今記事では、
「コーディング知識がなくてもワイヤーフレームを簡単に作成することができる」
と世界で人気が高いツールであるAdobeXDの簡単な使い方・機能について解説していきます。
デザインを効率良く作成することやプロトタイピングツールとしての機能も非常に優れています。
- この記事でわかること
- AdobeXDの概要
- AdobeXDの機能と使い方
- ウェブサイトやモバイルアプリなどのUI/UXデザイン
- プロイトタイプの作成
- プロイトタイプの共有、動作確認
- デザインスペックの共有
- デザイン共有や共同編集、コメント
Adobe XDとは?

デザイナーによるデザイナーのためのツールです。
また、正確で高い品質の作業をバックアップしてくれるツールです。
Adobe XD は、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
作成したデザインはチームのメンバーにも共有可能で、離れた場所から共同でデザインをしたり、画面設計をしたりすることも可能です。
Windows・Mac・iOS・Androidといった、様々なデバイスへシームレスに反映できるツールとなっています。
プラン・料金
Adobe XD の料金は以下の4通りあります。
| スタータープラン | 無料 |
| XD(単体プラン) | 1,180/月 |
| XDグループ | 1,980/月 |
| コンプリートプラン | 5,680/月 |
まだ使ったことのない方は、一部使えない機能があるものの、無料プランでも十分に楽しむことができるので、無料のスタータープランから始めてみることをお勧めします。
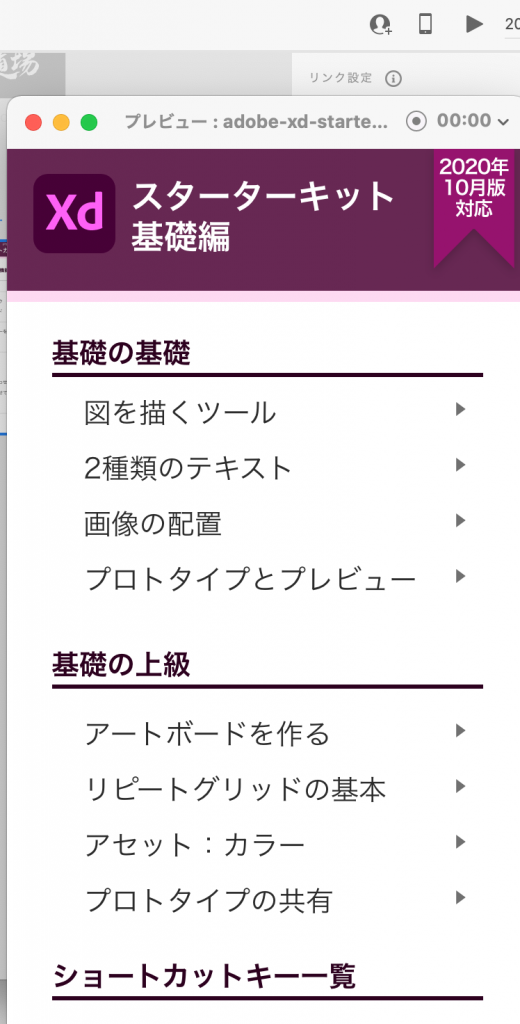
また、AdobeXDには主要機能を試し、使い方を学ぶことができるスターターキットが用意されています。
最新のXDの機能を、実際にデータに触れたり、画像や文字を入れたりしながら学ぶには最も有効な方法です。ぜひ試してみてください。
Adobe XDの5つの基本機能と使い方
基本的な5つの機能と、簡単な使い方を紹介していきます。
機能
5つの基本機能
- ウェブサイトやモバイルアプリなどのUI/UXデザイン
- プロイトタイプの作成
- プロイトタイプの共有、動作確認
- デザインスペックの共有
- デザイン共有や共同編集、コメント
ウェブサイトやモバイルアプリなどのUI/UXデザイン
AdobeXDでは、さまざまなデザインのパーツや描画機能が用意されています。
それらを用いて、Webサイトやモバイルアプリの外観(UI)を作成することができます。
また、止まっているデザインに動きやインストラクションを付け加えることもでき、そういった作業をすることで、ユーザー体験(UX)を設計することも可能です。
AdobeXDのデザイン機能は、ワイヤーフレームやデザインカンプを効率よく作成することができるので、とても便利です。
プロイトタイプの作成
作ったWebサイトやモバイルアプリが実際どのように動くかを確認できるようにプロイトタイプを作成し、プレビューする機能がついています。
プロイトタイプとは試作のことです。
プロイトタイプの共有、動作確認
作成したプロイトタイプをチームのメンバーと共有・動作の確認を行うことができます。
スマートフォン版のアプリを利用すれば、スマートフォン上で作成したwebサイトやモバイルアプリデザインの動きを確認することができます。
デザインスペックの共有
デザインに使用した書式やサイズ、位置やカラーなどの情報をWebブラウザ上で共有することが可能です。
そのため、デザイナー間で、また、デザイナーとエンジニアの間で、正確に情報共有ができます。
さらに手間にもならないので、効率よく作業を進めることができます。
デザイン共有や共同編集、コメント
2019年11月のアップデートにより、同じドキュメントをリアルタイムで共同編集することのできる機能が追加されました。
共同編集機能を利用することで、個別で作業したファイルを統合する手間を省くことが可能です。
AdobeXDクイックスタートでは、動画付きで様々な説明がされています。
ワークスペース名称とそれぞれの機能
Adobe XDのワークスペースには、Mac版とWindows版があります。
ワークスペースの名称と機能を大まかに理解し、さらに作業効率を上げていきましょう。
MacBook版

