今記事ではIllustratorを使って画像を切り抜く方法について解説していきます。
Illustratorでは、クリッピングマスクという機能を用いてトリミングを行なっていきます。
早速画像を切り取ってみましょう。
画像トリミング
画像切り抜き機能を使う
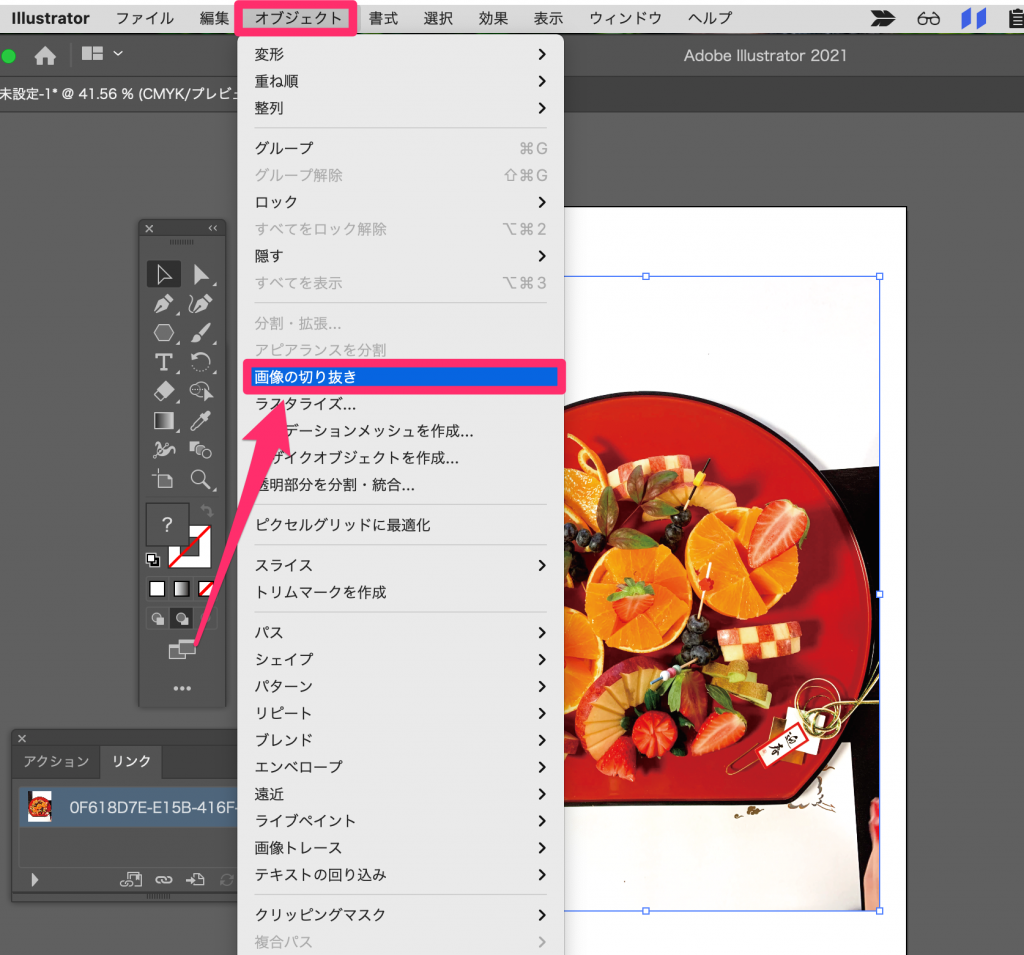
単純なトリミングは、Illustratorの画像切り抜き機能を用いましょう。
これは、CC2019から投入された新しい「画像の切り抜き」方法です
