この記事のまとめ
- ポテパンキャンプは未経験では入れない
- 事前課題を出す必要がある
- 事前課題をこなすまでには約150時間の学習が必要
ポテパンキャンプはエンジニアに特化したプログラミングスクールです。
他にはない特徴としてポテパンキャンプでは無事に卒業しポテパンが紹介する企業への転職に成功すると、受講料が全額返金される特典があります。
転職特化プログラミングスクールは費用が高いというのが一つデメリットですが、ポテパンキャンプには費用のデメリットはありません。
ポテパンキャンプはエンジニア転職するなら誰もが入りたい魅力的なスクールですが、誰でも入れる訳ではありません。
今回はポテパンキャンプを受講する条件をご紹介し、未経験の方でも受講することができるのかを解説していきます。
目次
ポテパンキャンプスクールの概要
まずは『ポテパンキャンプ』について簡単に表にまとめました。
| キャリアコース | ビギナーコース | オープンクラス | |
|---|---|---|---|
| 料金 | ¥ 250,000 | ¥ 300,000 | ¥ 150,000 |
| 期間 | 3ヶ月 | 4ヶ月 | 2ヶ月 |
| 受講費キャッシュバック | ○ | ○ | ✗ |
| 応募条件 | エンジニア転職希望者でRailsチュートリアルを学習済みの方 | エンジニア転職希望の方 | プログラミングスキルを身につけたい方 |
ポテパンキャンプの大きな特徴は『転職に成功すると受講料がキャッシュバックされる』という点です。
卒業後にポテパンキャンプが紹介している企業に転職成功すると、受講費が全額返金されるという珍しいシステムを取っています。
未経験では入れない!受講には事前課題の提出必須
結論から申し上げると、ポテパンキャンプは未経験の方は受講することができません。
ポテパンキャンプを受講するためには、受講する前に事前課題が求められます。
事前課題では、一定のプログラミングスキルが求められるので、未経験ではまず受講することができないシステムになっています。
ポテパンキャンプを受講するには、独学や他プログラミングスクールを受講するなどして一定のプログラミングスキルを身につける必要があるのです。
ポテパンキャンプの事前課題の内容
ポテパンキャンプの選考の代わりにできた事前課題の内容についてご紹介します。
事前課題の内容は
- サイト模写
- プログラミングテスト
の2種類からなっています。
それぞれ内容について詳しくみてみましょう。
サイト模写
サイト模写については、ポテパンキャンプ側から提示されるサイトのデザイン通りに模写する課題です。
この課題で求められるのは『HTML、CSS』の理解です。
レスポンシブ対応というスマホ対応のデザインを求められるので、HTMLやCSSは問題なく利用することができるスキルが必要になります。
プログラミングテスト
こちらはプログラミングの基礎素養を見極めるために行われるテストです。
プログラミング言語『Rails』を使い実際にプログラムを書くスキルが求められます。
一つを例にするとプログラミング界隈では有名な『FizzBuzz問題』が出題されています。
Railsの基礎知識は得ていないとできない問題なので、中々にレベルが高い内容です。
FizzBuzz問題とは?
FizzBuzzとは元は単純なパーティゲームで
– 2人以上のプレイヤーが1から順番に数字を発言していく
– 3で割り切れるときは「Fizz」を発言
– 5で割り切れるときは「Buzz」を発言
– 両方で割り切れるときは「FizzBuzz」を発言
– 間違えた人から脱落
というようなゲームです。
プログラミングではこのFizzBuzzをプログラムを書き、画面に出力することを求めるクイズとなっています。
一般的にプログラミング初心者に出題する問題として広く知れ渡ったのがこのFizzBuzz問題です。
事前課題は求められるスキルが高い
以前は選考である程度プログラミングを勉強し、本気で学ぶ気があれば選考が通ったという意見もありました。
プログラミングを学ぶ動機がしっかりしていれば受講できる可能性があったということです。
しかし、事前課題では内容をみる限りHTML、CSS、Railsを基礎レベルは理解していることは必須となります。
現にSNS上ではポテパンキャンプの事前課題に苦労している方がいらっしゃいました。
ポテパンの事前課題だけで3週間くらいかかりそう。
かなりの自信喪失だなぁ。
始めてもついていけないかも……。
自走力が絶望的に無さすぎる……。#プログラミング初心者— しゅー@プログラミング初心者 (@hakXwqkwOYaT7uV) June 23, 2020
