WEBプログラミングを学ぶ入り口としてほとんどの人が最初に学習するといわれるのが『HTML』です。
しかし、プログラミングを勉強したばかりの方は
『HTMLの意味が分からない』
『HTMLを覚えて出来ることはなに?』
など難しく感じているのではないでしょうか。
今回はそんなプログラミング初心者の方に『HTMLとは?』『HTMLを学ぶメリット』などについて分かりやすく解説していきます。
- HTMLはウェブサイトを構成するプログラミング言語
- タグを使い記述していく
- CSSとセットで覚える必要がある
- LP制作という仕事ができるようになる
目次
HTMLとは?
HTMLとは『Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)』の頭文字をとった略称で、ウェブページを作成するために開発されたマークアップ言語です。
普段あなたがChromeやsafariなどのブラウザで目にしているWebページは全てHTMLで出来ています。
基本的にウェブページに写っている文字や画像・動画などがHTMLで構成されています。
マークアップとは?
HTMLはマークアップ言語ですが、このマークアップとは簡潔にいえば『目印をつける』ことを意味しています。
ウェブページにある文字は全てが同じ大きさや形式ではないですよね。
見出しや表、リストになっていたりなど各部分変わってきます。
マークアップとはこの文字をこの表やリストなどに出し分けることがマークアップの意味になります。
HTMLでマークアップしてあげることによりパソコンやスマートフォンはその文字が表であることを認識し、表として表示されるのです。
HTMLタグとは?
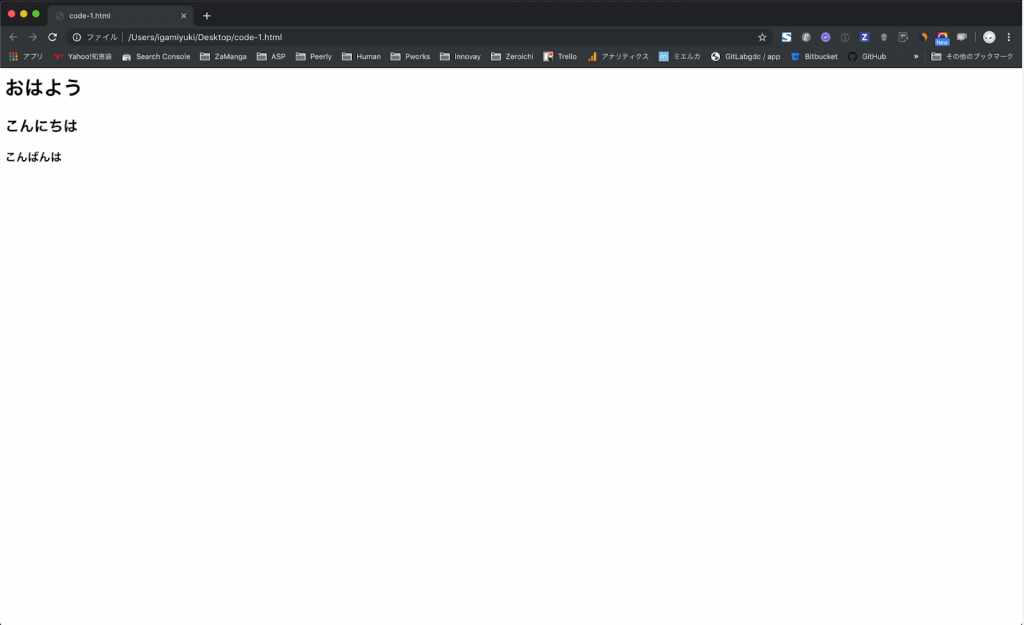
HTMLの以下のように記述します。
<h1>おはよう</h1>
<h2>こんにちは</h2>
<h3>こんばんは</h3>
まず<>でタグを囲みます。
上記のようにコード記述し、ブラウザに反映させると以下のような画面になります。

h1~h3というタグは見出しの意味があり、数字が低いほど強い数字になります。
タグの中には
・p (段落)
・h1(見出し、数字が小さいほど)
・div(ブロック要素)
・table(表)
・ul、li(リスト)
といった様々なタグがあります。
HTMLではこのHTMLタグを組み合わせてコーディングしていくのです。
そして、それぞれのタグを最後には必ず閉じタグ(</タグ名>)を付けます。
閉じタグを付け忘れると、レイアウトが乱れてしまうので忘れずに付けるようにしましょう。
CSSとは?