Adobe Senseiとは人工知能(AI)とマシンラーニング(機械学習)の技術です。
まずは、切り抜きたい画像を選択後、「オブジェクト→画像切り抜き」を選択します。

すると、以下のような画面になるので、切り抜きたいサイズに調節しましょう。

コントロールバーの「適用」、もしくは、enterキーを押すと画像が切り抜かれました。

とても簡単に画像を切り抜くことができますね。
長方形ツールを使う
角版で切り抜く
長方形や角丸長方形などで切り抜くことを角版と言います。

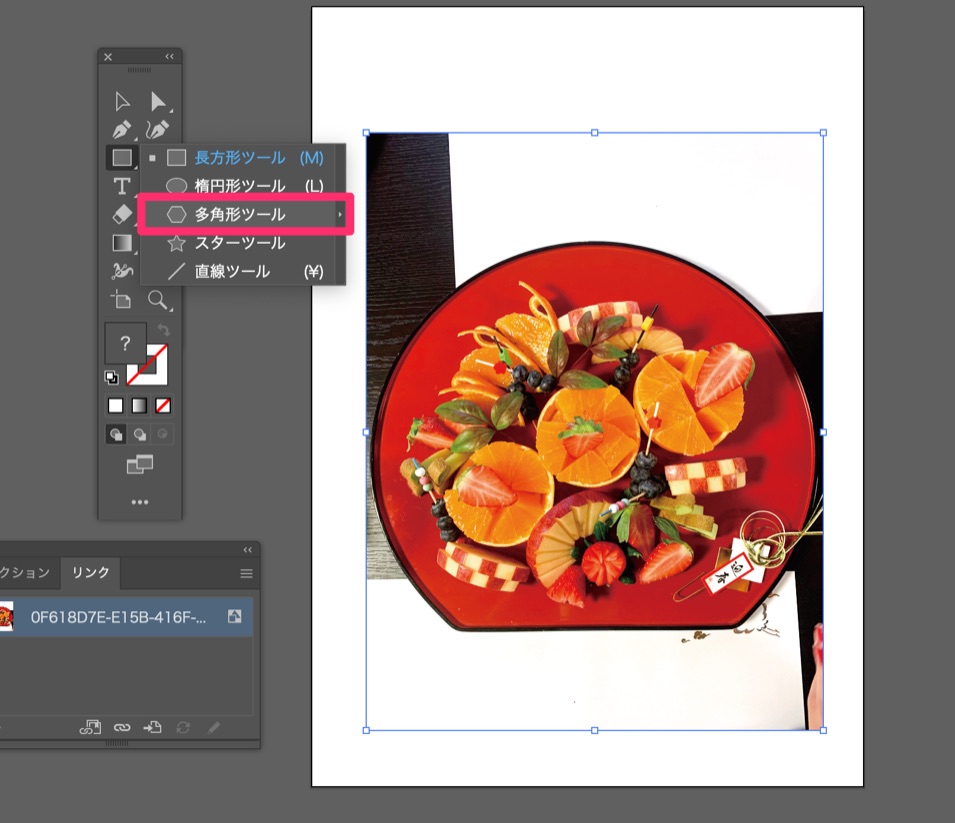
