この記事のまとめ
- CSSはHTMLを装飾する役目
- セレクタ、プロパティ、値を利用して書く
- 色、大きさだけでなく位置も移動できる
- HTML、CSSだけでできる仕事がある
プログラミングを始める時にまずおすすめされる言語は【HTML】です。
HTMLは他言語と比べると難易度も易しく覚えることで、ウェブサイトのページが作れるようになります。
そして、そんなHTMLに欠かせないのが【CSS】というプログラミング言語です。
今回はこのCSSの役割や書き方について分かりやすくご紹介していきます。
目次
CSSとは?
CSSはHTMLで表示させたコンテンツの大きさ・色などを装飾したり、表示させる位置を変えるといったコンテンツの表示をコントロールする役割があります。
皆さんが普段目にするウェブページはHTMLだけで作ることは不可能です。
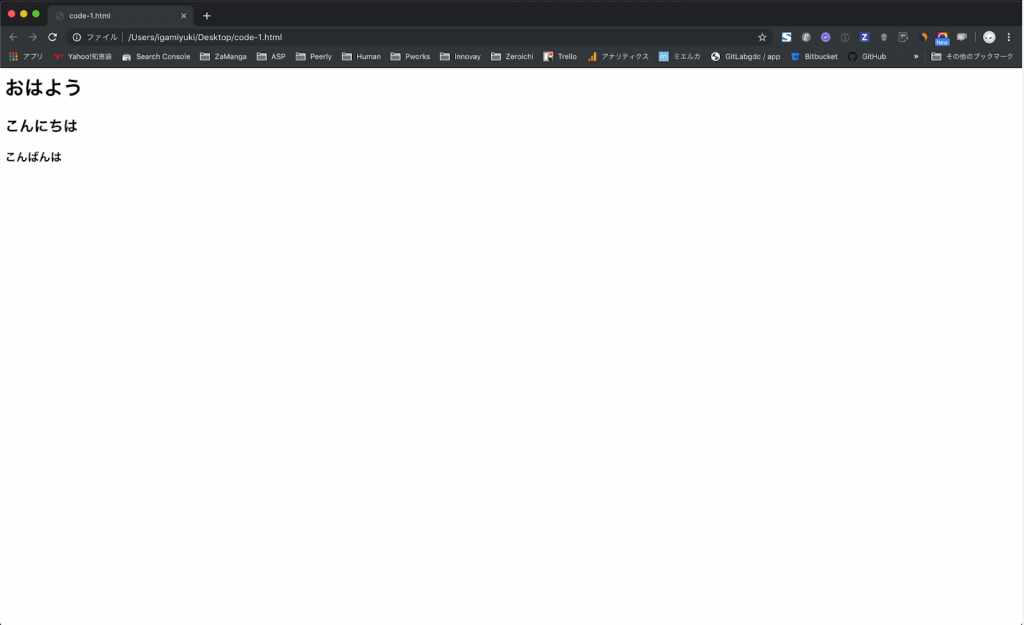
例えば以下のようなHTMLがあります。
<h1>おはよう</h1>
<h2>こんにちは</h2>
<h3>こんばんは</h3>
このコードをブラウザに表示させると以下のようなページが表示されます。