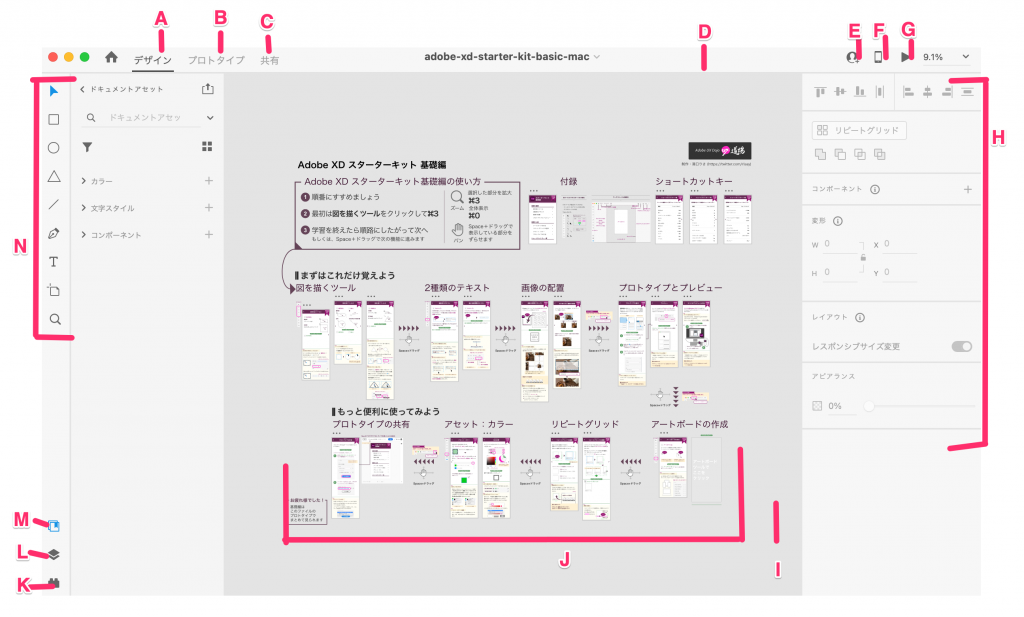
ワークスペースの名称
A.デザインモード:デザインの制作ができるモードに切り替える。
B.プロイトタイプモード:デザインのプロイトタイプ作成ができるモードに切り替える。

