本記事では、イラストレーター初心者でもグラデーションの基本を押さえて使いこなす方法をご紹介します。
グラデーションは華やかで一見やるには難しそうに見えますが、イラストレーターでは実は簡単に使うことが可能です。操作方法のスクショを使いながら紹介していますので、簡単に理解したい方にオススメの記事です。ぜひ、ご活用してみてください。
この記事のまとめ
- 3種類のグラデーションを使い分ける
- グラデーションパネルの基本機能の紹介
- スポイドツールで好きな色を自在に使いこなす方法
- フリーグラデーションの活用術
目次
グラデーションの基本
グラデーションの種類
まずは、イラレで使えるグラデーションの種類についてご説明します。
全部で3種類の方法があり、基本は”線形”と”円形”の2種類となっています。
応用として、フリーグラデーションがあると捉えて貰えれば概ね正解です。
| 種類 | 仕様 | イメージ画像 |
| 線形グラデーション | ある点から別の点へカラーを⼀直線にブレンドするグラデーションタイプ |  |
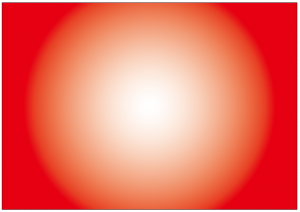
| 円形グラデーション | ある点から別の点へカラーを放射状にブレンドするグラデーションタイプ |  |
| フリーグラデーション | 描画が滑らかで⾃然に⾒えるように、シェイプ内でカラー分岐点を指定した順序またはランダムな順序で徐々に変化させるグラデーションタイプ |  |
グラデーションを作成するための準備
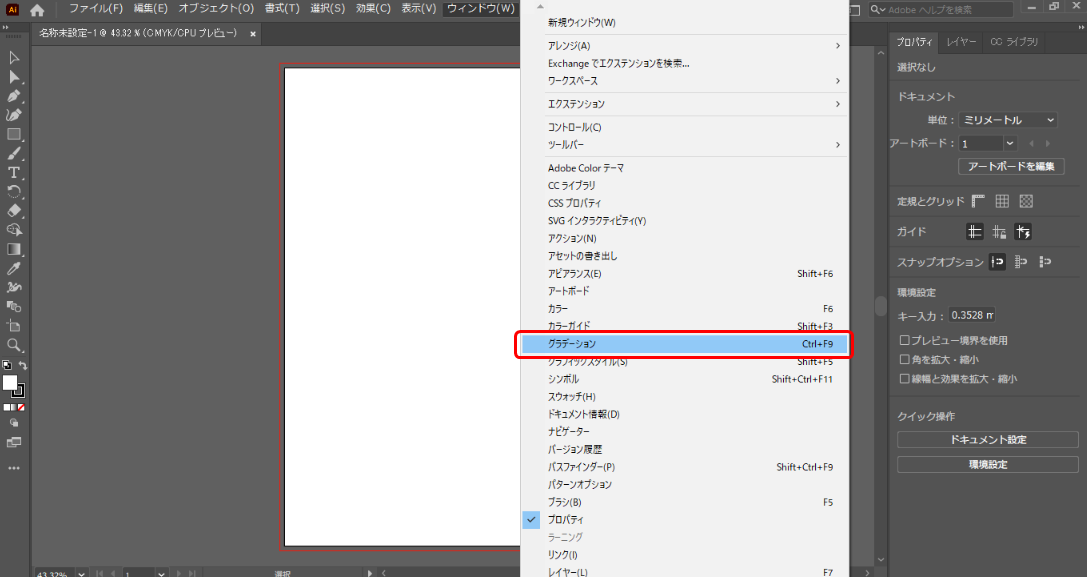
はじめに、グラデーションパネルの追加をします。
【ウィンドウ】→【グラデーション】にチェックをいれましょう。
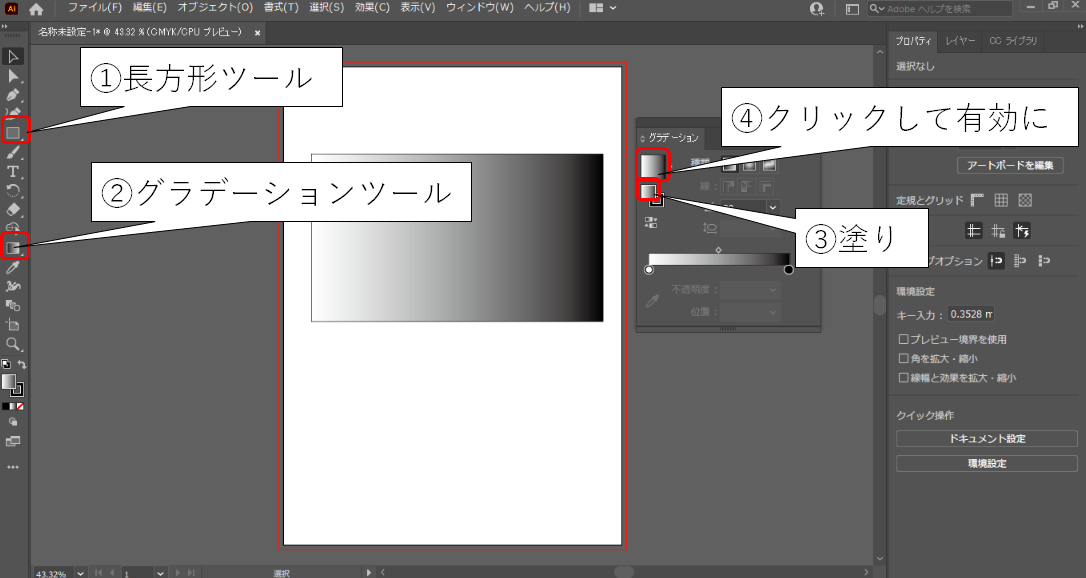
次に、グラデーションパネルの準備を行います。
- 長方形ツールで適当な大きさの四角形を作成してみましょう
- グラデーションツールをクリックします
- 【グラデーションパネル】塗りを選択します
- 【グラデーションパネル】最後にグラデーションを有効にしてください

