2020年9月にVue.jsのバージョン3が正式にリリースされました。
Composition APIが正式に導入されるなどバージョン2と比較すると大きな変化を遂げました。
大きく変わったことで学び直しの学習コストもかかるので、まだ様子を見ているという方も多いかと思います。
今回はVue3の導入にまだ踏みとどまっている方のために、Vue公式パートナーであるSkilled編集部がVue3のメリットについてご紹介していきます。
実際に導入した際の開発フローの変化についてもまとめていますので、導入を検討されている方はぜひご覧ください。
目次
Vue3で変わったことは何?
今回は細かい点は除いて大きく変わった点ついてご紹介します。
Vue3になり、大きく変わった点は以下の3点です。
- Composition APIの正式導入
- Fragmentsのサポート
- 推奨状態管理ライブラリがVuex➝Piniaに
それぞれ見ていきます。
① Composition APIの正式導入
最も大きな変更点と言っていいのが、このComposition APIの導入です。
Composition APIとは新しいコンポーネント形式のことです。
従来のコンポーネント形式であるOptions APIよりも簡潔に作成することができます。
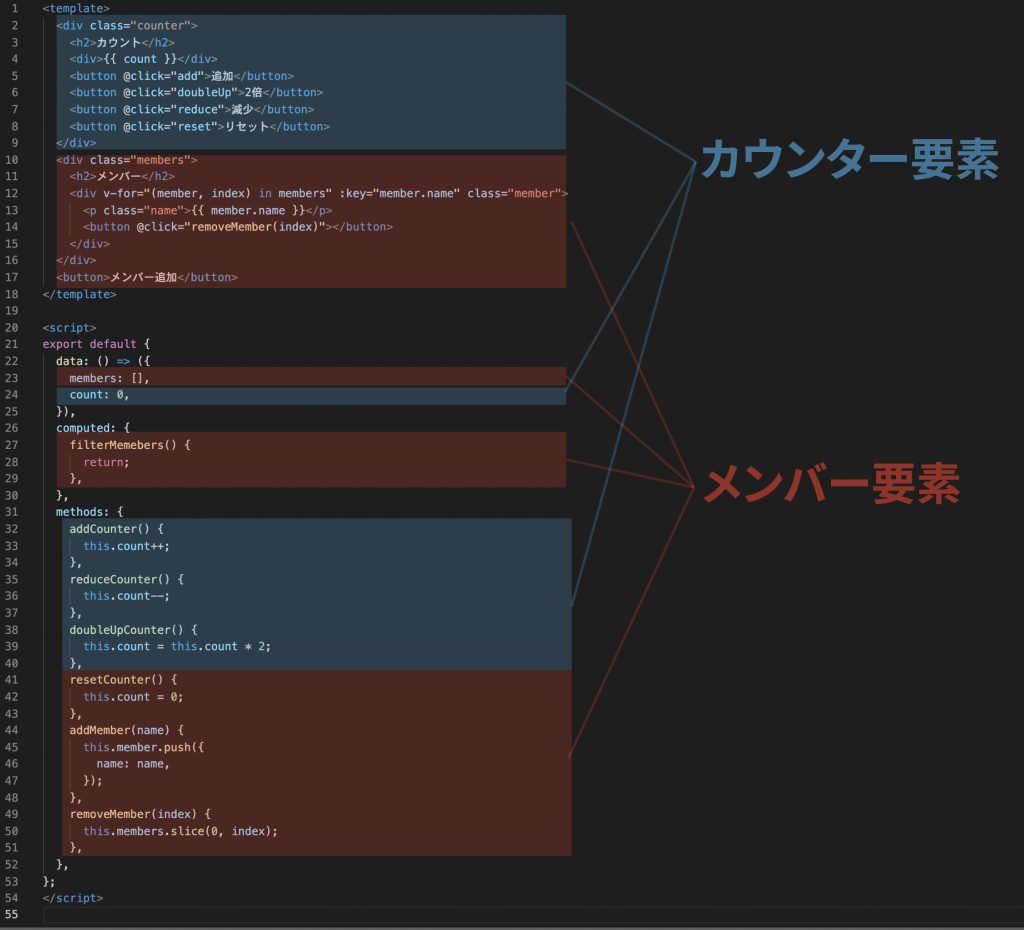
Options APIの問題点として、コンポーネントが複雑につれて冗長化されてしまうことが問題点としてありました。
