こんにちは。
何かをデザインする上で欠かせないワイヤーフレーム。
今回は、そんなワイヤーフレームが簡単に作れるAdobeXDのワイヤーフレームについての解説記事になっています。
初心者の私でも、AdobeXDを使えば簡単にワイヤーフレームを作成することができました!
早速見ていきましょう。
記事内容
- ワイヤーフレームとは
- AdobeXDでワイヤーフレームを作成するメリット
- UIキットを活用する方法
- 実際に簡単なワイヤーフレームを作ってみよう!
目次
AdobeXDとは
AdobeXDとは、正式名称「Adobe Experience Design」という、 2017年10月に正式版がリリースされたWebサイトやモバイルアプリのUI/UXデザインツールです。
リリースされて以来とても人気の高いデザインツールです。
AdobeXDでは、デザイン作成・プロトタイプ作成・共有コメントといった主に3つのことを効率よく行うことができます。
また、XDを使用することで、チーム間やクライアントとのやりとりもスムーズに行うことができます。
まだダウンロードしていない方はぜひダウンロードしてみてください。
ワイヤーフレームとは
ワイヤーフレームとは、一言で表すと設計図のようなものです。
ウェブサイトを作る際、何かをデザインする際、その後の作業を効率的に行うために欠かせないのがワイヤーフレームです。
また、ワイヤーフレームには、整理整頓をしたり、レイアウトを決めたりするだけでなく、プロジェクトのチームメイトやクライアントとのコミュニケーションを取りやすくする役割もあります。
サイト制作にはさまざまな人が関わってくるので、認識のずれをなくす、細作過程でのトラブルを防ぐことは非常に重要になってきます。
ワイヤーフレームの役割や作成手順について詳しく知りたい方は以下の記事をご覧ください。
AdobeXDでワイヤーフレームを作成する4つのメリット
- テンプレートの数が豊富
- レスポンシブサイズに自動で合わせてくれる
- プレビューで確認しながら行える
- 作成データをURLで共有できる
テンプレートが豊富
Adobe XDは他のツールと比べても、テンプレートの数がとても豊富です。
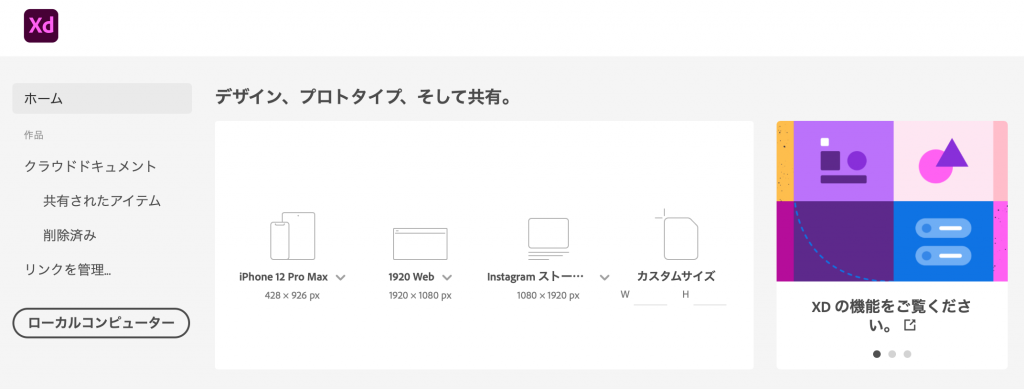
PC、スマートフォン(iOS、Andoroid)、タブレットなどの各サイズのアートボードテンプレートがあらかじめ用意されています。
そのため、自分でサイズに合わせてテンプレートサイズを設定する手間を省くことができます。