今回は、例として多角形ツール切り抜いていきます。
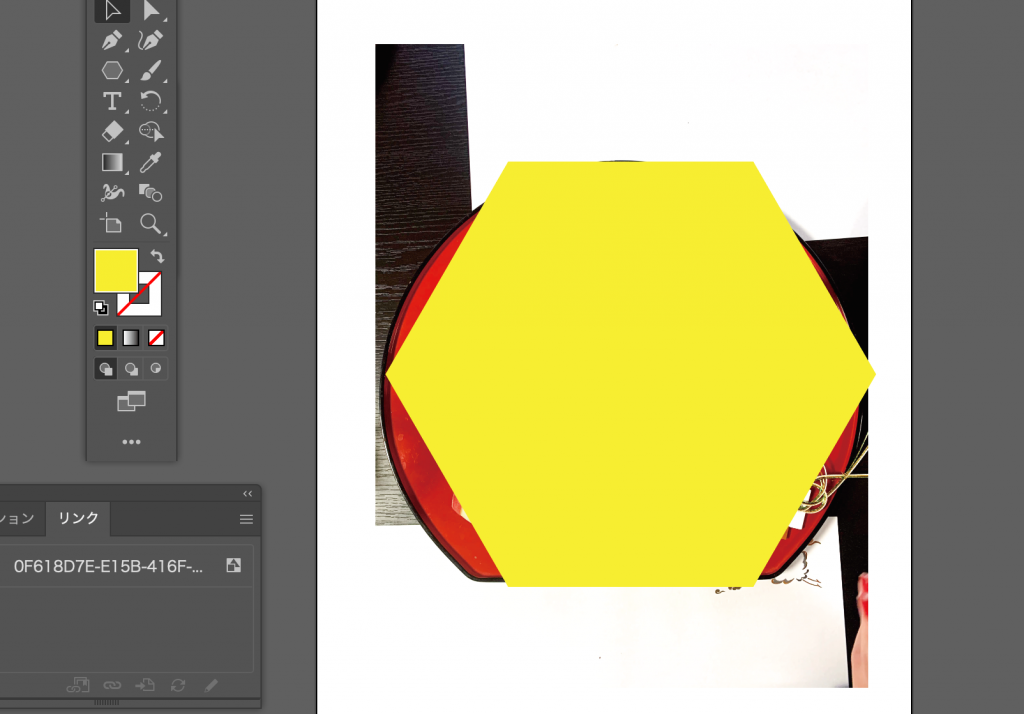
対象写真の上に、多角形ツールで作ったパスをのせます。
例では、わかりやすいように色をつけています。
※大切なことは、切り抜きたい場所の上にパスをのせることです。
必ず切り抜く多角形オブジェクトは、上に(一番前面に)のせてください。

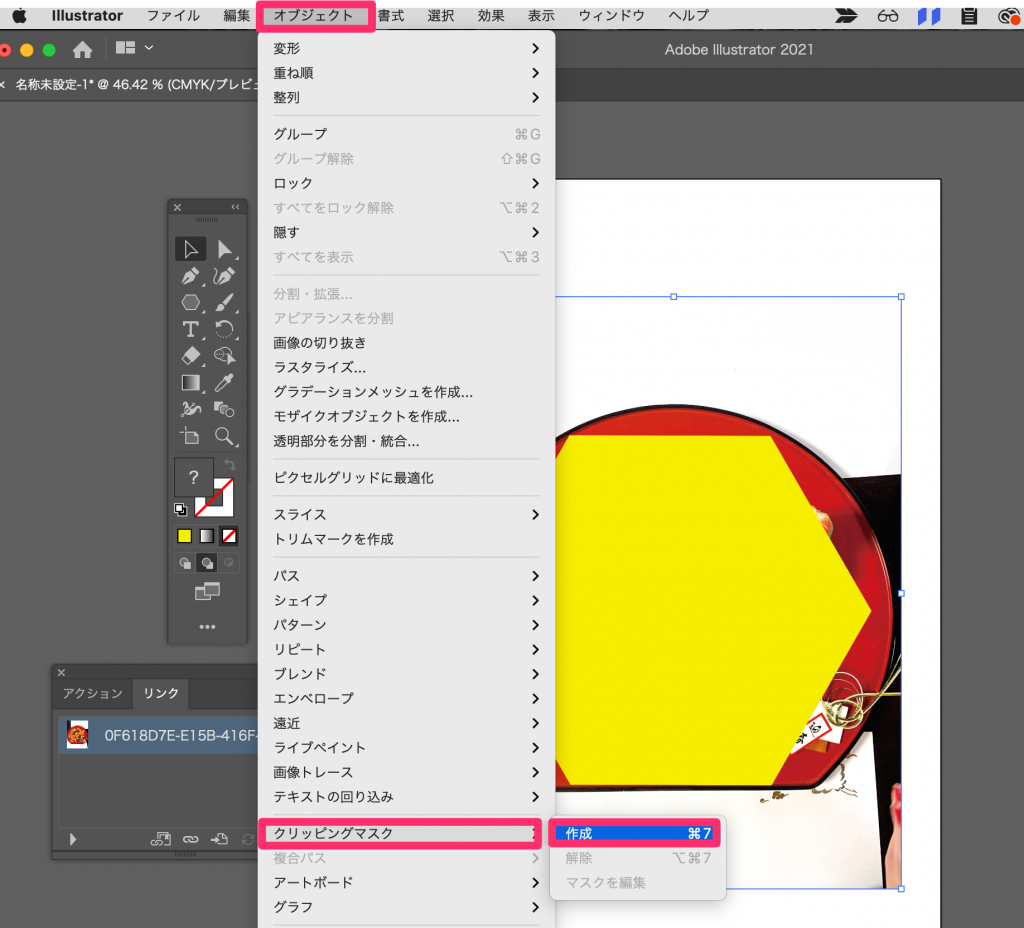
次にクリッピングマスクを作成します。
