この記事のまとめ
- 画像やイラストを切り抜くことで背景を透過させる
- JPEG形式では背景透過は出来ない点に注意
- 透過できているかを確認する方法
- 背景透過するなら『PhotoShop』が一番楽にできる
背景を透過させて他のデザインと合わせて使いたいことをありますよね。
イラストレーターを使えば背景の透過も簡単にすることが可能です。
今回はそんな方達のためにイラストレーターを使って背景を透過する方法を解説していきます。
一つ一つの操作を画像で分かりやすく解説していますので、初心者の方もぜひご覧ください。
目次 [非表示]
背景透過は切り抜いて書き出す方法が便利
イラストレーターで背景を透過する方法はいくつかありますが、透過させたいオブジェクトによってはできない方法もあります。
そんな中でも最も汎用的な方法が
『透過したいオブジェクトを切り抜いて書き出す』
という方法です。
この方法を使えばどんなオブジェクトでも背景を透過させることが可能になります。
オブジェクトを切り抜き背景を透過する方法を見ていきましょう。
切り抜きで背景を透明にする方法
画像やイラストから一部分を切り抜きたい(トリミング)場合は、「クリッピングマスク」という方法が便利です。線や図形を使って好きな形で切り抜き透過させることができます。
それではさっそく「クリッピングマスク」の使い方をご説明します。
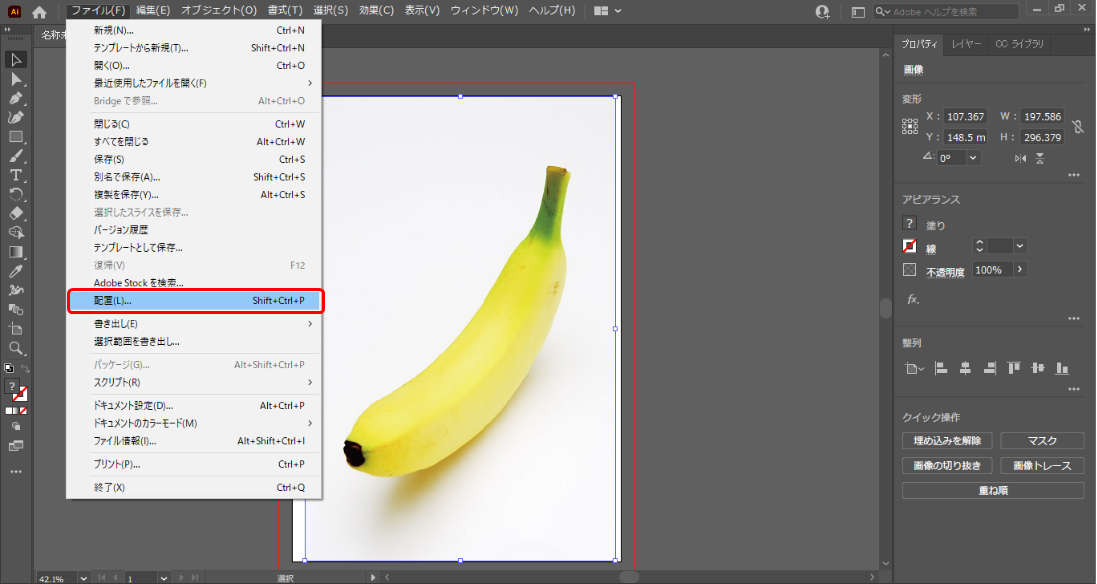
- 【ファイル】→【配置】で切り抜きたい対象が含まれた画像、イラストを配置します。

