Vue.jsを扱う上でまず知っておきたいのが『単一ファイルコンポーネント(Single File Component)』です。
英語表記の頭文字を取って『SFC』とも呼ばれています。
Vue.jsではこのSFCというフォーマットを基準にコンポーネントを作成していきます。
今回は『SFC』のフォーマットについて、フロントエンド専門のプログラミング学習ツール『Skilled(スキルド)』を運営するスキルド編集部が分かりやすく解説していきます。
目次
SFC(Single File Component)とは?
SFCとはVue.js独自のフォーマットでコンポーネントを定義する方法の1つです。
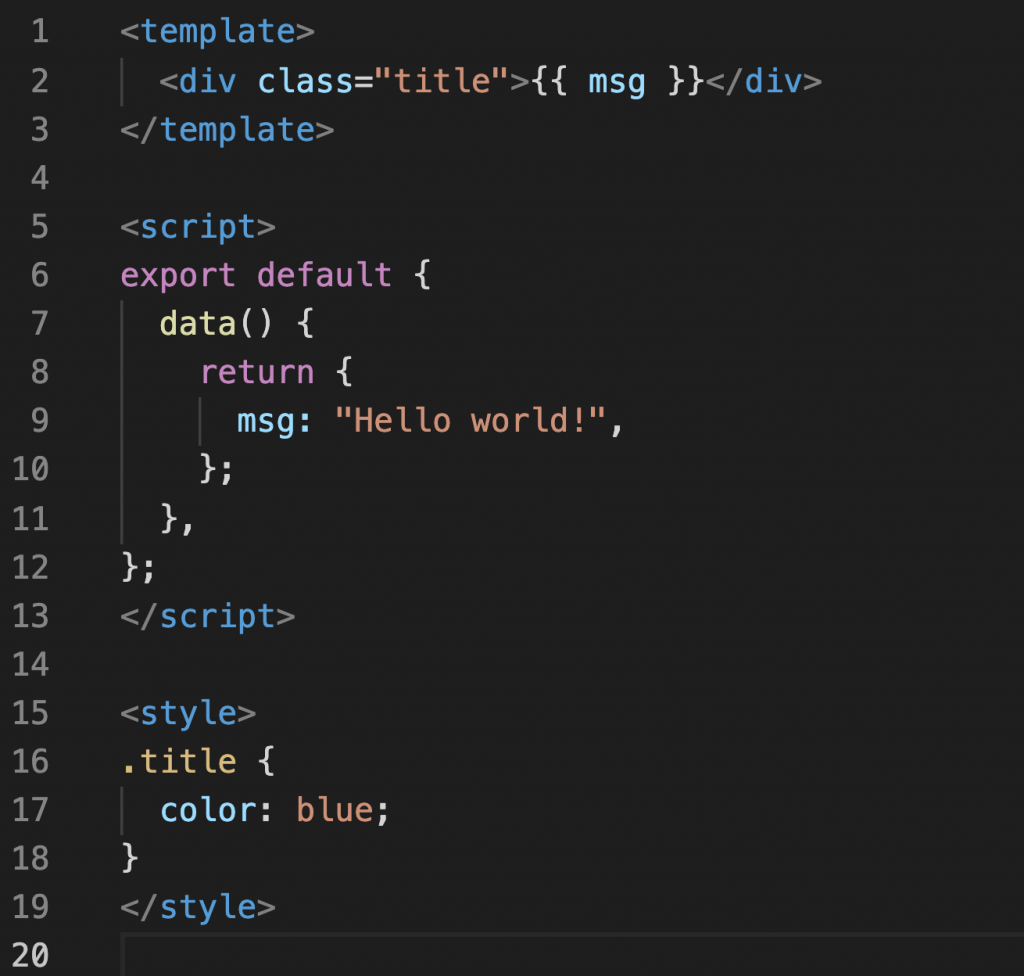
Single File Component(シングルファイルコンポーネント)の頭文字を取った略語で、以下のようなtemplate、script、styleを一つのファイルで管理しているコンポーネントのことを言います。

上記のコードのようにSFCでは<template> <script> <style>の3つのブロックからコンポーネントが構成されているのが大きな特徴です。