色を変える方法
色を変える方法は以下の手順で行います。
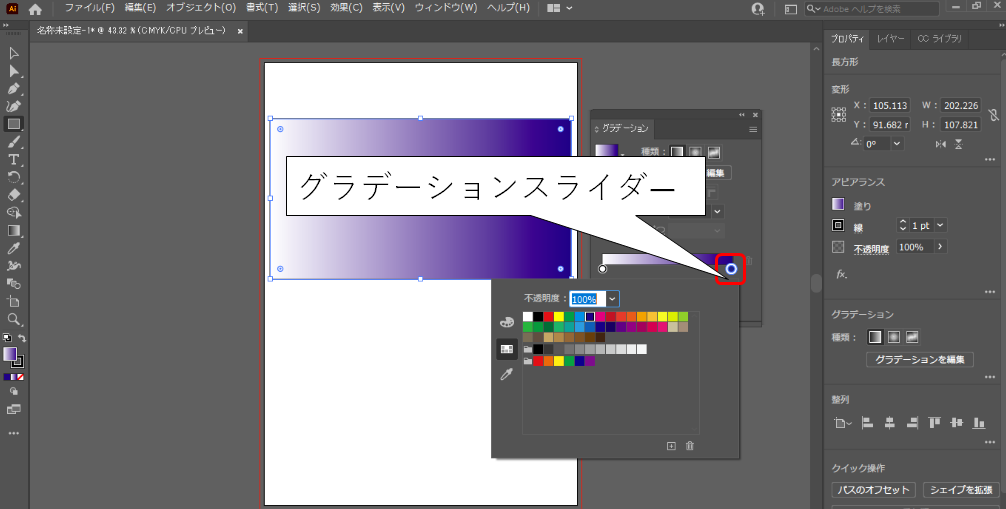
- グラデーションスライダーをダブルクリック
- カラーパネルで好きな色を選択
色を変える方法
グラデーションの色を変更する場合は、グラデーションスライダーをダブルクリックします。
下の画面のようにカラーパネルが表示されるので好みの色に変えてみましょう
グラデーションを調整する
グラデーションを調整するためには以下の方法があります。
- 色を追加する
- 色を削除する
- 濃さを変える
- 角度を変える
- 理想の色を配色する
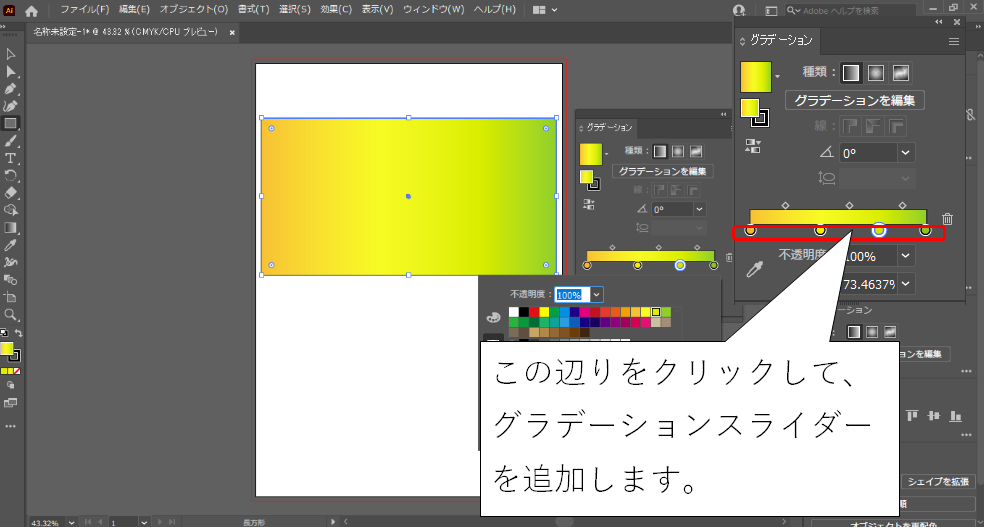
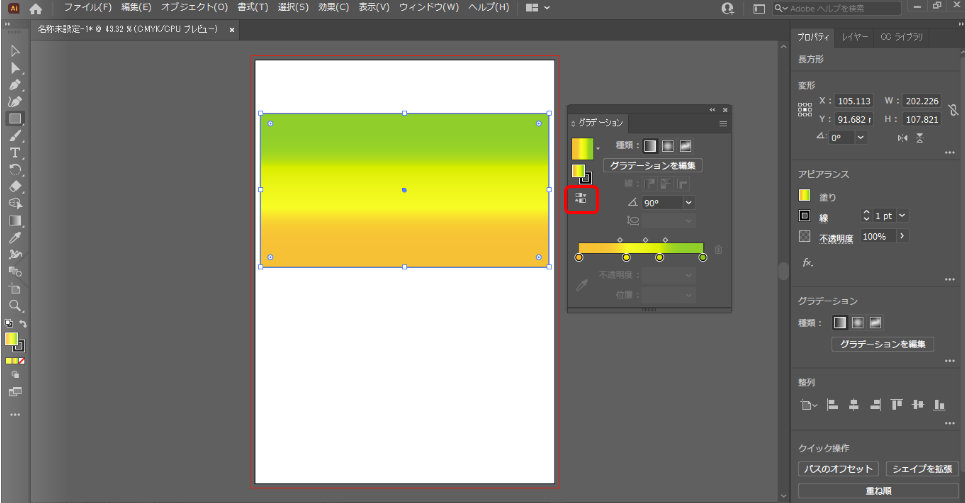
グラデーションスライダーの追加
デフォルトのグラデーションパネルには、両端に二つのグラデーションスラーダ―しか表示されていません。
色を増やしたい場合は、グラデーションスラーダ―を追加する必要があります。
グラデーションパネルで、色を追加したい位置のやや下部をクリックすると新しいグラデーションスライダーが作成されます。(目安として赤く囲ってある部分をクリックしましょう。)

