この記事のまとめ
- ポートフォリオとはざっくりいうと情報をひとまとめにしたもの
- 金融業界なら投資先の銘柄や投資金額の割合
- アート業界ならこれまで作製した作品の冊子や、作品紹介サイト
- IT業界なら実績を紹介したWebサイトや自分で作成したWebサービス
- Webエンジニアのポートフォリオ作りで重要な2つの軸
- 紹介されている実績の質
- その実績の紹介の仕方から伝わる技術力
この記事では転職時に必要とされる”ポートフォリオ”について解説しています。
金融業界やアート業界など、業界によってポートフォリオが指す意味は異なりますが、共通する性質もあります。
記事の後半ではIT業界で求められる、エンジニアやWebデザイナーのポートフォリオについて解説しました。
エンジニア転職を目指す方など、IT業界を志望する方はぜひ目を通してみてください。
目次
ポートフォリオとは
ポートフォリオ(英語で書くとPortfolioという単語)ですが、その意味は『複数の書類をひとまとめに持ち運べるケース』で、日本語で言うなら「書類入れ」です。
この『情報をひとまとめにしたもの』という意味が派生することで、ポートフォリオという言葉は様々な業界で異なるものを指します。
いずれの業界でも、”ポートフォリオ”とはこれまでの自分の実績や転職希望先での力量を評価してもらうために作成する資料を指すことが多いです。
保有している人の性質を表現するために欠かせないのが”ポートフォリオ”であり、このポートフォリオの質は高いに越したことはありません。
例として、以下で金融業界、アート業界、IT業界でのポートフォリオについて軽く紹介していきます。
金融業界でのポートフォリオ

金融・投資用語としてのポートフォリオは、株式、債券、不動産など投資家が保有している金融商品の一覧や、その組み合わせの内容を指しています。
株式の銘柄や、分散させた投資先への金額の比率なども意味し、投資家がどのような金融商品をどれだけ保有しているかを示しています。
したがってポートフォリオをみれば保有資産の分散の仕方やどのようにリスクヘッジ(分散による備え)をしているのかがわかります。
なるべく高い利率でのリターンを目指すものや、投資した金額が溶けないよう変動の少ない資産への投資割合が大きいものなど、ポートフォリオによって特性は異なります。
アート/デザイナー業界でのポートフォリオ
 アート業界でのポートフォリオとはいわゆる「作品集」であり、自分がこれまでに作製してきたアート作品やデザイン案をまとめたものを指します。
アート業界でのポートフォリオとはいわゆる「作品集」であり、自分がこれまでに作製してきたアート作品やデザイン案をまとめたものを指します。
その人のセンスや技術力を視覚的に訴えるものが多く、冊子にまとめあげてプレゼンすることもあります。
ただ現代では自分でWEBサイトを作成して、そのサイト上に電子データとして作品を掲載するデザイナーも増えてきています。