HTMLと密接に関わってくるのが『CSS』です。
CSSはHTMLで表示させたコンテンツの大きさ・色などを装飾したり、表示させる位置を変えるといったコンテンツの表示をコントロールする役割があります。
皆さんが普段目にするウェブページはHTMLだけで作ることは不可能です。
CSSでスタイルを当て、色や大きさ、位置を装飾し初めて綺麗なWebページを作ることが出来ます。
HTMLだけでは普段目にするような綺麗なページを作ることは出来ず、CSSはHTMLと一緒に覚えることが必要です。
CSSの書き方
まず、CSSを書くためには『ここからがCSSだよ』ということを定義する必要があります。
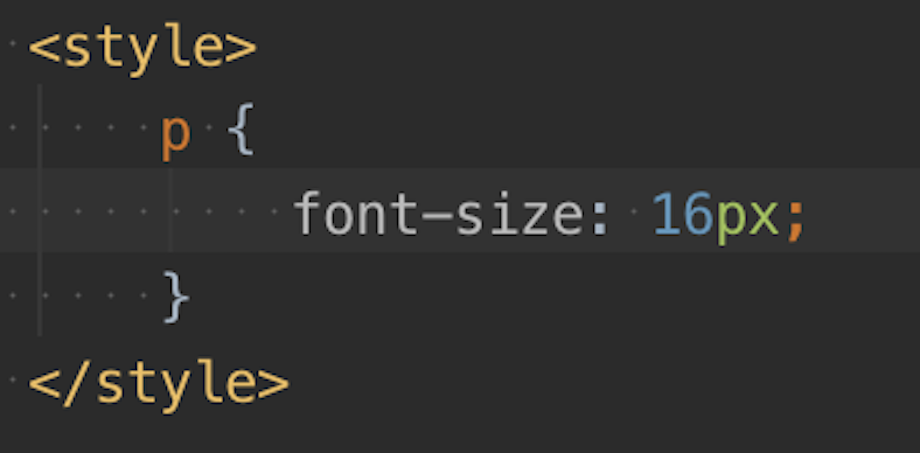
そのために書くのが<style></style>タグです。
<style></style>タグを定義すると、『スタイルの中はCSSが記述されている』ことをプログラムが理解してくれます。

それぞれ文言の役割
まず装飾したいタグを書きます。(上記では、<p></p>の中にある文章を装飾します)
pタグなど装飾したいタグのことを『セレクタ』と呼びます。
次に{}(波カッコ)を書き、その中に装飾内容を記載してきます。
装飾内容の書き方は
プロパティ: 値;
という方法で記載していきます。
上記ではfont-size(文字の大きさ)を変えるプロパティに16px(16ピクセル)の大きさを指定しています。
プロパティにはfont-sizeだけでなく
・color(文字の色を変える)
・margin(位置を変える)
・background: 背景色を変える
・text-align(文字の配置を変える)
といった種類があります。
HTMLができること
HTMLを学ぶことでできるようになることは以下の2つです。
- Webページ制作
- Webデザイン
それぞれ詳しく解説していきます。
Webページ制作
HTMLはご紹介したようにWebサイトの画面を構成するマークアップ言語です。
そのためHTML言語を学習することで、Webページといったパソコンやスマートフォンで見ることができるWeページを作成することができます。
Webデザイン
Webデザインとは、Webサイトやアプリケーションの見た目をデザインする仕事です。
Webデザインの仕事はツールを使ってどんなサイトにするかを考えたり、CSSで装飾することがメインとなる仕事となりますが、
HTMLによって適切にパーツを配置していくこともWebデザインの重要な仕事です。
HTMLだけでは限界がある
HTMLを覚えたからといってWebサイトやWebアプリケーションが作れるようにはなりません。
お話した通りデザインするにはCSSが必要になり、会員登録やログイン機能といった機能をHTMLだけで開発することは不可能です。
Webサービスを作る場合はPHPやJava、Rubyといったサーバーサイド言語と言われる他の言語も学習が必須になります。