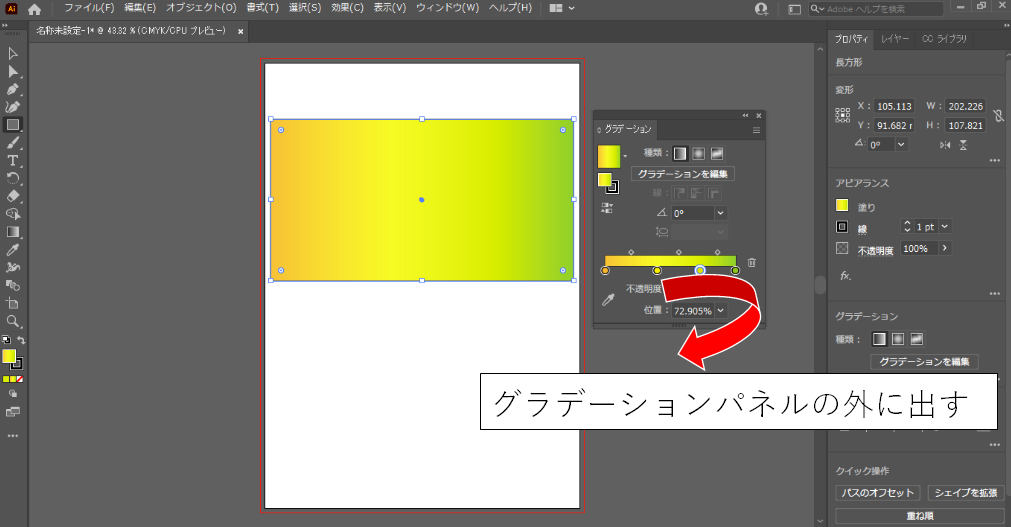
グラデーションスライダ―の削除
グラデーションスライダーを削除したい場合は、グラデーションパネルの下側へドラッグ・アンド・ドロップしてあげましょう。