また、Options APIではdataやmethodsなど決められたプロパティに要素を記述していきますが、複雑なコンポーネントでは、要素が分散され見づらくなるという欠点もありました。

これらの問題を解決するために新たなコンポーネント設計として導入されたのがComposition APIです。
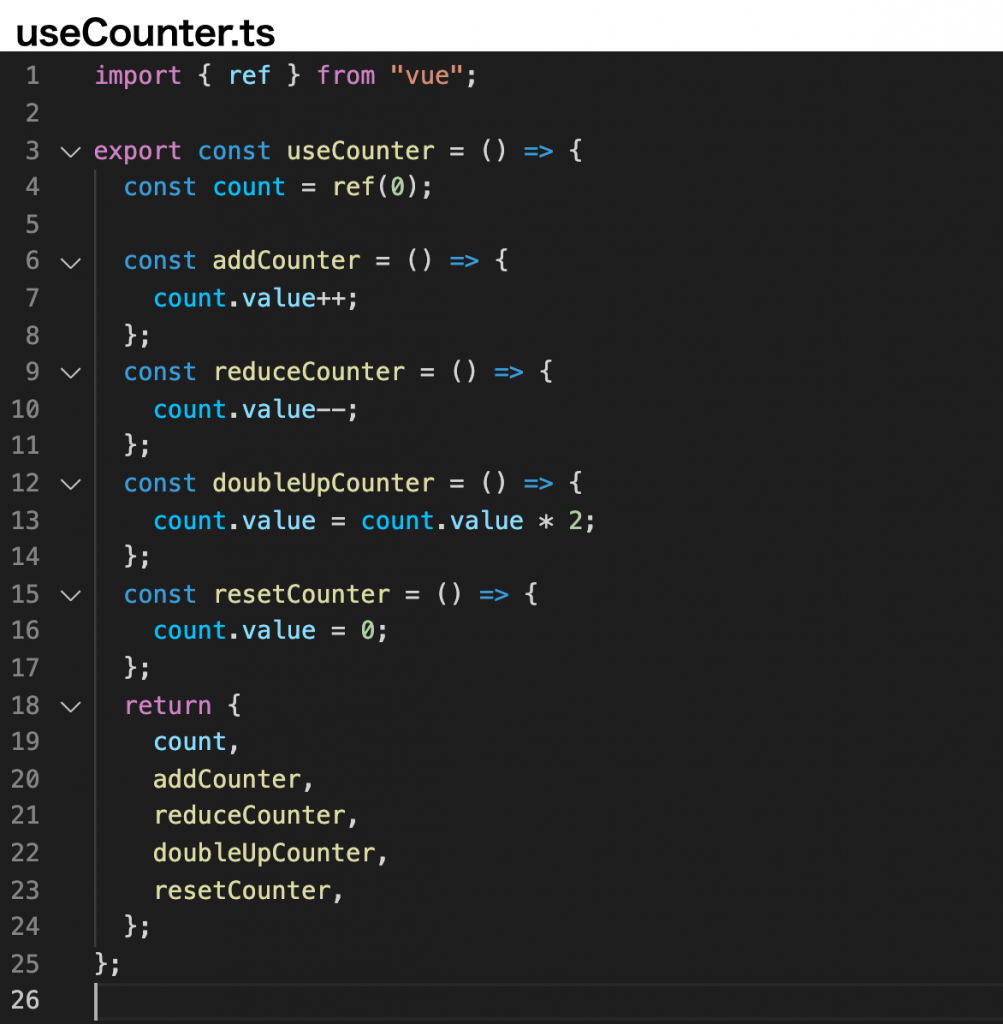
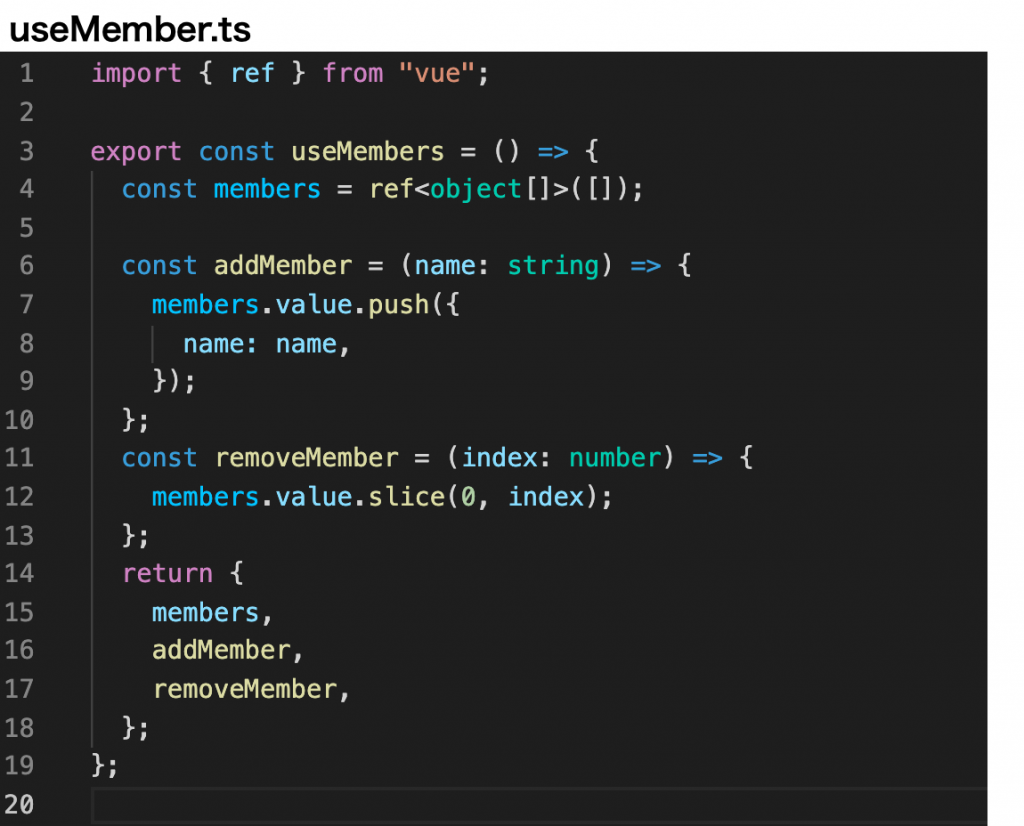
Composition APIではComposition Functionという機能があり、これはコンポーネントのロジックをViewに依存せずに切り出しが可能です。

ロジック部分をカプセル化し、インポートで呼び出して使用できるので分散せずに簡潔にロジックを書くことが可能になっています。
また、Composition APIでは記法なども大きく変わっており従来のOptions APIよりも簡潔に書くことができるようになっています。
詳細については以下の記事ご紹介していますので仕様については気になる方はぜひご覧ください。
② Fragmentsのサポート
Vue2ではroot要素は必ず1つという制約がありました。
そのため以下のように複数のコンポーネントをroot要素(templateタグの直下)に置くためにはdivタグなどでラップする必要がありました。
<!-- Layout.vue -->
<template>
<div>
<header>...</header>
<main>...</main>
<footer>...</footer>
</div>
</template>3.x では、コンポーネントは複数のルートノードを持つことができるようになりました。しかし、これは開発者が属性をどこに割り当てるかを明示的に定義する必要があります。
<!-- Layout.vue -->
<template>
<header>...</header>
<main>...</main>
<footer>...</footer>
</template>Vue3ではFragmentsの機能によりこの制約がなくなりroot要素でも複数の要素を定義できるようになりました。
③ 推奨状態管理ライブラリが Vuex➝Piniaに
従来のVueでは状態管理ライブラリとしてVuexが推奨されていましたが、Vue3ではPiniaというライブラリが推奨されています。
VuexとPiniaの大きな違いはmutationsの廃止です。
Vuexではstateの値を更新する際はmutationsを介して行っていましたが、Piniaではmutationはなくstateの値はどこからでも変更出来るという点です。
それ以外にも個々のstoreの呼び出しが可能になったなどの違いがあり、詳しくは以下の記事で紹介していますので、気になる方はぜひご覧ください。
Vue3導入によるメリットは?
