ビルドツールとして、フロントエンド界隈で話題になっているのが『Vite』というツールです。
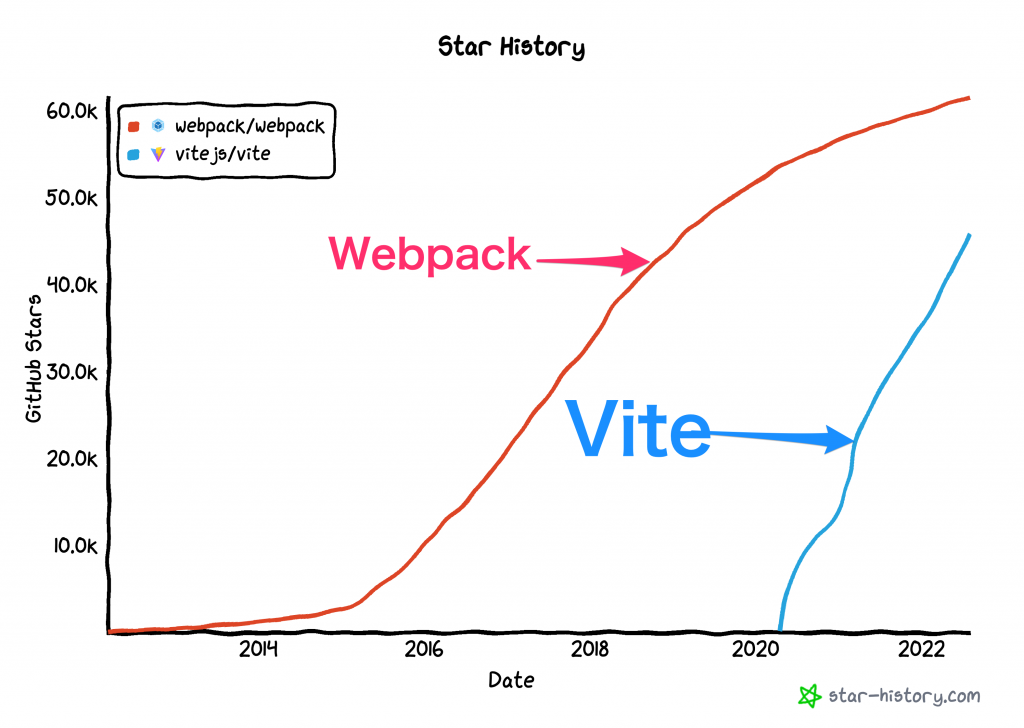
『Star History』というGithubのスター数の推移が見れるサイトでスターの推移を見てみると2020年4月に誕生してから劇的にStar数が伸びているのが分かります。

代表的なビルドツールでもある『webpack』と比較してみても、あと数年で追い抜く勢いで伸びているのが分かります。
今回はこの『Vite』というビルドツールの特徴や他のビルドツールと比べてどれくらいパフォーマンスに優れているのかについて、フロントエンド専門のプログラミング学習ツール『Skilled(スキルド)』を運営するスキルド編集部が分かりやすく解説していきます。
目次
そもそも『ビルドツール』って?
近年のフロントエンドの開発ではJavaScriptファイルをHTMLファイルからscriptタグを使って一つ一つ読み込むといったことをすることは少なくなりました。
分割したモジュールを結合したり圧縮を行うWebpackなどの『ビルドツール』を使うのが一般的です。
Vite は従来のビルドツールの課題や問題点を改善し、モダンな開発環境に対応した全く新しいビルドツールです。
Viteの特徴
ViteはJavaScript フレームワークの中でも人気を誇っている『Vue.js』の開発者である『Evan You(イヴァン・ヨー)氏』によって開発されました。
Viteの主な特徴としては以下の3つがあります。
- 高速な起動・更新
- TypeScript等のライブラリが設定なしで利用可能
- IEを含めてプロダクションビルドに対応
それぞれ詳しくみていきましょう。
開発サーバーの高速な起動・更新
Viteは他のビルドツールと比較しても開発サーバーの起動・更新にかかる時間が少ないです。
ビルドツールとして代表的なWebpackやRollupではアプリケーションを起動する前に全体のファイルを精査し、ビルドしていました。
しかし、このアプローチではアプリケーションの規模が大きくなるにつれてファイル量が増えていき、それに比例するようにファイルを精査するために必要な時間が増えてしまうという問題を抱えています。
ファイルの変更が合った際にページのリロードなしにファイルの変更を適用するHMR(Hot Module Replacement) を利用していても、大規模なプロジェクトでは反映されるまでに数秒の時間がかかってしまいます。
この開発サーバーの起動や更新の遅さを新しい手法で解決したのがViteです。
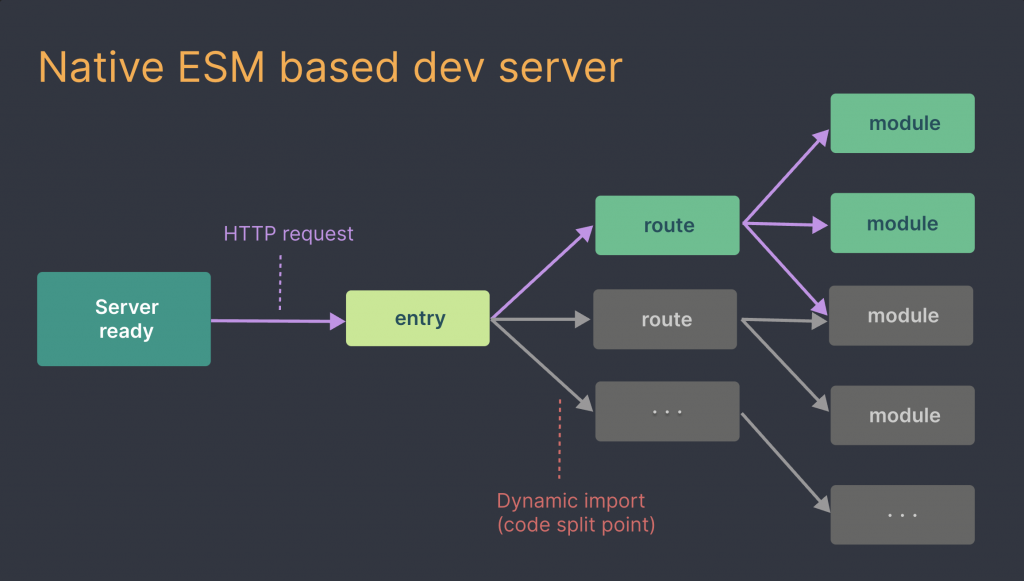
Viteの開発サーバーでは全てのmodulesを読み込むことはせずに、pre-bundleと呼ばれる手法で事前に依存関係の解決と最低限のバンドルだけを行います。

ブラウザからリクエストのあったソースコードのみ読み込みを行うので大規模なアプリケーションだったとしても高速な開発サーバーを提供してくれます。
