HTMLには、情報をリスト形式で表示するためのタグが提供されています。
リストタグは、一つのタグだけでなく2つのタグを入れ子構造にして使用するHTMLタグであり、構造を理解ていないとUIが崩れる原因になります。
また、リストタグには単にリストを表示するだけでなく、課題で扱ったようなメニューの項目として設置することもあります。
リストタグをメニューとして扱う方法は実践でもよく使用するので、、リストタグの仕様から実践的な利用方法までしっかりと覚えていきましょう。
目次
リストタグの種類
まず、リストタグの種類について見ていきます。リストタグには以下の3種類のタグがあります。
<ul>: マーカー付きのリストとして表示させる<ol>: 番号付きのリストとして表示させる<li>: リストの項目として配置する
この3つのタグの内、<ul>と<ol>は リストの始まりを示します。
その内部にタグを使用して個々のリストアイテムを定義します。
具体的には以下のようにリストタグを記述します。
<div>
<ul>
<li id="menu-1">Menu 1</li>
<li id="menu-2">Menu 2</li>
<li id="menu-3">Menu 3</li>
</ul>
</div>
<style>
ul {
width: 320px;
}
li {
padding: 20px;
font-weight: bold;
}
</style>

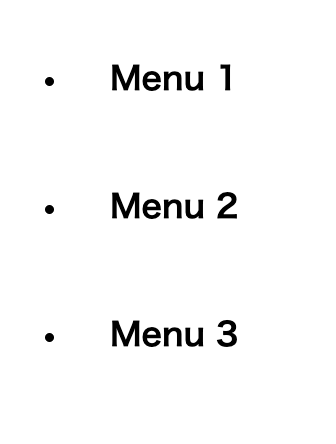
<ul>タグの場合、CSSで特定の指定をしなければ、左側にマーカーが表示されます。
また、liタグの中に記述したコードはマーカーのすぐ横に表示されるようになります。<ol>タグ順序ありリストは、リストアイテムの順序が重要な場合、つまり順序が意味を持つ場合に使用します。
<div>
<ol>
<li id="menu-1">Menu 1</li>
<li id="menu-2">Menu 2</li>
<li id="menu-3">Menu 3</li>
</ol>
</div>
<style>
ul {
width: 320px;
}
li {
padding: 20px;
font-weight: bold;
}
</style>

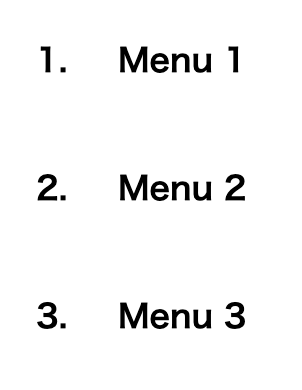