それぞれのブロックの役割について解説していきます。
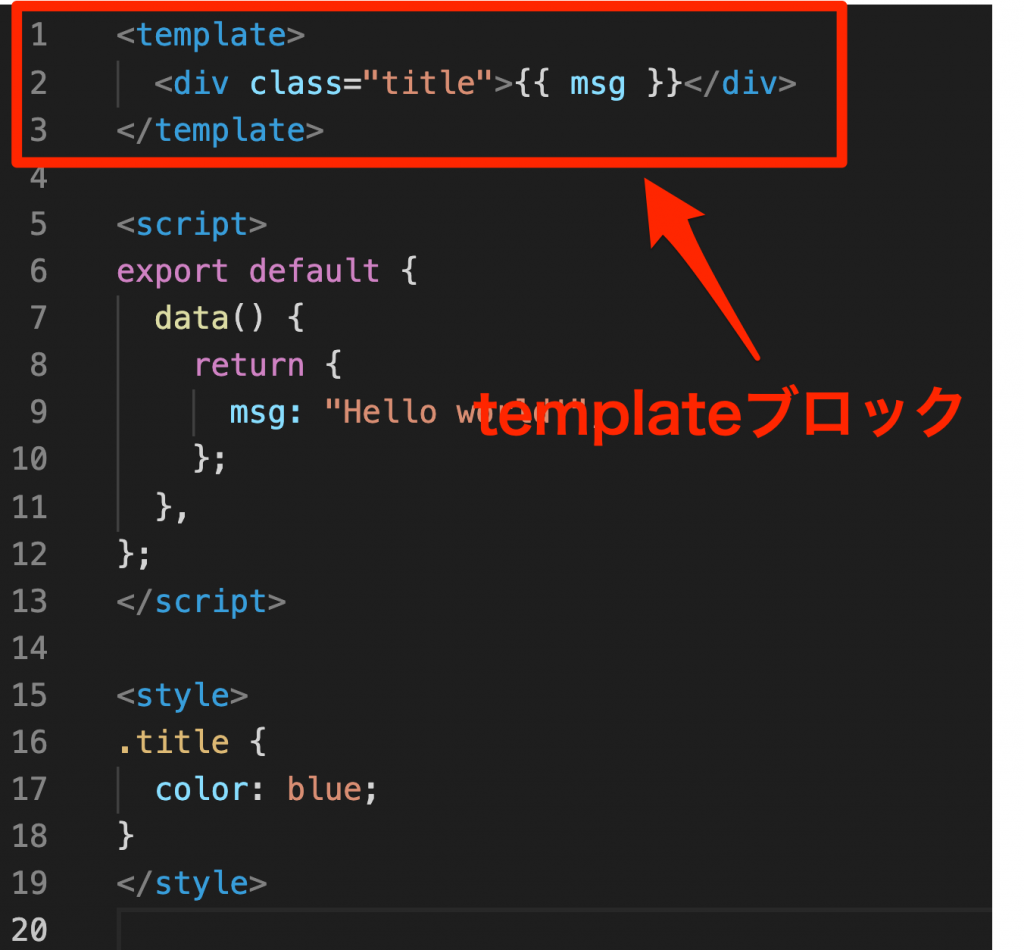
templateブロック
<template></template>で囲まれた部分がこの要素に当たります。
主にHTMLで記述する表示要素です。
ただ、HTMLを記述するだけでなくscriptブロックで記述された変数を表示させたり、v-ifやv-forといったVue.js独自の機能であるディレクティブ機能を使って表示を操作することができます。

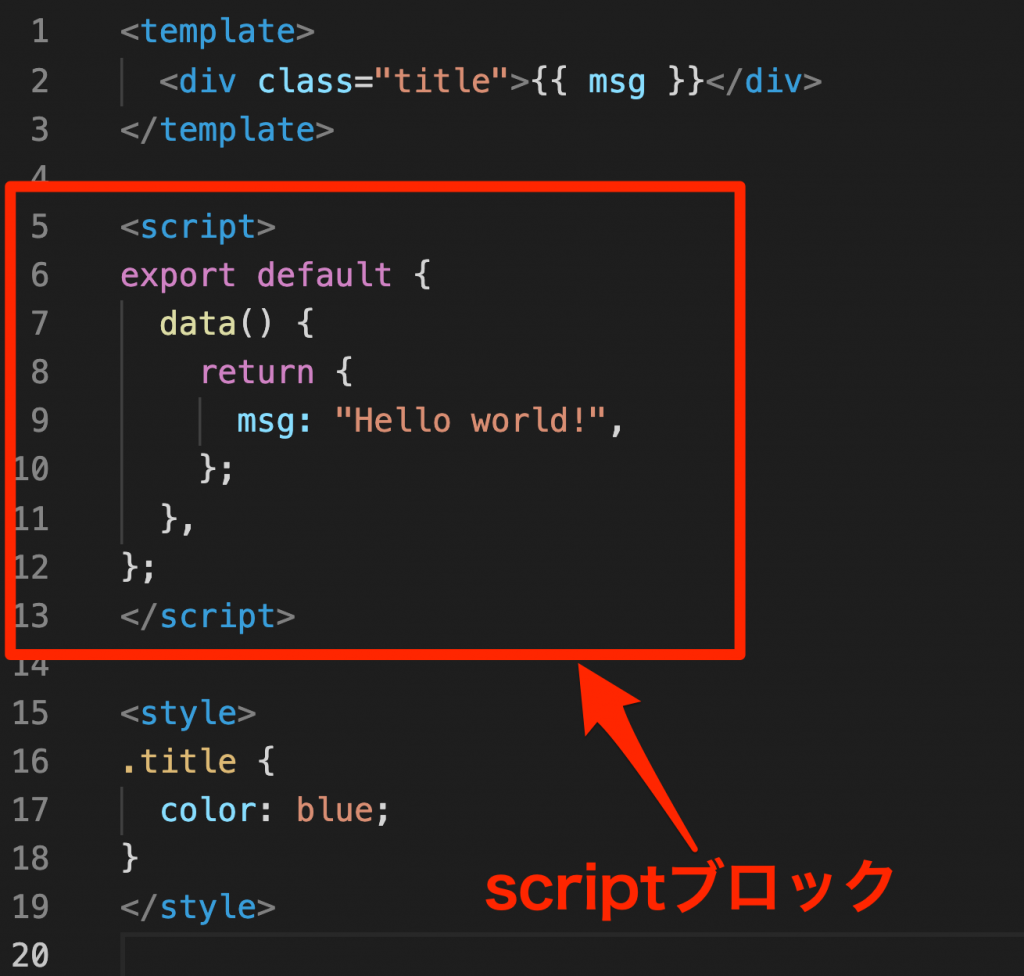
scriptブロック
主にJavascriptで記述するロジック要素です。

scriptブロックにはロジックを記述します。
上記のコードでは、『Hello World!』の文字が格納された msgという変数を記述しています。
scriptタグ内に定義された変数や関数は、templateブロック内でバインディングすることで使用することができます。
