本記事では、マークアップエンジニアについてわかりやすく解説していきます。
マークアップエンジニアとは、Webサイトの制作プロジェクトにおけるマークアップ言語(コンピューターがWebサイトの内容を理解しやすくなるための目印)を使用した作業の担当をします。
Webデザイナーについて理解を深めたい方や、Webデザイナーの種類について整理したい方を対象に、できるだけ簡単な言葉に噛み砕いて説明していきます。
この記事のまとめ
- マークアップエンジニアの3つの仕事とは?
- コーダーとフロントエンドエンジニアとの違い
- 職種別の案件単価とは?
- マークアップエンジニアの経験を活かしたキャリアアップについて
目次
マークアップエンジニアとは?
マークアップエンジニアとは、大きく分けて3つの仕事を担当します。
- コーディング
- CMSの設計・バグ修正
- SEO(検索エンジン最適化)
コーディング
コンピューターは人間と違って、Webサイトの内容を理解することができません。
しかし、コンピューターに作成者の意図が伝わらないと、そのWebサイトを見にくるユーザーはどこをみるべきなのか迷ってしまい、結果的に使いにくいWebサイトとなってしまいます。
そこで登場するのが「マークアップ言語」です。
マークアップ言語とは、HTML(Webサイトの骨組み)、CSS(色や文字の大きさ、位置などの装飾)の2種類で、コンピューターがWebサイトの内容を理解しやすくするための目印です。
この目印を使って、「タイトル」や「見出し」がどこにあるのかをコンピューターに理解させます。マークアップ言語を使ってWebサイトの裏側(我々が目にしない部分)をコーディングするのが主な仕事です。
CMSの設計・バグ修正
CMSとはコンテンツマネジメントシステムの略称で、Webサイトに必要な画像やテキスト、テンプレートなどをデータベースに保存して一元管理するシステムのことです。
少し理解しにくいので、ケーキ屋さんを例にしてみます。
例えば、ケーキ屋さんで新作のケーキをつくることになりました。
時間がないので今までの試作品を改良してケーキのアイディアを出していきます。
今までの試作品レシピを綺麗にファイリングしていればすぐに新作のケーキ作りに着手できますが、もしレシピがそこら中に散らばっていたらまずは整理しなくてはなりません。
ざっくり、試作品のレシピが「Webページ」で、ファイリング(一元管理)できていれば新作ケーキ(Webページを更新・追加)づくりが”楽になる”と理解して貰えれば十分です。
CMSを導入していないWebサイトでは、Webページを1分でも更新・追加するときにHTMLの記述を直接編集する必要があります。当然、編集する専門知識を持った社員がいない場合は、Web制作会社に作業依頼しなくてはなりません。
一方で、CMSを導入していればデータベースに保存されているテキストデータを編集するだけで、Webサイトの編集が出来ます。テンプレートを指定すると、そのテンプレートにデータを登録するだけでCMSが自動的にページを生成してくれます。
マークアップエンジニアは、CMS構築時の設定やテンプレートの設計などを行います。
因みに、オープンソースのCMSで代表的なのが「WordPress」です。
SEO(検索エンジン最適化)
検索エンジンで上位表示させるために行う様々な対策のことをいいます。
ユーザーが求めているものを上位表示する検索エンジンに対して、見やすく使いやすくなっているかをきちんと工夫しながらマークアップします。
例えば、リンク先の質、読みやすさ(スマホに対応)、タイトルや見出しなど様々な項目で対策が求められます。
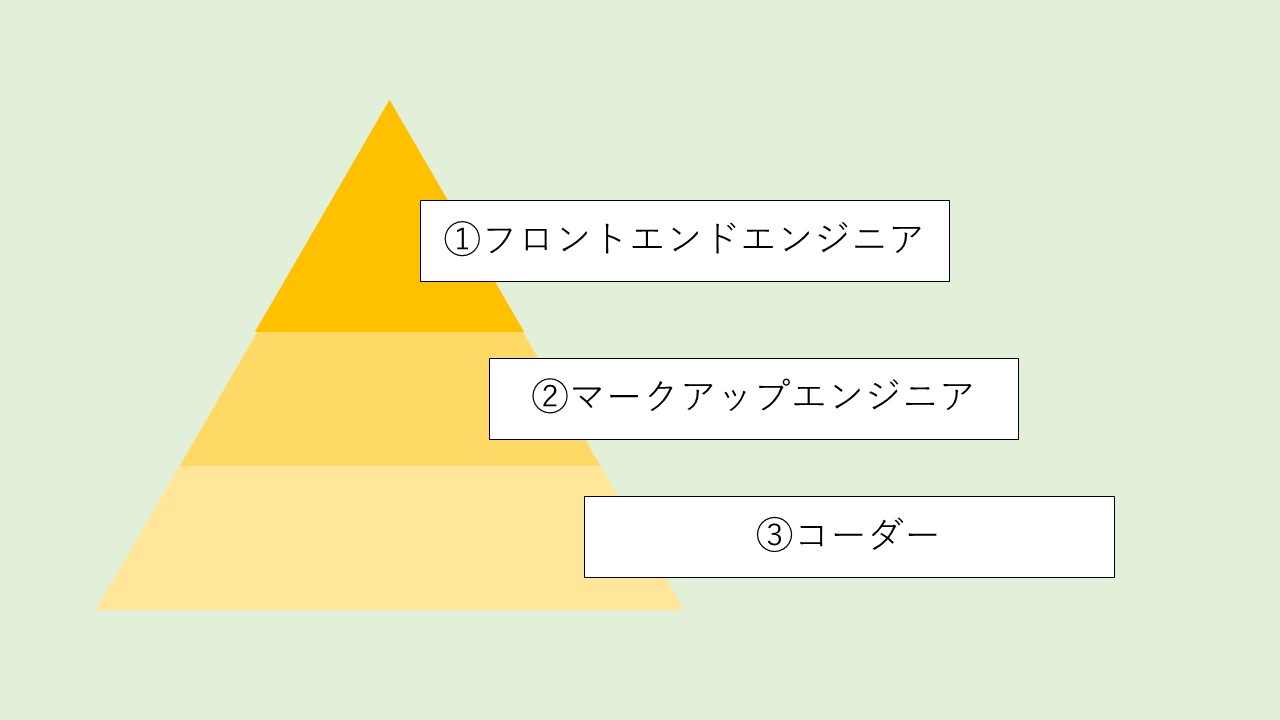
コーダーとフロントエンドエンジニアとの違い

コーダー➡マークアップエンジニア➡フロントエンドエンジニアの順番にできる仕事が増えていきます。それでは、職種ごとに求めれる仕事内容を解説していきます。
コーダーについて
Webデザイナーもしくはディレクターが作成した設計図通りにWebサイトを再現していきます。アレンジを求めれていないのでマークアップ言語が使えれば仕事になる一方で、本職としてコーダーという方はほとんどいません。
マークアップエンジニアについて