【HTMLはWebページのみを作れる言語】ということは覚えておきましょう。
HTML・CSSを学べばLP制作という仕事がある
HTML・CSSを学ぶことで『LP制作』という仕事が受けられるようになります。
ランディングページ(LP)とは広義の意味では
『ユーザーが最初に訪問するウェブページ』
という意味になります。
普段あなたがネットで検索し、検索結果からクリックしたページのことですね。
しかし、ウェブの世界ではその中でも
『購入やお問い合わせなど、訪問者のアクションを誘導すること』
として使われることがほとんどです。
プログラミング初仕事はLP制作がおすすめな理由
『プログラミングを学んでいるけど仕事があるか不安』
という悩みはプログラミング学習を始めた方ならまず誰もが思うことです。
そんな方にはご紹介してきたLP制作が最もおすすめできます。
理由は以下の3つです。
- 仕事内容がHTML・CSSのみで完結することが多い
- 製作期間が短くすぐに成果が得られる
- 案件が多く募集されている
それぞれ詳しく説明していきます。
① 仕事内容がHTML・CSSのみで完結することが多い
プログラミングの世界では、簡単に言えば『インフラ、サーバーサイド、フロントサイド』の3つの世界があります。
サービス制作するといった場合は全ての世界を知っている必要はありませんが、それぞれのある程度の知識がないと仕事を行っていくことは少々難しいです。
しかし、LPコーディングの仕事はデザイン通りにHTML・CSSでコーディングするだけですので、2つの言語の知識のみでも仕事を完結させることができます。
② 製作期間が短くすぐに成果が得られる
LP制作の期間は、他と比較して非常に短いです。
早いものですと、契約から1週間程度で作業が完了するケースも多々あります。
通常のサービス制作するとなると短くても数ヶ月、長いものだと年単位で作成していくこともあるのです。
初めの仕事は気軽なものからやりたいと思うのが常ですので、制作期間が短いというのもおすすめ出来るひとつの理由になります。
③案件が多く募集されている
いざプログラミングで仕事をしようと思っても、仕事がなければなんの意味にもなりません。
しかし、LPコーディングの仕事はネット上でも多数募集されています。
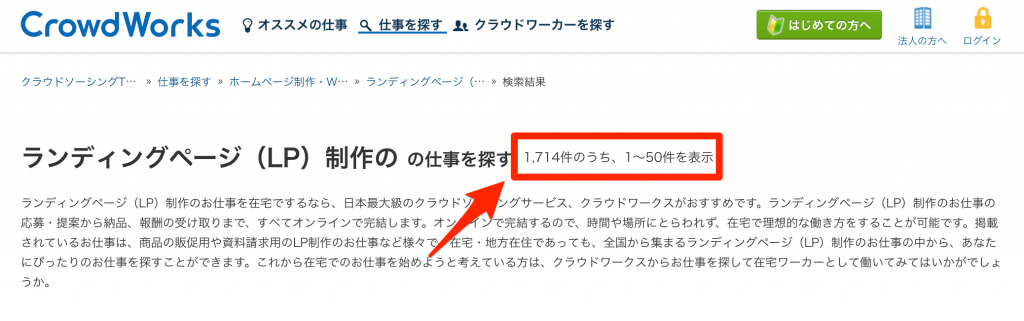
クラウドソージングサービス『クラウドワークス』にて、LPコーディングの案件を検索すると2020年5月現在 『1,714件(募集終了含む)』もの案件がありました。

このようにLPコーディングの仕事は多数あり、比較的容易に仕事を始められることがメリットです。
まとめ
HTMLとCSSは初めてプログラミングに触れてみる方にとっては、非常に分かりやすい言語です。
書いたコードはすぐに画面に反映されますし、覚えたタグはすぐに試し確認することができます。
ある程度HTMLのスキルを磨けばLP制作というお仕事を受けることが可能になるのでぜひスキルを磨いてみてください。