こんにちは。
今記事では、ワイヤーフレームについて解説していきます。
webデザインに興味がある方やホームページ作成をしようと考えている方は、ワイヤーフレームと言う単語を耳にする機会が多いと思います。
ワイヤーフレームを作成することで、デザインの構造・構成がわかりやすく、さらに、完成形のイメージを持つことができます。
それでは早速、ワイヤーフレームについて基本的なことから、ワイヤーフレームを簡単に作成できるツールまで、わかりやすく解説していきます。
ぜひ最後まで目を通してみてください。
この記事でわかること
- ワイヤーフレームとは
- ワイヤーフレームの目的
- レイアウトを決める
- 整理整頓
- コミュニケーションを取りやすくする
- 完成系のイメージを持つ
- ワイヤーフレームの作り方
- ワイヤーフレームの作成におすすめなツール3選
- AdobeXD
- sketch
- figma
目次 [非表示]
ワイヤーフレームとは
Webページのレイアウトを決める設計図です。
一言で表すと、デザインの下書きのようなものです。
ワイヤーフレームとは、その名のとおり線と骨組みを使って、各ページに何を掲載するか示した図のことです。
つまり、ワイヤーフレームとは、一目見ただけで、ページのどこになにを配置するのかということが簡単にわかる図です。
ホームページ作成の際には、ほとんどの場合準備します。
ワイヤーフレームの役割、目的
- レイアウトを決める
- 整理整頓
- コミュニケーションを取りやすくする
- 完成図のイメージを持つ
レイアウトを決める
レイアウトとは、設計・配置・設計図・配置図という意味を持っています。
ホームページには、様々なレイアウトの種類があります。
どのようなレイアウトを採用するのかということはホームページ作成には欠かせません。
ワイヤーフレームを作成するタイミングで、レイアウトを決めておくことで、その後スムーズに作業を進めることが可能です。
整理整頓
ワイヤーフレームは、ホームページを作っていく上で、整理整頓をしてくれる役割を持っています。
ホームページの構造を決める際、各ページの構造を決めていく必要があります。
ワイヤーフレームを用いることで、文章や写真などといったコンテンツをどういう順番でどの位置に配置するのか、ということを簡単に明確化できます。
ここでは、一言一句細かな文章をワイヤーフレーム上で整理するのではなく
