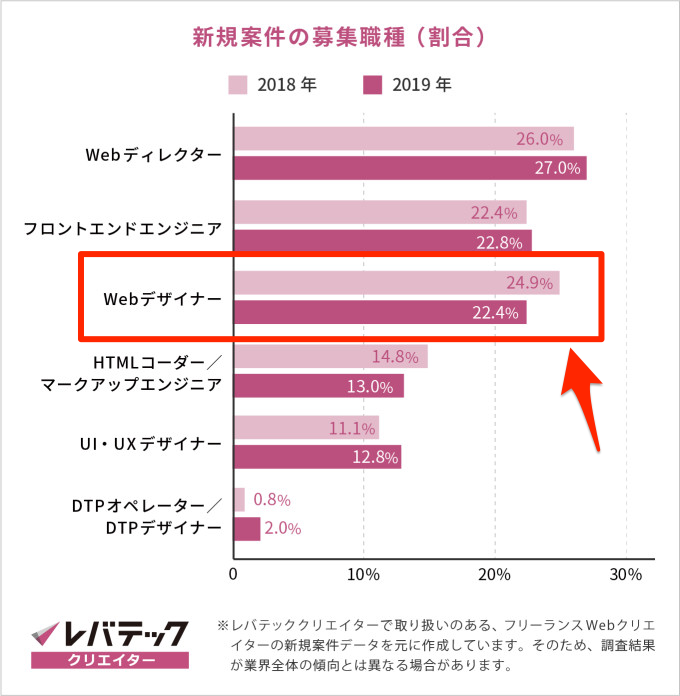
次に以下の表を見てください。

これを見ると、ウェブデザイナーの新規案件数は昨年対比で2.5%落ちており、案件数の割合についても1位ではなく3位になっているということがわかります。
そのため今のウェブデザイナー市場では、案件獲得の倍率が上がっており、競争率が非常に高くなっています。
さらに2020年より小学校でもプログラミング教育が必修化され、パソコンを扱える人やウェブ業界で働く人の割合がさらに増えていくと予想されます。
つまり、これからは、デザインスキルだけでウェブデザイナーとして生きていくのは厳しいです。
②単純な作業はツールに取って代わられていくから
多くのもののAI化が進む中、デザインは「人の創造力によって創られるもの」といったイメージがありませんか?
しかし、実は近年、WebデザインもAIによる自動化が進んでいます。
例えば、近年はWebサイトやロゴマークを自動で作成できるサービスなども登場し、専門知識がなくても簡単にWebデザインができるようになりました。
具体的には、下の画像の「CANVA PRO」というツールでは、誰でも簡単に様々なデザインを作ることが可能です。

したがって、今後ウェブデザイナーの仕事もAIで代替される可能性が高いということです。
ウェブデザイナーの需要が突然なくなるということは考えにくいですが、Web業界は変化の激しい業界であるということを意識し、デザインにプラスしてスキルを身につけておくことも重要です。
将来性のあるウェブデザイナーになるためには?
将来性のあるウェブデザイナーになるためには、プラスアルファな知識が必要です。
先ほどからプラスアルファなスキルが必要と言っていますが、
プラスアルファなスキルとは、、、?
コーディングスキルのことです。
他にも色々ありますが、コーディングスキルを身につけることがwebデザインの案件を多く確保する近道となるでしょう。
つまり、将来性のあるウェブデザイナーになるには、コーディングの知識が必要不可欠です。
スキルド

- オンライン完結
- 費用がとにかく安い
- LP制作を学びたい方には充分なカリキュラム
『スキルド』はコーディングスキルを最短で覚えられるオンラインスクールです。
なんといっても値段が安い。価格を抑えてHTML/CSSを学びたいという方は、スキルドをお勧めします。
スキルドでは、人件費や広告費など無駄な費用をカットしています。
そのため、他スクールと比べてとても安くサービスを提供しています。
副業で月5〜10万円ぐらい稼ぎたいな〜と思っている方にはぴったりのスクールです。
| 料金 | 5,000円/月額 |
| 学べるスキル コース |
Webサイト制作コース |
まとめ
今回は、ウェブデザイナーにはコーディングスキルが必要ということについて解説しました。
ご理解いただけましたでしょうか。
ユーチューブやアプリなど学ぶ手段たくさんあります。
ただ、早く確実に身につけたいという方は、スクールに通うのが一番でしょう。
これからウェブ業界でウェブデザイナーとして活躍していきたいと考えている方にとって、コーディングスキルは必須です。
あなたの活躍を楽しみにしています!