Vue3の変更点の中でも最も大きいのは『Composition API』だと思います。
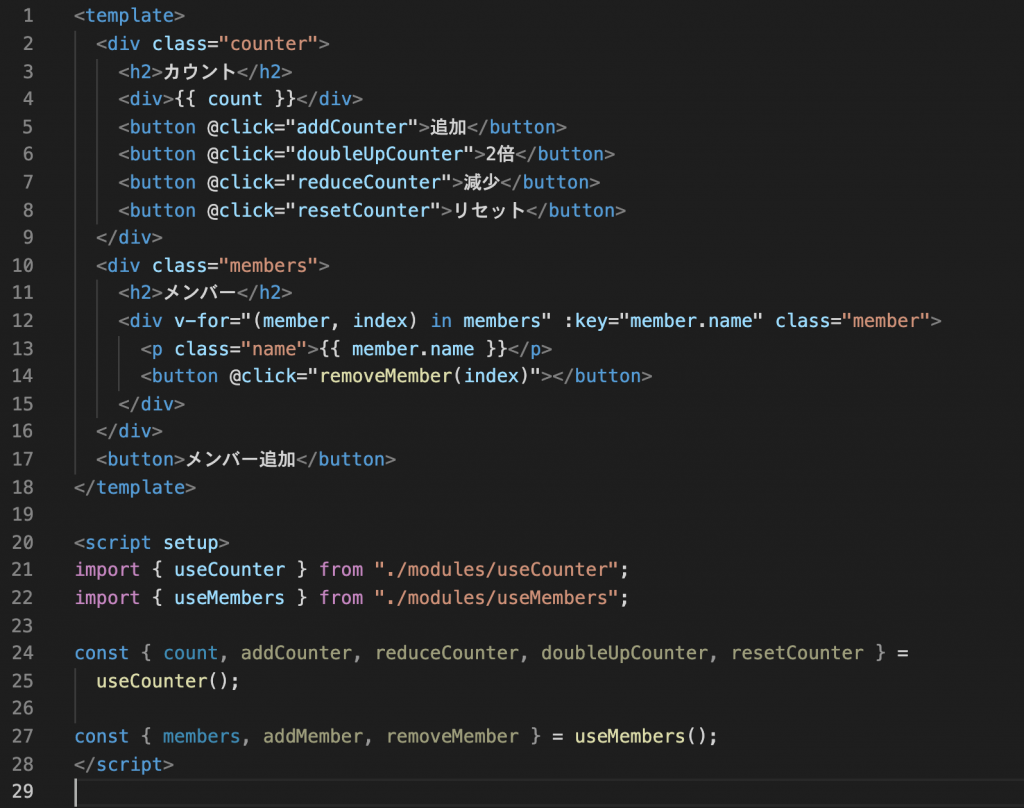
Composition APIの機能中でもComposition Functionを使ったロジックの切り分けが行えるという点は大きなメリットだと導入して思いました。
弊社ではVue3導入にあたって、ロジック部分は完全に切り分けるようにしました。
Composition APIではsetup関数を使うだけでも簡潔にロジックを記述出来ますが、加えてロジック部分はComposableとして分けるように設計しました。
【例】

【Page】

これの良かった点は、今までよりも分割したタスクの振り分けを行えたという点です。
弊社ではVueプロジェクトの場合バックエンドチームとフロントエンドチームで開発チームを分けて行うようにしていました。
また、フロントエンド部分は一つのコンポーネントのマークアップからロジック部分まで一人の開発者が行う、もしくはマークアップ後に別の開発者が行うようにしていました。
オーソドックスな開発体制だと思いますが、グラフィカルなUIや複雑なロジックがあるコンポーネントでは、コンポーネント単位でも担当した開発者に負担がかかってしまうのは課題でもありました。
今回はこの課題を解決するべくComposition Functionを利用し『マークアップ、ロジック、API開発』の3つのカテゴリーにタスクを振り分けて開発を行いました。
この体制の良かった点は
- 共同でコンポーネント開発がやりやすい
- マークアップならVueの知識がなくても実装可能
- バックエンドとフロントエンドの垣根を超えた開発
という3つの点です。
共同でのコンポーネント開発がやりやすい
まずロジックの分離によって、一つのタスクに対するヘルプが入りやすいという点です。
グラフィカルなコンポーネントではロジックだけでなく、マークアップだけでも手間がかかることもあります。
そういったコンポーネントでは予めにマークアップとロジックで別々に割り振ったり、マークアップに時間がかかっているならロジックを先に進めてしまうといったことも可能です。
コンポーネント単位でも個々の進捗によっては他部分の開発に影響が出てしまうこともあり、そういった面でコンポーネント開発においてのヘルプに入りやすくなった点はメリットに感じました。
マークアップならVueの知識がなくても実装可能
ロジックを切り分けることによって、マークアップ部分はVueの知識がない方でもある程度のマークアップスキルがあればお任せ出来てしまうというのもメリットの一つでした。
どういったロジックかを踏まえてマークアップするかという点もありますが、ロジックを分離すればHTML、CSSといった知識があればマークアップは出来てしまうというのもの、メリットの一つだと思います。
バックエンドとフロントエンドの垣根を超えた開発
ロジック部分を切り分けたことで、バックエンドの開発者にもロジック部分の開発に携われる開発体制となりました。
具体的にはAPIの繋ぎ込み部分です。
APIを繋ぎこむ上で型の確認など、実装には往々にしてコミュニケーションコストが発生していました。
そこで今回のプロジェクトではAPIの繋ぎ込み部分まではバックエンド側が行うようにしたことで、コミュニケーションコストが下がり、バックエンド側でもフロントエンド側に関わることで認識の差異が減ったというのも付随的なメリットがありました。
状態管理はどうすべきか?
Vue2までは状態管理はVuexを使うことが主流でした。
しかし、Vue3では
- Vuex
- Pinia