ご覧のように非常に無機質なページですよね。
HTMLだけでは普段目にする綺麗なデザインのページを作ることは出来ないのです。
CSSでスタイルを当て、色や大きさ、位置を装飾し初めて綺麗なWebページを作ることが出来ます。
CSSの書き方
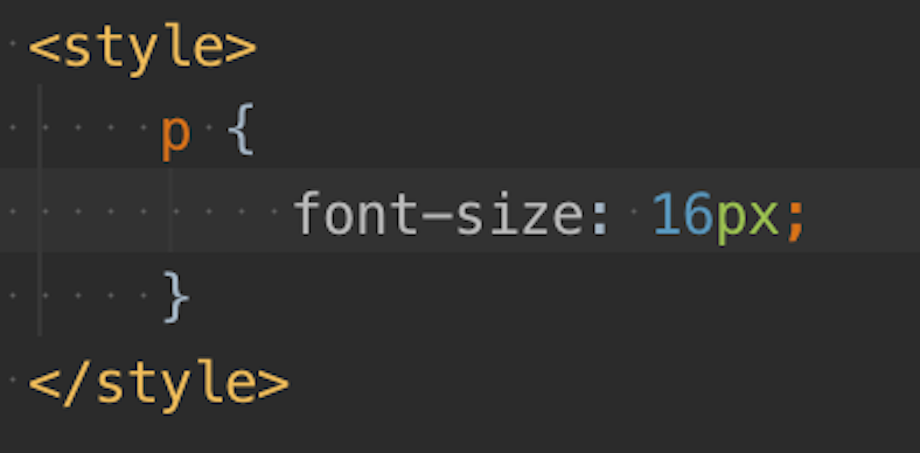
まず、CSSを書くためには『ここからがCSSだよ』ということを定義する必要があります。
そのために書くのが<style></style>タグです。
<style></style>タグを定義すると、『<style></style>の中はCSSが記述されている』ことをプログラムが理解してくれます。

まず装飾したいタグを書きます。(上記では、<p></p>の中にある文章を装飾します)
pタグなど装飾したいタグのことを『セレクタ』と呼びます。
装飾内容の書き方は
プロパティ: 値;
という方法で記載していきます。
次に{}(波カッコ)を書き、その中に装飾内容を記載してきます。

