Bootstrapではフォームやボタン、カードといった多数のコンポーネントが用意されており、簡単に整ったレイアウトを作成することができます。
しかし、Gridのシステムはしっかりと理解していないと、正しく横並びにすることはできません。
今回はBootstrapを使い始めたばかりの方でもきれいな横並び配置ができるようにBootstrapのGridについて分かりやすく解説していきます。
目次
BootstrapのGridの原理
横並びについてはBootsrapを用いても実装することが可能です。
Bootstrapには『Grid システム』というレイアウトシステムを採用しています。
これは画面の横幅を『12分割』し、レイアウトを組むというシステムです。
画面を12分割に定義することで、パソコンやスマホなど画面幅が異なってもレイアウトを組み替えやすくなるという原理です。
12に画面を分割することで、画面サイズが変わったとしてもブロック数で要素の幅を計算できるようになるというメリットがあります。
Grid機能ではこの分割したブロック数の数で幅を指定していきます。
Gridに使う2つのクラス
Gridシステムはこの2つのクラスを使い横並びに表現を作っていきます。
その2つのクラスが
- .row
- .col
この2つのクラスです。
それぞれ詳しく解説していきます。
.row
行に与えるクラスです。.rowはコンテナを水平に分割し上から下へと並びます。の中に.colを定義しレイアウトを組みます
colを使用する前には毎回このrowクラスを付けることを忘れないで下さい。
rowクラスを付け忘れた場合は横並びにすることは出来なくなります。
.col
最後にcolクラスです。
まずはじめにBootstrapでは、閲覧側の画面幅を「極小から特大」までの5種類を想定し、.containerの幅も5段階に分け用意されてます。
この画面サイズと数字をかけ合わせることで、.col記述していきます。
.colのあとに-(ハイフン)で文字列をつなぐことで、「この画面では、この個数のグリッド」ということを指定することが可能です。
次にふたつ目の-のあとにグリッドの個数を数字で加えます。例えば、.col-4と記述すると、画面幅がグリッドを4個持つカラムを生成します。
上記をコードで示すと以下のような形になります。
均等ではない段組を実装する場合、.col-5などのように.colの後ろに装飾的に数値を指定することでカラムの幅を指定できます。
12-columnグリッドでは、.rowなどの親要素は合計12の幅を持つ想定で幅が計算されます。よって、この例では、5/12と7/12の比率で分割された2段組になります。
一部のカラムのみ数値を指定し、残りのカラムには基本の.col(数値なし)を指定することも可能です。この場合、.colのカラム幅は当然に自動計算されます。
カラム合計が12にならないケース
12-columnグリッドで数値サフィックスによりカラム幅を指定した場合、x/12のカラムになることは上述の通りです。 数値の指定によっては、カラムの合計が12にならないケースが出てきます。簡単な例として.col-10を1つだけ指定した場合、その.rowは10/12のカラムが1つ配置され、残る2/10は余白になります。
また、.col-6, .col-5, .col-5 の3カラム(6+5+5=計16)を指定した場合のように超過するケースもあり得ます。12を超過する場合、1行に収まらないため行分割でレイアウトされます。 この例では、1行目は.col-6, .col-5が配置され、1/12は余白になります。そして2行目が.col-5と7/12の余白になります。