「この辺に、こういう感じの文章・画像を配置しよう」と大まかな内容を決めていくのが一般的です。
コミュニケーションを取りやすくする
ワイヤーフレームをうまく活用することで、コミュニケーションを取りやすくし、認識のずれやトラブルを防ぐことができます。
というのは、制作会社にホームページ制作を依頼する場合でも、社内でホームページを作成する場合でも、ほとんどの場合は、チームのメンバーやクライアントが携わってきます。
そのため、多くの場合、デザイナー・エンジニア・コーダーなど実際に制作を行う方と認識を合わせながら制作を進めなければなりません。
それぞれが違う完成形を考えていては、途中でつまずいてしまうことになります。
そこで、認識を合わせるための資料としてワイヤーフレームが非常に需要となります。
完成図のイメージを持つ
ワイヤーフレームを作成することで、完成図のイメージを初めに持つことができます。
完成イメージを持てていれば、作成しやすくなりますよね。
ワイヤーフレームを使って大枠を決めておくことで、作業効率がグンっと上がります。
ワイヤーフレームの作り方
ワイヤーフレームに入れるべき内容
- コンテンツの大まかな配置
- タイトルやサンプル文章
- サンプル画像
この3点を初めに決めておけば、その後の作業がスムーズに行えます。
ワイヤーフレーム制作の4ステップ
- 掲載する情報の整理
- アートボードの作成
- レイアウトを決める
- コンテンツを配置する
①掲載する情報の整理
まずは、ワイヤーフレームにどんな文章や画像を配置するのかといった情報をまとめましょう。
メモなどに書き出してみても良いかもしれません。
ここでは、明確にではなく、大まかな最低限の情報でいいので思いつくことを整理してみましょう。
②アートボードの作成
アートボードとは、絵画に例えると絵を描くためのキャンバスのようなものです。
つまり、デザインを作成するための作業範囲ということができます。
まずは、用途にあったアートボードを選択します。
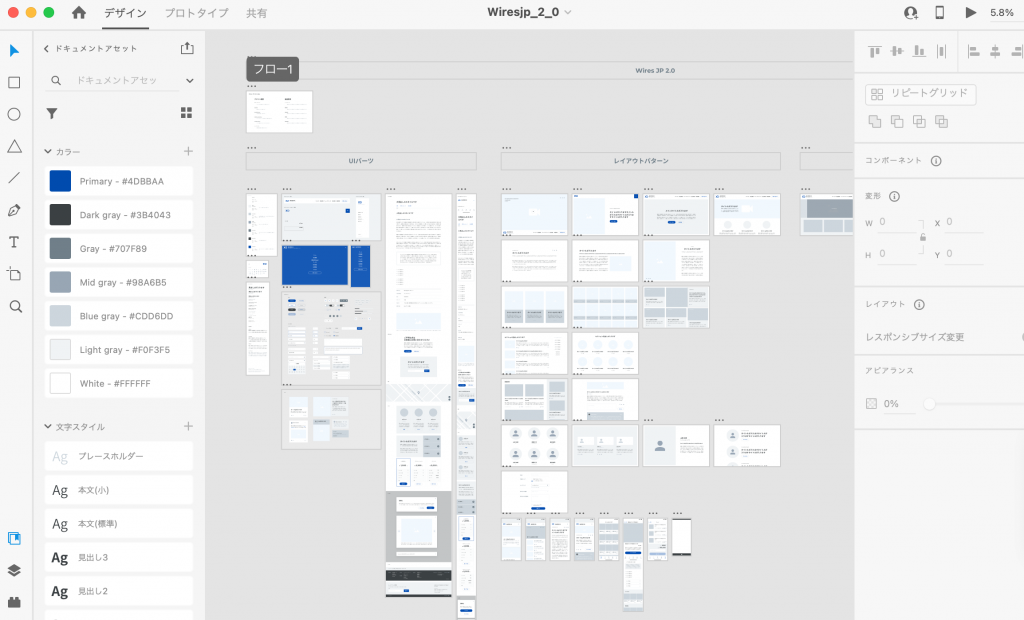
ここでは、AdobeXDを用いて例を作成していきたいと思います。
アートボードは自分で作ることも可能ですが、UIキットをインストールすればとても簡単に、より早くアートボードを作成できます。
UIキットについては後ほど説明します。

