Windows パソコンでVisual Studio Codeをインストールする手順のご紹介です。
無料でネット上からダウンロードできるコードエディターでウィルスのなどの心配をする方もいるかもしれませんが、Visual Studio CodeとはMicroSoftが開発したコードエディターのことです。
大企業が開発したコードエディターなので、セキュリティも間違いなくしっかりされているので安心してインストールをお進め下さい。
コードエディターはフリーランスとしてやっていく上でも必ず必要になります。
まずは課題を提出するに辺りVisual Studio Codeを導入し、エディターの扱いに慣れていきましょう。
導入方法(Visual Studio Code)
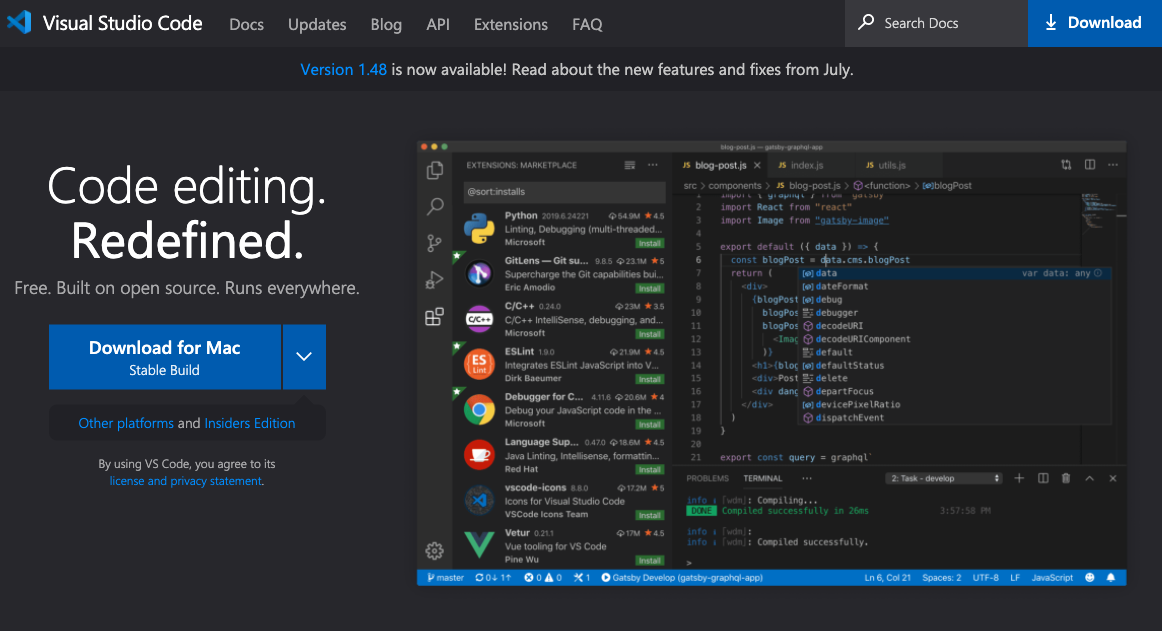
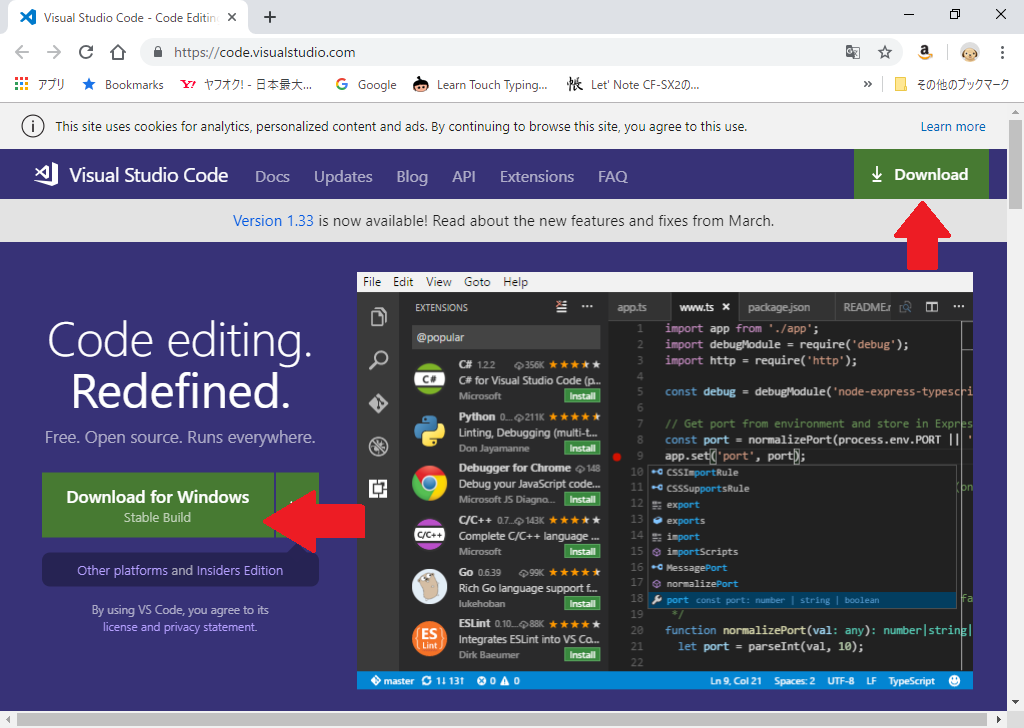
- Visual Studio Code公式ダウンロードサイトに移動する
Visual Studio Code公式ダウンロードサイト - 下記画像の赤矢印の部分をクリックしてインストーラーをダウンロードする
※画面右上と中央左側のダウンロードボタンどちらでもダウンロード可能