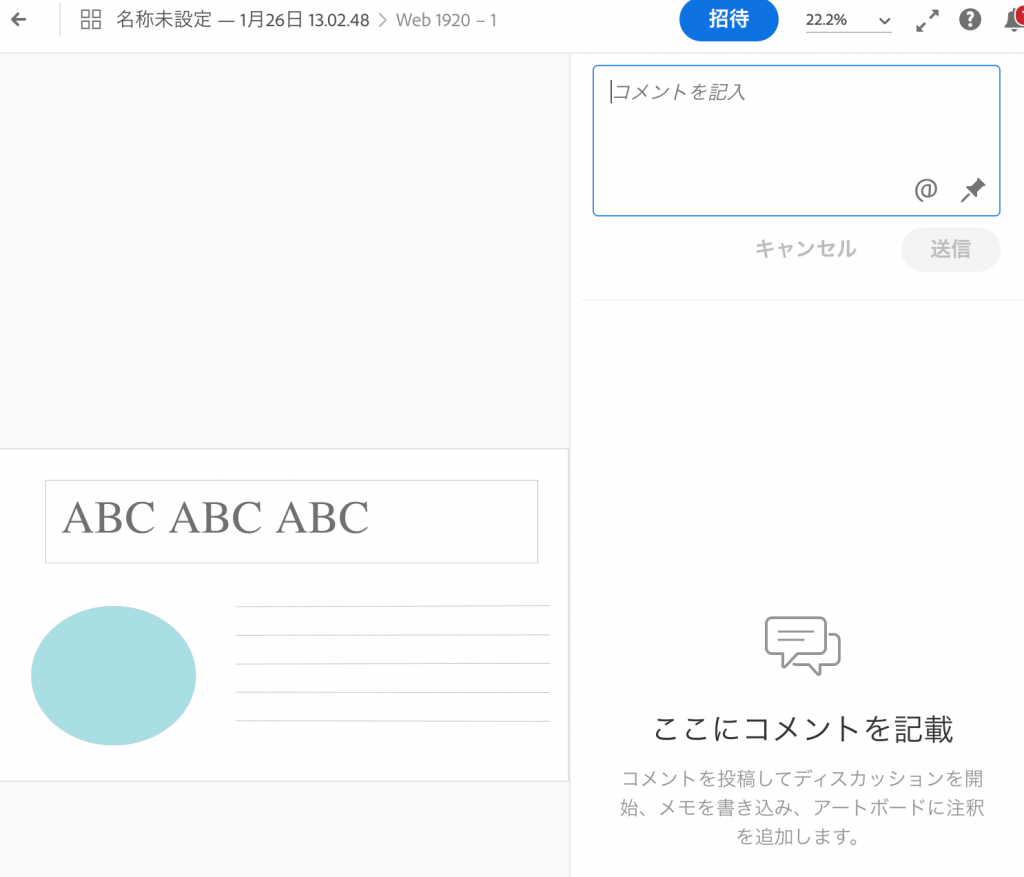
C.共有モード:デザインレビューやユーザーテスト用のリンクを作成できる。
ここから以下のようにチームのメンバーやクライアントからフィードバックをもらうことも可能です。

D.アプリケーションのツールバー:各種モードやカンバスのズームレベルを変更できる。
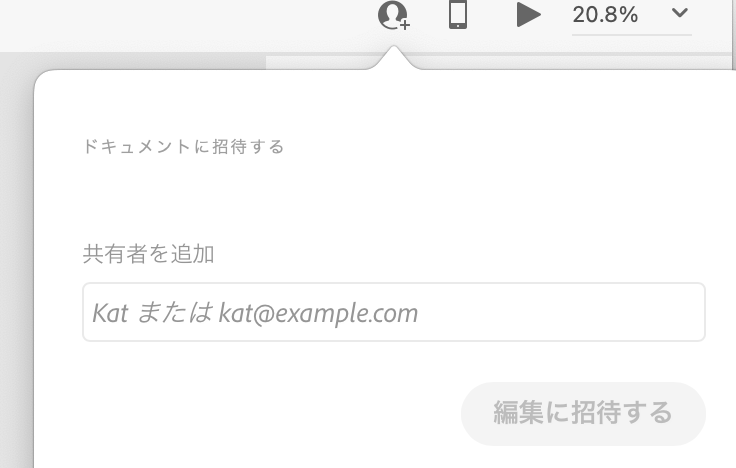
E.ドキュメントに招待:1つのファイルに他のユーザーを招待し、共同編集ができる。