また、ファイルが編集された時のHMRでも編集されたモジュールのみ行うようになっているため、更新も一瞬で反映されるようになっています。
事前バンドル(pre-bundle)
Viteのmoduleを全て読み込まない方法として、pre-bundleという依存関係を事前にバンドルします。
また、事前バンドル済みの依存関係は『node_modules/.vite』 に、キャッシュされるようになっています。
キャッシュされた依存関係に使用するモジュールがある場合はキャッシュから読み込み、キャッシュにない場合は事前バンドルを行います。
この事前バンドルは、esbuild というバンドルツールを利用して行われます。
公式ドキュメントではesbuildは、Go製のバンドラーでありJavaScriptベースのバンドラーよりも10倍から100倍高速だそうです。
事前バンドルでも高速にバンドルされますが、2回目以降はキャッシュされるので更に高速でサーバーの起動・更新が行われます。
Viteが事前バンドルを行う目的は以下の2つがあります。
Native ESMへの変換
Viteでは開発時のコードを全てNative ESM形式で提供することを前提としています。
そのためCommonJSやUMDで提供されているコードについてはNative ESMに変換する必要があります。
例えばReactのコードベースはCommonJSで記載されているため、Reactを利用する際は事前バンドルでCommonJSからNative ESM形式に変換されるようになっています。
パフォーマンスの向上
一部のパッケージは多くの内部モジュールとの依存関係を持っています。
一例として、lodash-esには600以上の内部モジュールとの依存があり、ブラウザでそのまま読み込むと600以上のリクエストを送ることになります。
これは大量のリクエストによってネットワークの混雑が発生し、ページの読み込みを遅らせることになります。
Viteでは事前バンドルでパッケージの依存関係を単一のモジュールに変換することでページの読み込みのパフォーマンスを向上させています。
② TypeScriptやSassなどのライブラリが設定なしで利用可能
WebpackでTypeScriptやSassはそのまま使用することはできません。
従来のWebpackなどのビルドツールではTypeScriptやSassのコンパイルをしたい場合、loaderの設定をする必要がありました。
Viteはこれらの機能を標準で提供するため特別な設定はせずにモダンな開発環境を整備することが可能です。
またTypeScriptはコンパイルする機能は付いていますが、型チェックは実行されないので注意が必要です。
③ IEを含めてプロダクションビルドが可能
ViteではESModulesのimportを介して読み込みを行うことで、高速に開発サーバーの起動・更新を行っていますが、ESModulesはIEには対応していません。
しかし、これは開発サーバーの話です。
最終的にビルドする際はWebpackなどのビルドツールと同様にバンドルしすべてのファイルをまとめてくれるようになっています。