マークアップエンジニアは、設計図通りにWebサイト制作を行うだけでなく、自分なりのアレンジを加えてよりユーザーが使いやすい、見やすいように工夫することが求められます。専門用語を使うと、SEOやアクセシビリティ(利用しやすさ)を考慮して、ユーザビリティ(使い勝手)の向上を追求し、最適な表現でコーディングを行う仕事です。
フロントエンドエンジニアについて
定義が曖昧なのでフロントエンドエンジニアを含めて、マークアップエンジニアと表現される場合もありますが、一般的には使用する言語によって分けられてます。
マークアップエンジニアが主にHTMLを使うのに対して、フロントエンドエンジニアはJavaScript、CSS、PHPなどを使用します。CMSの知識やスキルも高いことが多いです。
マークアップエンジニアになるために習得しておきたいこと
マークアップエンジニアの3つの仕事から、コーディングを勉強してみる、CMSについて調べてみる、SEO対策の知識をつける等々、興味のある分野から学んでいきましょう。
また、Webデザイナーに資格は必要ありませんが、資格試験を利用して一定期間で集中して勉強してみるのもいいでしょう。ウェブデザイン技術検定やWebクリエイター能力認定試験、HTML5プロフェッショナルなどがありますので参考にしてみてください。
スクールを通して学ぶのもおすすめです。
Webデザイナーとして十分な知識やスキルが身についたからといって、全員が仕事を貰えるとは限りません。卒業後に最初の仕事を取ってくれるスクールもありますので活用してみるのもいいでしょう。どうしても過去の実績ありきで仕事を任されるので、最初の実績を作るところまでサポートしてもらえると心強いです。
マックアップエンジニアで就職することは難しい?
結論からすると、マークアップエンジニア専門で働いている方はいません。
難しい理由
職種別の案件単価について
実際に募集されている案件を比較していきましょう。
コーダーとマークアップエンジニア、フロントエンドエンジニアの案件単価は以下の通りです。
案件単価からもわかる通り、どうやらコーダーは副業向きだと言えます。
また、フロントエンドエンジニアとマークアップエンジニアを纏めて、「マークアップエンジニア」と表現されることもあるので、マークアップエンジニアの仕事とされていても実はJavaScript、CSS、PHPのスキルが求められる場合もあります。
つまりWebデザイナーとして活躍するには、フロントエンドエンジニアまでレベルアップしていくべきでしょう。
| 報酬単価 | 実際に募集された案件 | |
| コーダー | 1万~2万円 | 採用LPのHTMLコーディング |
| マークアップエンジニア | 10万~20万円 | 製薬会社のキャンペーンサイトのHTMLコーディング |
| フロントエンドエンジニア | 20万~50万円 | オンライン展示会のフロントページのコーディング |
マークアップエンジニアのキャリアパス

マークアップエンジニアとして働いた経験を活かしたキャリアアップの道筋は2パターンあります。
- エンジニア系
- マーケティング系
エンジニア系
使える言語を増やして上位職であるフロントエンドエンジニアを目指す、もしくはPHP、Python、Rubyといったプログラミング言語を学んでシステムエンジニアやプログラマーになる方がいます。
キャリアアップとは違う場合もありますが、デザイン面を強化してUI/UXデザイナーになる方もいます。
マーケティング系
Webの特性を十分に理解して最大限にマーケティング分野に応用して企業の利益獲得に貢献するWebマーケターになる方もいます。SEO(検索エンジン最適化)対策が得意な方がマーケティング系のキャリアアップをしているようです。
まとめ
- マークアップエンジニアには、コーディング、CMS設計・バグ修正、SEO(検索エンジン最適化)の3つの仕事がありました。
- コーダー➡マークアップエンジニア➡フロントエンドエンジニアの順番で求められる知識・技術が増えていきました。
- 当然、同じ順番で案件単価も高くなりマークアップエンジニアは10万~20万円程度の案件が多く散見されました。
- マークアップエンジニアの経験を活かして、エンジニア系、マネジメント系、マーケティング系の3つのキャリアパスがありました。
この記事では、マークアップエンジニアの仕事と近しい職種との違い、キャリアパスについて解説してきました。これからのキャリア形成における参考になればうれしく思います。