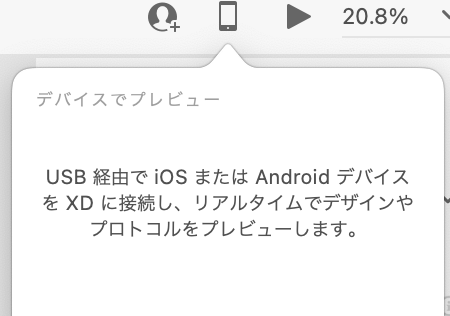
F.デバイスでプレビュー:USBを経由して他のデバイスでプレビューができる。

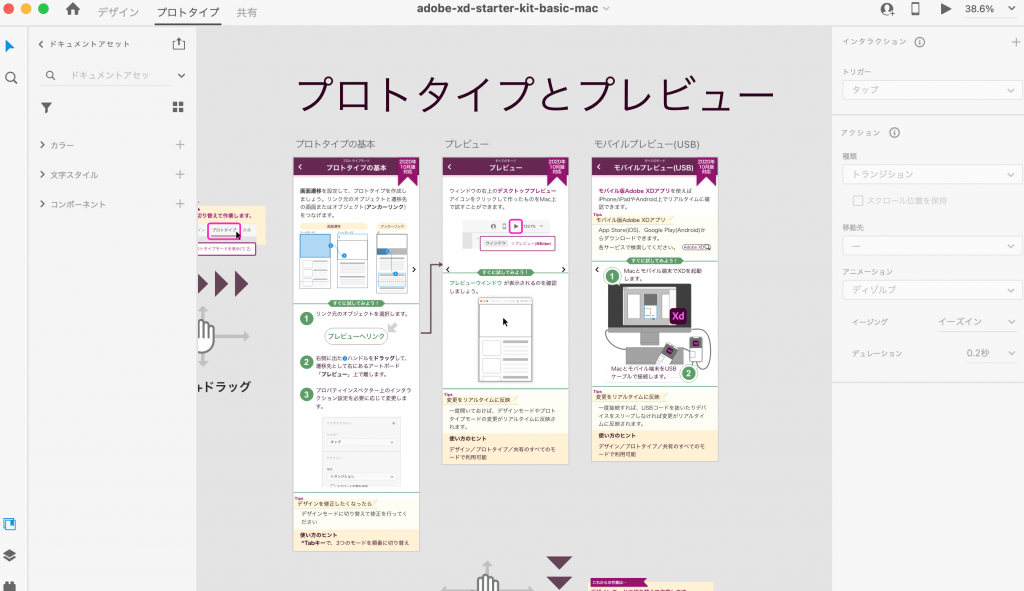
G.プレビュー:AdobeXD内で作成したプロイトタイプを実際に表示されるのと同じように見ることができる。また、プレビューを見ながら作業を進めることも可能。下のように表示されます。

H.プロパティインスペクター:背景、塗り、オブジェクトサイズなどを指定できる。
I.ペーストボード:既存のアートボードに含めない作品を配置できる。
J.アートボード:作品を操作するスペース。
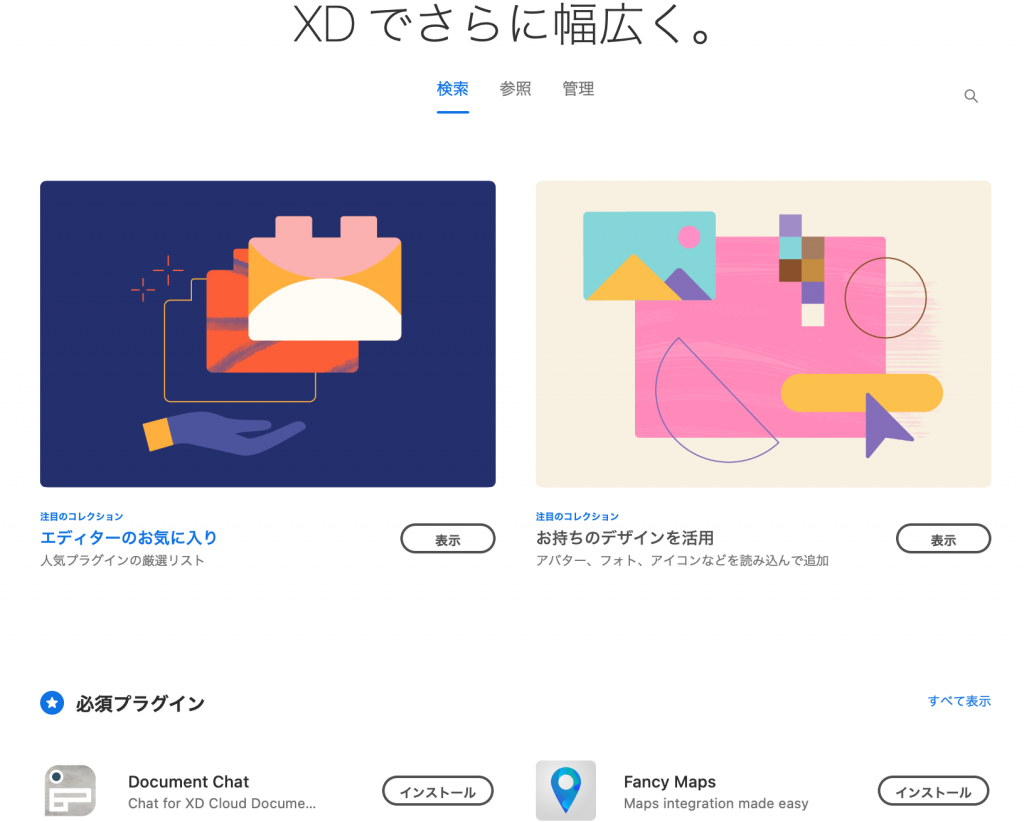
K.プラグイン:AdobeXDの機能を拡張できる。
他のアプリと連携してされに機能を拡張できます。