IT業界でのポートフォリオ
 エンジニアやWebデザイナーといった職種からなるIT業界では、ポートフォリオはWebサイトを指すことがほとんどです。
エンジニアやWebデザイナーといった職種からなるIT業界では、ポートフォリオはWebサイトを指すことがほとんどです。
そしてそのWebサイトにこれまで自分が作ったサイトやサービスを紹介し、自分のスキルをアピールします。
つまりIT業界でのポートフォリオは、本人の実績を紹介するWebサイトそのものを指します。
IT人材として就職・転職する際にはこの”自己アピールサイト”は欠かせないものであり、この質を高めることで自信のスキルの証明に使います。
IT業界におけるポートフォリオ作成で重要な2つの要素
IT業界では、ポートフォリオとは作成者のスキルや実績をアピールするためのWebサイトを指すことがほとんどです。
このWebサイトにこれまで自分が作ったサイトやサービスを紹介し、自分のスキルをアピールします。
そして企業や依頼人が、こうしたWebサイトを評価する時の軸は
- 紹介されている実績の質
- その実績の紹介の仕方から伝わる技術力
の2つが挙げられます。
これら2つの評価軸について以下で解説していきます。
ポートフォリオ内で紹介する実績
IT業界でのポートフォリオでは本人がこれまで関わってきたサービスや自身が作ったWebサイトなどについて紹介します。
過去に作り上げたコンテンツやWebサイト・Webサービスについて紹介することで、実績を示すというわけです。
実績やこなしてきた案件が多ければ、それだけ紹介できるものが多くなり、ポートフォリオが充実します。
自分がアピールしたい実績に注目してもらいたい場合はそれを一番上に持ってくるなど様々な工夫ができます。
ただし著作権や案件に携わった会社の機密事項に触れてしまうことがないよう、公に紹介してよいかどうか判断してから載せるように気を付けましょう。
実績がないときは…
実績がない場合でも自作してみたデザインや練習で作ったサービスなどを紹介するとよいでしょう。
エンジニアへ転職をするとなった場合は自身のスキルの証明のためにも実績を求められますが、それは必ずしも仕事での制作物でなくてもよいです。
未経験からの転職である場合や新卒での就職となると、実績がなくて当然です。
この場合は自分で努力して作製したサービスやWebサイトやコンテンツについて紹介するとよいでしょう。
とはいえ、仕事での制作物が最も望ましいため、まずは実績を作るための案件の獲得を目指すのをお勧めします。
初心者でも獲得しやすく、かつ達成しやすい案件(副業にすると月5万円稼げる)としてLP制作案件が挙げられます。
詳しくは以下の記事を参照ください。
実績紹介では魅せ方を意識しよう
また実績の数や質だけでなく、その紹介の仕方にもコツがあります。
Webサイト上での実績の紹介の仕方にはその人のWebデザインのスキルが光るのです。
