Webデザインを覚えてデザイナーになりたいという方が今多くいらっしゃいます。
しかし、Webデザインと言われても
『一体何を学べばいいんだろう?』
『Webデザインの仕事は何?』
など、Webデザイン初心者の方にとっては分からないことも多いかと思います。
今回はそんな方のためにWebデザインの仕事やWebデザイナーになるための必須のスキルなどを解説していきます。
目次
Webデザイン の仕事とは
Webデザイナーの仕事内容
主な仕事内容は、企業やクライアントから依頼された Webサイトのデザインを担当する事です。
一口に「デザイン」といっても仕事内容は幅広く、
- クライアントの要望のヒアリング
- 要望を実現するデザインの設計
- Webサイトの使いやすさを考える
- Webサイトのコーディングを行う
など、様々な業務内容があります。
大きな会社では、クライアントと打ち合わせをし、進行を管理するディレクターがいて、デザインの中でも担当する仕事が決まっていることもありますが、
小さな会社や、フリーランスでの仕事となると、全て一人でやることもあります。
ウェブ制作の一般的な流れ
- ヒアリング/打ち合わせ
- 要件定義/仕様書/サイトマップ/ワイヤー提案
- デザインカンプ作成
- コーディング/プログラミング
クライアントの要望を聞き、それを叶えるためにはどのような Webサイトが望ましいのかを、見た目のデザインを含め、使いやすさや見やすさなど、クライアントの要望に応えられるよう、全てを設計する仕事です。
Webデザイナーの働き方の種類について
インハウスデザイナー
インハウスデザイナーとは、社内デザイナーや、企業内デザイナーとも呼ばれ、企業の社内で自社の Webサイトのデザインを行う働き方をします。
他の企業から依頼を受託しデザイン制作するのではなく、自分の勤務する会社の商品やサービスのデザインを担当するデザイナーのことです。
インハウスデザイナーは制作会社で働くデザイナーよりも自分の働く時間をコントロールしやすいことから、 Webデザイナーの仕事の中でも多くの人が憧れる人気の働き方となっています。
しかし一方で、自分一人で担当する範囲がとても広くなる事が多く、難易度は上がります。
また、デザインを中心とした仕事をじっくりとこなしたいという人にはあまり向いていないかもしれません。
広告代理店・制作会社
次に紹介するのは、広告代理店や制作会社で働く Webデザイナーです。
自社で製作できない、または、製作体制を構築していない企業は、Webサイト制作を依頼します。その依頼先で働く働き方です。
主に、広告代理店やWeb制作会社の社員として働きます。
この場合、様々な案件に応じたアイデアや技術が求められます。関わる人たちもコミュニケーションを取りやすいクライアント、取りにくいクライアントなど様々なので、 Webデザイナーとしてのスキルが上がりやすいです。
フリーランス
最後に紹介する働き方が、フリーランスとして仕事を行う方法です。
フリーランスの良いところはなんといっても、自分の自由な時間に好きな場所で働く事ができる事。自由度は高いですが、その分安定した収入を得られるかどうかは実力次第です。
自身の頑張り次第で収入がどんどん増えていくので、とてもやりがいを感じる事ができます。
未経験からいきなりフリーランス として収入を得ることは難しく、フリーランス として活躍するためには、実績と経験を積む必要があります。
自由度が高く、企業に勤めて働くよりも比較的収入がいいため注目度も高く、フリーランスを目標に企業で経験を積んでいるという方も少なくありません。
仕事を獲得するためのアプローチがフリーランスには必要不可欠です。
Webデザイナーになるためには
Webデザイナーになるためには、知識とスキルが必要です。
特別な資格は必要ありません。かこに、 Web経験があったり、予め Webデザイナーになるためのスクールに通って高度なスキルを身につけている場合は、即戦力として歓迎されるでしょう。