このような配置は、意図しないレイアウトになるケースも多々あります。余白を避けたいケースでは、合計12になるようなカラム設計を意識する必要があります。
レスポンシブに対応させる方法
BootstrapのGridはただ横並びにするだけではありません。
画面サイズによって横並びにするかを設定することができるというのがGrid機能の最も便利な点です。
col-〇〇-6と記述することで、対応した画面幅以上のみにGridを適応させるという役割があります。
画面幅の対応は以下の5段階に分け用意されてます。
- Extra small / 画面幅 極小(544px未満)→ .col-
- Small / 画面幅 小(544px以上)→ .col-sm-
- Medium / 画面幅 中 (768px以上 )→ .col-md-
- large / 画面幅 大 (992px以上)→ .col-lg-
- Extra large / 画面幅 特大 (1200px以上)→ .col-xl-
この画面サイズと数字をかけ合わせることで、.col記述していきます。
例えばcol-md-4と指定した場合、mdは画面幅768px以上のみ対応させることが可能です。
横並びにする実践的な例
Gridシステムを使った横並びにする方法の実践的な例を見てみましょう。
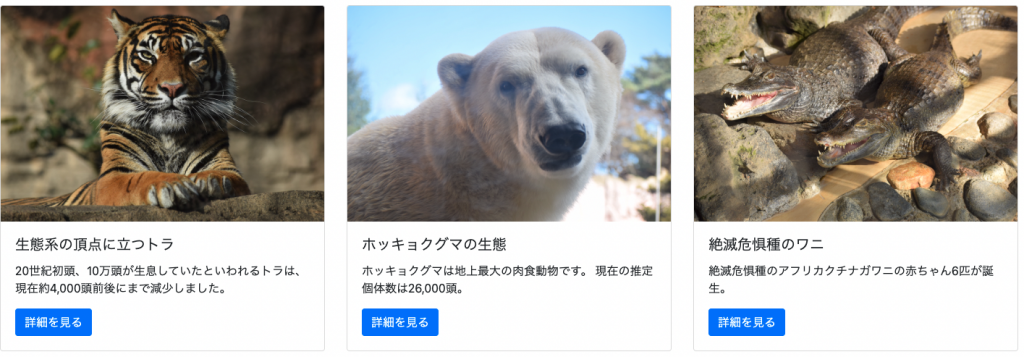
例えば、以下のように3つのブロックを横並びに
こういった時にはGridシステムが有効です。
上記のように横に3つ同じ横幅で横いっぱいに表示させたい時は以下のようにcolを定義します。
See the Pen
Untitled by yuuuuuuuuuuuuuuuuki (@yuuuuuuuuuuuuu4)
on CodePen.
col-md-4を3つ置くことで横いっぱいに横並びを実現しています。
これは解説してきた通りはGridシステムでは横幅が12分割されているので、3等分した結果colに4を指定しています。
また、今回はcolにmdを指定しているので、このcolは768px以上の時しか適用されません。
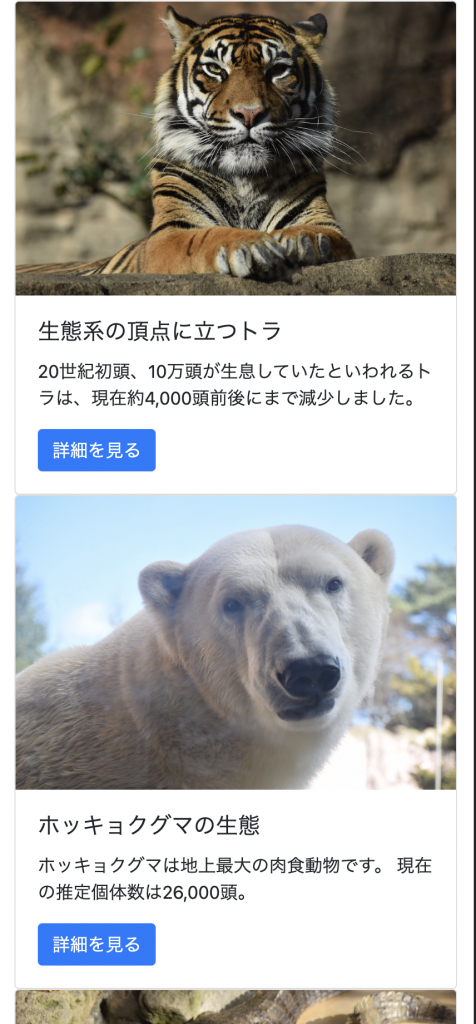
例えば768px以下の画面サイズのスマホ画面でmてみると、以下のようにcolが適用されずに横並びではなく縦に表示されるようになっています。

このようにPC画面では横並びに、スマホ画面では縦並びにするといったレスポンシブデザインがGridシステムを使うと簡単に作ることが出来るのも大きなメリットです。
実践的なHTML、CSSを学びたいなら『スキルド』
| スクール名 | 料金 | 学習期間 |
|---|---|---|
| スキルド | 月額5,000円 | 1ヶ月~3ヶ月 |
BootstrapのGrid機能についてご紹介しました。
Bootstrapには今回のGrid機能以外にも便利なユーティリティクラスやコンポーネントが用意されています。
『スキルド』ではそんなHTML、CSSの実践的なスキルが身につけられるコースを用意しています。
オンライン上でLP(ランディングページ)を制作するようなカリキュラムになっており、基礎だけでなく実践的なスキルまで学べるのが強みです。
Bootstrapをベースに作られているので、Bootstrapをより詳しく知りたいという方にもオススメのコースとなっております。
現在は無料体験キャンペーンを行っていますので、気になる方はぜひ無料体験を利用してみてください。