具体的にはHTMLやCSS、JavaScriptの知識やスキルが必要となり、これらを使いこなしてWebデザインを考えます。
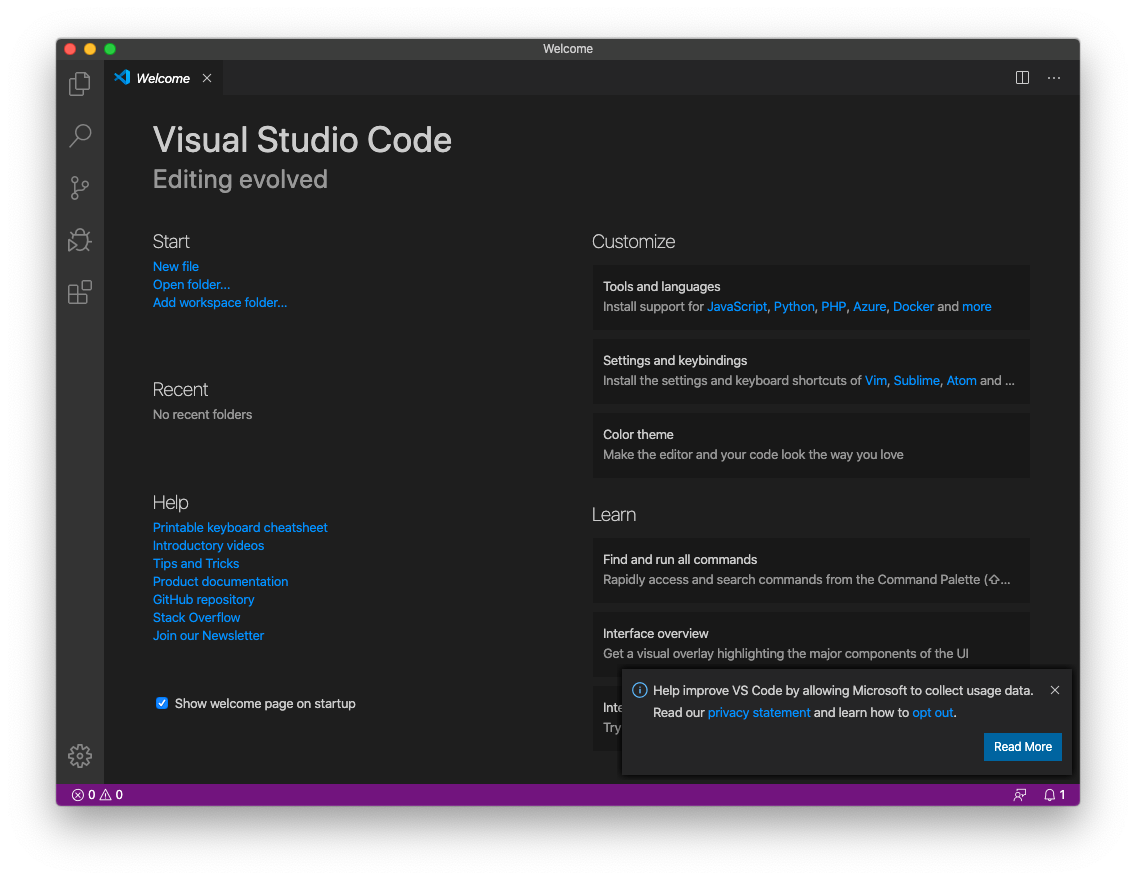
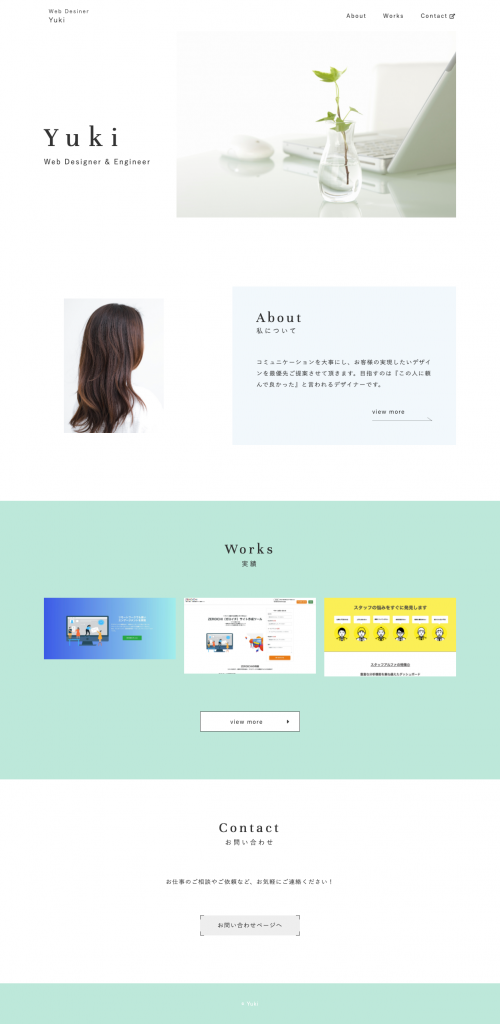
下記にポートフォリオサイトの実例画像を示します。

このように、ただ自分の実績を並べるだけでなく、見やすく配置したりするなどのWebデザインのスキルをアピールすることも重要です。
Webサイトを作るうえでは見る人のためを思った(=UI/UXを意識した)構成である必要があるため、実績の”魅せ方”を意識してみましょう。
- UIとはUser Interface/ユーザーインタフェースの略で、ユーザーがPCで入力したり表示するとき目に入る部分の仕組みのこと
- UXとはUser Experience/ユーザーエクスペリエンスの略でサービスなどによって得られるユーザー体験のこと
UIやUXを意識したコーディングができるようになるとユーザーにとってよりよいデザインとなってサイトの価値を高めることができます。
Webデザイナーになりたい方は特にこのデザインについて意識しながらポートフォリオを作製しましょう。
まとめ
各業界におけるポートフォリオについて、また特にIT業界におけるポートフォリオについて解説してきました。
WebエンジニアやWebデザイナーになるうえではポートフォリオ内できちんと自身のスキルをアピールする必要があります。
このWebサイト作製に具体的に必要なのは、HTMLやCSSの知識やスキルです。
ポートフォリオ作成にスキルドを活用しよう
| スクール名 | 対応時間 | 料金 | オンライン | 開講場所 | 対象年齢 |
|---|---|---|---|---|---|
| スキルド | オンライン質問:10:00〜21:00 | 月額5,000円 | ○ | 在宅リモート | 全年齢 |
Webサイト制作に特化したプログラミングスクールがスキルドです。
スキルドでは、カリキュラムとしてHTMLとCSSを学習し、ポートフォリオの作製に必要なスキルや知識をきちんと学習できます。
卒業するまでにポートフォリオ作製のコツ等を指導し、ポートフォリオの完成を手助けします。
また、スキルドなら初心者がポートフォリオ作製で最も困るであろう、『そもそも載せる実績や受注した案件がない』という悩みも解決できます!
というのもスキルドは案件数の多い”Webサイト制作やLP(ランディングページ)制作”などのスキルを中心に学習するため、卒業してすぐの案件獲得が可能なのです。
スキルドはオンライン専門となっており、クイズや写経問題といった他のスクールにはない独自の学習体系をとっており、未経験でも学びやすいカリキュラムがポイントになります。
現在、無料体験キャンペーンを行っていますので、気になる方はまずは体験から入ってみるのがオススメです。