では、どのような知識・スキルが必要なのでしょうか。
Webデザイナーに必須のスキル
Webデザイナーになるためには具体的に何が必要なのかをご紹介していきます。
最低限必要なスキル
| スキル | 概要 |
|---|---|
| Webデザインの基礎 | デザインには配色やタイポグラフィなどの原則を学ぶ |
| デザインツール | デザインツールを使ってのデザイン方法を学ぶ |
| HTML・CSS | オンラインツールなどを使って実際にコーディングする技術を学ぶ |
| ロゴのデザイン | 実際に学んできたことを生かしロゴのデザインを行う |
| LPのデザイン | 実際に学んできたことを生かしLP(ランディングページ)のデザインを行う |
表の上3つ Webデザインの基礎・デザインツール・HTML,CSSは Webデザイナーになるためには必須のスキルです。
ロゴのデザイン・LPのデザインは副業としてwebデザインをする上で必要となります。
Webデザイナーに必要なスキルはWebデザインの基礎・デザインツールといったデザインのスキルと、HTML,CSSといったコーディングのスキルです。
さらに、クライアントの要望に答えるために、マーケティングの知識があると尚いいでしょう。
Webデザイナーになるまでの流れ
上でも述べましたが、 Webデザイナーになるために必要な資格はありません。
つまり、全くの未経験でも就職・転職することは可能です。
とは言いながらも、雇う方もどのくらいのwebデザイン に関する知識やスキルがあるのかえを見た上で採用します。
Webデザイナーになるためには、大きく分けて3つの方法があります。
- 新卒採用
- Webデザインスクール(プログラミングスクール)
- 独学
新卒採用
情報系や工業系の大学、美術・芸術大学、もしくは専門学校などで、Webコンテンツやアプリケーションの制作、情報学などを学習し、IT企業やWeb制作会社などに就職する方法です。
進学する際にWebデザイナーになりたいと考えている方は、カリキュラムや卒業生の就職実績などの情報を参考に学校選びをすると良いでしょう。
Webデザインスクール(プログラミングスクール)
Webデザインが学べるスクールに入り、知識やスキルを身につけてから、仕事を始めるという方法です。
今現在は通信制のオンラインスクールが多いようです。
スクールに通うメリットとしては、実際にプロとして活躍している講師からスキルを学ぶ事ができる点や、就職・転職サポートが充実している点、通いながらポートフォーリオが作れる点などが挙げられます。
特にWebデザイナーの採用では、自身の成果物であるポートフォーリオの提出が必要となる会社がほとんどで、プロの講師とともにポートフォーリオを作りあげれるという点は、スクールに通うメリットと言えるでしょう。
また、スクールによっては、受講中にクライアントから要請された実務政策に携われることもあります。
スクールに通って、 Webデザイナーの知識を身につけたいという方は以下の記事をご覧ください。
スクール選びはなかなかむずかいしと思います。以下の記事ではスクールごとの特徴などを紹介しています。
独学
独学で勉強したのちに活躍しているデザイナーは多くいます。
今現在はWebデザインの教材も本だけでなくネット上でも閲覧ができる教材があり、コーディングなどの専門的な技術もオンラインツールで習得することが可能です。
昔よりも格段にWeb勉強しやすい環境が整ったことがWebデザインの独学を可能にしています。
デザインの知識やコーディングができるようになったら、無料サーバーな度を利用してウェブサイトを立ち上げてみることをお勧めします。
就職・転職するためには、実際にサイトを制作するなど、実践の学習がとても大切です。
独学でWebデザイナーになりたいと考えている方は、以下の記事をご覧ください。