<ol>タグを使用した場合はマーカーの位置に番号が表示されます。<ul>タグと同様に、liタグの中身は番号のすぐ横に表示されるようになります。
リストのネスト構造
リストタグの特徴として、<ul>タグの中に<ul>タグ、<ol>タグの中に<ol>タグなど複数階層の構造を作ることもできます。
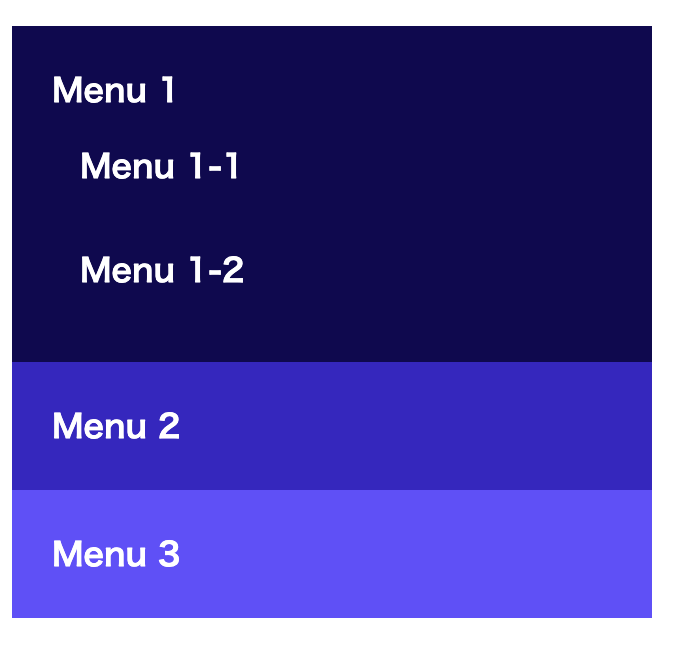
例えば、以下のコードでは<ul>タグの中に<ul>タグを設置し、階層があるメニューを表しています。
<div>
<ul>
<li id="menu-1">Menu 1
<ul>
<li id="menu-1-1">Menu 1-1</li>
<li id="menu-1-2">Menu 1-2</li>
</ul>
</li>
<li id="menu-2">Menu 2</li>
<li id="menu-3">Menu 3</li>
</ul>
</div>
<style>
ul {
width: 320px;
padding: 0;
}
li {
list-style: none;
padding: 20px;
color: white;
font-weight: bold;
}
li:hover {
cursor: pointer;
}
li li {
padding: 14px;
}
#menu-1 {
background: #100952;
}
#menu-2 {
background: #3826c5;
}
#menu-3 {
background: #624fff;
}
</style>

上記のコードでは<ul>タグを入れ子構造にすることで、メニューの階層構造を表現しています。
リストタグは入れ子構造にするだけで左側に余白が置かれるので、わざわざCSSで余白を指定することなく階層を表現することが可能です。
ul, olタグのデフォルトのpadding-leftについて
HTMLの<ul>と<ol>タグは、デフォルトで左側にインデント(余白)が付けられています。これは、リストを視覚的に表現し、読みやすくするためのものです。このインデントはCSSのpadding-leftプロパティで制御されています。
デフォルトでは、ブラウザはこのプロパティを自動的に適用します。しかし、デザインの必要性に応じて、このプロパティを手動で調整することも可能です。例えば、以下のCSSは、全ての<ul>と<ol>要素の左側のパディングを40ピクセルに設定します。
ul, ol {