L.レイヤー:アートボードのレイヤーを管理できる。

M.アセット:カラーや文字スタイル、コンポーネントを設定できる。
デザインに使用した書式やサイズ、位置やカラーなどの情報をWebブラウザ上で共有することが可能です。
この機能によって、正確に情報共有ができます。

N.ツールバー:選択ツール、テキストツールなど様々なツールが選べる。
操作方法
ここでは基本的な2つの基本的な操作について解説していきます。
①ワイヤーフレーム・デザインカンプの作成方法
②プロイトタイプの作成方法
①ワイヤーフレーム・デザインカンプの作成方法
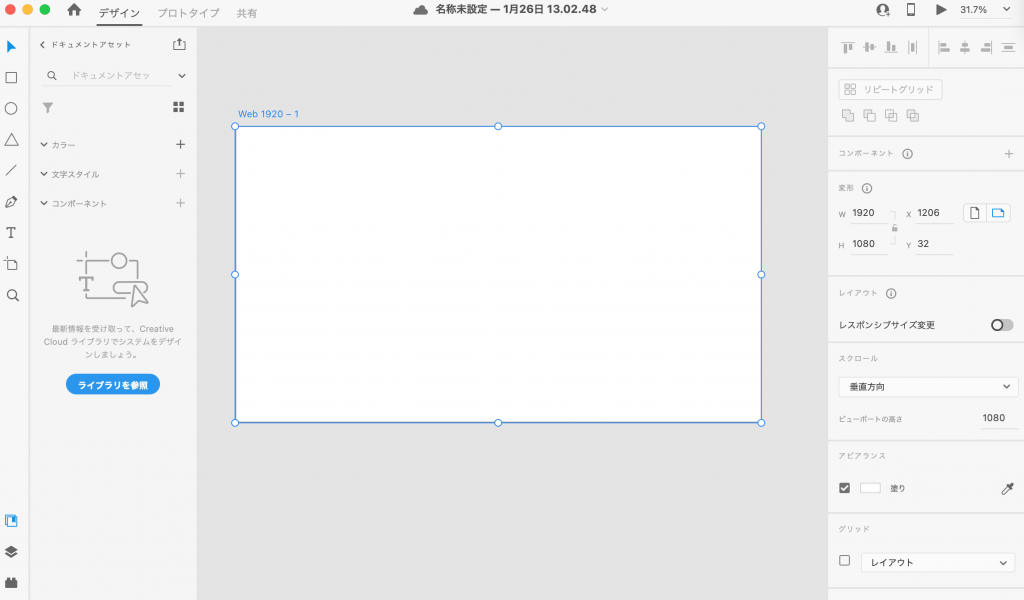
- アートボードを作成する
AdobeXDを起動し、好きなサイズを選びアートボードを作成していきます。
アートボードは後からでも変更可能です。