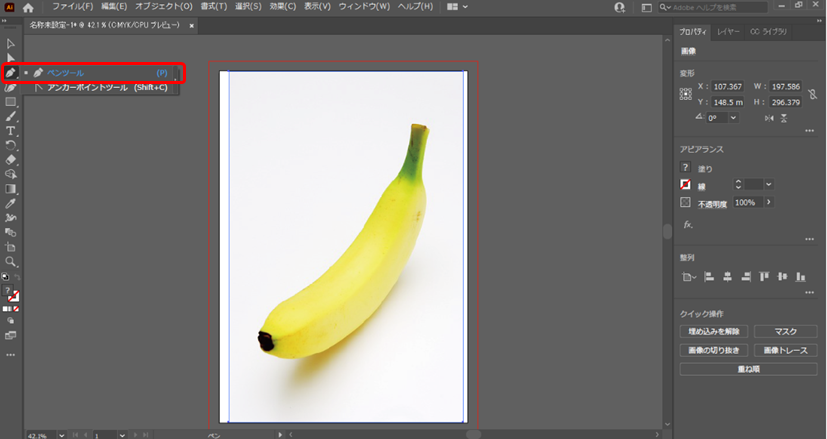
- 次に左側のツールバーで【ペンツール】を選択します。

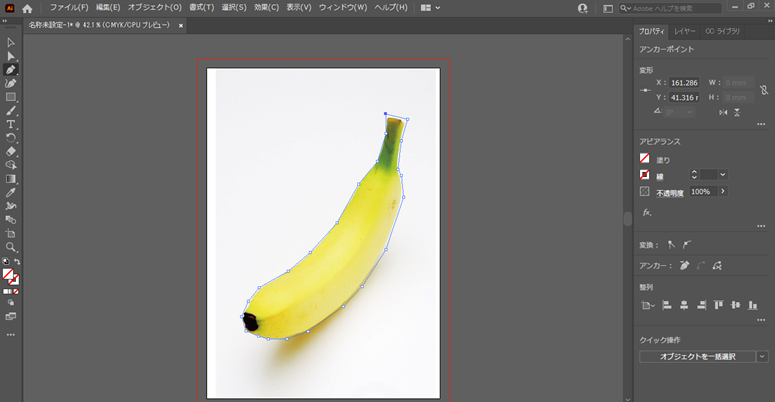
- 画像の切り抜きたい部分のアウトラインに線(パス)を描いていきます。

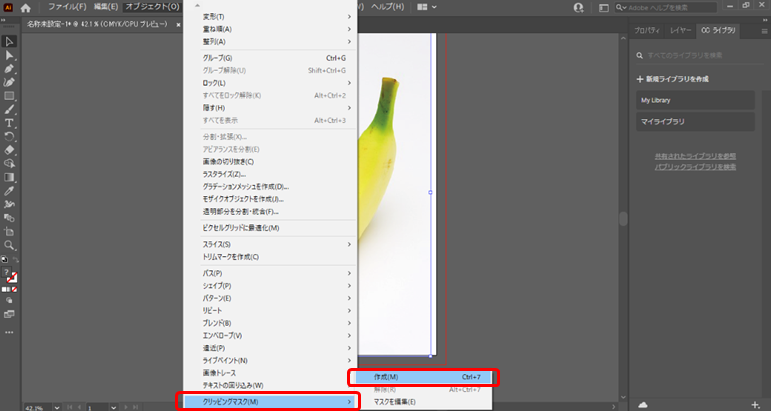
- 線(パス)の開始点と最終点が繋がったら、【Shift】を押しながら画像と線(パス)の両方を選択します。最後に、【オブジェクト】→【クリッピングマスク】→【作成】をクリックすることで切り抜くことができます。