padding-left: 40px;
}
これらの知識を基に、HTMLのリストタグの使い方と、そのデフォルトのパディングについて理解することができました。これらのタグを使用することで、情報を整理し、読みやすい形でユーザーに表示することが可能となります。
リストタグを使ったメニュー表示
リストタグは単にリストとして表示するだけでなく、メニューを表示する場合にも使用されることがあります。
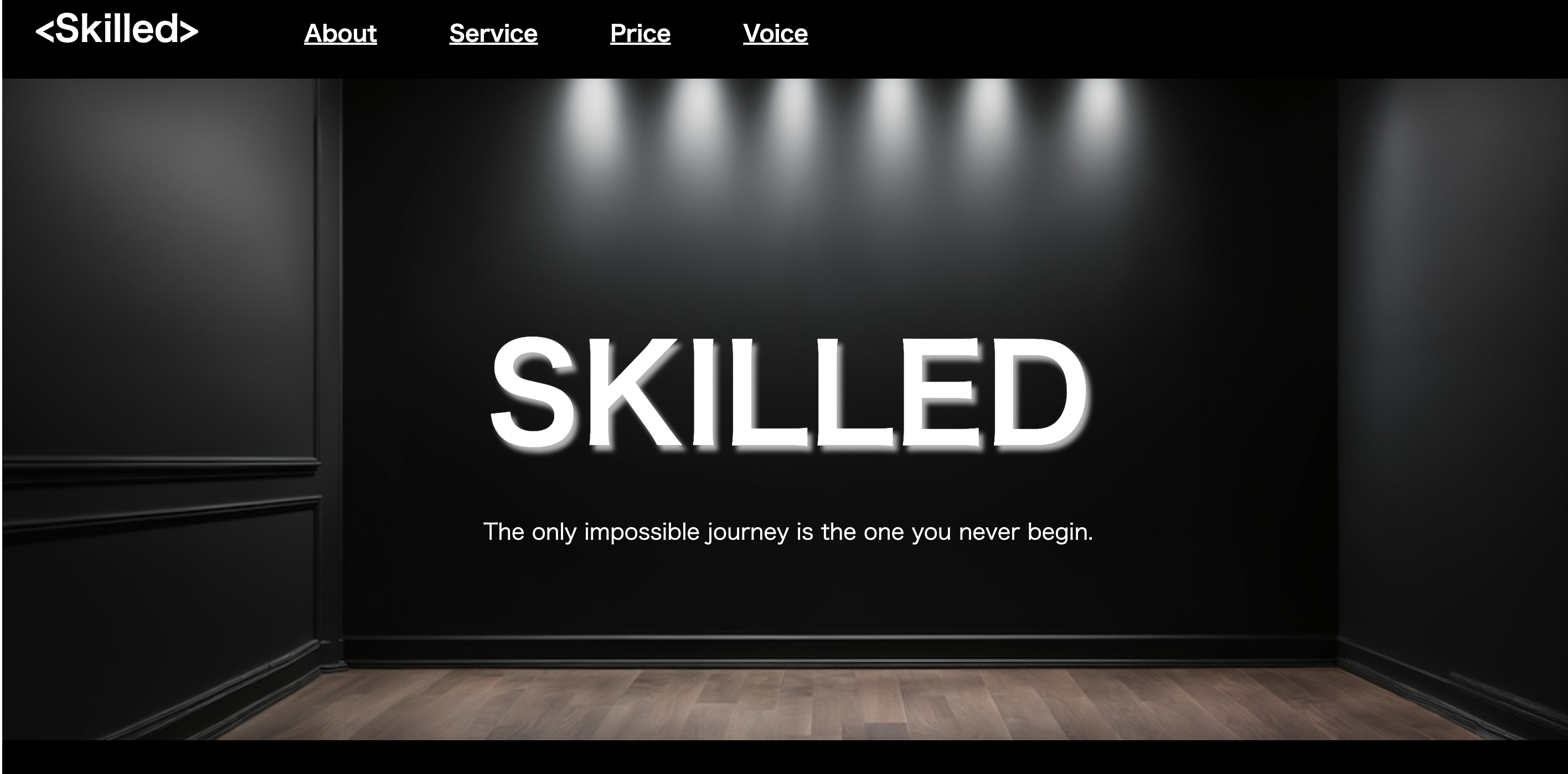
例えば、以下のコードです。
<div id="app">
<header id="header">
<label class="logo-text"><Skilled></label>
<ul class="menu">
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Service</a>
</li>
<li>
<a href="#">Price</a>
</li>
<li>
<a href="#">Voice</a>
</li>
</ul>
</header>
<section id="kv">
<h1 class="title">SKILLED</h1>
<p>The only impossible journey is the one you never begin.</p>
</section>
</div>
...CSSは省略

上記のコードの例では、<ul>タグと<li>タグを使用してヘッダー部分のメニューを表示しています。
リストタグはこういった同じ項目を複数並べて表示する際にも利用します。
上記の場合は以下のようにCSSを指定して、リストタグのマーカーをlist-style プロパティに none を指定して、横並びにするためには li に display: inline-block を指定しインライン要素にすることで横並びにしています。
ul {
list-style: none;
display: inline-block;
}
.menu li {
display: inline-block;
}
リストタグはこのようにして、リスト表示するだけでなくメニューなどの同じ要素を複数表示する場合でも使用されるので、覚えておきましょう。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。