まず一つのオブジェクトを選択後、shiftを押しながらもう一つのオブジェクトをクリックし、対象のオブジェクト2つを選択します。
その状態で、「オブジェクト→クリッピングマスク→作成」を選択します。

すると、このように切り取ることができました。

切り取りを解除したい場合
切り取りを解除したい場合は、対象のオブジェクトを複数選択後、
「オブジェクト→クリッピングマスク→解除」することで元の状態に戻すことができます。
トリミング位置を編集したい場合
クリッピングマスクを用いてトリミングを行なっている場合、元画像自体が切り抜かれているわけではなく、あくまで隠されている状態です。
そのため、多角形ツールのパスは選択せず、背面にある切り抜いた画像を選択すれば、トリミング位置や画像サイズなどの編集が可能です。
ペンツールを使う
複雑な画像切り抜きはペンツールを用いて行いましょう。
ペンツールを用いることで、複雑な画像や、複雑な形も切り抜くことができます。
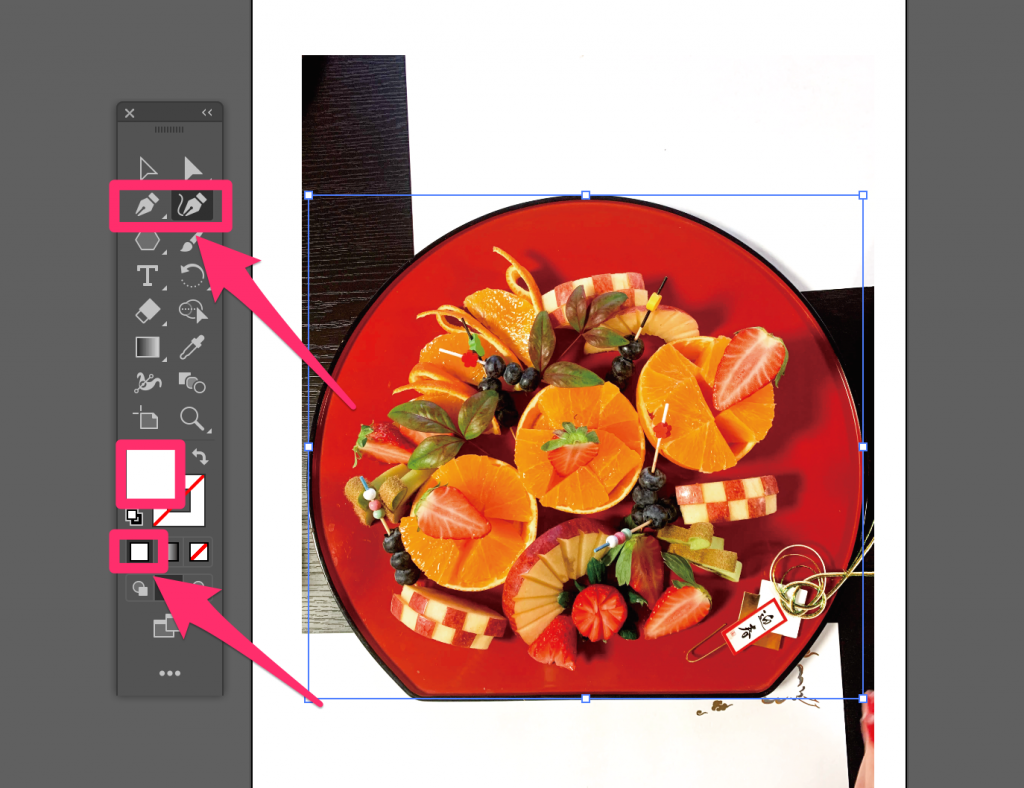
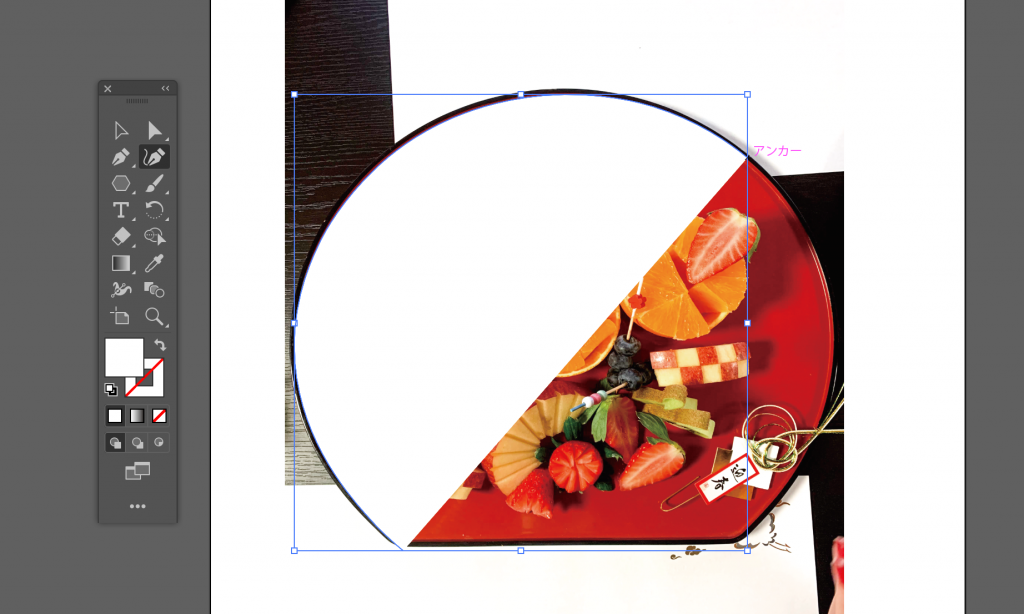
まずは、ペンツールを選択し、切り抜きたい部分をパスで囲っていきます。
