CSSで背景画像を透過させたい時ありますよね。
単純に背景を透過させるだけでならopacityプロパティを使えばすぐにできます。
しかし、重ねた文字は透過させたくないとなるとopacityでは重ねた文字まで透過されてしまいます。 
今回はこのような『背景は透過して重ねるパーツは透過させたくない』というケースの実装方法についてご紹介します。
いくつか方法はありますが、最も簡単な方法をご紹介しますのでCSSの装飾に不安があるという方も安心してご覧ください。
目次
背景透過を3ステップ
分かりやすく説明するために3ステップに分けてご紹介していきます。
具体的には以下の3ステップを踏むことで、背景を透過し重なる部分は透過させないことができるようになります。
- 背景画像の設置
- 背景画像にViewを重ねる
- background-colorのa値で透過させる
それぞれ詳しくご紹介していきます。
① 背景画像の設置
まずは背景画像を設置します。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
画像の設置はCSSのbackground-imageで設定しています。
background-position: center center;
を設定することで、背景画像の位置が真ん中に来るように設定することが可能です。
① 背景画像にViewを重ねる
次にposition: absoluteを使って背景画像と同じ大きさのViewを重ねます。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
背景画像が何も見えなくなっていれば問題ありません。
③ background-colorのa値で透過させる
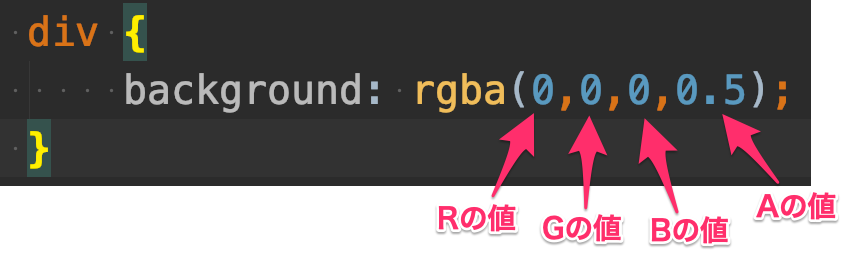
重ねたViewのbackground-colorを『rgba値』で指定します。
background-color: rgba(0,0,0,0.5);
と記述します。
↓スマホでの閲覧時は Result をクリックすると結果が閲覧出来ます。
これで重ねたViewの背景色だけを透過し、重ねている文字は透過させないで表示させることが可能です。
rgba値 とは?
background-colorは『#ffffff』といったカラーコードで色を指定するのが一般的です。
しかし、CSSでカラーを指定する場合にはカラーコード以外でも設定することができます。
その中の一つが『rgba値』です。
RGBAとは色を示すR(red)G(green)B(blue)の3原色とA(alpha channel)という透過度の意味がある値で色を示します。
opacityのような要素全体を透過するのではなく背景色のみを透過させるので、rgba値のaを変えても重ねっている要素を透過させることはありません。
RGBの値は0~255までの値を指定し、Aの値は0~1.0(0に近づくほど透過される)の値を指定することが可能です。
RGBA値の取得はツールを使うと楽
デザインツールにはカラーコードからRGBA値に変換する機能は備わっていますが、他にも以下のようなカラーコードを入力すればRGBA値に変換してくれるようなツールもあります。
カラーコード変換ツール(https://tech-unlimited.com/color.html)
こういったツールを利用してもRGBA値の確認を行うことができますので、利用してみてください。(勿論無料ツールです。)
実践的なHTML、CSSを学びたいなら『スキルド』
| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
背景画像の透過方法についてご紹介しました。
背景画像の透過はWEBページを実装する際に頻出するデザインですよね。
『スキルド』ではそんな頻出するデザインの実践的なコーディングスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
レスポンシブデザインへの対応もカリキュラムに含まれており、コーディングスキルを学びたいという方にはオススメのスクールとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。