Vue.jsの様々な要素の中でもまず使いたい要素が『コンポーネント』です。
このコンポーネントを利用するために、Vue.jsを使う方も多くいらっしゃるのではないでしょうか。
今回はこのコンポーネントとは何かについて解説すると共に、すぐに使えるオススメのコンポーネントについても合わせてご紹介していきます。
※ 最新VersionであるVue3を基に解説しています
目次
Vue.jsのコンポーネントとは?
Vue.jsのコンポーネントとは、UI部品のことを指しています。
Vue.jsで画面を構築していく場合はこのコンポーネントという部品を組み合わせてページを構成していくのが基本的な設計です。
つまり、Vue.jsアプリのページとはこのコンポーネントの集合体であり、Vue.jsを学習するということはコンポーネントを学習するといって過言ではありません。

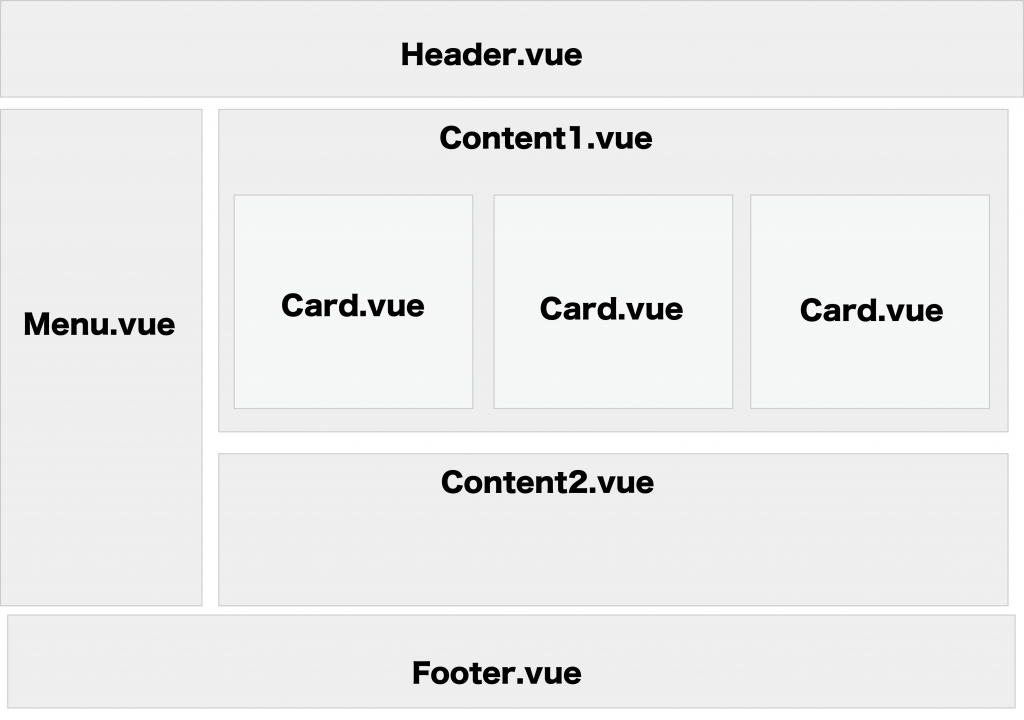
コンポーネントはひとつの画面に同じコンポーネントファイルを複数配置したり、コンポーネントの中にコンポーネントを設置するなど入れ子の状態にすることも可能です。
コンポーネントの作り(SFC)
Vue.jsのコンポーネントはSFCという独自のフォーマットで作成します。
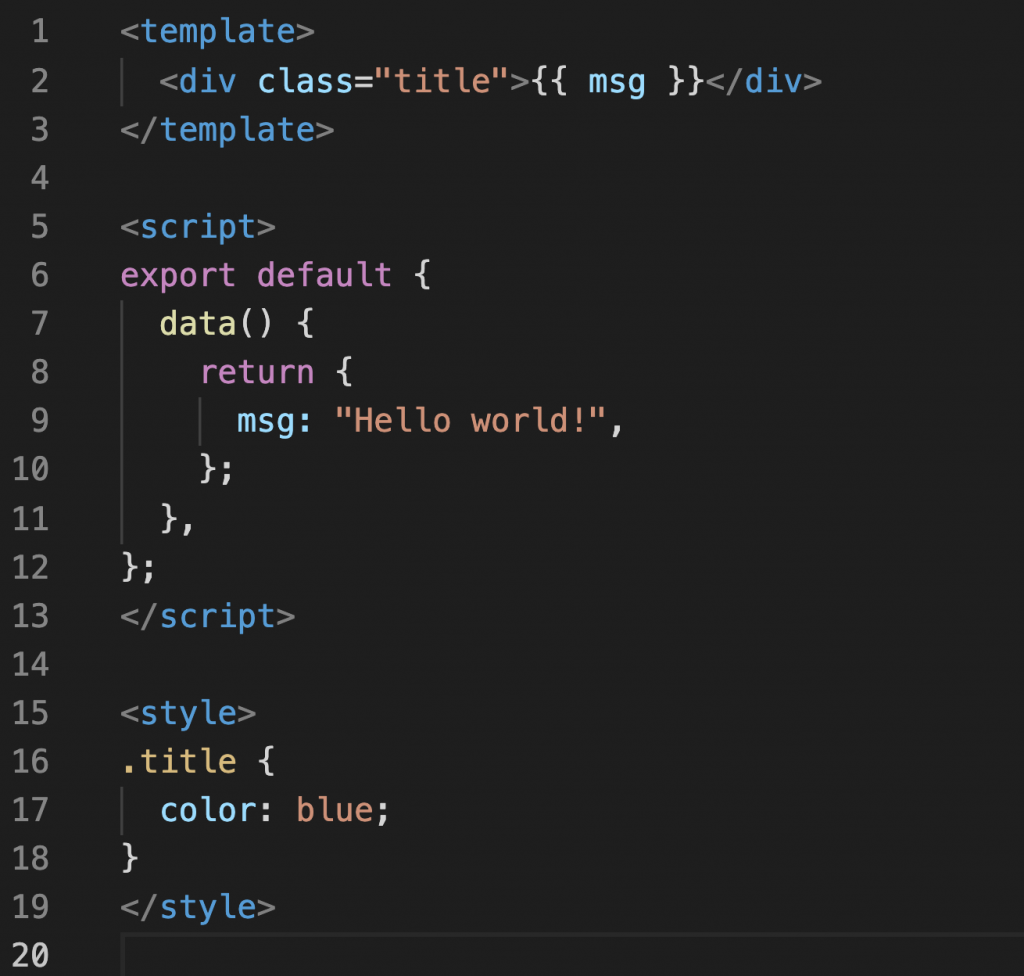
SFCとは、Single File Component(シングルファイルコンポーネント)の頭文字を取った略語で以下のような構成でコンポーネントを作っていきます。

上記のコードのようにSFCでは<template> <script> <style>の3つのブロックから構成されており、それぞれの役割は
- <template> ➝ 主にHTMLで記述する表示要素