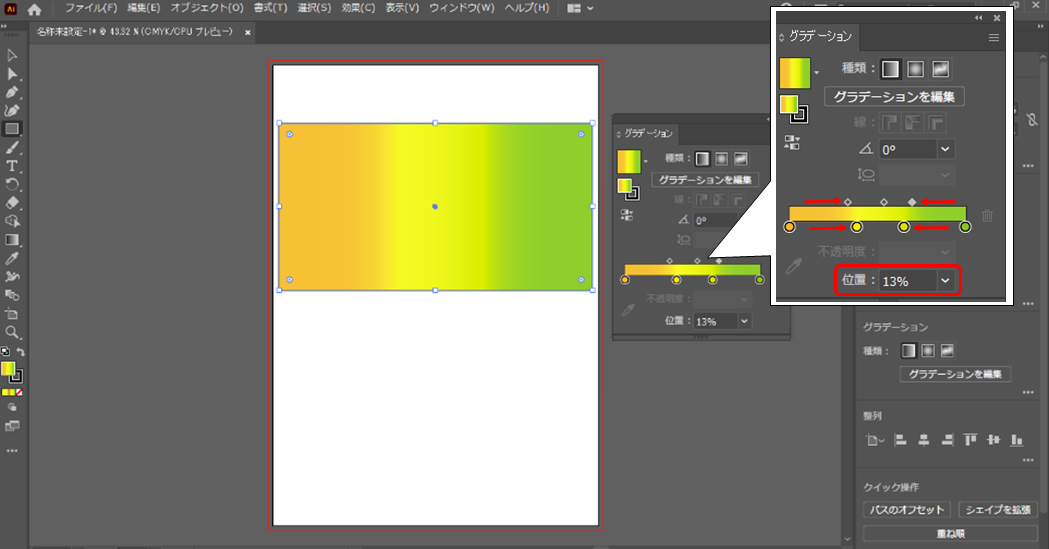
グラデーションスライダーの位置を調整
グラデーションスライダーの位置を変えることで、色の濃さを調整する事もできます。
例えば、下の画面のように中心に寄せると同じ配色でも国旗のようなデザインに変わっていったのが分かります。
グラデーションスライダーの位置は、パネルの下にある【位置】で調整する事も可能です。

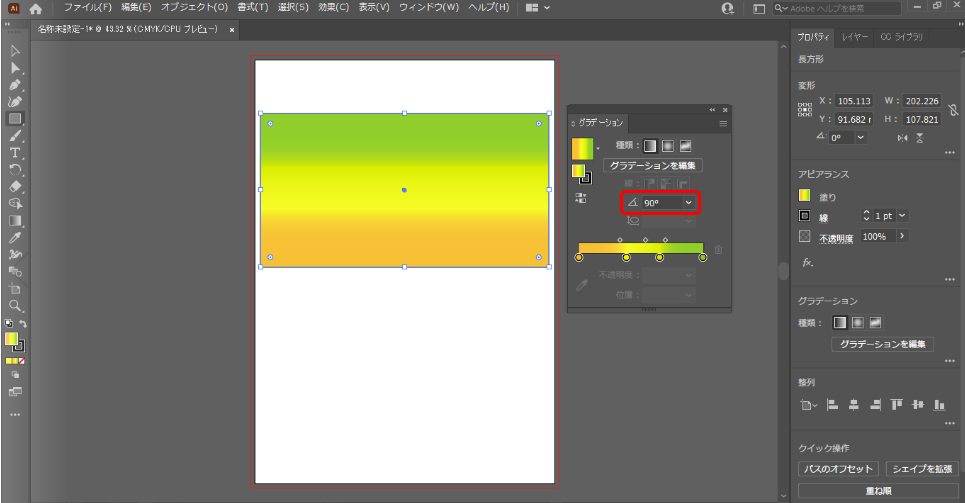
角度を変える
下の画面の赤枠部分で、角度を変更できます。今回は、90°を選択してみましたので、黄緑の部分が上部に移動してきたのが分かります。