レスポンシブサイズに合わせてくれる
Webサイトを制作する際には様々な画面サイズを想定してワイヤーフレームを制作する必要があります。
画面サイズが変わると、画像やオブジェクトの配置も対応させなければなりません。
AdobeXDでは、アートボード内に配置した画像やオブジェクトを画面サイズに合わせて最適なサイズに変更・配置してくれます。
自動・手動の切り替えが可能なので、手動の場合は高さや幅などをサレぞれ指定することが可能です。
ちなみに、デザインツールとして人気なPhotoshopでは手動で調整する必要があります。
便利な機能
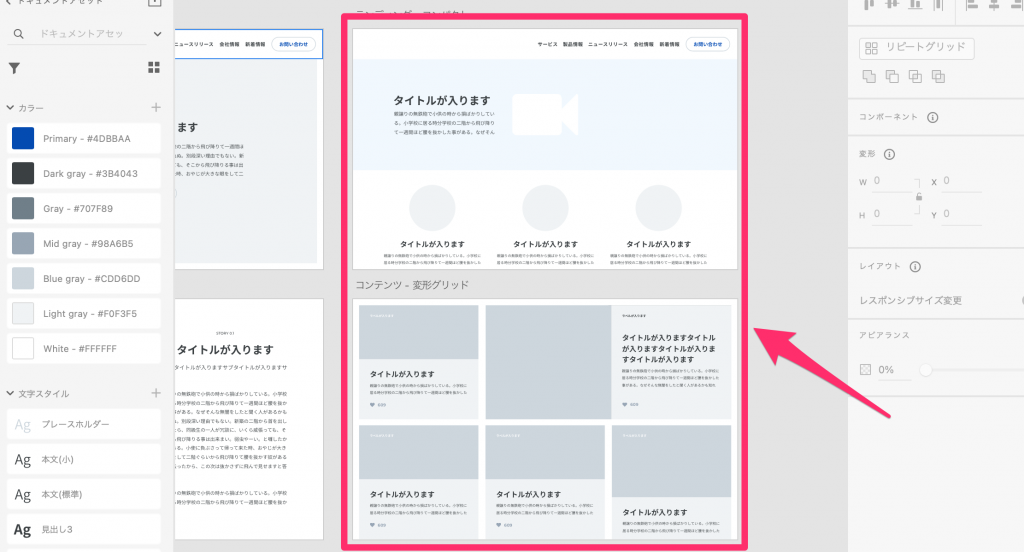
- リピートグリッド
指定した内容を縦横にリピートさせることができる機能です。
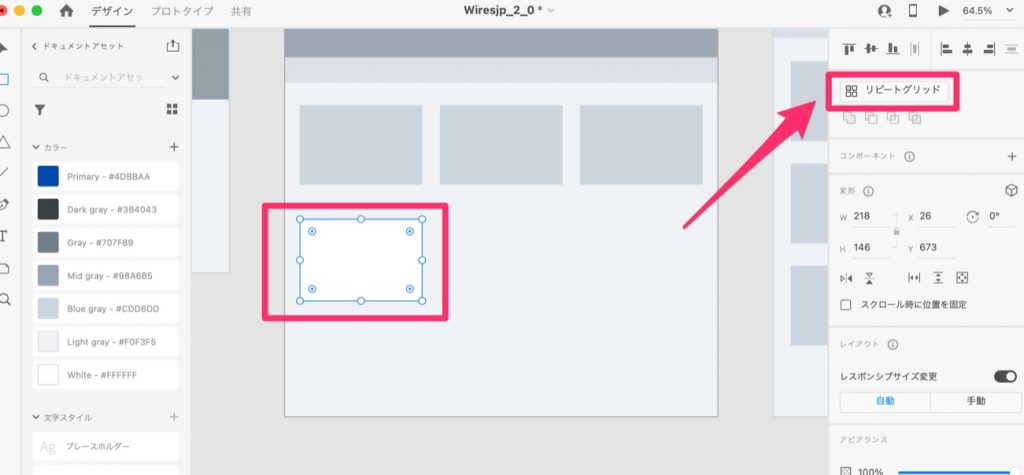
- リピートしたい内容を選択し、右ウィンドウの上部にある「リピートグリッド」をクリックします。
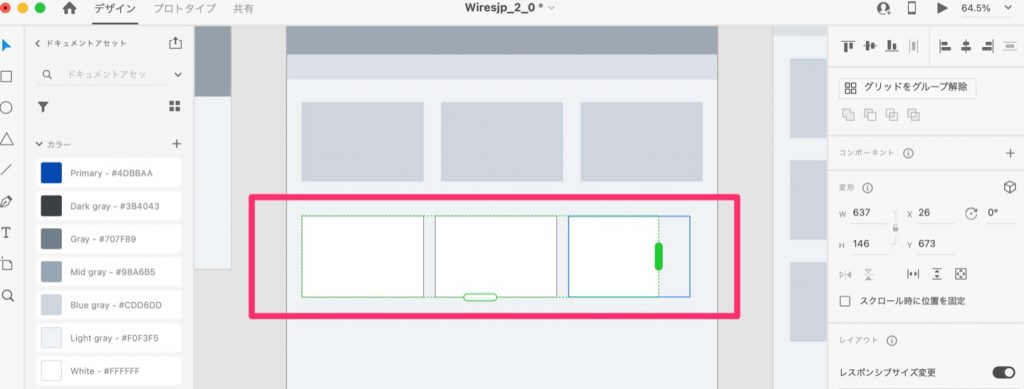
- 選択していた部分が緑色の枠に変わります。下と右にある楕円のような部分を動かすと、その方向に内容がリピートされます。
- リピートされた要素の間にカーソルを合わせると、余白部分がピンク色で表示され、その状態でドラッグすれま間隔を拡大縮小することも可能です。
- リピートされた要素同士はリンクしているため、どこか一つに変更を加えると全てに反映されます。