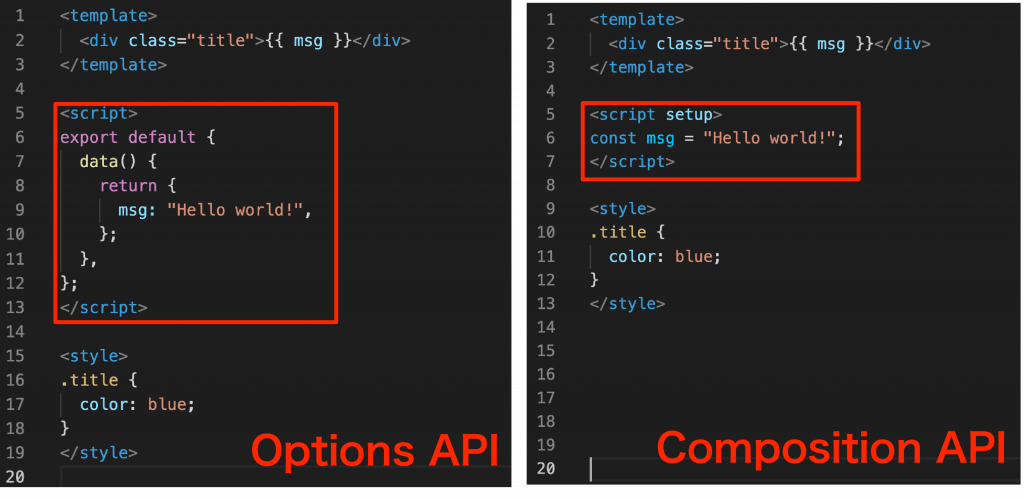
<script setup>
scriptタグにsetup属性を指定することで、Composition APIを使うことが出来ます。
Composition APIとはVue3より標準導入された機能であり、ロジックごとに切り出すことが可能な関数ベースでコンポーネントの実装ができる機能です。
Composition APIの大きな特徴は従来のVueコンポーネント(Options API)よりも冗長なコードにならず可読性の高いコンポーネントを作れるようになることです。
 上記のコードは同じ表示になるコードをそれぞれのAPIで記述したコードになりますが、Options APIで数行書かなければならないコードもComposition APIでは1行で書くことが可能です。
上記のコードは同じ表示になるコードをそれぞれのAPIで記述したコードになりますが、Options APIで数行書かなければならないコードもComposition APIでは1行で書くことが可能です。