- <script> ➝ JSを用いてロジックを記述する要素
- <style> ➝ CSSなどのスタイル記述する要素
となっています。
SFCについては以下の記事で詳しく紹介しているので、気になる方はぜひご覧ください。
コンポーネント化するメリット
コンポーネント化する一番のメリットはコードをシンプルな形にすることが出来る点です。
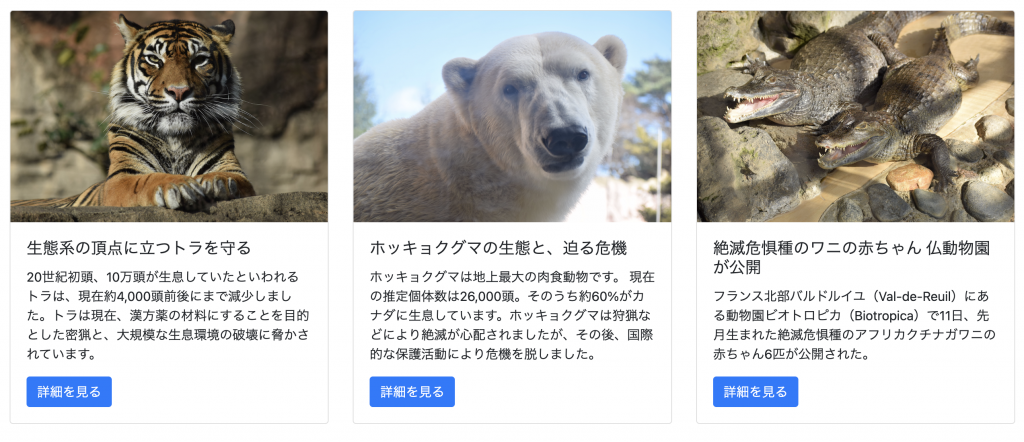
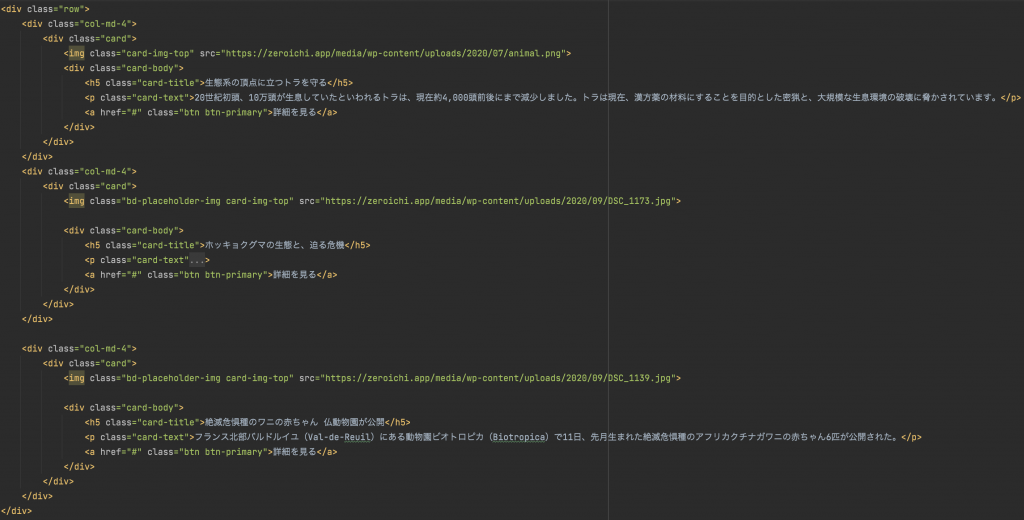
例えば以下のような同じデザインのパーツが3つ並んでいる場合です。

HTMLとCSSのみ実装するのであれば、こんなコードを書きます。

このレイアウトを実装するだけで35行のコードを書いています。
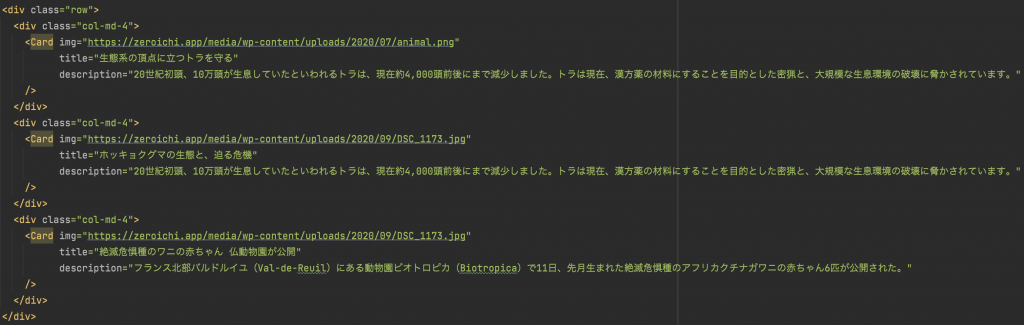
今度はVue.jsのコンポーネント使ってこのレイアウトを再現すると以下のようになります。
同じデザインの箇所を『Card』というコンポーネント作成しまとめて記述することでコード量を削減することができ、シンプルで見やすいページを作成することが可能です。
結果としてコードの行数は19行と約半分弱に押さえることが出来ました。
Vue.jsの別の機能であるディレクティブの機能を使えばさらにコード数を減らすかつシンプルなコードを書くこと可能ですが、コンポーネント化するだけでもただHTML、CSSで書くよりも大幅に削減していくことが可能になります。
コンポーネントファイルの作成
Vue.jsのコンポーネントファイルを作成してみましょう。
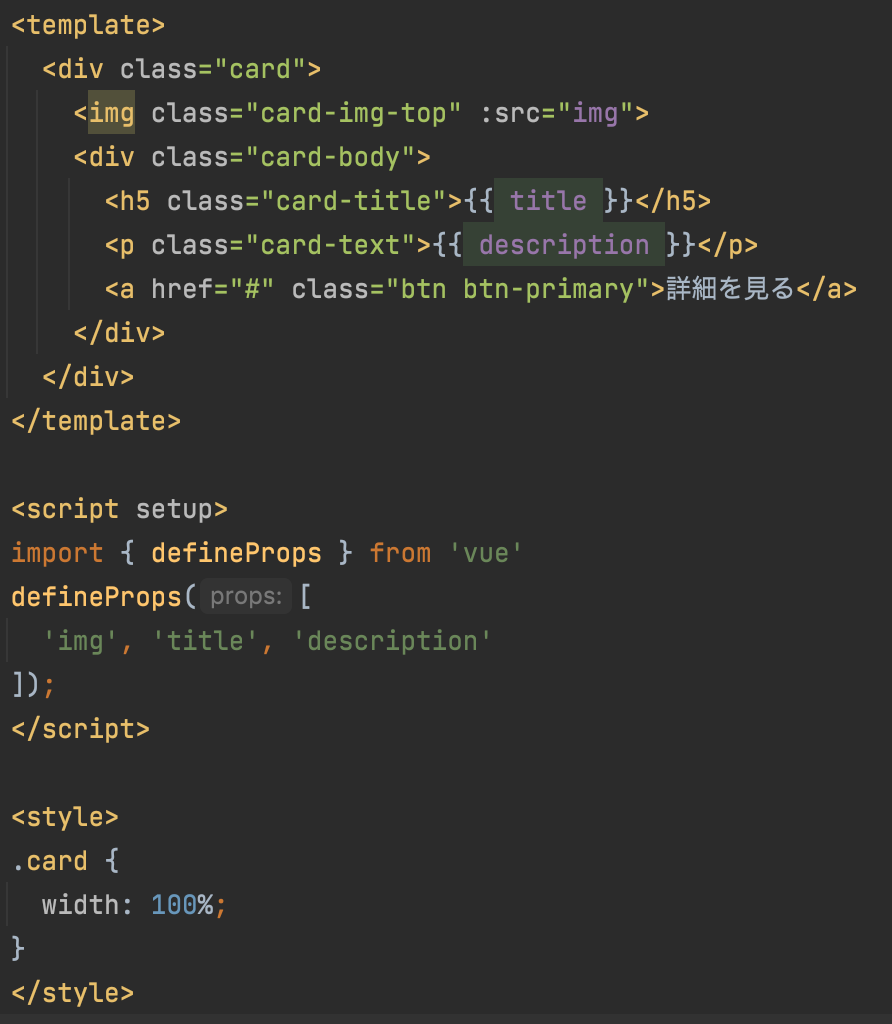
例えば、上記で作成した『Card.vue』はこのような内容になっています。