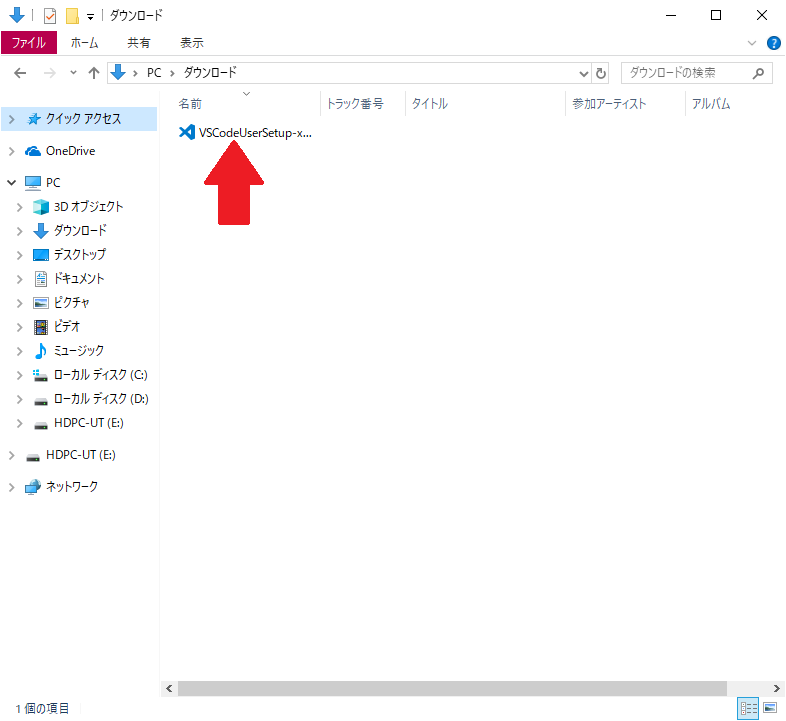
- ダウンロードが完了したらインストーラをダブルクリックで開きましょう。
※通常ブラウザからダウンロードされたファイルはC:\Users\”個々のユーザ名”\Downloadsにあります。