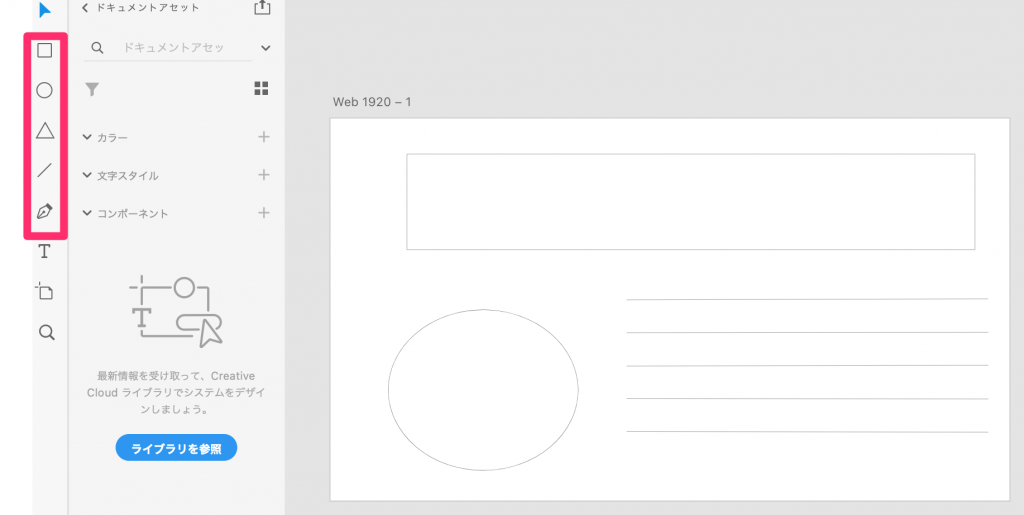
- 図形・ブロックを作成する

アートボード内に図形や文字ブロックを作成していきます。
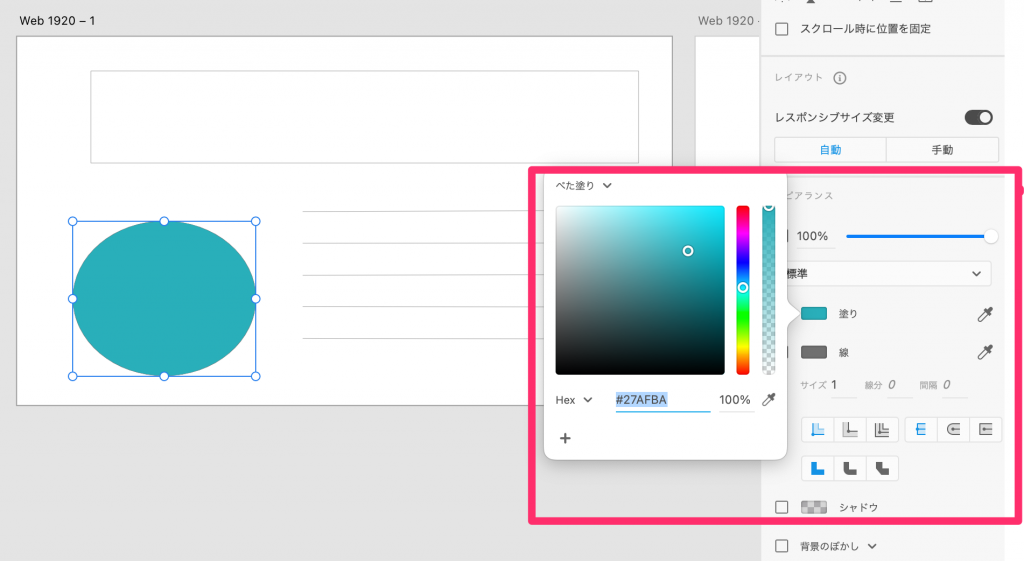
左側のツールバーから長方形、楕円形、多角形、線、ペンツールのいずれかを選択し、アートボード内でカーソルをドラッグすることで、大小様々な図形を配置することができます。
配置した図形の形や色、外縁の太さなどは右側のプロパティインスペクターから自由に変更可能です。

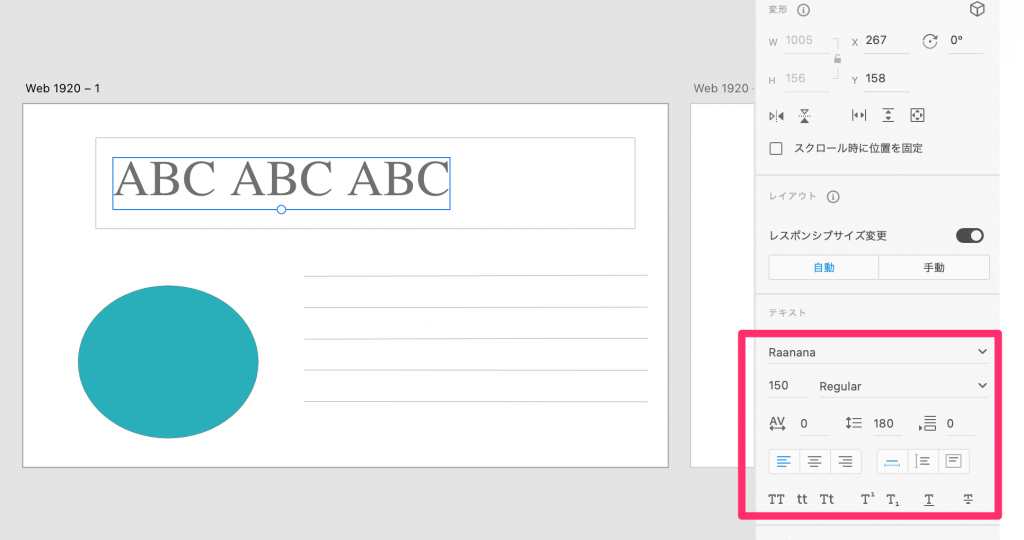
文字ブロックを選択する場合は、左のツールバーからテキストを選択します。
図形の場合と同じように、右のプロパティインスペクターからサイズやフォント変更することができます。