内容について簡単に見ていきます。
Vue.jsのコンポーネントファイルは<template>タグ、<script>タグ、<style>タグの3つから構成されています。
それぞれの役割を簡単にご紹介すると
| タグ | 概要 |
| <template> | HTMLを記述し、コンポーネントのUIを構成するデザインになります。 |
| <script> | コンポーネントのロジックを書く場所です。クリックした時のイベントや表示させる情報の加工など、処理が必要な場合この<script>タグ内に記述します。 |
| <style> | スタイルをCSSやSCSSで記述することでコンポーネントにスタイル適応できます。 |
このような役割があります。
また、上記の例では<template>内のHTMLに
{{から}}で囲んでいる箇所はPropsと呼ばれる値で、Cardをコンポーネントを設置した際に渡した値を表示しています。

コンポーネント呼び出す
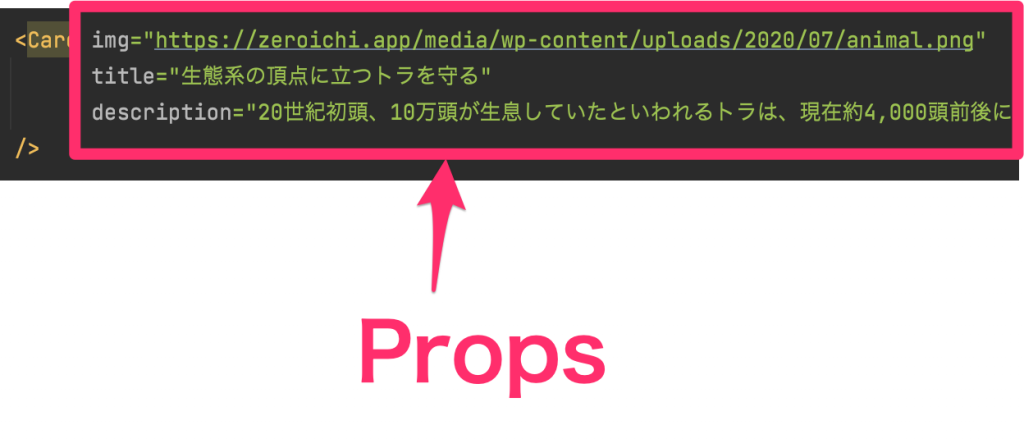
コンポーネントの呼出し方法はすごく簡単で、設定したコンポーネントのファイル名をタグとして呼び出すだけです。

属性には先程解説した表示させる内容を設定します。
このPropsを設定があることで、同じUIでもメッセージを変えられるなど再利用性が高いパーツを作成していくことが可能です。
コピペで使える!コンポーネント例を紹介
最後に実際の実務で役に立つコンポーネントをご紹介します。
コピペしてvueファイルに貼り付けるだけで使えるのでぜひ作ってみてください。
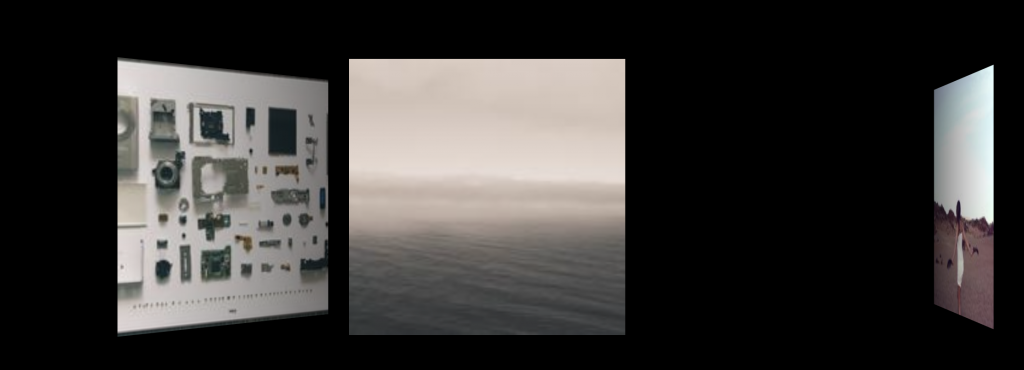
Swiper
