Webページを構築する際に欠かせないのが画像の表示です。Webページに画像を表示するには、タグを使用します。この教材では、タグについて詳しく学び、画像の表示方法や画像の属性について理解していきましょう。
<img>タグの基本構造
<img>タグは、HTML文書に画像を埋め込むために使用されます。基本的な構造は以下の通りです。
<img src="画像ファイルのパス" alt="代替テキスト">
src属性: 表示する画像ファイルのパスを指定します。この属性は必須です。alt属性: 画像が表示できない場合やスクリーンリーダーを使用している場合に代替テキストとして表示される内容を指定します。この属性は重要であり、アクセシビリティを考慮した開発に欠かせません。
例えば、以下のように<img>タグを使用すると、”sample.jpg”というファイルパスの画像が表示されます。
<img src="sample.jpg" alt="サンプル画像">
画像ファイルのパス指定方法
<img>タグで画像を表示する際には、画像ファイルのパスを正しく指定することが重要です。画像ファイルのパスには、以下のような方法があります。
- 絶対パス: Webサーバーのルートディレクトリからのパスを指定します。例えば、
<img src="/images/sample.jpg">とした場合、Webサーバーのルートディレクトリからimagesフォルダ内のsample.jpgを表示します。 - 相対パス: 現在のHTMLファイルからの相対的なパスを指定します。例えば、
<img src="images/sample.jpg">とした場合、現在のHTMLファイルから見たimagesフォルダ内のsample.jpgを表示します。
注意点として、パスを間違えると画像が表示されないため、確認を怠らないようにしましょう。
代替テキスト(alt属性)の重要性
<img>タグには、画像が表示できない場合やスクリーンリーダーを使用している場合に代替テキストを提供する必要があります。代替テキストは、画像の内容を簡潔に説明するテキストです。代替テキストは、以下のような場面で役立ちます。
- 画像が見つからない場合
- ユーザーが画像を表示しない設定にしている場合
- スクリーンリーダーを使用している場合(視覚障害者への配慮)
代替テキストは、以下のようにalt属性で指定します。
<img src="sample.jpg" alt="サンプル画像">
適切な代替テキストを提供することで、ユーザーエクスペリエンスの向上やアクセシビリティの確保に貢献します。
画像の形式
PNGやJPEGなど画像には様々な画像形式があるので紹介します。
| 値 | 概要 |
|---|---|
| JPEG | 色数が多い形式なので写真の掲載に適している |
| PNG | 色数の少ないイラストやロゴに適している。透過させることもできる。 |
| GIF | パラパラ漫画のような短時間のアニメーションに向いている |
| SVG | ベクター方式という図形を文字情報で表現できる。図形やアイコンの表示に向いている |
| WebP | JPEGやPNGよりもファイル容量が小さくアニメーションの表示も可能な形式。次世代型のフォーマットでブラウザによってh対応していないのものがある。 |
WebP形式について
WebP形式は容量も小さく、アニメーションの表示もできる理想の画像形式です。
次世代の画像形式となっており、ブラウザ自体がWebPの対応が追いついてない状態でした。
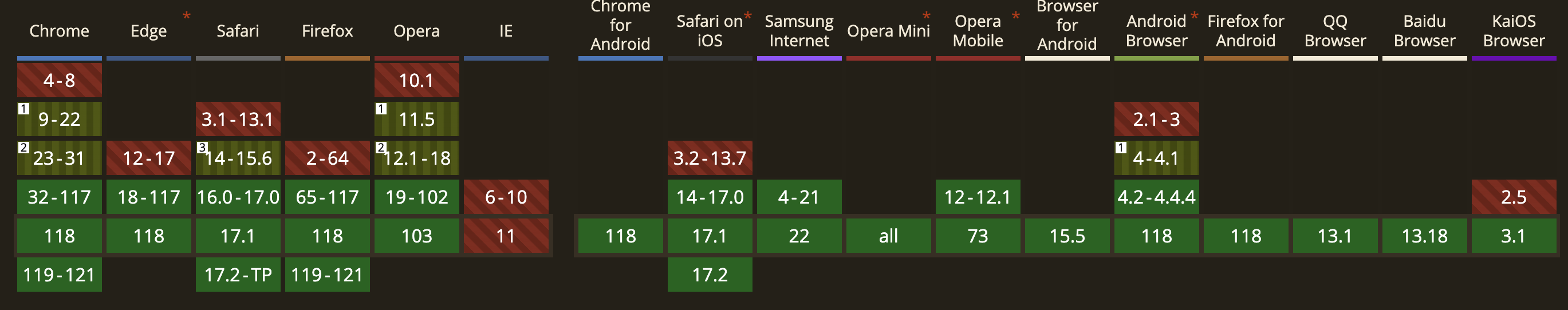
しかし、2023年10月現在ではWebP形式のブラウザの対応状況が見られる Can I Use(https://caniuse.com/webp) を確認してみると主要なブラウザは利用可能となっています。
Googleによるとサイトが表示される速度などのサイトスピードはSEOに影響を与えると公言しています。
サイトスピードにはWebページに表示している画像ファイルも密接に関わっており、10MBあるような容量が大きい画像を設置している場合はそれだけでSEOにマイナスの影響を与えてしまいます。
サイトスピードを改善するためにも画像サイズを圧縮したり画像の形式を変えるなどして、画像ファイルの容量削減することはSEOにも大きな効果があるということを覚えておきましょう。
フロントエンドを学習するならSkilled(スキルド)
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。