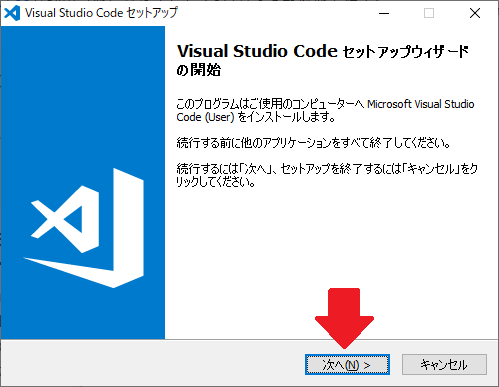
- インストーラが起動したら内容を確認し『次へ(N)』をクリックしてください。

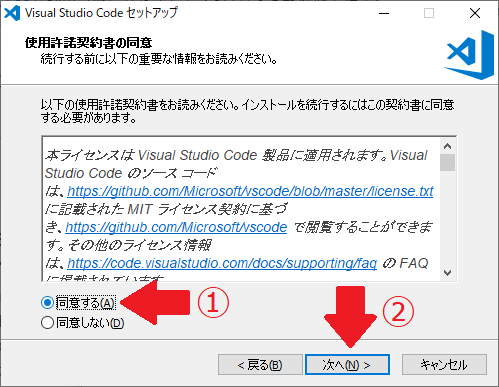
- 利用規約に関しての同意を問われるので内容を確認し問題がなければ「同意する(A)」を選択し「次へ(N)>」をクリックします。

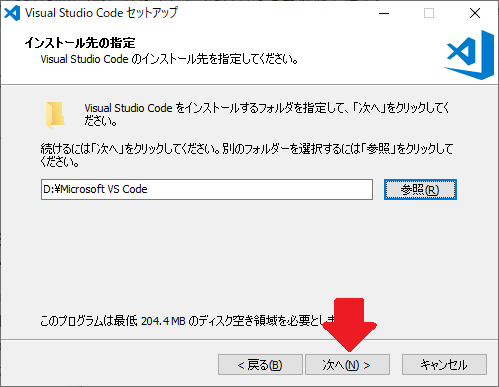
- インストール先を問われるので指定されている場所にそのままダウンロードします。

- Visual Studio Codeのショートカットをスタートメニューに作成するか問われるのでお好みで指定し「次へ(N)>」をクリックします。スタートメニューとは下に表示されるアイコンのことです。見失わないためにも表示させていくことをおすすめします。
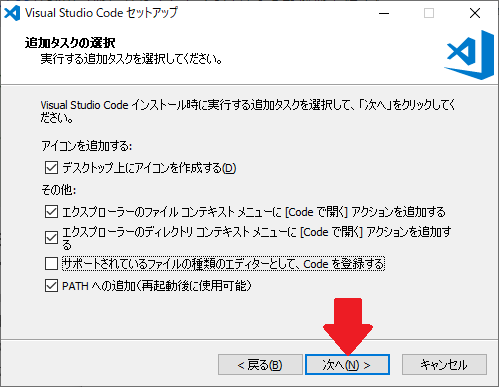
- デスクトップにアイコンを作成するかなどを問われるのでお好みでチェックを入れて「次へ(N)>」をクリック
- デスクトップ上にアイコンを作成する(D)
→文字通りデスクトップ上にVisual Studio Codeのアイコンを作るかの選択 - エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する
→エクスプローラー上の任意のファイルを右クリックし開くとき、「Codeで開く」が現れるようにするかの選択 - エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する
→エクスプローラー上の任意のフォルダを右クリックし開くとき、「Codeで開く」が現れるようにするかの選択 - サポートされているファイルの種類のエディターとしてCodeを登録する
→ファイルに関連づけるアプリとしてVisual Studio Codeを登録するかの選択 - PATHへの追加(再起動後に使用可能)
→Visual Studio CodeのexeファイルまでのファイルパスをWindowsの環境変数に追加するかの選択

- デスクトップ上にアイコンを作成する(D)
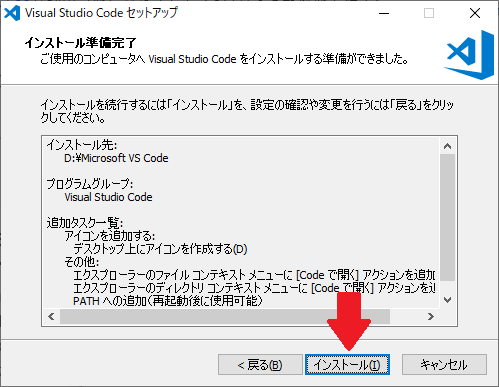
- インストール時の設定確認画面が表示される、設定した表示のままでインストールを開始するなら「インストール(I)」をクリックしましょう。