この画像のくりぬきたい部分は曲線が多いので、曲線のペンツールも使用していきます。

また、パスで囲んでいく際にわかりやすいので、色をつけておくことをお勧めします。

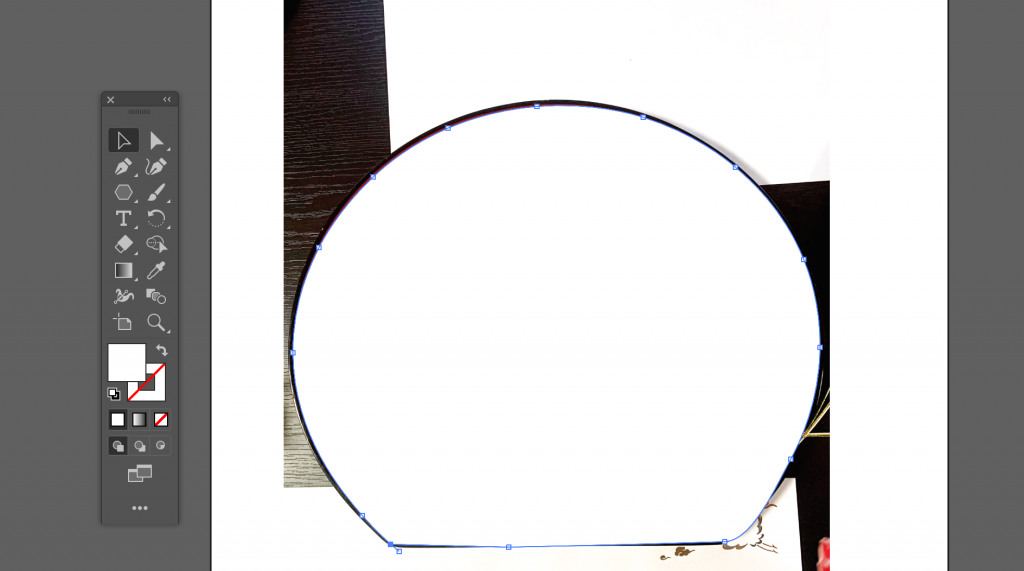
このようにパスで囲んでいき、切り取りたい部分を最後までパスで囲います。

囲い終えたら、クリッピングマスクを使用します。
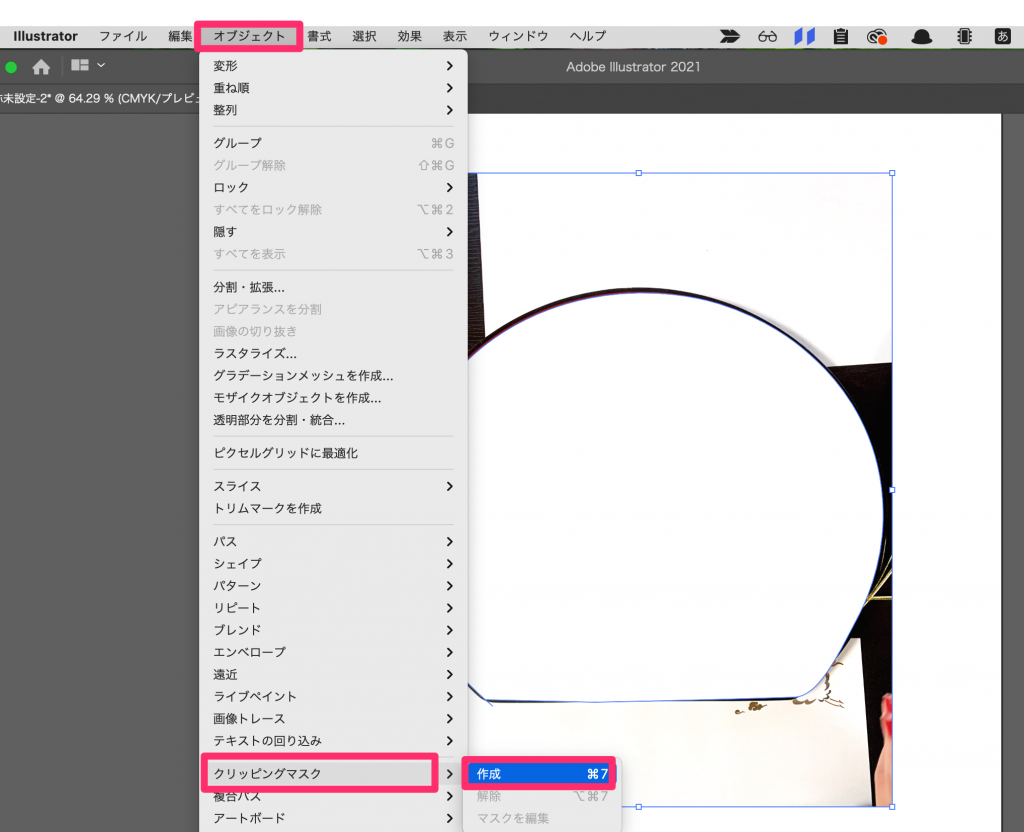
2つのオブジェクトを選択後、
「オブジェクト→クリッピングマスク→作成」を選択します。