反転は、180°を選択してもよいのですが、下の画面の赤枠をクリックすると簡単に切り替わるのでご紹介しておきます。

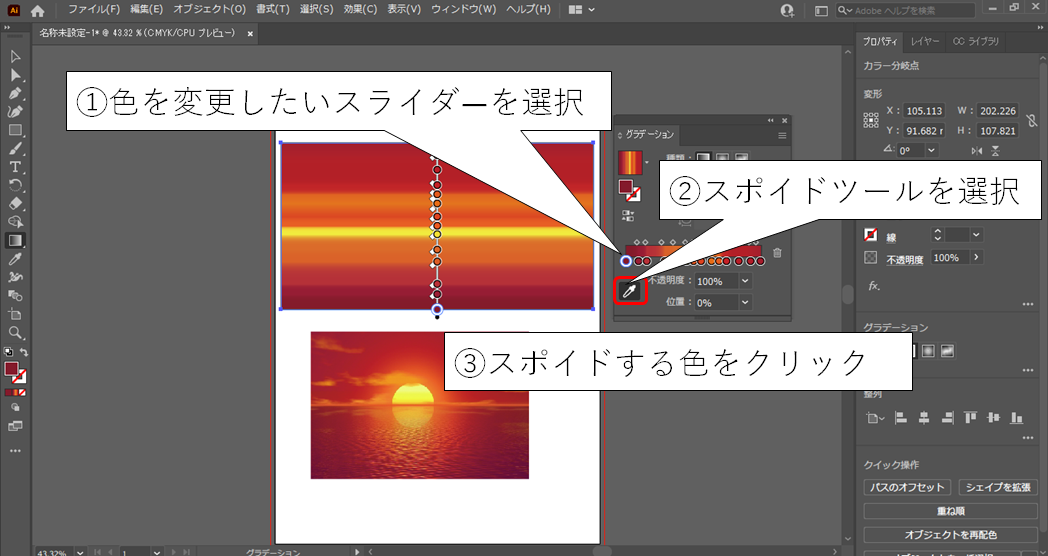
スポイトツールで理想の色に近づける方法
最後に、スポイトツールを使って理想の色に近づける方法をご紹介します。
簡単に言うと、理想的な色が使われているイラストや画像から色をお借りするツールといったところでしょうか。
それでは、今回は夕日の画像から色をお借りしてグラデーションを作成していきましょう。
【ファイル】→【配置】で参考にする画像を配置します
- 変更したいグラデーションスライダーを選択します
- 次に赤枠のスポイドツールを選択します
- 最後に、参考にする夕日の画像からスポイドする色を選択します

グラデーションタイプを変更する方法
冒頭でグラデーションには3種類のタイプがあることについてご説明しました。
実は、これまで例にしてきたのが一直線にカラーをブレンドする線形グラデーションでした。
他の2種類のグラデーションタイプについても学習していきましょう。
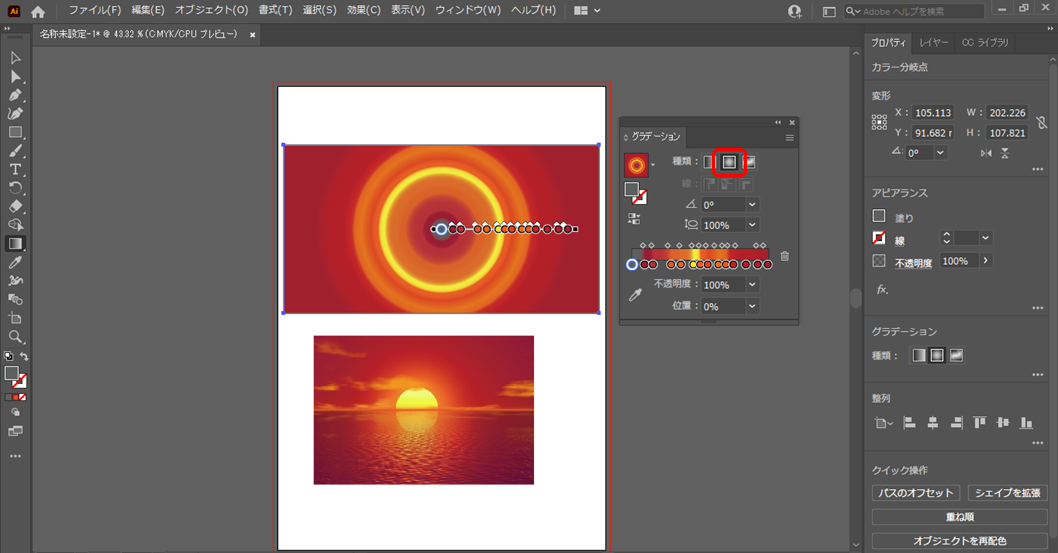
円形グラデーション
グラデーションパネルで、【種類:】の真ん中にある円形マークをクリックすると放射状にカラーをブレンドする円形グラデーションの完成です。