カルーセルコンポーネントです。『vue-awesome-swiper』ライブラリを使用しているので、CDNで利用する際はヘッダーに追加してください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@5.0.2/css/swiper.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@5.0.2/js/swiper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-awesome-swiper@3.1.3/dist/vue-awesome-swiper.min.js"></script>
HTMLのヘッダーに追加したら、以下のコードをVueファイルに追加すると、カルーセルが表示されます。
<template>
<div class="bg-black">
<h1 class="card-title p-3">PHOTO GALLERY</h1>
<swiper
:modules="modules"
slides-per-view="auto"
:effect="'coverflow'"
:grab-cursor="true"
:centered-slides="true"
>
<swiper-slide class="slide" v-for="index in 15" :key="index">
<img :src="`https://picsum.photos/260/16${index}.jpg`" />
</swiper-slide>
</swiper>
</div>
</template>
<script setup>
import { Pagination, EffectCoverflow } from 'swiper'
import { Swiper, SwiperSlide } from 'swiper/vue'
import 'swiper/css'
import 'swiper/css/pagination'
import 'swiper/css/effect-coverflow'
const modules = [Pagination, EffectCoverflow]
</script>
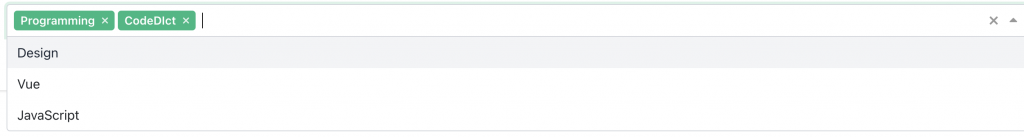
MultipleSelect(複数選択式セレクトフォーム)
一つだけ選択するセレクトフォームは容易に実装可能ですが、複数選択できるフォームになると結構な手間がかかりますよね。
こちらもvueformというライブラリを用いることで、容易に実装することが可能です。
まずはライブラリをインストールします。
npmを利用している場合は
npm install @vueform/multiselectyarnであれば
yarn add @vueform/multiselect
のコマンドを実行してライブラリをインストールしましょう。
あとは簡単で以下のコードを貼り付ければ複数選択できるセレクトボックスの完成です。
<template>
<div>
<multiselect
:searchable="true"
:options="items"
placeholder="検索"
/>
</div>
</template>
<script setup>
import Multiselect from '@vueform/multiselect'
const items = [
'Programming',
'Design',
'Vue',
'Skilled',
'JavaScript',
]
</script>