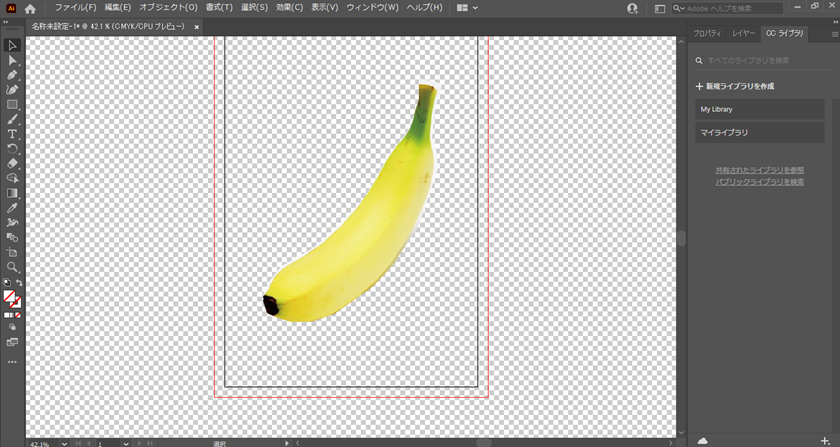
- イラストを切り抜くことができました。

透過した画像を保存する方法
次に切り取った画像を保存する方法について解説していきます。
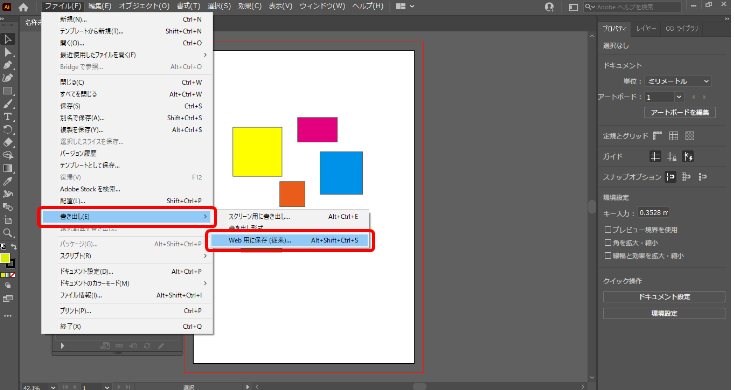
- 【ファイル】→【書き出し】→【Web上に保存】の順番にクリックしてください。

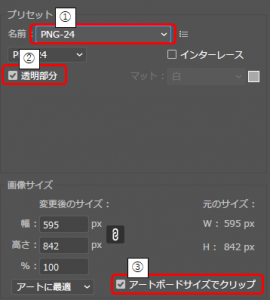
- プリセットの設定をします。
①名前:を【PNG-24】にします※後述しますがこの拡張子が重要です
②透過部分にチェックをいれます
③アートボードサイズでクリップにチェックを入れます
※もし、アートボードサイズに余白が必要な場合はチェックを外しましょう

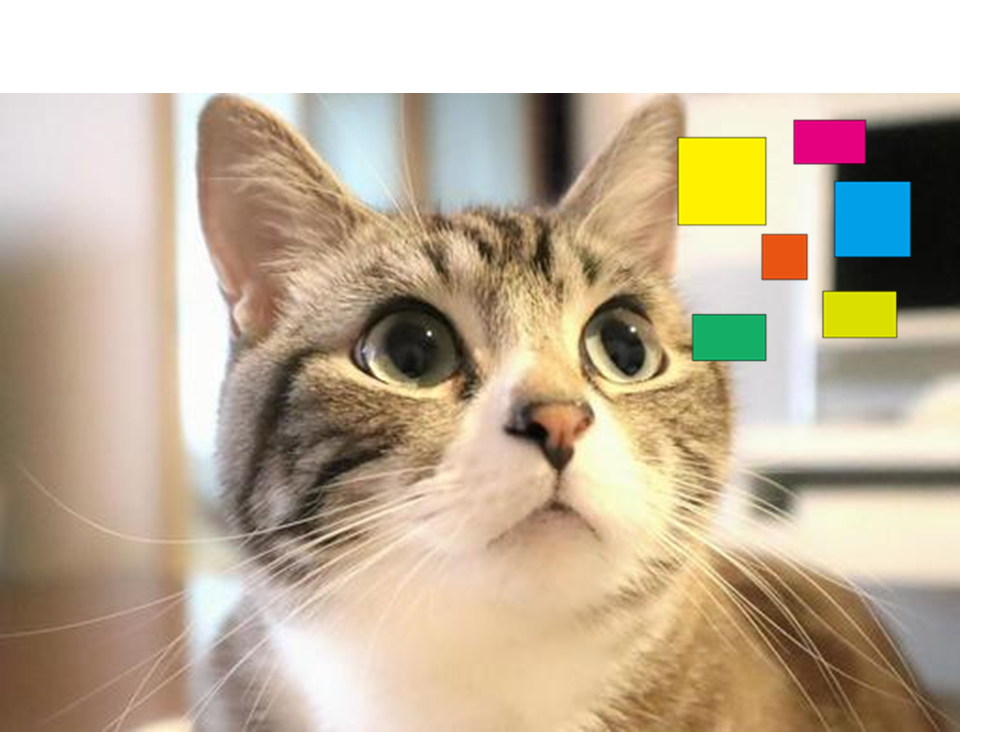
- 背景を透過したまま保存することができます
(作成したイラストを猫の画像に貼り付けた場合も背景が透明になっています)