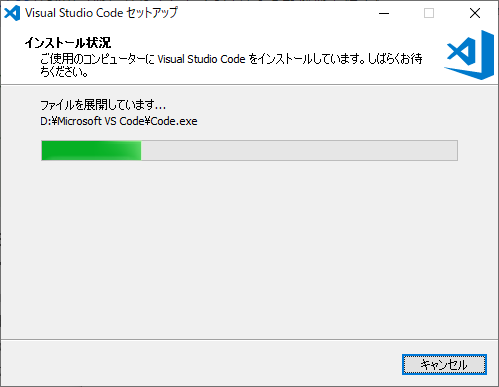
- インストール画面が現れ緑色のプログレスバーが表示されるでの完了するまで待ちます。

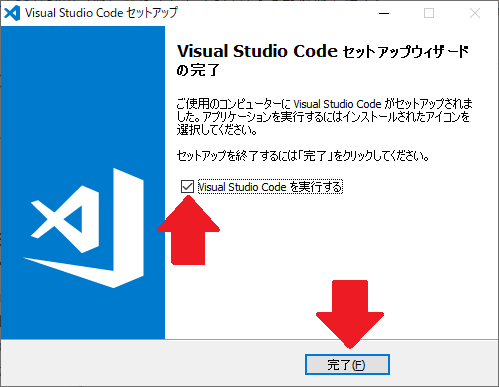
- 正常にインストールが完了すると下記の画面が現れるので「Visual Studio Codeを実行する」のチェックボックスにチェックを入れ、「完了(F)」をクリックしましょう。

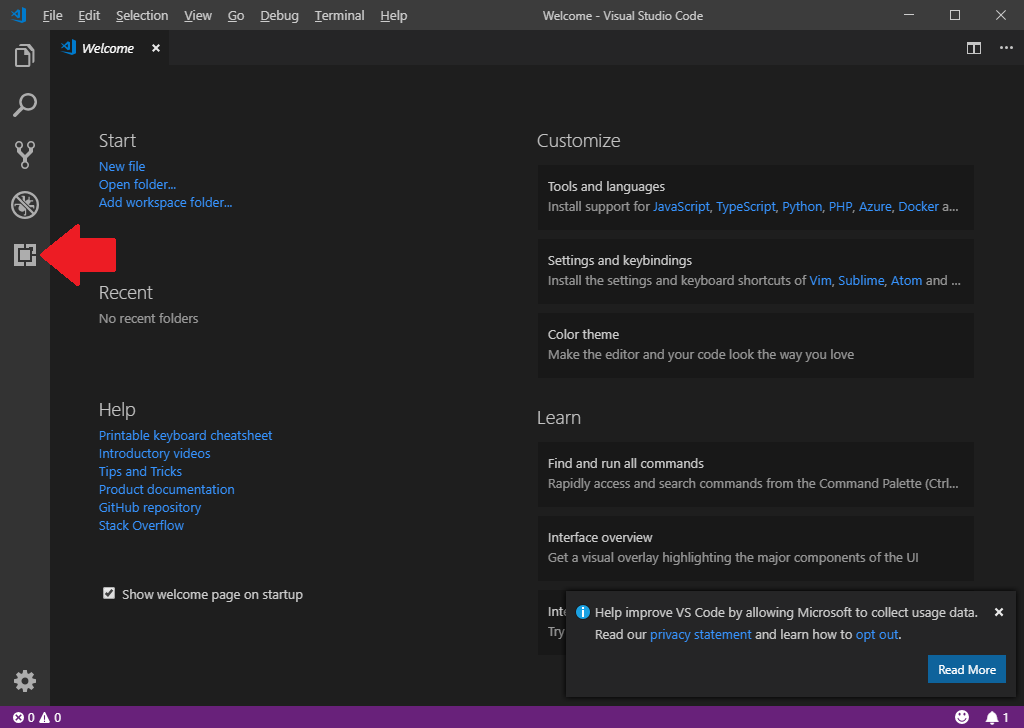
- Visual Studio Codeが起動しWelcome画面が起動し、これでインストールは完了です。
日本語化方法
Visual Studio Codeではデフォルトでは英語表示なっているので日本語化をしましょう。
画像の赤い矢印の部分をクリックしてください。(画像のアイコンが異なる可能性がありますが、一番左下のアイコンをクリックしてください)