Viteのパフォーマンス検証
Viteがどれだけ高速化を試してみます。
今回はVue.jsとTypeScriptを利用するプロジェクトをViteとVue CLI(ビルドツールはWebpack)で試してみます。
それぞれまずは設定していきます。
Viteのインストール
Viteのインストールはnpmを使ってインストールします。
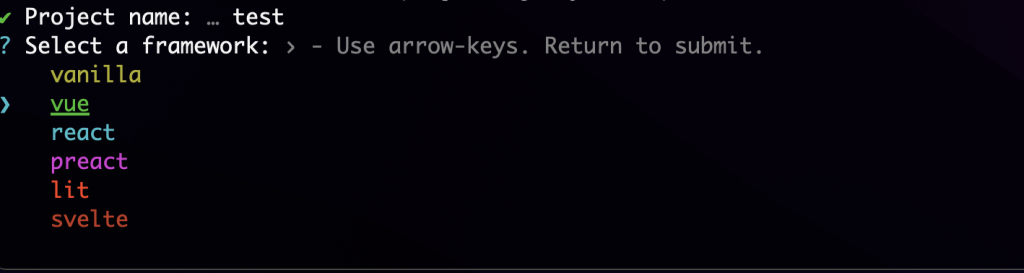
npm create vite@latestなおNode.jsが14.18.0以上のバージョンでないとインストールできないので注意が必要です。
コマンドを実行すると、プロジェクト名と利用するフレームワークを求められるので『vue』を選択します。

これでインストール完了です。
後は、ルートディレクトリで
npm run installnpm run devで開発サーバーが立ち上がります。
Webpackと検証
Vue CLIで入れたVueプロジェクトを用意してそれぞれ開発サーバーの起動と更新にどれぐらいの時間がかかるかを検証してみました。
開発サーバー
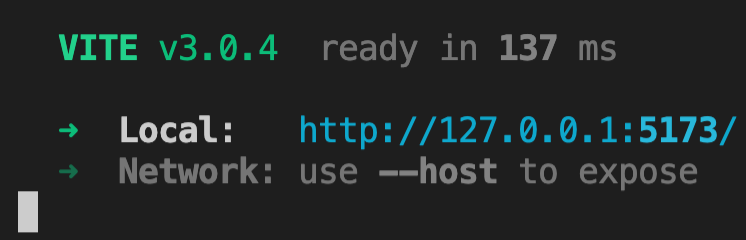
Viteで作成したプロジェクトで
npm run devを実行し、開発サーバーを立ち上げてみると… 一瞬で開発サーバーが立ち上がりました。

かかった時間は 137ms(0.137秒)。
コマンドを実行した瞬間に立ち上がったと言っても過言ではありませんでした。
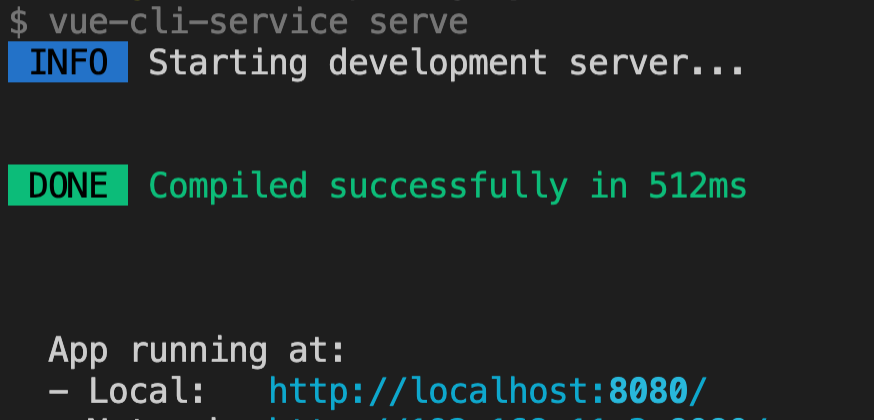
次にVue CLIで作成したプロジェクトで以下のコマンドを実行し開発サーバーを立ち上げます。
npm run serve結果は
かかった時間は 512ms(0.512秒)。
ViteとViteのほうが約3.7倍速いという結果となりました。
新規でプロジェクトを作ったばかりでこの差なので、実際にプロジェクトを運用している場合はもっと差が広がります。
まとめ
Viteとという単語はフランス語で「素早い」という意味の単語で、Viteのビルドの速さは正にこの言葉を体現したものだと思います。
プロジェクトの規模が大きくなってくれば、編集したファイルがブラウザに反映されるまでにHMRを利用しても数秒かかってしまうこともあり、開発の効率も悪くなっていきます。
Viteを使えば静的ファイルを更新するが如く一瞬で変更が反映されます。
間違いなく開発時の幸福度が上がるようなビルドツールとなっていますので、開発時のビルドの遅さにお悩みの方はぜひ利用してみてはいかがでしょうか。
VIteについてご紹介しました。
スキルドではフロントエンド専門の実践特化型のプログラミング学習サービスです。
コーディングからフロントエンジニアまでの学習をカバーしており、コーディングしながら実践的に学習することで知識ではなく『スキル』が身につけられるサービスとなっております。
現在無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。