Webサイトの動作を向上したり、高度な表現をできたりと、注目されている技術がSPAです。
Single Page Applicationの略で、直訳すれば単一ページのアプリケーションの意味となりますがこのSPAがどのようなものか皆さんはご存知でしょうか?
今回はフロントエンド専門の実践型プログラミング学習ツール『Skilled』を運営しているSkilled編集部が『SPA』について分かりやすく解説していきます。
目次
SPA とは?
SPAとは Single Page Application(シングルページアプリケーション)の頭文字を取った略語です。
直訳では『単一ページのアプリケーション』の意味になります。
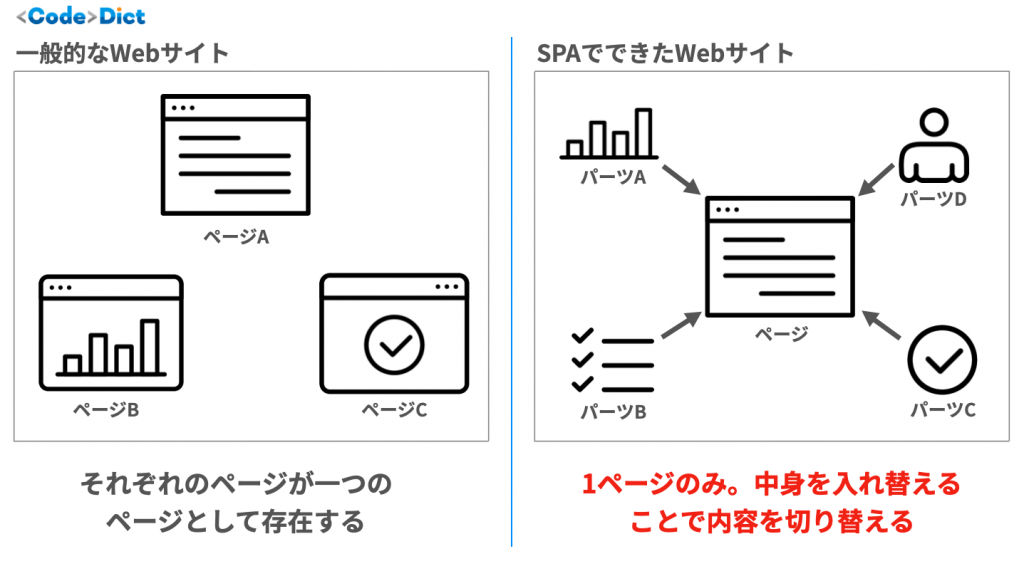
特徴としては、『1つだけWebページを使って部分部分を切り替えて、Webページを表現する』という特徴があります。
一般的なWebサイトではリンクをクリックしてサイト内の異なるページに移動します。
つまり、移動する度にページが切り替わる作りになっています。
逆にSPAでは表示するページは1ページしかありません。
SPAではリンクをクリックすると、JavaScriptを用いてページ内の一部分の情報を入れ替えます。

一部分の内容を切り替えることで異なるページに移動したかのように擬似的に見せているのです。
SPA の3つのメリット
1つのページでコンテンツを切り替えることができるSPAでWebアプリケーションを作るメリットとしては以下の5つがあります。
- ページ遷移速度の向上
- リッチなUIを比較的容易に実装可能
- ネイティブアプリのような機能も実現可能
それぞれ詳しく見ていきましょう。
ページ遷移速度の向上
SPAの大きなメリットとしてまず挙げられるのが表示速度のパフォーマンスを挙げられることです。
一般的なWebサイトはご紹介の通りページを移動するたびにページ全体を再読み込みしているため、時間がかかり通信量も多くなります。
しかし、SPAでは一部分のコンテンツのみを切り替えるため例えばヘッダーやサイドバーなどの切り替える必要のないパーツは再読み込みしません。
変更があるパーツのみを読み込むためページを移動するたびの通信量が減り、ページの表示速度が向上します。
リッチなUIを比較的容易に実装可能
SPAを実装する上では、Vue.jsやReactといったJavaSciprtのフレームワークを利用するのが主な開発手法です。
これらのフレームワークはより動きを伴ったデザインだったり、グラフィカルな表現を持つWebアプリケーションの開発も可能になります。
以下の記事ではSPAを実装する上でも主流なフレームワークである『Vue.js』について解説しているので、合わせてご覧ください。
ネイティブアプリのような機能も実現可能
SPAでは『ネイティブアプリのような機能も実現可能』です。
ネイティブアプリとは、スマートフォンやタブレット端末などでiPhoneであればApp Store、アンドロイドならGoogle Play Storeを介してダウンロードできるアプリのことです。
従来のWebサイトでは、画面を切り替えるためにはページ全体を再読み込みする必要がありネイティブアプリのような表現は手間がかかってしまいます。
SPAでは部分ごとのパーツ切替えやフレームワークを利用することで幅広いUIを実現できるため、ネイティブアプリに近い操作性のアプリケーションを作ることが可能です。
また、Webアプリとネイティブアプリ両方の特性を備えたPWA(プログレッシブウェブアプリ)を組み合わせるとプッシュ通知やバックグラウンド処理なども実装することができます。
SPA のデメリット
SPAの恩恵は大きいですが、デメリットも存在します。
- 初回のローディング時間が増える
- 実装コストが高い
- 対応可能なエンジニアが比較的に少ない
それぞれ見ていきます。
初回のローディング時間が増える
Webサイトを閲覧する際はHTMLの内容が描画されて内容が表示されています。