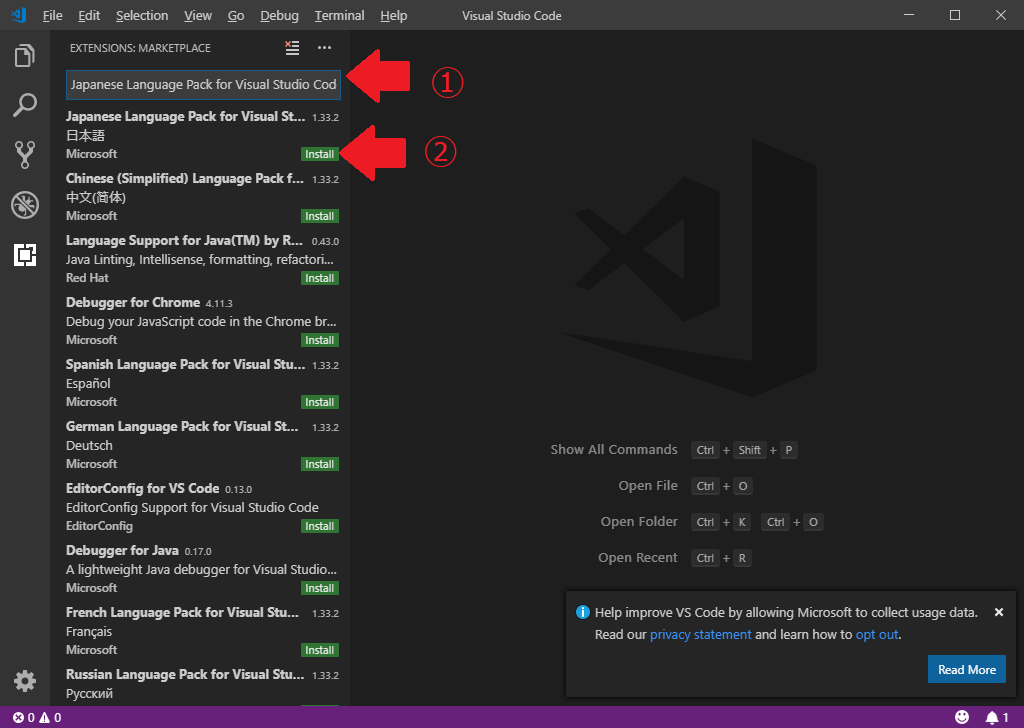
下記のような検索バーが展開されるので①の赤矢印の検索キーワード入力箇所に「Japanese Language Pack for Visual Studio Code」と入力し、②の部分の「Install」をクリックします。