スクールvs独学
結局、独学とスクールはどちらを選択すればいいのでしょうか。両方のメリット・デメリットを紹介します。
参考程度にご覧ください。
| スクール | 独学 | |
| メリット | ・講師やメンターにその都度相談できる
・切磋琢磨できる環境 ・業界の動向を聴ける |
・お金がかからない
・自由に学べる ・好きな場所で学習できる |
| デメリット | ・費用が高い
・自由が効かない |
・わからない時に聞く人がいない
・モチベーションが下がりやすい |
上のようなメリット・デメリットがあります。
一人で学習を進める上で、モチベーションが下がりやすかったりわからないところはすぐに解決したい方は、スクーに通う学習方法の方がいいかもしれません。
逆に明確な目標設定ができて、自身で学習を進める事ができ、お金をかけたくない方は独学で学習するという方法も可能です。
ただ、あるデザインスクールの調査結果によるとプログラミングの独学経験のある9割近くが挫折しているという結果が出ています。
独学での学習は、スクールで学ぶことよりも覚悟が必要です。
持っていると有利な資格
Webデザインに関する検定試験や認定資格もありますが、就職や転職においては実務経験や実力を重要視されることが多いです。
興味のある分野の知識を高める目的で受けてみるのも良いでしょう。
- ウェブデザイン技能検定
主催:特定非営利活動法人インターネットスキル認定普及協会
概要:国家検定の一つで、1級から3級まであります。合格すると「ウェブデザイン技能士」を名乗ることができます。
- Webデザイナー検定
主催:公益財団法人画像情報教育振興協会
概要:マークシート形式の試験で、「ベーシック」と「エキスパート」の2種類のレベルがあります。
- HTML5プロフェッショナル認定資格
主催:特定非営利活動法人エルピーアイジャパン
概要:2014年に始まった認定資格で、レベル1とレベル2があります。コンピューターを使って受験するCBT方式で、HTML5、CSS3、JavaScriptなどの知識が問われます。
このほかにもWebデザイン検定やWebクリエイター能力認定試験など、さまざまな検定試験があります。
Webデザイナーとして働く楽しさ・魅力
Webデザイナーのやりがい・楽しさ
- 自分の作品が世の中に出ていくことが目で見れる
- 様々な業界・企業を知る事ができる
自分の作品が世の中に出ていくことが目で見れる
Webデザインの仕事は高い創造性をはっきする事がとても重要です。
マニュアルに沿って業務を行うのではなく、個人の感性や表現をどれだけ発揮できるかという点で評価されます。
そのため、自分が作った作品が広告や情報提供、エンターテーメントなどさまざまな形で多くの人の目に触れ、その評価を受けることももできます。
自身の作品がインターネットなどに掲載されていると達成感ややりがいを感じる事ができるでしょう。
様々な業界・企業を知る事ができる
インターネットが必要不可欠な今の時代で、ホームページの作成はほとんどの企業にとって必須となっており、企業だけでなくイベントや商品などさまざまなホームページがあります。
こうしたWeb制作を支えているWebデザイナーの中には、多くの業界・業種の企業や商品・サービスについて知ることができるのが楽しいという声も多いです。
特にフリーランスで活躍する場合は様々な業界・業種に関わっていく事ができます。
好奇心があり、業界や業種にとらわれず多くのことを知りたい人にもWebデザイナーはおすすめの仕事です。
経験者の声
WEBデザインの勉強を少しづつでもやって行く癖をつけてます✍️
なんでもコードをとりあえず書いてみると体育会系💪な勉強法を取っていますが要領が悪い云々の前に楽しいからいいかな?😅#webデザイン勉強中 #プログラミング初心者 #フォロバ pic.twitter.com/xcnFBfIKEq