③レイアウトを決める
レイアウトとは、画面をどう分割するかという分割方法のことです。
テキスト、画像や決めておいたコンテンツをどこにどう配置するか決めて入れていきます。

④コンテンツを配置する
レイアウトを決めることができたら、コンテンツを配置していきます。

ワイヤーフレームの段階では、細かいデザインの指示は不要なので、この程度で十分だと思います。
Webページを作成するとなると、これを30ページほど作っていくことになるので、初心者の方が1から自分で作っていくのは大変です。
キットを使えば初心者の私でも簡単に作ることができたので、ぜひキットを使用してみてください。
UIキットを使って簡単にワイヤーフレーム作成
UIキットを利用すると誰でも簡単に、かつすごく短時間でワイヤーフレームを作成することが可能です。
UIキットとは、画面レイアウトやアイコンなどのテンプレートのことです。
AdobeXD UIキットはたくさんあります。
その中でもWebページのワイヤーフレーム制作におすすめのワイヤーフレームを紹介します。

AdobeXDをすでにダウンロード済みの方は、キットをダウンロードからダウンロードしてみてください。
AdobeXDをダウンロードしていない方は、そちらからダウンロードしてみましょう。
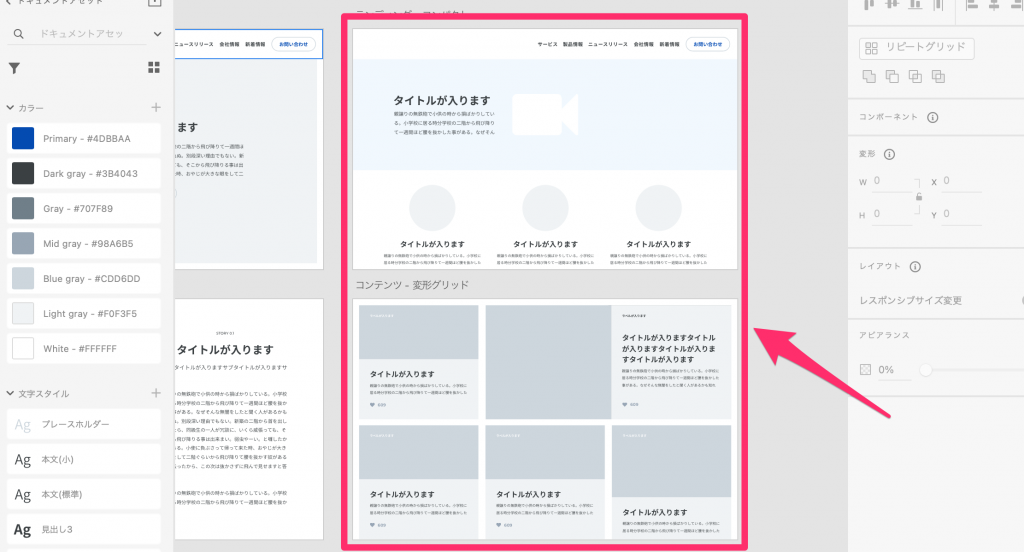
ダウンロードを開くと以下のようなたくさんのテンプレートが載った画面が表示されます。

この他にも、以下より様々なキットがダウンロードできますので、お好きなキットを探してみてください。
ワイヤーフレームツールおすすめ3選
- AdobeXD
- sketch
- figma
AdobeXD

Adobe XDは、ホームページやスマホアプリのワイヤーフレーム作成やデザイン制作を行うためのツールです。
デザインだけでなく、プロトタイプや共有などもAdobe XDだけで行うことができるとても便利なツールです。
先ほど上で使っていたツールとなります。
ワイヤーフレーム作成のためのテンプレートが外部サイトで多数配布されているため、とても使いやすく、スムーズにワイヤーフレームを作成することができます。
| 共有・共同編集 | リアルタイムで共同作業可能 |
| 複数端末 | 最大2台、同時使用は不可 |
| 特徴 | ・テンプレートが外部サイトで多数配布されており、作業時間を短縮できる ・共有やコメント機能がついている ・モバイル端末でもプロトタイプを確認できる |
| 価格 | 無料で使用可能 有料プランは1,180円/月~ |
Sketch

Sketchは、Webデザインを作成する時に欠かせないツールとして人気なツールの1つであるUIデザインツールです。
低価格で、動きが早く、さまざまなサービスと連携できることから人気なツールですが、Windowsユーザーは利用できない、英語対応しかしていないというデメリットもあります。
ただ、Sketchはとてもシンプルなツールで外部連携も充実しているので、とても使いやすいです。
英語がある程度理解でき、価格を抑えたいという方にはお勧めです。
| 共有・共同編集 | △ プラグインが必要 |
| 複数端末 | △ |
| 特徴 | ・無駄な機能がついていない分動作がスムーズ ・リーズナブルな価格 ・外部連携が充実している |
| 価格 | 無料で14日間使用可能 以降は99ドル/年 |
figma

Figma社が提供する、UI/UXデザイン、プロトタイピング、グラフィックデザイン、ワイヤーフレーム作成、ブレインストーミングが、すべてひとつのツールで完結するツールです。
AdobeXDやsketchと比べると新しいツールです。
開けない拡張視野多いなどのデメリットもありますが、容量が非常に軽く、オンラインでのリアルタイムで共同作業が可能なことから、とても注目されているツールです。
また、ウェブ上で利用可能なので、オフィスでも自宅でも、インターネット環境とパソコンさえあれば、作業がスムーズに行えます。
| 共有・共同編集 | 3人までなら無料。 |
| 複数端末 | ◎ |
| 特徴 | ・Web上で利用できる ・オンラインでのリアルタイム共有機能がある ・コメントを残してフィードバックが可能 ・容量が軽い |
| 価格 | 無料で使用可能 有料プランは15ドル/月〜 |
まとめ
以上、ワイヤーフレームについて初心者の方でもわかるように解説してきました。
ご理解いただけましたでしょうか。
ホームページに使用するコンテンツをしっかりと整理整頓し、プロジェクトのメンバーとの認識を合わせるということを大切に、ワイヤーフレームを作成しましょう。