書出し形式によって透過できない点に注意
イラストレーター上で背景を上手く透過できても書き出す際に透過が失敗してしまうことがあります。
その原因としてあるのが保存する際の拡張子です。
イラストレーターの透過方法は仕様上画像の拡張子であるJPEG形式では書出しすることはできません。
基本的に透過の書出しに対応している拡張子は以下のようになっています。
| 透過 | 色数 | 特徴 | |
| JPEG(ジェーペグ) | × | 1670色(鮮明) | 一般的に使われている画像ファイルです。肉眼で見えない情報をカットしているため、データ容量が小さいのに綺麗に写し出されます。 |
| GIF(ギフ・ジフ) | 〇 | 256色(単純) | データ容量が小さく、ロゴやイラストに向いています。アニメーションに対応しているのでアイコンにちょっとした動きをつけるのに便利です。 |
| PNG-8(ピーエヌジー・ピング) | 〇 | 256色(単純) | 写真やグラデーションには向いておらず、色数が少ないロゴマーク等に向いています。 |
| PNG-24(ピーエヌジー・ピング) | 〇 | 1670色(鮮明) | JPEGと同様に再現度が高い一方で、肉眼では見ることのできない情報をカットしていないためデータの容量が大きい。 |
画像の形式で有名なPNGには対応していますが、JPEGは透過させて書き出すことはできません。
JPEGと同質の画質で書出したい場合は色数がJPEGと同じであるPNG-24で書き出すのが基本的にオススメです。
背景が透明であることを確認する方法
『透過できていると思って書出してみたら背景が白だった…』
なんてことありますよね。
ここではクリッピングマスクを使って切り抜いたイラストの背景がうまく透過されているのか確認する方法をお伝えします。
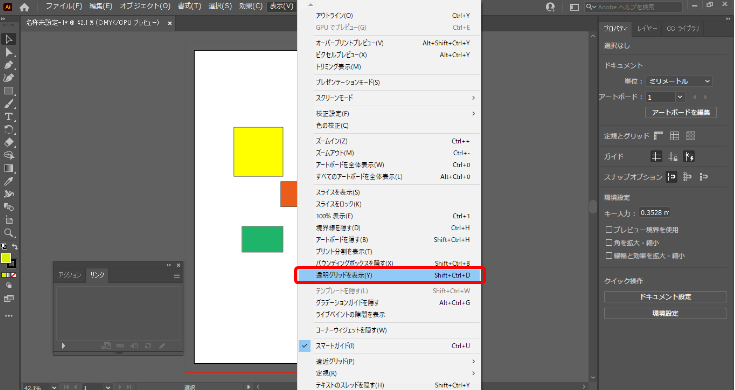
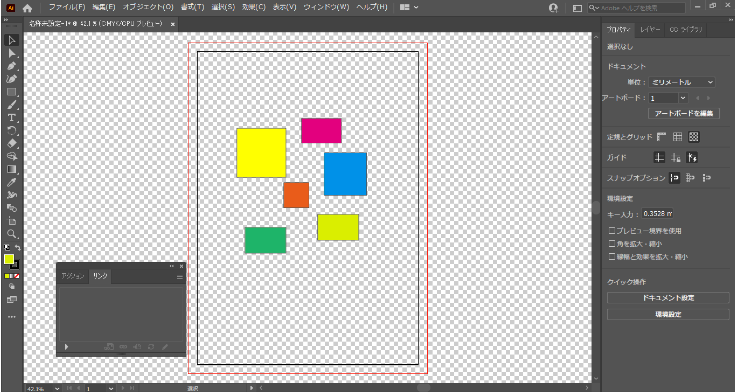
- 画面上の【表示】→【透明グリットを表示(Y)】をクリックしてみましょう。