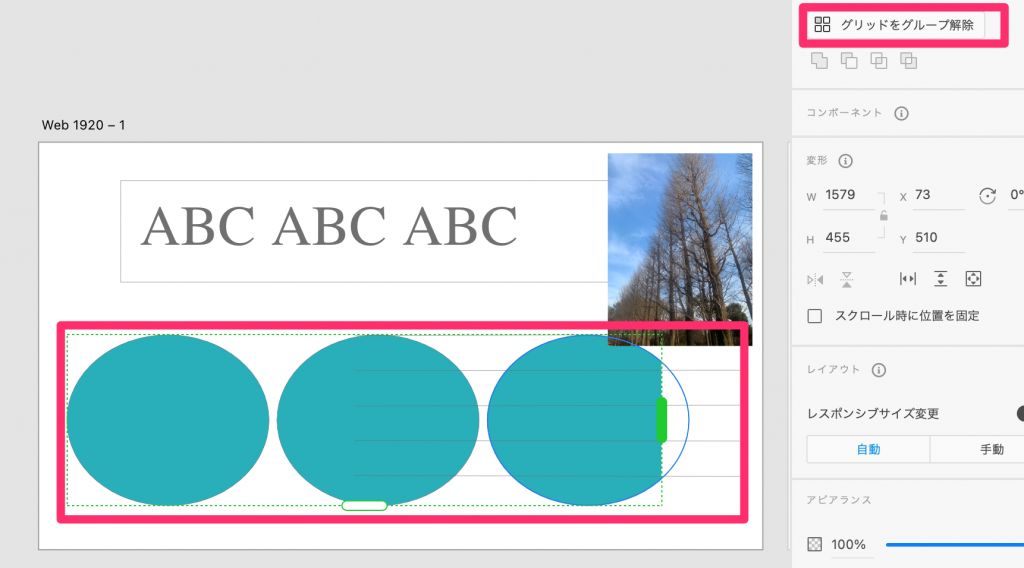
- リピートグリッド機能の使い方
リピートグリッドとは、アートボード内に配置した図形や文字ブロック、画像を複製し、規則正しく整列させる機能です。
同じ形のオブジェクトを等間隔に配置したい場合にとても役立ちます。
まずリピートしたいオブジェクトを選択し、右上の「リピートグリッド」を選択します。
オブジェクトを囲む緑色の枠線を複製したい方向にドラッグすることで、リピートグリッドができ、等間隔に規則正しく整列させることができます。
また、オブジェクト間にカーソルを持っていくと赤い長方形が出てくるので、それをドラッグすると、間隔を自由に調整することも可能です。

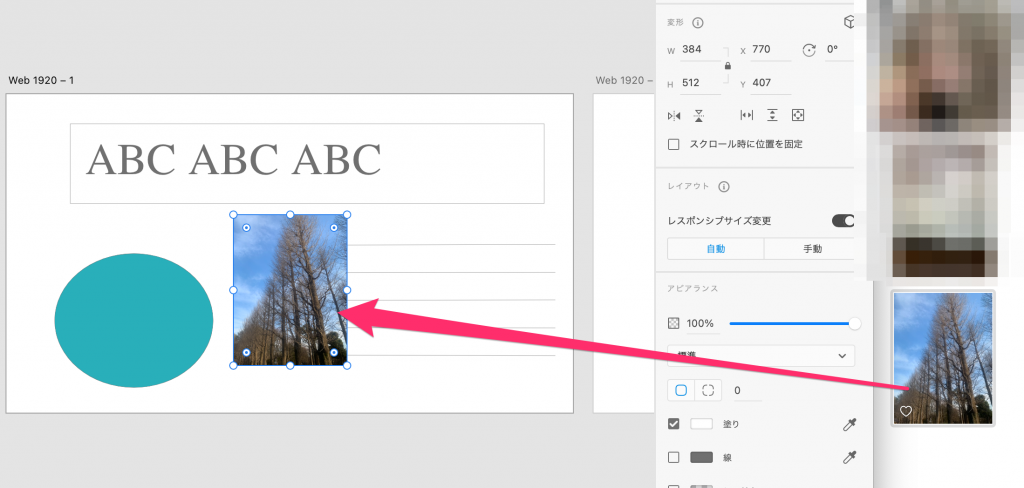
- 画像の配置

写真やイラストなども簡単に配置することができます。
やり方は簡単で、画像ファイルをアートボード内にドラッグ&ドロップするだけで配置することができます。
- 書き出し
デザインができたら書き出しをおこないましょう。
アートボードを選択→ファイル→書き出し
と選択し、書き出しを行います。
書き出し方の詳しい説明は以下の記事を参照ください。
このようにAdobeXDでは簡単に便利にWebサイトやアプリのワイヤーフレーム・デザインカンプの作成が可能です。
②プロイトタイプの作成方法
次にプロイトタイプの作成方法について解説します。
プロイトタイプとは、試作品のことです。
プロイトタイプを作成することの目的は、チームのメンバーやクライアントと認識を合わせる、また、実際に試してみることです。
そのため、完璧に作り上げる必要はありません。
ここでは、プロイトタイプの作成方法と各種機能の使い方について解説していきます。
- 画面遷移の設定とプレビュー機能の使い方