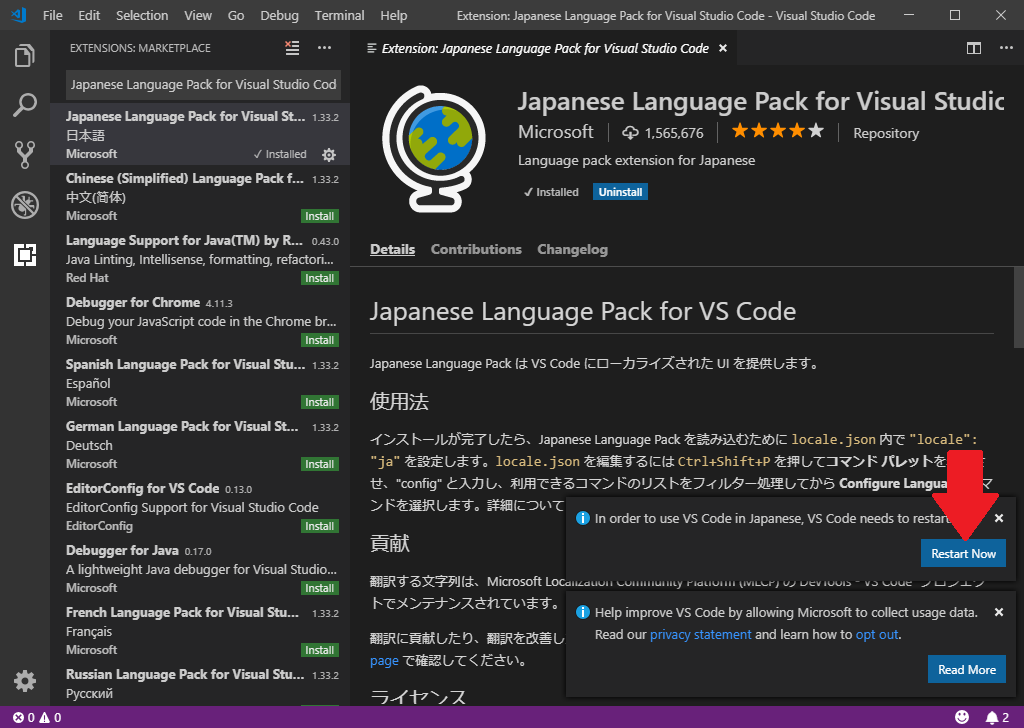
「Japanese Language Pack for Visual Studio Code」の紹介ページが表示され、画面右下の「Restart Now」をクリックする
※Visual Studio Codeのウインド自体を「×」ボタンで消して再度起動させても問題ありません。

再起動をさせると画像のように『Welcome』ページが日本語で表示されていれば日本語化は完了です。

HTMLファイル作成、保存
実際にHTMLファイルを作成してみましょう。
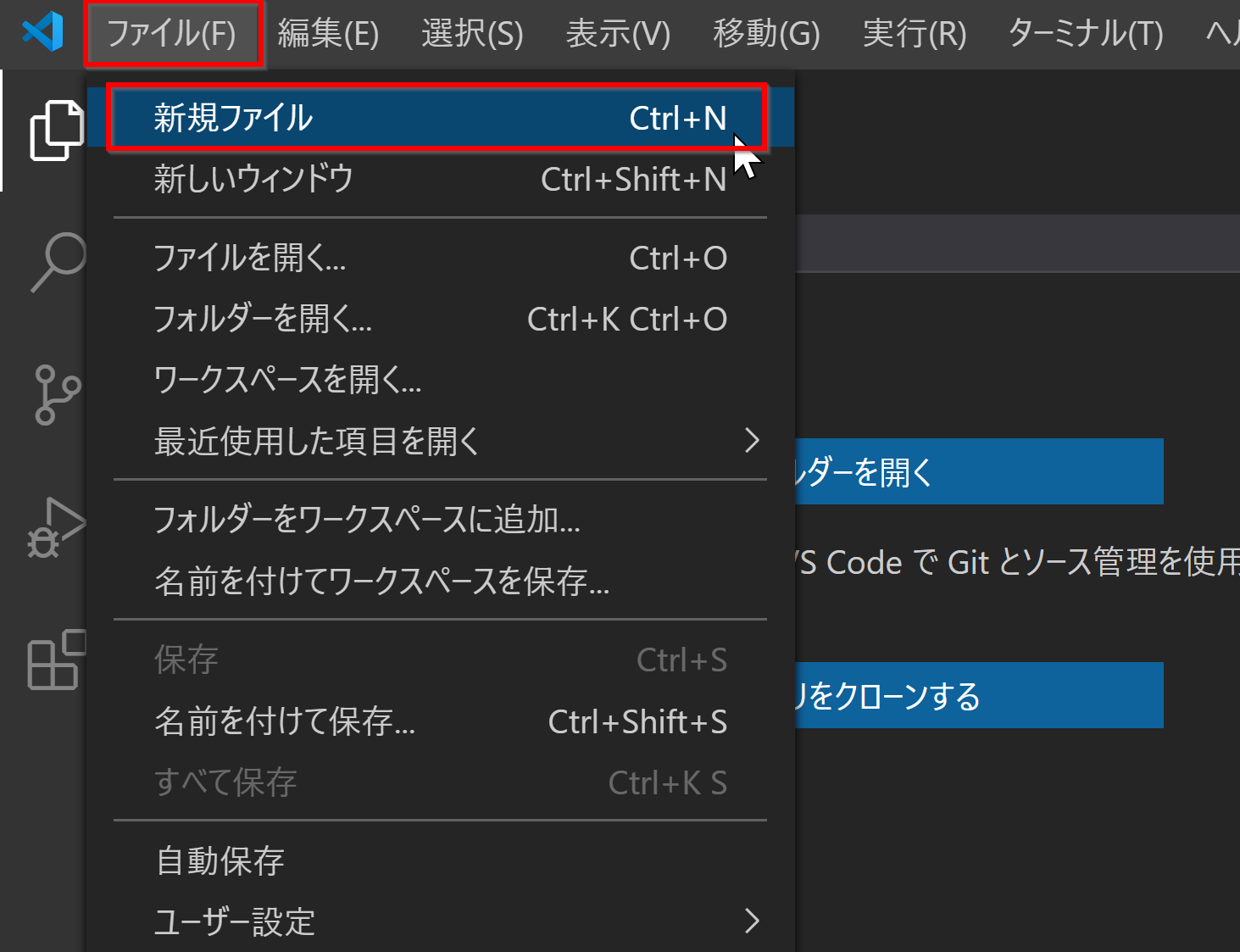
ファイルを作成するには左上にある『ファイル』タブをクリック後、『新規ファイル』を押すことで作成できます。