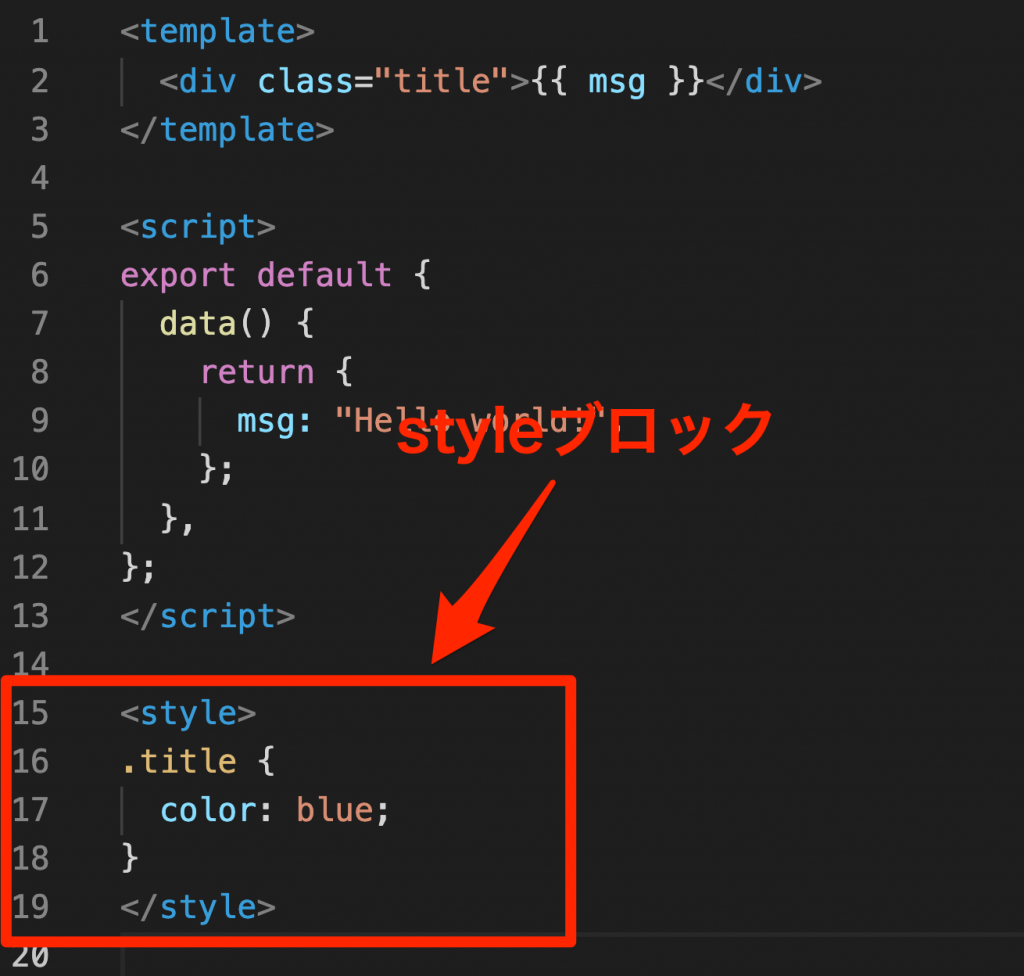
styleブロック
<style>ブロックはCSSを記述する場所になります。
<style>タグ内で定義した<template>内のHTMLに反映されます。

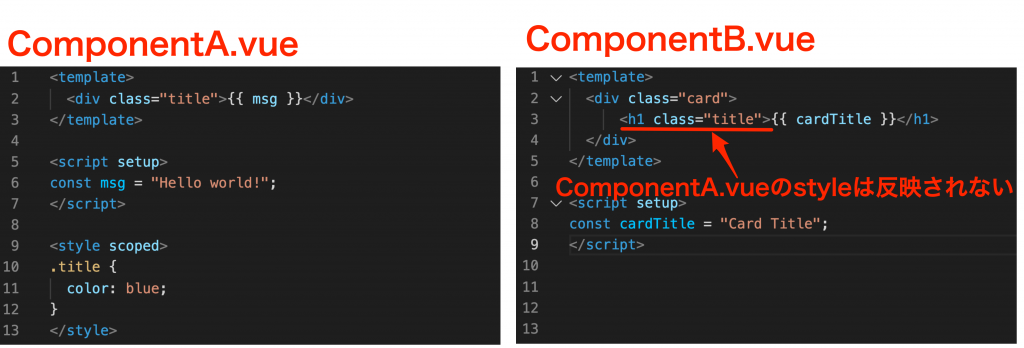
scoped属性
Vueコンポーネントを作る際は<style>タグにはscoped属性を付けることが多いです。
scoped属性を適用すると記述したstyleはそのコンポーネント内でしか適用されません。
例えば今回はtitleというクラスにスタイルを当てていますが、親コンポーネントで以下のようにtitleクラスを使用しても定義したスタイルは適用されません。 SFCでは単一ファイルでカプセル化したコンポーネントとして作っていくため、他コンポーネントから影響を受けるのは好ましくありません。
SFCでは単一ファイルでカプセル化したコンポーネントとして作っていくため、他コンポーネントから影響を受けるのは好ましくありません。