未経験から事前課題をこなすための勉強方法
『事前課題をこなすためにどうすればいいの?』
という方もいらっしゃるかと思います。
今回はそんな方のために事前課題をこなすための勉強方法をご紹介します。
未経験の方がポテパンキャンプの事前課題をこなすためには以下の3つのプログラミング言語を覚える必要があります。
事前課題に必須な言語
- HTML/CSS → レスポンシブ(スマホデザイン)含む基本的なLPのコーディングができるレベル
- Rails → 基礎的な文法を理解し、プログラムを実行できるレベル
これらをスキルを取得するには、主に2つの選択肢があります。
- 独学で勉強していく
- 無料スクールに通う
それぞれの勉強方法について詳しくご紹介していきます。
① 独学で勉強していく
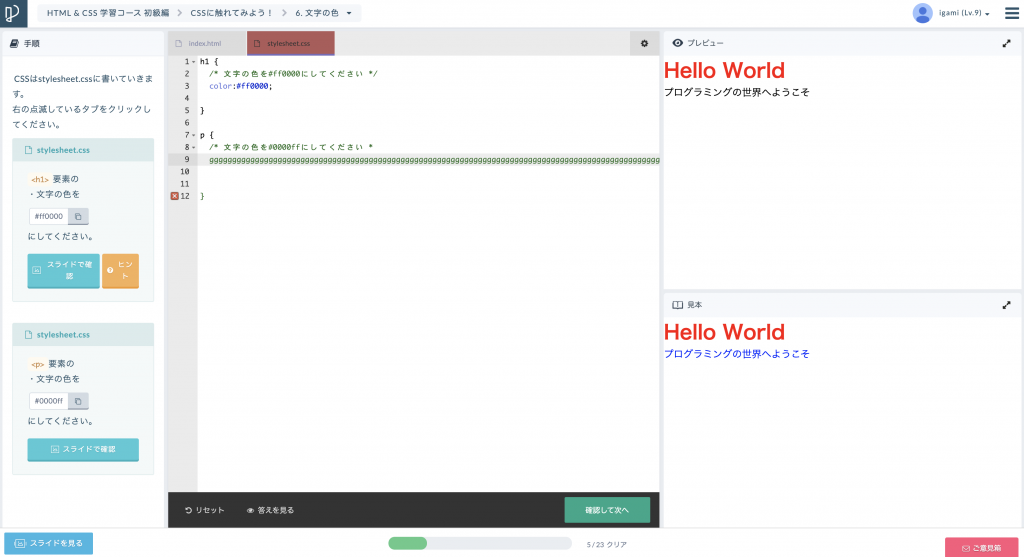
独学で勉強するのであればオンラインプログラミング学習サービス『progate(プロゲート)』がオススメです。
理由としては、『プログラミング学習をする上で初期設定が必要ない』という点です。
HTML、CSS、Railsのコースも用意されており、全て無料で学ぶことができるので、まずはプロゲートで基礎を身に着けてみましょう。
progate(プロゲート)

| 学習内容 | オンライン | 開講場所 | 対象年齢 | 追加料金 |
|---|---|---|---|---|
| 主なプログラミング言語全て | ○ | – | 全年齢 | ○ |
無料で様々なプログラミング言語を学ぶことができるオンラインプログラミングスクールです。
通常プログラミングを学ぶ際はパソコンに開発環境を作るなど、下準備が必要になりこの下準備で挫折してしまう方がいるほどやや面倒な工程が必要になります。
しかし、プロゲートではブラウザで学習することができるので下準備いらずにすぐにプログラミングの学習を開始することが可能です。

学習できるプログラミング言語も多種多用でまずプログラミングに触れてみたいという方にはとてもおすすめプログラミングスクールとなっております。
ただし、就職支援などは行っておらずあくまで独学で勉強するツールとしてでしか利用できない点には注意が必要です。
プロゲートはこちらから→progate(プロゲート)
未経験から事前課題提出まではどれぐらいでいけるか?
私自身現役エンジニアでもあるので、実際どれぐらい学習したら事前課題をこなせるようになるかをご紹介します。
HTML / CSS → 約50時間
事前課題の『サイト模写』では、HTML / CSSの基本的なことに加えサイトデザインを作成できるレベルまでには
HTMLとCSSのスキルは求められます。
また、レスポンシブデザインの知識も必要になるので、HTMLのレイアウト構造も理解し、PCとスマホの両方に対応するデザインが作れるようになれば課題はこなせるのではないかと思います。
Rails → 約100時間
Railsでは、ご紹介したようにプログラミングテストがあります。
そのプログラミングテストをこなすためにはRailsの基礎が必要です。
未経験のうちからRailsの基礎を身につけるためには、大体100時間程度でしょう。
HTMLとCSSはデザインを作るので分かりやすい言語ですが、Railsはサーバーサイドと言われる言語となっており難易度が高めな言語となっています。
事前課題はできないから落ちるものではない!
『事前課題が難しそうだからポテパンキャンプは諦めよう…』
とは思わないでください。
ポテパンキャンプの事前課題はできていないからと言って落ちるものではないそうです。
ポテパンキャンプを運営している宮崎大地CEOがSNS上でそう発言しています。
横から失礼します。
サイト模写とプログラミングテストになりますが、出来ないから落ちるというものではないのでご安心くださいませ!— 宮崎大地|株式会社ポテパンCEO (@miyapotemaru) May 8, 2020
事前課題で完璧でなくても、プログラミングを学習したという功績がしっかりと課題の中に残せていればポテパンキャンプを受講できる可能性は十分にあります。
また、事前課題自体は無料で行うことができるので、まずは事前課題に申込み課題ができるようになることを目標に勉強に励むのがオススメです。
理由としてはプログラミングの学習では一つの目標を立てることは挫折することを防ぐ有用な方法でもあるからです。
ぜひポテパンキャンプの事前課題に取り組んでみてください。
取り組むだけでも確実にプログラミングスキルを身につけることができます。
ポテパンキャンプの『選考と事前課題』についてご紹介致しました。