試しに以下のHTMLを入力してみてください。
<h1>おはよう</h1>
<h2>こんにちは</h2>
<h3>こんばんは</h3>
ファイルの保存
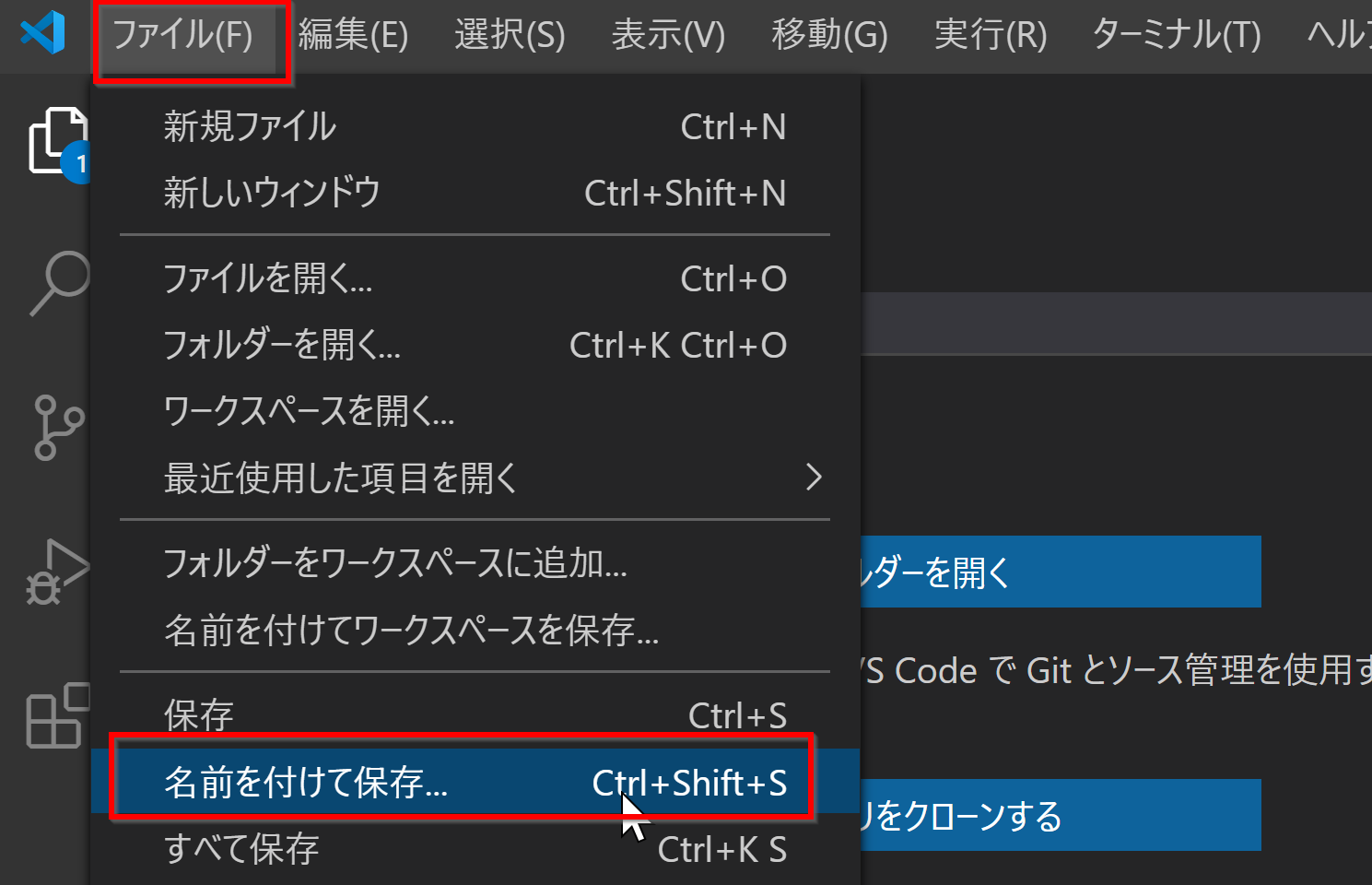
左上『ファイル』タブをクリックし、『名前を付けて保存』を押すと保存先を選ぶ画面に移動します。