scoped属性によって他コンポーネントのstyleの影響を受けないようにすることで他コンポーネントからは影響を受けずにスタイリングしていくことを可能にしています。
カスタムブロック
SFCではtemplate、script、styleの3つのブロックから構成されていますが、オプションで追加のカスタムブロックを追加することも可能です。
標準で設定されている3つ以外のブロックを『カスタムブロック』と言います。
カスタムブロックを例として、以下のようなケースがあります。
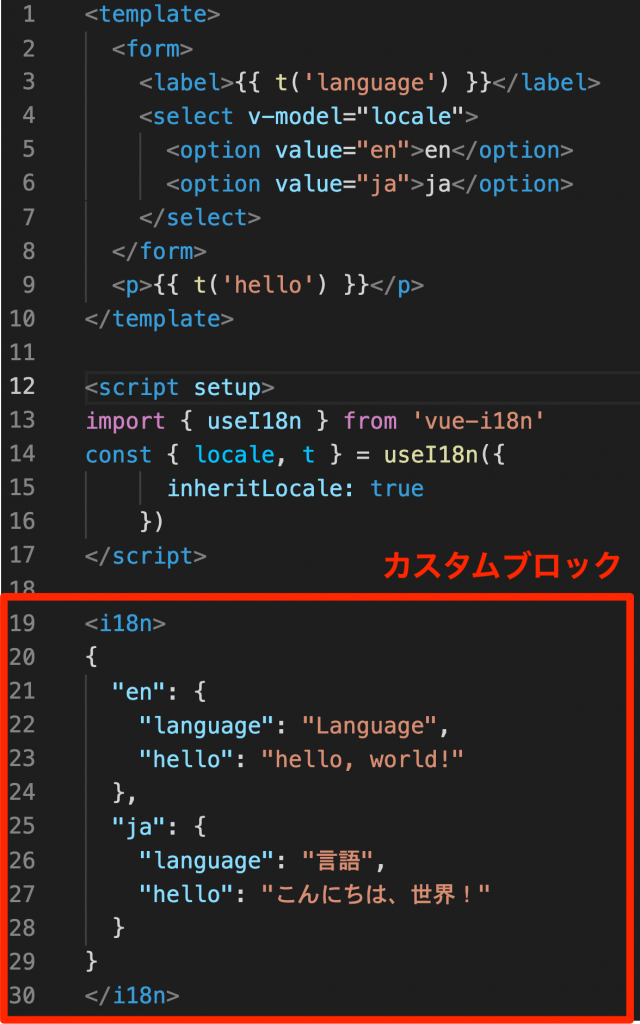
上記のコードでは『i18n』というカスタムブロックが追加されています。
このi18nというのは多言語化するライブラリあり、<i18n>タグで多言語化するテキストの設定を行っています。
このようにカスタムされたブロックが追加できることによってプロジェクト固有のニーズに合わせたコンポーネントを作ることが可能です。
プリプロセッサの対応
ブロックでは、lang属性を利用してプリプロセッサの言語を指定することが出来ます。
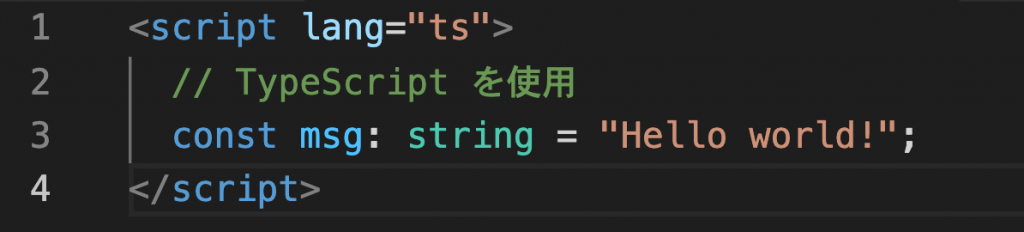