— こーき🎸成功までのリズムを掴むため (@ko_ki_business) December 27, 2020
☑︎自分のホームページ制作
フリー画像を選んだり、画像を加工してホームページを彩るのが楽しい😊
自分の世界観や伝えたいことをホームページで表現していきたいです🌸#Webデザイナー #Web制作 #HP制作
— サリー|Webデザイナー×動画クリエイター|京都府宇治市 (@Sally_WebDesign) December 26, 2020
Webデザインの勉強を始めて3週目に入りましたが、今のところ楽しいです。
しかし、自分はまだスクールに通ってるアラサー学生であることを忘れてはいけない。
今はプレッシャーも無く伸び伸びと作れる。しかし仕事となるとそうはいかない。#webデザイン勉強中— まっつー@Webデザイナー目指し中 (@mattsuu1207) December 22, 2020
Webデザインを今勉強しているという方も多くの方が楽しいややりがいがあるなど前向きな意見が多いです。
また、既に社会人の方でもWebデザインの学習を始めている方が多いのも印象的です。
まずはコーディングスキルを覚えるのがオススメ
Webデザインにはご紹介の通り大まかに言えば
- デザインスキル
- コーディングスキル
の2種類があります。
オススメとしてはまずは後者の『コーディングスキル』を取得するのがオススメです。
その理由としては
『LP制作ができるようになり、収入を得られるようになる』
からです。
具体的にご紹介していきます
LP制作案件ができるようになれば副業可能に
Webデザイン関連の仕事の中でも簡単な部類とされているのが『LP(ランディングページ)制作』という仕事です。
LP制作とは簡単に言えば商品を紹介する宣伝Webページのことです。
LP制作のメリットは
- 必要とされるスキルがHTML、CSSのマークアップ言語で難易度が低い
- 案件が多数募集されている
- 個人でも受けることが可能
があり、Webデザイン未経験の方でもコーディングスキルのみでできるのでこのLP制作はすぐにできるようになると言われています。
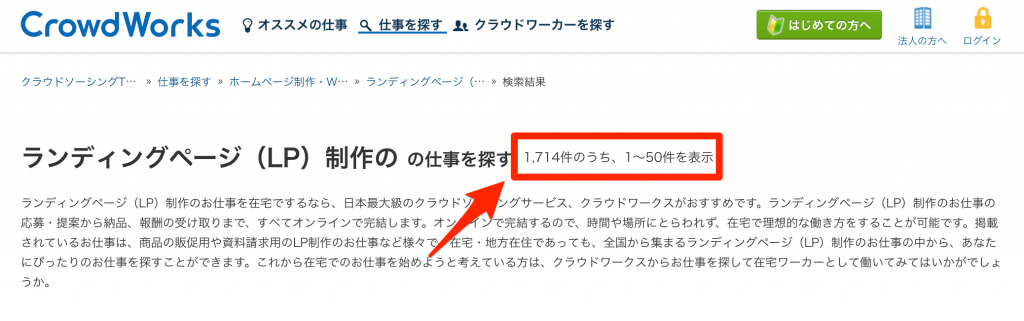
クラウドソージングサービス『クラウドワークス』にて、LPコーディングの案件を検索すると 『1,714件(募集終了含む)』もの案件があります。

具体的にLP制作でどれぐらいの収入が見込めるかは以下の記事をご覧ください。
こうした案件を獲得し、エンジニアとしてもスキルアップしていくという選択肢を取れば、道のりは遠回りになりますが『副収入を得ながらWebデザイナーを目指す』ことが可能なのです。
できるだけ料金は抑えながらWebデザイナーを目指したいということはこのような選択肢もあることを覚えておいて頂ければ幸いです。
【無料体験実施中】『スキルド』はLP制作を最短で覚えられるオンラインスクール
スキルドではHTML・CSSを学び実際にLPを制作するためのスキルを学ぶことに特化したスクールです。
最短で30日でLP制作するスキルを得ることができるので、上記のような副収入を得ながらプログラミングを学習したいという方にはオススメのスクールとなっています。
現在、無料体験も実施中です。
どのようにプログラミングを学習していくかが分かる無料体験となっているので、ぜひ一度利用してみてはいかがでしょうか。
まとめ
Webデザイナーという仕事を受けられるようになるには学校などを出ないと難しいと思いがちかもしれませんが、基本的なスキルは独学でも身につけることが可能です。
Webデザインになるためには単なるデザイン力だけでなく
- PhotoShopやIllustratorなどのデザインツールの使い方
- HTMLやCSSのコーディングスキル
といったスキルも必要になりますので、忘れずに学習しましょう。
Webデザイナーになるための知識についてご紹介しました。