font-sizeは文字の大きさを決めるものです。
『16px』というのは文字のどのくらいの大きさにするかを指しています。
つまり上記のコードでは、font-size(文字の大きさ)を変えるプロパティに16px(16ピクセル)の大きさを指定しています。
CSSの具体的な例
HTMLにCSSを当てるとどんなことが起こるのかを具体的な例を見てみましょう。
スマホで見る方は『Result』というボタンを押すとコーディングされた画面が出てきます。
文字の大きさを変える
See the Pen
wvMgyjN by yuuuuuuuuuuuuuuuuki (@yuuuuuuuuuuuuu4)
on CodePen.
上記のコードでは『font-size』という文字の大きさを変えるプロパティを利用することで文字の大きさを変えています。
文字の大きさはウェブサイトによってそれぞれ異なり、頻出するプロパティなのでぜひ覚えておきましょう。
背景色を変える
See the Pen
qBbRxyX by yuuuuuuuuuuuuuuuuki (@yuuuuuuuuuuuuu4)
on CodePen.
『background』は背景色を変えるプロパティです。
今回の例では値は分かりやすく『red(赤)』という値を入れていますが、実践で利用する場合はカラーコードを値に指定することがほとんどです。
文字の位置を変える
See the Pen
yLegvxN by yuuuuuuuuuuuuuuuuki (@yuuuuuuuuuuuuu4)
on CodePen.
CSSでは大きさや色彩を変えるだけでなく位置の調整もすることが可能です。
『text-align』というプロパティは位置を『左、右、真ん中』のどれかに移動させることができ、今回は値に『center』といれたことで文字が真ん中に移動しています。
横に並べる
See the Pen
oNbBEQp by yuuuuuuuuuuuuuuuuki (@yuuuuuuuuuuuuu4)
on CodePen.
HTMLでは通常の場合複数のタグを書いて表示させると縦に表示されます。
横に並ばせるためには、CSSを書いて上げる必要があるのです。
横に並ばせる方法はいくつかあるのですが、今回は『display: flex』を指定する方法です。
上記を指定したタグの中は横並びになります。
このように横並びに表示させる時にもCSSを使うことになります。
CSSを覚えることに意味はあるの?
CSSやHTMLは初めて学習するにはおすすめのプログラミング言語です。
しかし、CSSやHTMLを覚えたところで何の役にも立たなければ意味がありません。
ここではCSSを勉強すると得られる3つの価値をご紹介します。
- ウェブサイトのページが作れるようになる
- しっかりと学ぶことで他言語が学びやすくなる
- LP制作の仕事が受けられるようになる
① ウェブサイトのページが作れるようになる
最も分かりやすい価値としてウェブサイトが作れるようになります。
普段目にするサイトが作れるので、今まで見ていたサイトをまた違った見方になります。
また、エンジニア職でない現場でも自社で運営しているサービスの細かい修正などを任せられたり、内部のエンジニアとの架け橋になることも出来ます。
② しっかりと学ぶことで他言語が学びやすくなる
CSSやHTMLをしっかりと学ぶことで、他言語が学びやすくなります。
例えばサーバーサイドの言語を学ぶ際も画面が必要となることは多々あります。
また、HTMLやCSSがプログラミング言語に初めて触れた言語の方にとってはコードを読むことも大切です。
分かりやすい言語でコードに目を慣れさすことで、他言語を学びやすくなります。
③ LP制作の仕事が受けられるようになる
LP(ランディングページ)制作とは、簡潔に言えば1枚の商品広告となるウェブページを作るお仕事です。
プログラミングの世界では、簡単に言えば『インフラ、サーバーサイド、フロントサイド』の3つの世界があります。
サービス制作するといった場合は全ての世界を知っている必要はありませんが、それぞれのある程度の知識がないと仕事を行っていくことは少々難しいです。
しかし、LP制作の仕事はデザイン通りにHTML・CSSでコーディングするだけですので、2つの言語の知識のみでも仕事を完結させることができます。
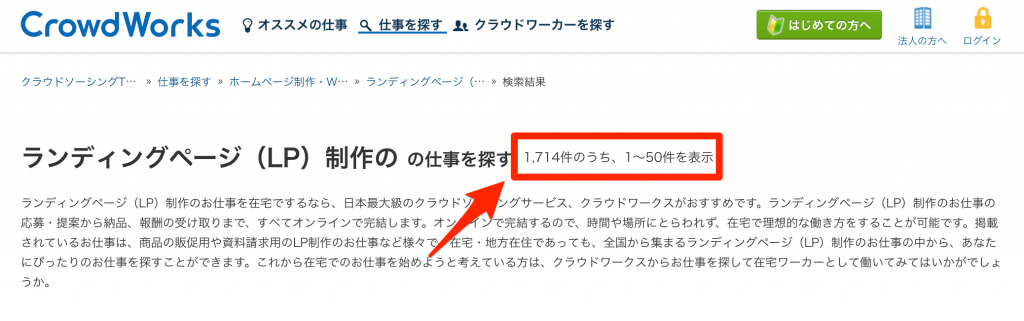
LP制作の仕事はネット上でも多数募集されています。
クラウドソージングサービス『クラウドワークス』にて、LPコーディングの案件を検索すると2020年5月現在 『1,714件(募集終了含む)』もの案件がありました。

このようにLP制作の仕事は多数あり、比較的容易に仕事を始められることが大きなメリットです。
スキルドなら未経験からフリーランスの道へ進める

| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
Webサイト制作に特化したプログラミングスクールがスキルドです。
スキルドはWebサイトの制作やLP(ランディングページ)制作など転職スキルよりもフリーランスとして案件を習得するスキルに特化したプログラミングスクールtなっています。
完全オンライン型のスクールとなっており、パソコンがあればすぐに学習を開始することができます。
転職支援はありませんが、未経験からフリーランスになりたいという方にはオススメのスクールとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてみてはいかがでしょうか。
まとめ
CSSはウェブサイトを装飾するために必要不可欠なものです。
HTMLと必ずセットで覚えなければ意味がない言語でもありますので、HTMLと同時並行で勉強していくのがおすすめです。
CSSを極めると、様々なデザインを表現できるようになり、自慢できるようなウェブサイトのデザインを作れるようになりますので、勉強する価値は十分にあります。
ぜひCSSを勉強してみてください。
CSSについてご紹介しました。