- プロトタイプ作成
プロトタイプとは、試作品という意味があります。
AdobeXDでは、プロトタイプを簡単に作成することが可能です。
アートボード同志を紐付けることで画面に動きをつけることができます。
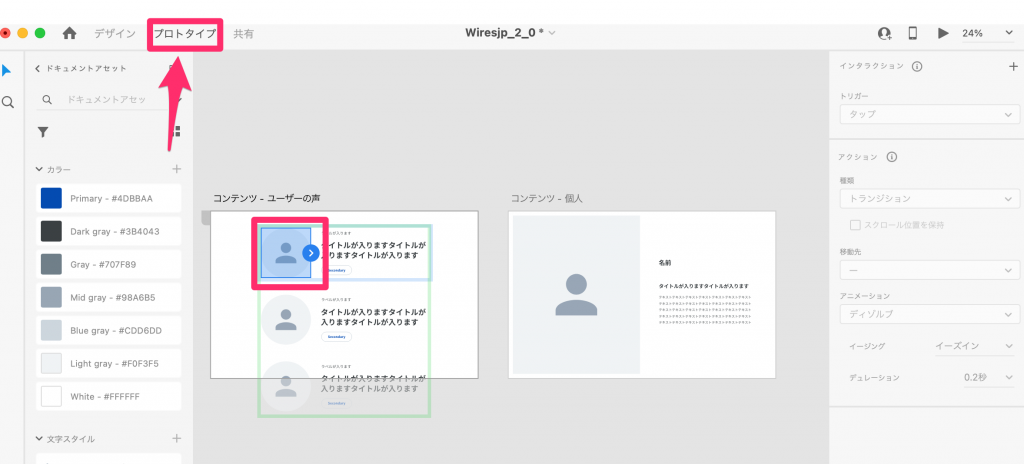
- 左上のプロトタイプを選択します。
- アートボード上の遷移したい画像やフレームを選択します。
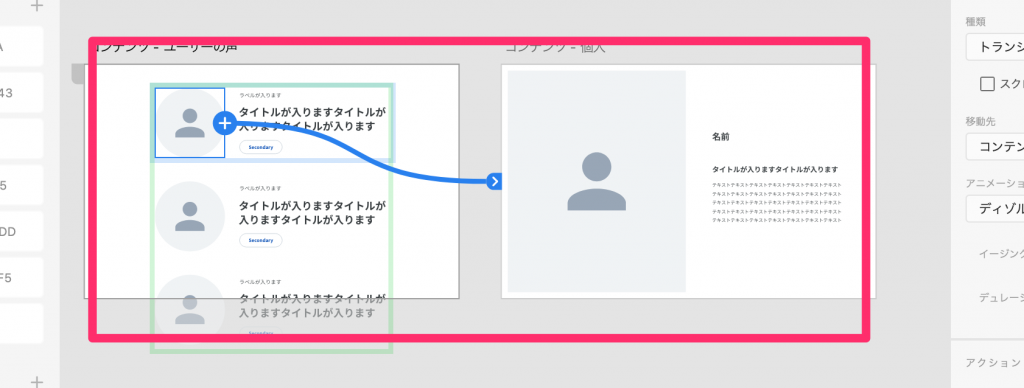
- どのアートボードに遷移するかをドラッグ&ドロップで選択します。
- 実際にボタンやリンクを操作したときの動きを再現することが可能です。


プレビューで確認しながら行える
作成したプロトタイプを実際の画面ではどのくらいの大きさで表示されるかを都度確認することが可能です。
動きをつけた場合には、どのような見え方をするのか確認しながら作成可能です。
動きを加えた上でクライアントに共有することで、イメージが湧きやすくなります。
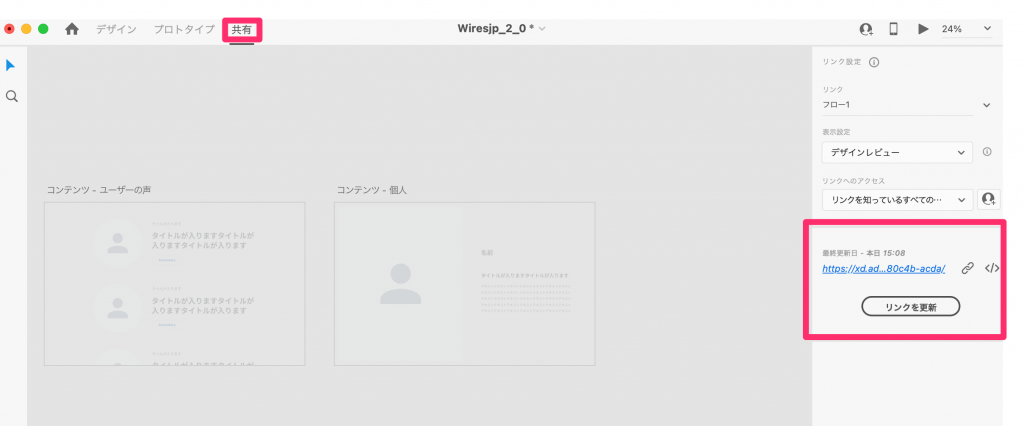
作成データをURLで共有・コメントできる
Adobe XDはプレビューのリンクを作成・共有することができます。
また、データを修正した際には、リンクを更新するだけで修正内容が反映されます。