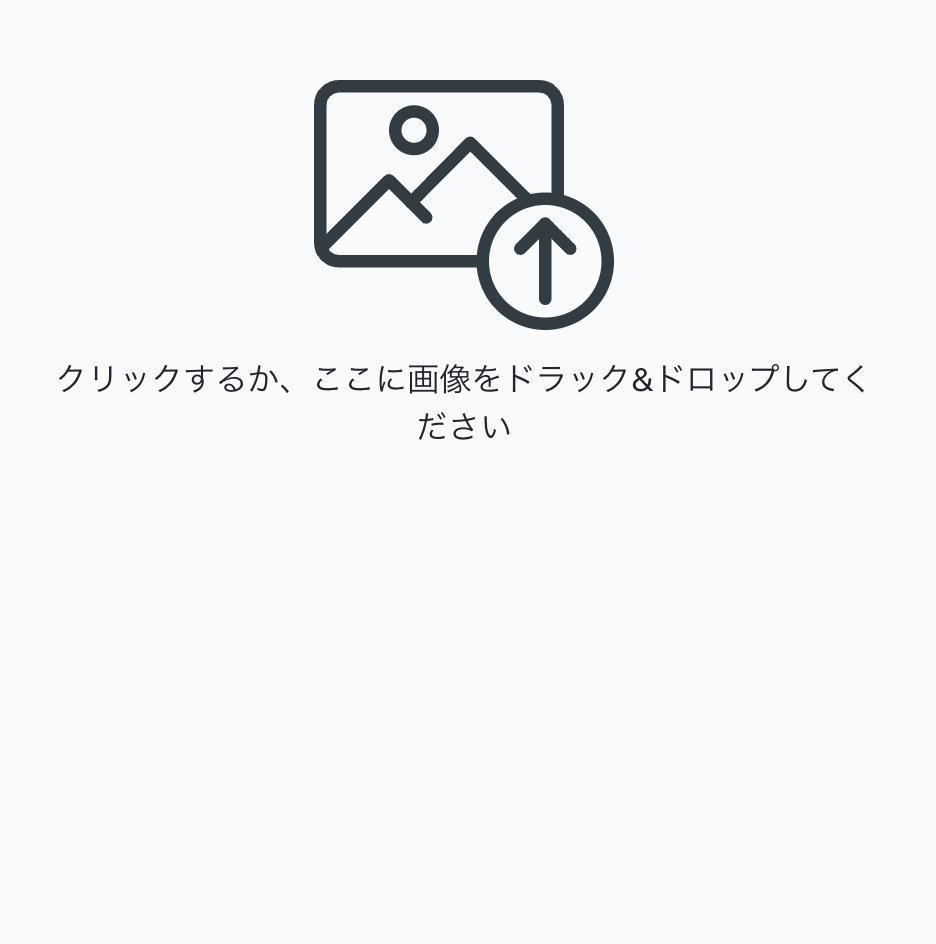
DatePicker
日付選択などのDatePickerもVueのコンポーネント機能を使えば数行で実装が可能です。
Vueファイルを作り以下のコードをコピーするだけで、DatePickerが作成できます。
<template>
<UploadImage uploadMsg="クリックするか、ここに画像をドラック&ドロップしてください" clearAll="全て削除"/>
</template>
<script setup>
import UploadImage from 'https://cdn.jsdelivr.net/npm/vue-upload-drop-images@1.0.7/dist/vue-upload-drop-images.vue'
</script>
真ん中のテキストは <UploadImage>タグ内の uploadMsg属性を変更することで変更できるようになっています。
まとめ
コンポーネントはVue.jsの中でも重要な機能です。
それぞれのパーツをコンポーネント化することで、再利用することができコンポーネントを組み合わせることで、UI開発をより効率的に行うことが可能です。
ぜひコンポーネント機能を利用してみてください。
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
Vue3にも対応したカリキュラムを提供しており、ただVue.jsのスキル学習するだけでなく今回ご紹介したコンポーネントなど様々なUIコンポーネントの作り方まで学ぶ実践的なスキルが身につくカリキュラムとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。