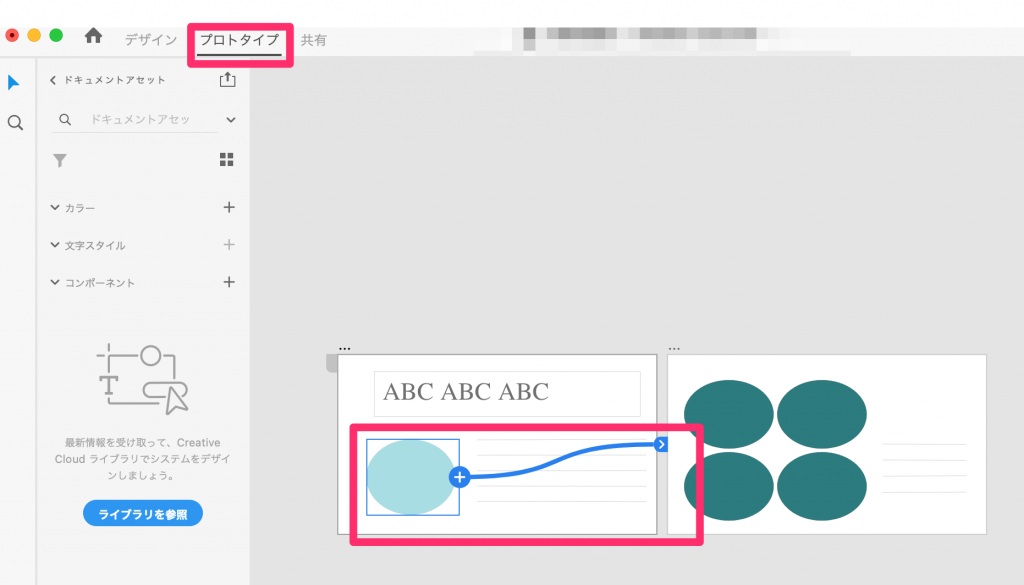
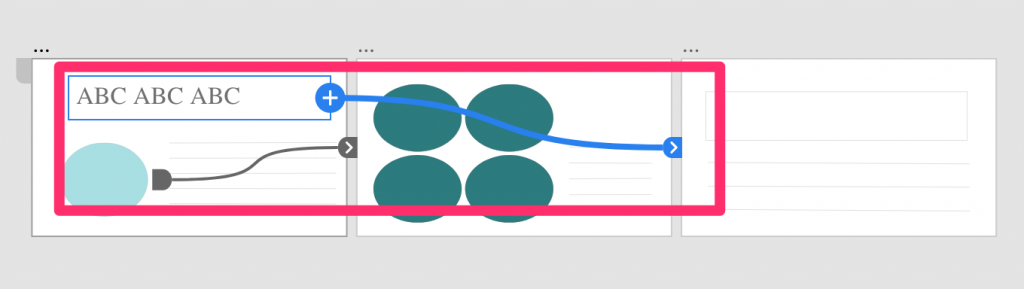
画面左上部からプロトタイプモードを選択します。
そして、画面遷移を設定したいオブジェクトを選択し、青い丸ボタンをドラッグして遷移先のアートボードと繋げます。
画面遷移を設定した後に画面右上のプレビューボタンから動きの確認が可能です。
- プロイトタイプの共有とフィードバック機能
作ったデザインはリンクを作成し、他人に送信することで、共有・フィードバックをもらうことができます。
このようにして、チームのメンバーやクライアントとデザインを共有し、認識のずれがないように作業を進めていきます。
共有後にデザインを変更したい場合には、デザインを変更して更新ボタンをを押すと、同じURLでデザインが変更されます。
無料のスタータープランは、共同編集は一人までしか招待することができません。
有料版にアップデートすることで多くの機能がさらに充実するので、慣れてきた方は有料版を使ってもいいかもしれません。
まとめ
今回はAdobeXDの使い方・機能について解説しました。
手を動かして覚えるのが1番の近道です。
いろいろなデザインを作成してみましょう。
Webデザイナーを目指すなら
| スクール名 | 料金 | 期間 | オンライン |
|---|---|---|---|
| スキルド | 月額5,000円 | 4~12週間 | ○ |
スキルドは月3万円でWebサイトの制作やLP(ランディングページ)制作などのスキルを学ぶことができます。
学習の中でAdobeXDも利用していくのでWebデザイナーに興味がある方は、AdobeXDの知識に加えて様々な知識をスクールで教えてもらうのもいいでしょう。