共有した画面では各ページごとにコメントを入力することも可能です。
制作者だけでなくURLを共有された側も書き込みができるので、修正依頼などもページ上にメモできます。
とても便利な機能です。
ちなみにPhotoshopやIllustratorで制作した場合、データを書き出してZIPなどで共有しなければなりません。
AdobeXDを使ってワイヤーフレームを作ってみよう!
ワイヤーフレーム制作の4ステップ
- 掲載する情報の整理
- アートボードの作成
- レイアウトを決める
- コンテンツを配置する
①掲載する情報の整理
まずは、ワイヤーフレームにどんな文章や画像を配置するのかといった情報をまとめましょう。
メモなどに書き出してみても良いかもしれません。
ここでは、明確にではなく、大まかな最低限の情報でいいので思いつくことを整理してみましょう。
②アートボードの作成
アートボードとは、絵画に例えると絵を描くためのキャンバスのようなものです。
つまり、デザインを作成するための作業範囲ということができます。
まずは、用途にあったアートボードを選択します。
アートボードは自分で作ることも可能ですが、UIキットをインストールすればとても簡単に、より早くアートボードを作成できます。
UIキットについては後ほど説明します。

③レイアウトを決める
レイアウトとは、画面をどう分割するかという分割方法のことです。
テキスト、画像や決めておいたコンテンツをどこにどう配置するか決めて入れていきます。

④コンテンツを配置する
レイアウトを決めることができたら、コンテンツを配置していきます。

ワイヤーフレームの段階では、細かいデザインの指示は不要なので、この程度で十分だと思います。
Webページを作成するとなると、これを30ページほど作っていくことになるので、初心者の方が1から自分で作っていくのは大変です。
キットを使えば初心者の私でも簡単に作ることができたので、ぜひキットを使用してみてください。
UIキットを使って作成する方法
最近では、無料キットが多くあります。
そのため、初めてワイヤーフレームを作る方でも取り組みやすく、簡単に作ることができます。
作りたいものをイメージしながら好きなキットを使ってワイヤーフレームを作ってみましょう。
入手したUIキットを開き、必要な要素を使用したい箇所にコピペして使うことができます。
よく使う要素はアセットに登録しておくととても便利です。
初心者におすすめ XDのUIキット
Wires

ワイヤーフレームに使える様々なテンプレートが用意されているAdobe XDのUIキットです。
スマホ向けのテンプレートが170種類、PC向けのテンプレートが90種類もあります。
コンポーネントの種類もログインフォームやニュースフィード、プロフィール画面や支払画面など240種類用意されています。
これを使えば、初心者の方でもすぐにワイヤーフレームが作れます。
Wires jp

Wires jpは上記の「Wires」をベースに、日本向けに再構成されたAdobe XDのUIキットとなっています。
Wiresよりもデザインの種類は少ないものの、フォントなど日本語に最適化されていて、初心者の方にはとてもおすすめなUIキットです。
Responsive Resize Kit

ウェブ制作でワイヤーフレームを作るのであればダウンロードしておきたいAdobeXD専用のUIキットです。
飽きの来ないモダンなデザインが特徴的で、おしゃれなワイヤーフレームが作れます。
PC・タブレット・スマートフォンの3種類のレスポンシブデザインのアートボードが作成されています。
まとめ
XDは細かいデザインをしていく場合は同じAdobe製品であるIllustratorに劣りますが、ワイヤーフレームであればXDで簡単に作成することができます。
Adobe XDには無料で利用できるUIキットも多数公開されていますので、ぜひXDを使ってワイヤーフレームを作ってみてはいかがでしょうか。
Adobe XDでのワイヤーフレームの作り方をご紹介しました。