- 背景の柄が変わるので、うまく透過されていることが確認できます。

書き出し前にぜひご確認ください。
背景透過は『PhotoShop』のほうが楽に綺麗にできる
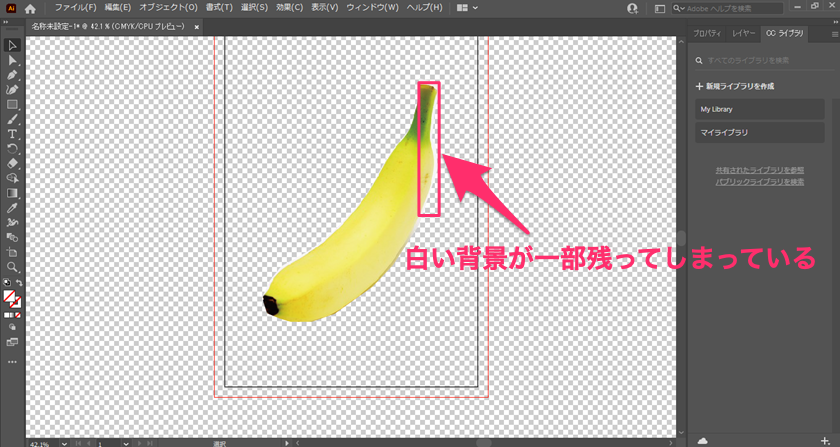
ご紹介の通りイラストレーターでは『クリッピングマスク』を使って背景を透過させます。方法自体は簡単ですが、自分で透過させる範囲に細かく線を引いていかないといけないので、透過させたい部分が一部残ってしまいがちです。

そこでオススメなのが、同じAdobe 製品である『Photo Shop』です。
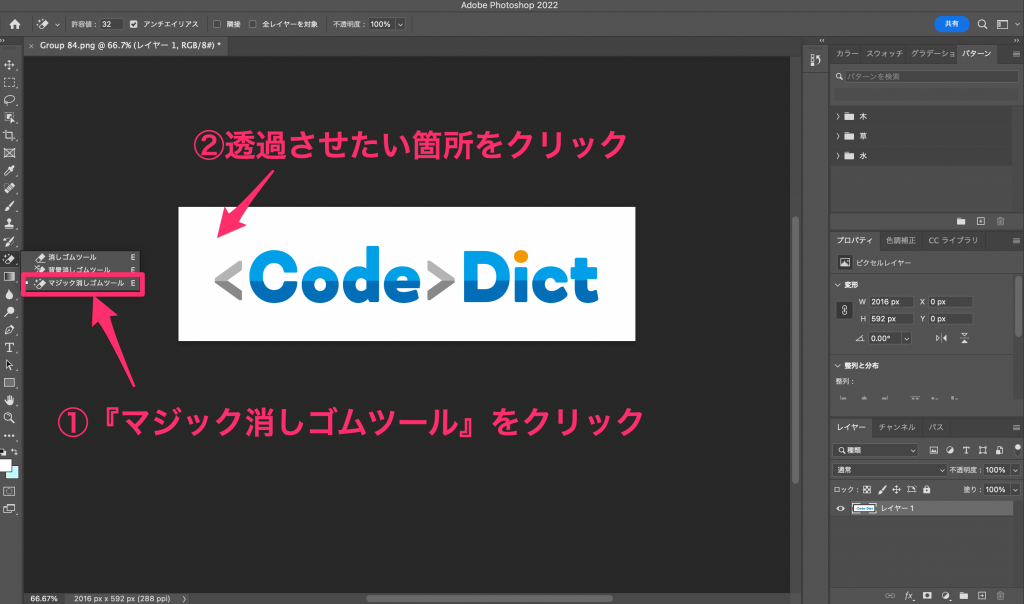
例えば、背景が白色のみなどで透過させたい場合はPhotoShopの機能の中の『マジック消しゴムツール』を使えば一瞬で透過させることが出来ます。
方法は簡単でメニュー表示されている『マジック消しゴムツール』を選択し、透過させたい箇所でクリックするだけです。

クリックした色を透過するので、これだけで背景を透過させることが出来ます。

PhotoShopを使えばこのように時間をかけずに綺麗に背景を透過させることが可能です。
CreativeCloudなどでAdobe製品を購入していてPhotoShopを使える場合はぜひお試しください。
まとめ
本記事では、イラストレーターで背景を透明にする方法をご紹介しました。
- クリッピングマスクの使い方
- 背景を透明にする場合には、JPEGが使用できないこと
- 拡張子にはそれぞれの使い方があること
- PhotoShopを利用すれば簡単に綺麗に背景を透過できる
画像の場合は『クリッピングマスク』自身でデザインを作成した際に背景が透過されない時は
特に気をつけておきたいのはJPEG形式では透過して保存することが出来ない点です。
JPEGはファイル容量も軽いメリットがあり、よく使いがちですが透過する場合はできないということはしっかりと覚えておきましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。