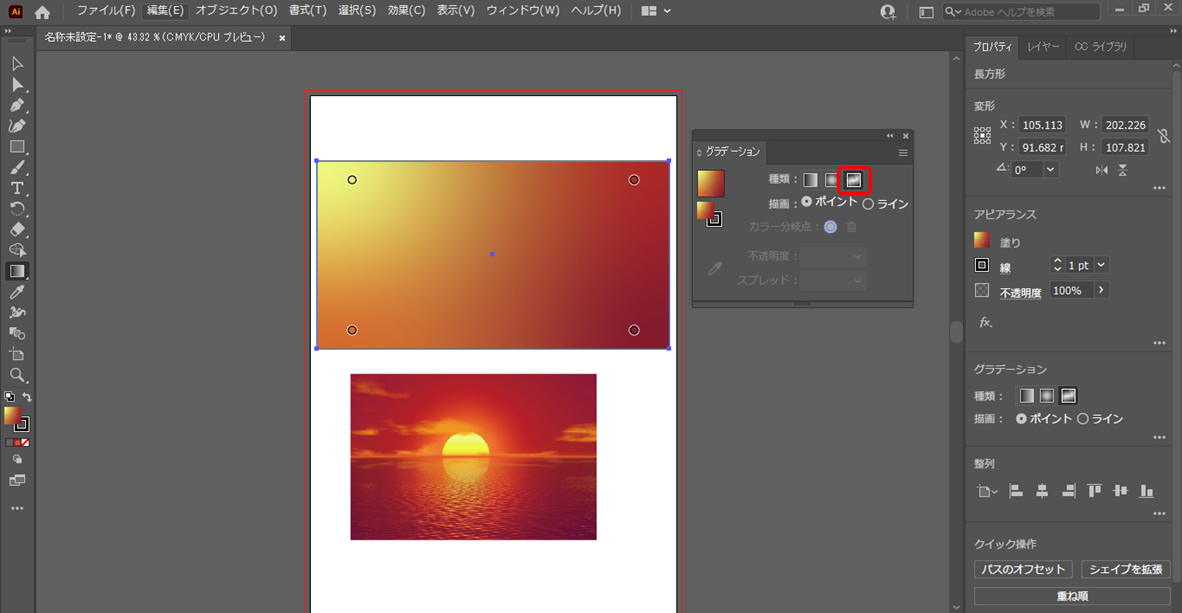
フリーグラデーション
同様に、【種類:】の右側にあるマークをクリックすると自由にカラーをブレンドするフリーグラデーションの操作に切り替わります。

フリーグラデーションには、ポイントとラインの2種類があります。それぞれの使い方についてご説明します。
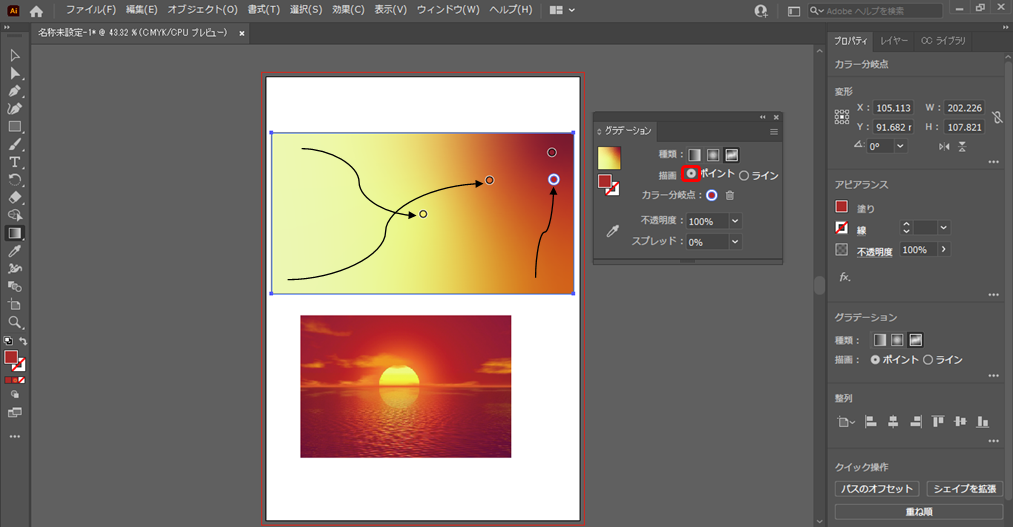
ポイント
グラデーションパネルの【描画:】がポイントになっていることを確認しましょう。
四つ角に表示されているマーカー(カラーの分岐点)を動かすことで自由にグラデーションを作ることができました。
既に学習した通り、マーカーをダブルクリックで色を変更ができます。
当然、スポイドツールで夕日から色を持ってくることもできます。