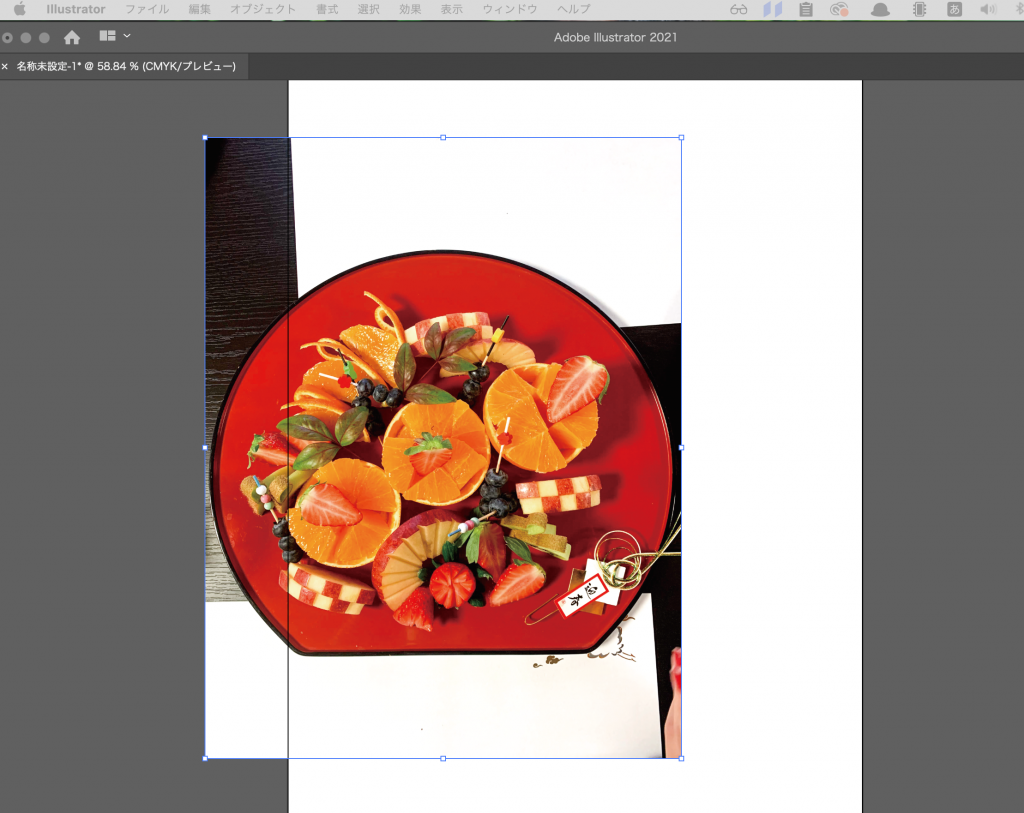
これで切り抜き完了です。

パスのアンカーポイントを変えることで、微調整も可能です。
トリミング表示を使う
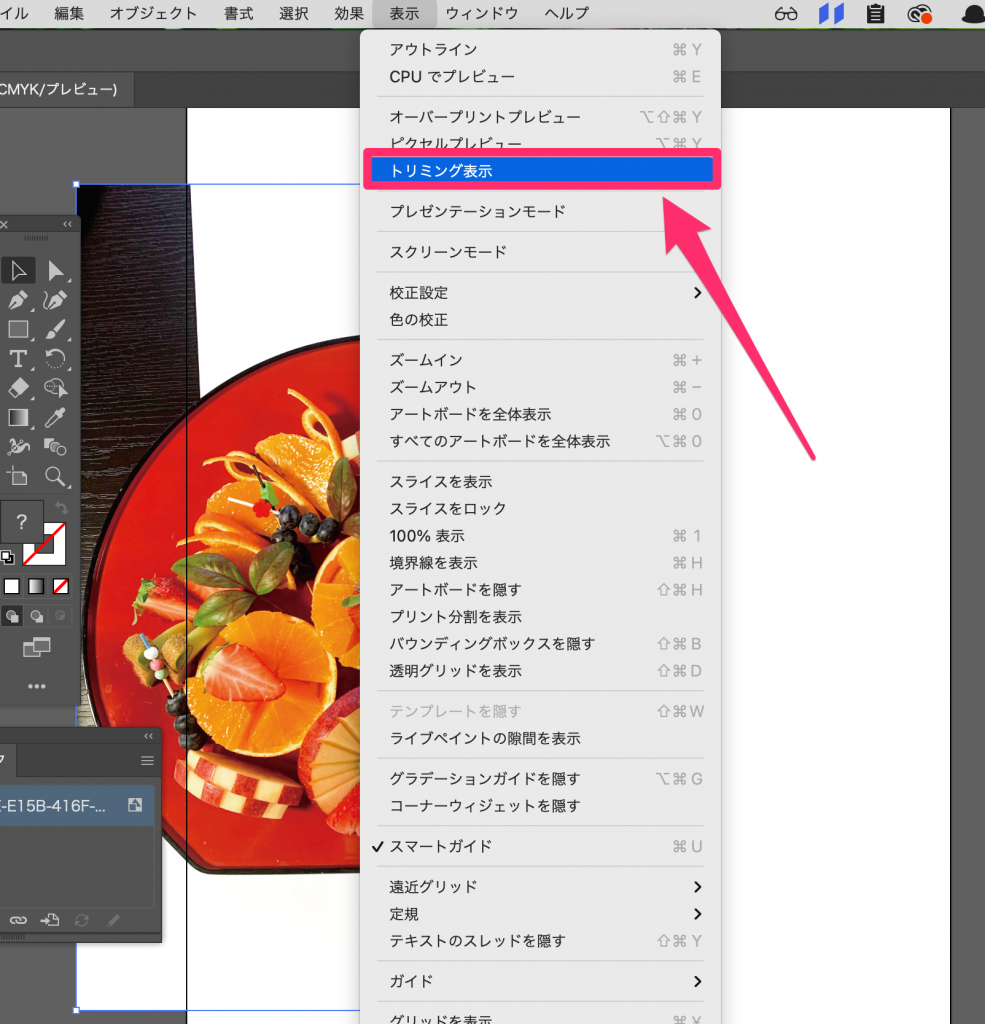
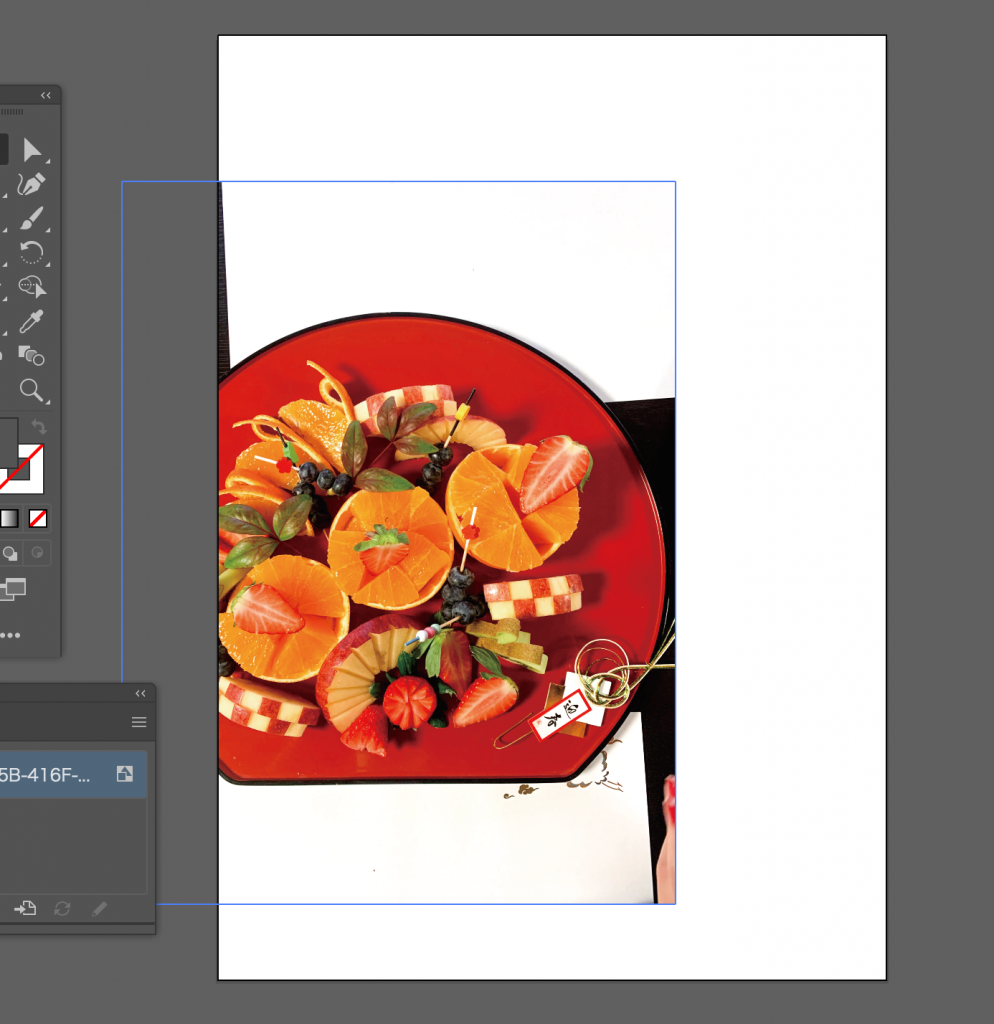
Illustratorを用いてアプリやウェブサイトのデザインをしていて、以下のように画像やオブジェクトがはみ出ている時には、「トリミング表示」を使いましょう。

「表示→トリミング表示」を選択します。

すると、以下のようにアートボードからはみ出た部分をトリミングして、表示してくれます。

まとめ
Illustratorを使って画像を切り抜く、また、トリミングする方法が理解いただけたでしょうか。
Illustratorを使いこなすと様々なデザインを簡単に作成することが可能となります。
年々バージョンアップが進むAdobeのサービスですが、これからのIllustratorの進化も楽しみですね。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。