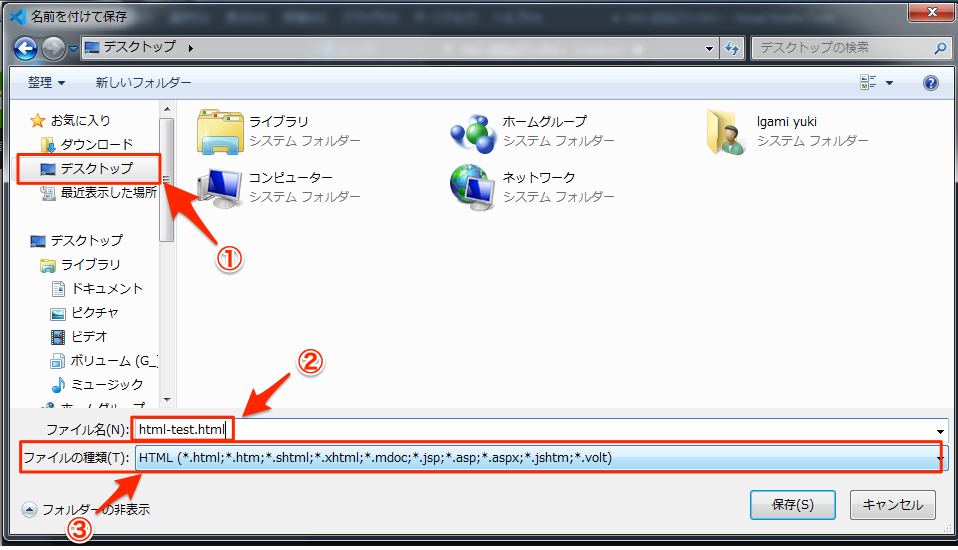
保存する際は以下の3つに気をつけてください。
① 保存場所をデスクトップに指定(左メニューにあるデスクトップをクリック)
② ファイル名を『html-test.html』と入力
③ファイルの種類は『HTML』を選択する

デスクトップに保存すると、画面にアプリを何も開いていない時にファイルがデスクトップ上に表示されます。
これをクリックすると、ブラウザで自分が書いたコードが表示されるので確認してみてください。

なお、Visual Studio Codeでは2回目以降の保存は名前を付けて保存の上にある『保存』を押すことで名付けたファイルに保存することが可能です。
保存押し、ブラウザをリロード(再読み込み)すると、書いたコードが反映されます。