例えば、typeScriptを使用したい時は以下のようにlangでtsを宣言することで利用が可能です。

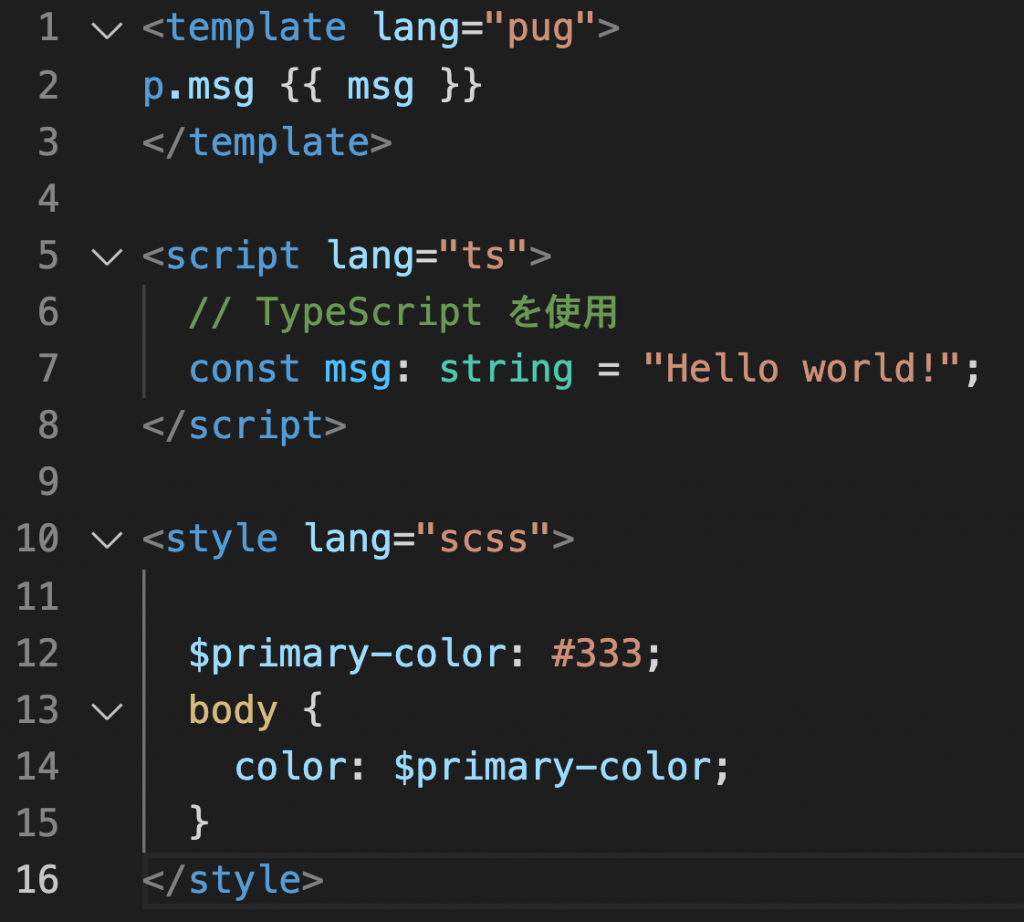
scriptブロックだけでなく<style>ではsassを利用したり、<template>ではPugなどlangで指定することで利用ができます。

注意点として、利用するビルドツールによっては事前にloaderの設定が必要になることがあります。
使用する際は、ビルドツールの仕様を確認しておきましょう。
SFCのメリットとは?
上記で挙げた特徴以外にVue.jsのSFCを利用するメリットとしてVue公式では『保守性の高さ』を挙げています。
従来のWeb開発をやってきた方にとってはHTML、CSS、JSが同じファイルに混在しているというのは扱いづらいのではと思う方もいるかと思います。
Vue公式の見解では、現代のUI開発ではコードベースを3つの巨大なレイヤーに分けるよりもコンポーネント毎に分割して構成する方が理にかなっていることが分かっているそうです。
あくまでファイルを分けていた最終的な目標はコードベースの保守性を向上させることでファイルタイプでコードを分離するのはその目標達成には役立たないだろうと言っています。
コンポーネント内では、そのテンプレート、ロジック、およびスタイルが本質的に結合されており、それらを同じ場所に配置することで、実際にコンポーネントがよりまとまりやすく保守しやすいというのがSFCの大きなメリットです。
また、SFCを利用したくない場合は、Src Importsを使用することで JavaScript と CSS を別々のファイルに分離して利用することができます。
まとめ
VueではSFCを試すために複数のプレイグラウンドが用意されています。
試してみるために Vueをインストールする必要はなく以下のリンクからすぐに試すことが出来るので気になる方はぜひプレイグランドでSFCの使い勝手を確認してみてください。
Vue.jsのSFC(シングルページアプリケーション)についてご紹介しました。
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。