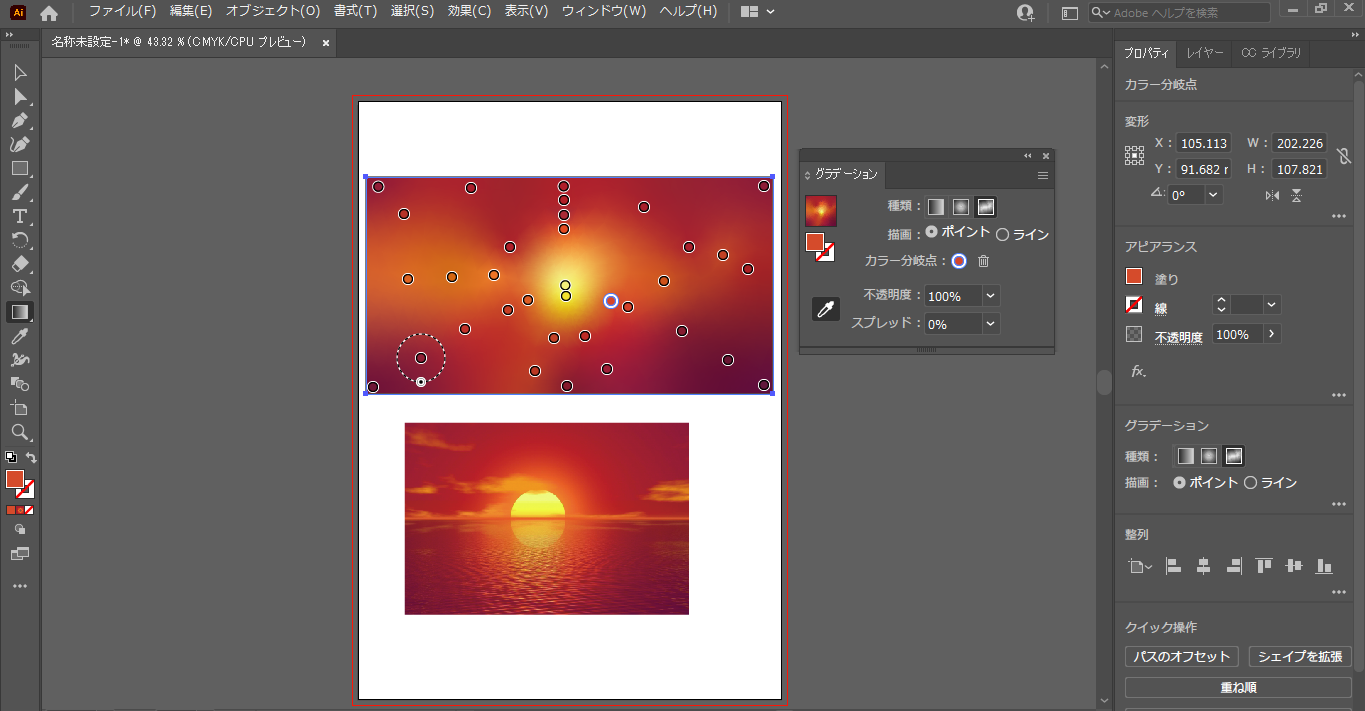
では、せっかくなので夕日の画像のようなグラデーションを作成してみましょう。
カラーの分岐点を増やしたい箇所をクリックして色を付けていくとそれらしくなってきました。

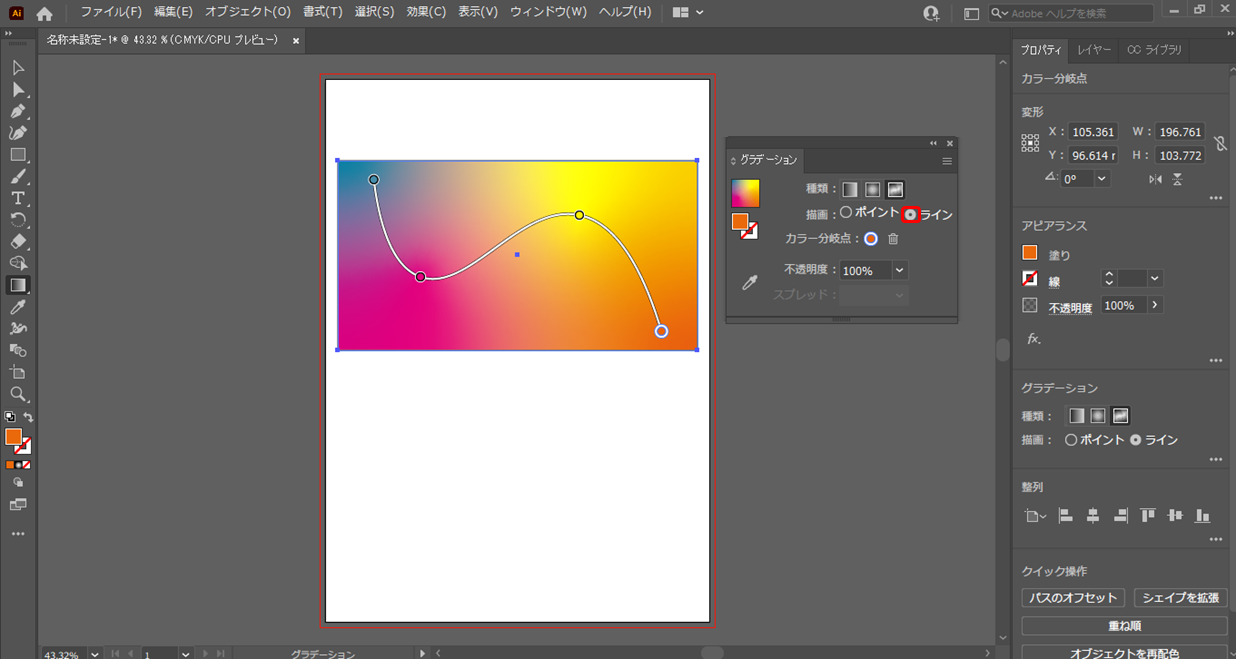
ライン
グラデーションパネルの【描画:】をラインにチェック入れて、滑らかな曲線を描くグラデーションを作成できます。
線形グラデーションに動きがついた感じになるのが特徴です。
※誤って分岐点を追加してしまった場合は、【Delete】で削除できます。