- Composition API、Provide/injectを使う
の3パターンがありましたが、Piniaを導入しました。
導入の判断の理由としては、
- Vue3 公式でPiniaが推奨されている
- Vuexにあったmutationの概念がない
- provide/injectを使うとstoreとコンポーネントに依存関係が出来てしまう
この3つが挙げられます。
まずPiniaはVue3公式で推奨されている状態管理ライブラリというのが大きい点と、Vuexにあったmutationの概念がなく、簡潔にStoreを書けるようになっているという点も理由になります。
また、Composition APIではprovide/injectの機能があり、この機能を使えばstateを代替することは可能ですが、コンポーネントとstoreが依存関係になり、設計を考え直す必要があるためこの案も見送りました。
Piniaを導入した感想としては、mutationの廃止によりstore周りを簡潔に書くことが出来るのは大きなメリットでした。
以下はVuexを使ったストアの記述です。
import { createStore } from "vuex";
const useCounterStore = createStore({
state() {
return {
count: 0,
};
},
mutations: {
setCount(state, count) {
state.count = count;
},
},
actions: {
increments({ commit }, currentNum) {
commit('setCount', currentNum++)
}
},続いてこちらが、Piniaのストアです。
import { defineStore } from "pinia";
export const useCounterStore = defineStore("counter", {
state: () => ({
count: 0,
}),
actions: {
increments({ state }, currentNum) {
state.count = currentNum;
},
},
});単純んな例ですが実際のstore部分は冗長になりがちなので、mutationが撤廃されただけでも簡潔にかけるようになったのは良い点でした。
Vue3 導入すべき?
Vue3の導入してよかった点についてご紹介してきました。
Vue3自体についてはTypeScriptのフルサポートなどもあり導入すべきかと言われば導入すべきだと思います。
論点はやはりComposition APIを使う否かだと思いますが、導入してみて感じた点は『設計・アーキテクチャ』を考えてから導入すべきという点です。
Composition APIではOptions APIのようにプロパティが用意されている訳ではなく書き方はVue2のときと比較すれば自由と言ってもいいです。
コーディング規約やしっかりとコンポーネント設計していないと無法地帯なプロジェクトにもなりかねないので、Composition APIを導入にはきちんとした設計が必要だと思います。
Vue3では従来のOptions APIも用意されているかつ、Composition APIを併用するといったことも可能です。
まずは一部のコンポーネントで運用してみるというのも一つの手段ですので、まずは実際に触れて導入すべきかを考えてみてはいかがでしょうか。
Vue3導入のメリットについてご紹介しました。
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。