従来のWebサイトではアクセスがあった時にこのHTMLを返してブラウザに表示させているのですが、SPAではこの表示させる手法が異なります。
SPAではアクセスがあるとブラウザでJavaScriptを用いて行います。
初回にアクセスするときには多くのモジュールを読み込むため、アクセスした際の読み込みに少し時間がかかってしまうということはデメリットとして挙げられます。
実装コストが高い
SPAでは、フロントエンド側の開発とデータを取得するためにAPI開発をする必要があったりと、実装しなければならない機能が多く実装コストが少々かさんでしまいます。
通常のWebサイトであれば、ページを更新する際にサーバー上の表示するコンテンツを都度取得しにいきます。
しかし、SPAではコンテンツを切り替えた際に表示するパーツを変更するだけでなく必要な情報をサーバーと通信して取得しなければなりません。
また、それ以外でもJavaScriptフレームワークを使って画面を構築するため、リッチな表現はできるもののHTMLやCSSでただマークアップするだけではないので、実装コストが高くなってしまうデメリットはあります。
対応可能なエンジニアが少ない
SPAの技術を扱うエンジニアが従来のWebサービスを作るエンジニアよりも少ないというのもデメリットとして挙げられます。
例えば、従来のWebページを作るのであれば必要な知識はHTML, CSS, JavaScriptになります。
しかし、SPAの実装には上記3つの言語に加えてVue.jsやReactといったJavaScriptフレームワークの知識を会得している必要があります。
フレームワークの知識が必要な分、エンジニアの数が少なくリソースを確保しづらいというのがデメリットとして挙げられます。
どんな時にSPAを使うべきか?
どんな時にSAPを使うべきかは以下の2つのうち、どちらかを希望する場合はSPAを使う選択肢を入れてもいいでしょう。
- ユーザーが頻繁にページしたり操作を行う
- データをリアルタイムで更新したいなどのリアクティブな機能を実装したい
まず『ユーザーが頻繁にページ遷移したり操作を行う』という点ではSPAのメリットである『ページ遷移速度が早い』という点です。
何回もページ遷移を行うため、ページの切り替え速度が早いというSPAのメリットを存分に活かすことができます。
なにかを比較したり、お目当てのコンテンツを探すのに検索が必要だったりするサイトはユーザの滞在時間が長いのでユーザーの体験を向上させるためにSPAを採用する良い選択肢だと言えます。
次に『データをリアルタイムで更新したいなどのリアクティブな機能を実装したい』という希望がある場合でもSPAはおすすめです。
データをリアルタイムで更新することはSPAでなくてもJavaScriptを使えば実装は可能です。
しかし、Vue.jsなどのフレームワークではリアクティブなデータ表示などはフレームワークの機能の一部として利用できるため、SPAでのほうが実装は遥かに容易です。
そのため、なにかのデータを元にグラフでデータを表示させるかつ検索もかけれるようにするといった複雑かつリアルタイムでデータを更新したい要望がある場合はSPAがおすすめできます。
まとめ
単一のページでコンテンツを切り替えながら表示させるSPAはVue.jsやReact.jsなどのJavaScriptフレームワークの登場によってどんどん普及されていきました。
フロントエンドの技術では以前として、注目を集めている技術です。
エンジニアの方もWebに関する仕事している方であれば、知っておいて損はない情報ですので、覚えて頂ければ幸いです。
SPA(シングルページアプリケーション)について解説しました。
また、『スキルド』ではSPA開発に必要なスキル Vue.jsの実践的なスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
Vue.jsをより詳しく知りたいという方にもオススメのコースとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。