ポイントとラインはどちらがオススメなの?!
ポイントでのグラデーション作成はとても便利な一方で、ラインを使うパターンはイマイチ想像できない方も多いのではないでしょうか。
実際、イラストレーター上級者でもほとんどラインを使ったイラスト作成はしないようです。
こういったパターンがあることだけ覚えておいてもらえれば十分です。
文字をグラデーションする方法
文字のグラデーションをする方法は以下の手順で行います。
- 文字ツールで好きな文字を作成
- 文字→オブジェクトに変換
- 図形と同様にグラデーションを適用
文字をグラデーション
まずは、ツールボックスの文字ツールで好きな文字を作成します。

次に作成した文字をオブジェクト化していきます。
つまり、文字を形として認識させることでグラデーションが適用できる状態になるということです。このとき、フォントやスペルは事前に変更しておいてください。(オブジェクト化すると文字として編集することができなくなります。)
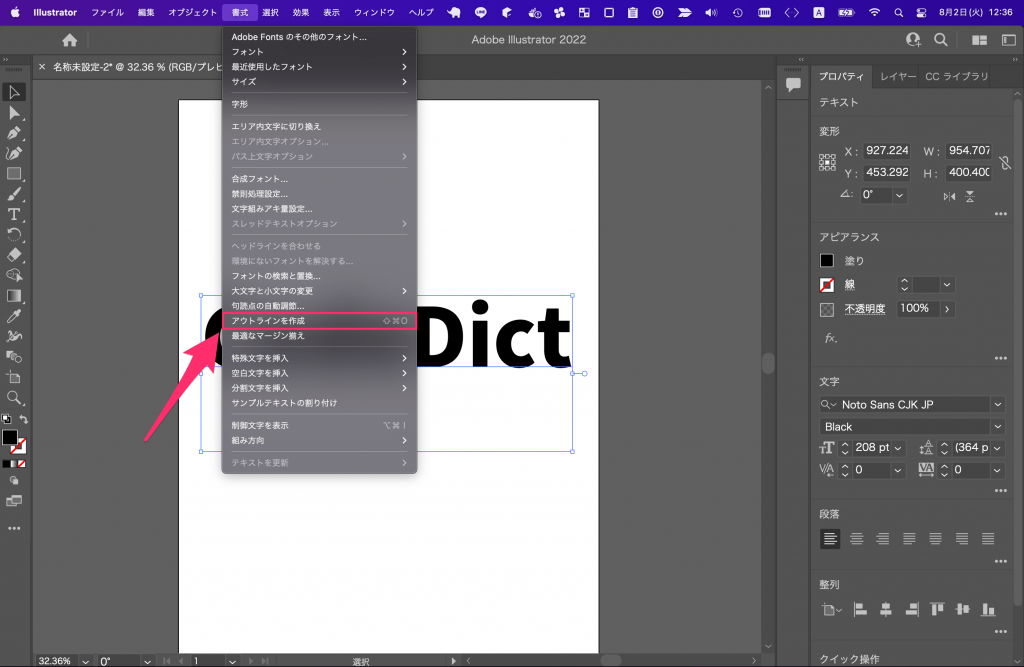
【書式】→【アウトラインを作成】でオブジェクト化された状態になります。

後は、これまでに学んできた手順でオブジェクトを好きな色のグラデーションに変更することができました。
当然、文字ごとにグラデーションをかける事もできます。

まとめ
グラデーションの基本をざっくりと解説してきましたが如何だったでしょうか。
意外と簡単だと感じた方が多いのではないでしょうか。
- グラデーションの種類とそれぞれの特徴
線形、円形、フリーグラデーションの3種類がありました。 - カラーの変更方法
グラデーションの分岐点(グラデーションスライダ―)をダブルクリック - グラデーションの調整
グラデーションスライダーの追加・削除、濃さの調整、角度の変更 - 文字にグラデーションをいれる方法
オブジェクト化することでグラデーション適用対象に変更
それでは、皆さんも素敵なイラストを作成してみてください。